海外デザインブログCanva Design School Blogで公開された「How To Design With Monochromatic Colors [With Expert Tips From A Designer]」より許可をもらい、日本語抄訳しています。
デザインプロジェクトの配色選びは、面倒くさい作業のひとつです。
ではスタイルガイドや参考素材がない、ゼロの状態からどのように始めたらよいでしょう。ひとつの方法として、伝統的な配色カラー原則を活用してみましょう。基本を学ぶことで、効果的で美しい見た目を作成する手助けをしてくれます。
もっとも簡単な配色選びのひとつとして、単色カラー(英: Monochormatic)を利用する方法があります。「mono」は「単一」を表しますが、同じ色を複数の場所に配置するというアプローチではありません。その代わりに、ひとつのベースカラー(英:Base Color)を選び(カラーホイールの12色から)、いくつものバリエーションを加える方法を指します。適用できるバリエーションを、以下より見ていきましょう。
- 濃淡(英: Shades): ベースカラーを黒色で暗くします。
- 色合い(英: Tones): ベースカラーを灰色で彩度を落とします。
- 淡彩(英: Tints): ベースカラーを白色で明るくします。

濃淡、色合い、淡彩を利用した単色カラーパレットを作成することで、どんなデザインにも対応できる多彩な色を表現でき、Palettonなどのオンラインツールを利用すれば、より手軽に色を決定することもできます。
なぜ単色カラーパレットを利用するべき?
単色カラーパレットを利用することで、どんなプロジェクトにも対応する幅広い用途に加え、以下のようなメリットもあります。
- デザインの調和をとり、統一感のある見た目を作成できる。
- 色自体に注目は集まらず、コンテンツをより引き立てます。
- 特定の色を利用することで、ブランドイメージ構築にも役立ちます。
- 素早く作業を行うことができ、ひとつずつ色を選んで、他の色とマッチするか確かめるストレスもありません。
単色カラーパレットを利用した、9つのデザインテクニック
01. こまかいデザインをシンプルにしよう。
ときには限られたスペースに、たくさんの情報を配置しなければいけないことがあるかもしれません。複数の色を利用して、デザインをごちゃごちゃにするのではなく、単色カラーパレットを利用することで、レイアウトの見た目をすっきりさせ、情報をよりうまく整理することができます。
以下のサンプル例は、イラストやタイポグラフィーなどの、デザイン要素をまとめたインフォグラフィクスで、青色パレットを利用することで、統一感のあるデザインに仕上げています。実際のデザインの現場では、多くのデザインには単色カラーの他に、白と黒色が追加します(文字テキストや背景などとして)。このデザインでは、白と灰色を背景色に利用し、デザイン要素を目立つように工夫しています。
02. 写真の上にカラーフィルタを重ねよう。
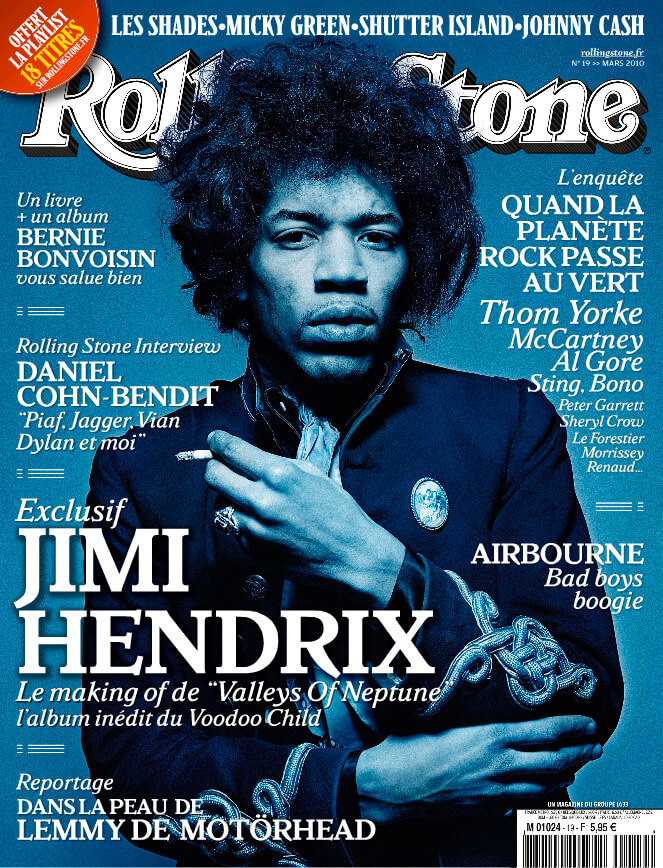
単色カラーパレットは、文字テキストやグラフィック以外にも適用することができます。写真を利用したデザインに、半透明のカラーフィルタ(英: Color Overlay)またはスクリーンを重ねてみましょう。特に白黒写真に効果的なテクニックで、モノクロの濃淡によって、印象的な色のバリエーションを作成することができます。
以下のサンプル例では、白黒のポートレイト写真にカラーフィルタを重ねています。また同時に、調和のとれた背景によって、文字テキストがより見やすくなっています。
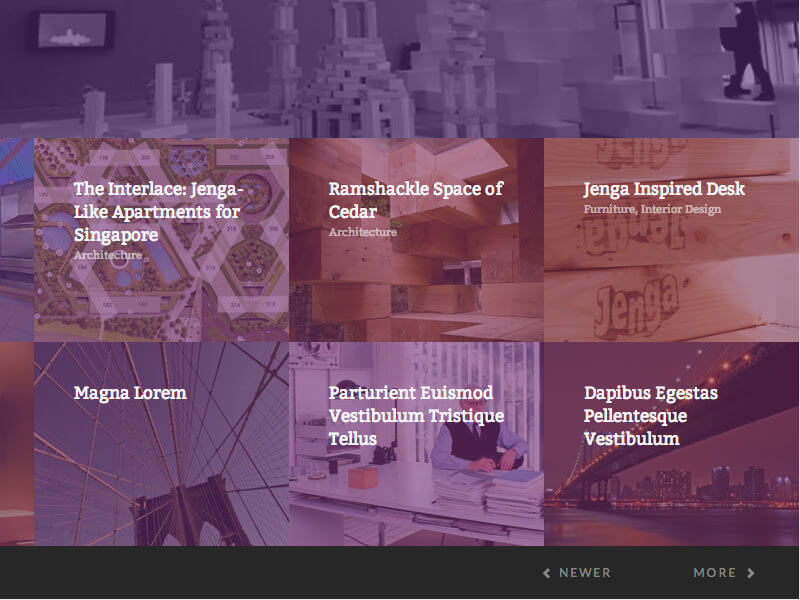
以下のサンプル例など、色数の多い写真をつかったウェブサイト用レイアウトでも役立ちます。壁一面すき間なく並べられた写真は、しばしばやり過ぎになりがちですが、むらさき色のカラーオーバーレイを利用することで、レイアウトの構造が分かりやすくなり、連続性のあるコンテンツをうまく演出しています。
03. 関係性や段階を表現しよう。
デザインに単色のみを利用するもうひとつのメリットとして、いろいろな要素をまとまりのあるデザインに、手軽に仕上げることができます。また見た目だけでなく、機能的な方法と言えるでしょう。それぞれの機能がどのように関係しているのか見せることで、見る人がデザインのメッセージや目的をすぐさま理解できるようになります。
たとえば以下のサンプル例は、みどり色の濃淡を利用した金額表です。値段があがるにつれて色合いが濃くなっているのがわかります。ほんのわずかな色の変化ですが、よりユーザーフレンドリーを考えた、スマートなテクニックと言えるでしょう。
04. こまかいデザインをシンプルにしよう。
デザイナーにとって、異なる色の組み合わせはたのしい作業かもしれません。しかし多くのケースで、大胆で明るい配色はデザインプロジェクトや、クライアント向け案件に向いていません。いつもの色の選択の代わりに、単色カラーパレットを利用することで、より幅広いデザインに対応でき、色合いまたは彩度を落とした配色カラーは、よりプロフェッショナルな見た目を実現できます。通常デザイン作業では、まず典型的な鮮やかなベースカラー(たとえば赤、黄色、みどりなど)を選択し、色合いと彩度を調整します。
たとえば以下のサンプル例は、このテクニックをうまく利用しています。伝統的なクリスマスカラー(鮮やかな赤とみどり色)は、派手になりすぎてしまうことがあります。赤色が季節イメージを表現しながらも、企業向けデザインということで、彩度を落とすことでプロフェッショナルな色の選択となっています。
05. グレースケールの洗練された印象を利用しよう。
グレースケール(英: Grayscale)とは、白から黒に至る中間色を、濃度の異なる灰色で表現することで、単なる白黒より豊かな内容を表現できる、プリント印刷用の設定です。印刷してデザインを確認したいとき、カラーインクを節約するために使われることもありますが、このテクニックを色彩の配合にも最適です。
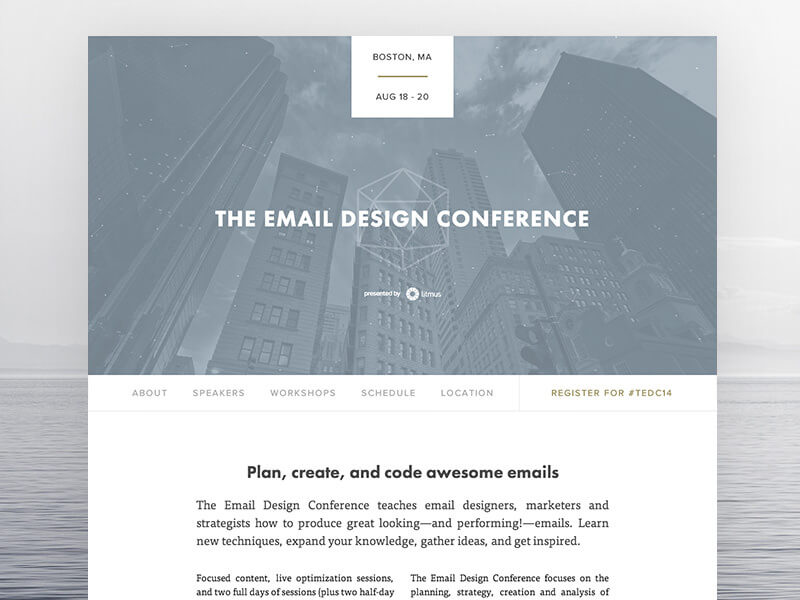
白黒を中心として灰色を利用した配色は、ミニマル(英: Minimal)で、洗練された(英: Sophisticated)印象を与えることができます。以下のサンプル例では、灰色文字のメニューと灰色カラーフィルタを利用したヒーローイメージが、白の背景デザインをうまく補っています。
また、灰色を利用するときに、グレースケールだけを利用する必要もありません。青っぽい灰色にすることで寒色系デザインとなり、赤やむらさき、茶色っぽい灰色にすることで、暖色系デザインに仕上げることができます。上記サンプル例のヘッダーイメージでは、青っぽいカラーフィルタを重ね、控えめな色のバリエーションで、魅力的なデザインを演出しています。
06. 項目ごとにデザインを分けてみよう。
とりわけブロック単位で色を利用することで、デザインをセクションごとに分割することができます。コンテンツを整理し、視覚的な階層をうまく利用した、誘導しやすいレイアウトを作成するときに重要なテクニックです。
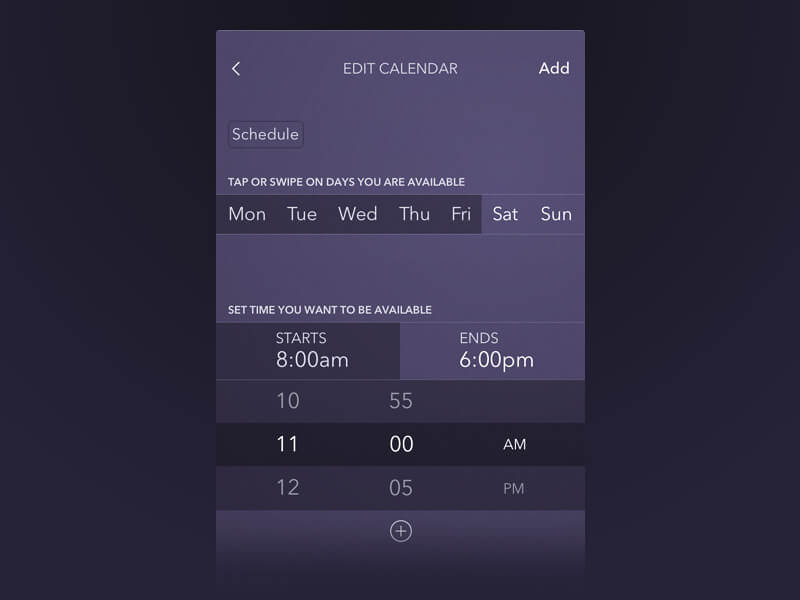
以下のサンプル例は、むらさき色の単色カラーパレットを機能ごとに利用したアプリデザインで、どの部分をユーザーが設定することができるのかうまく示しています。またユーザーがクリックすることで、選択範囲の色がインタラクティブに変化します。
07. シンプルを心がけよう。
どんなベースカラーを利用した場合も、濃淡と色合い、淡彩を調整することで、無限の色の組み合わせを思いつくかもしれません。しかし、単色カラーパレットにたくさんの色の組み合わせが必要、というわけでもありません。
管理できる色数にする方法として、デザイン要素を分解するときに必要な数のみを、利用するテクニックがあります。たとえば3色を利用したレイアウトはとても典型的で、背景色や文字テキスト、アクセントカラーとの組み合わせにも適しています。
以下のサンプル例は、ロゴデザインのコンセプトをまとめたものです。複数の色合いを利用して、手軽にデザインすることもできますが、より細部まで作りこまれたスタイルのため、2色の単色カラーを利用することで、ロゴをシンプルに保ち、レトロなデザインの邪魔にもなりません。
08. 色数を倍にしよう。
たとえばシリーズで行われるコンサート用フライヤーや、同じブランドでペアの商品ラベル(以下サンプル例)など、2つの関連するデザインを作成するときは、コントラストのある単色カラーパレットを用い、魅力的なエフェクトを実現することができます。それぞれのデザインは異なりますが、関連性をうまく伝えることができます。
以下のサンプル例は、ミネラルウォーターのラベルデザインで、カラーホイールの反対側から選んだ、青とオレンジ色の補色カラーの組み合わせを利用することで、コントラストを強化しています。カラー原則において補色カラーは、アートやデザイン要素のコントラストを、もっとも強調できるとされています。
単色、補色カラーの他にも、色の基本原則として合計6つの組み合わせ方が存在します。より詳しい解説については、こちらのエントリーで詳しく触れていますので、参考にどうぞ。
09. 「ほぼ単色カラー」も試してみよう。
テクニック1でも述べたように、単色カラーパレットのみに限定した色の組み合わせは、あまり実践的ではありません。ほんの少し融通をきかせて、単色カラーパレットのエッセンス、本質を残すことで、見た目も魅力的で、機能的なデザインに仕上げることができます。以下は、具体的ないくつかのデザインアプローチです。
アプローチ1 単色カラーパレット + アクセントカラー
単色で表現されたカラーパレットに、鮮やかな色を1色加えることで、重要な部分を強調し、より魅力的なデザインを追加できます。特にこのアプローチは、ロゴやお問い合わせ情報、ボタンなど、特定の目的に利用することが有効と言えるでしょう。
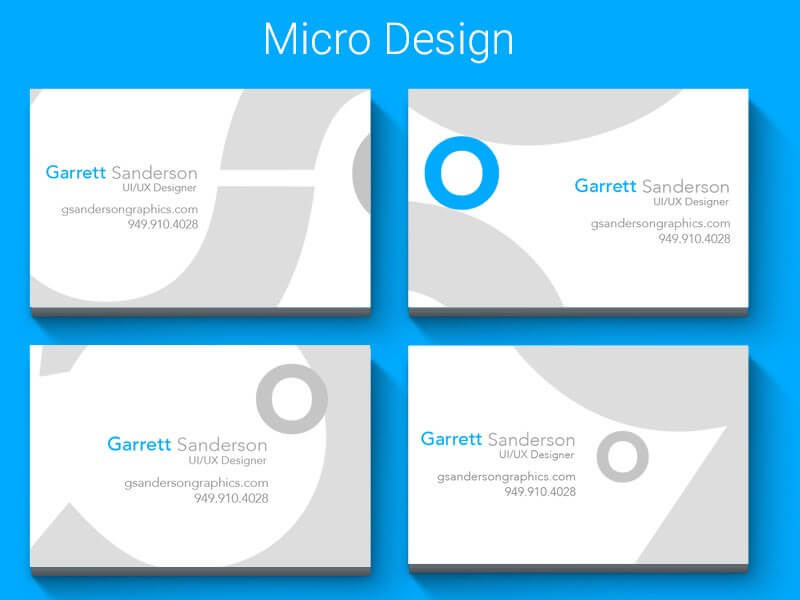
以下のサンプル例は、青色のアクセントカラーを加えることで、デザイナーの苗字をうまく強調した、名刺デザインとなっています。
もうひとつのサンプル例は、灰色をベースカラーとした単色カラーパレットではなく、ターコイズ色(英: Turquoise)を背景と文字テキストに利用しています。2色だけのシンプルな単色カラーパレットにすることで、やりすぎ感を抑えることができ、ブランドカラーのオレンジ色を、デコレーションの目的で利用しています。
アプローチ2 白黒デザイン
白黒カラーを単色カラーパレットに含んで良いのか、デザイナーよってそれぞれ意見は違うと思いますが(機能的には、黒は色がなく、白はすべての色の組み合わせで表現できるため)、もっとも基本的なカラーパレットとも言え、アクセントカラーを追加するのも、より手軽に行うことができます。
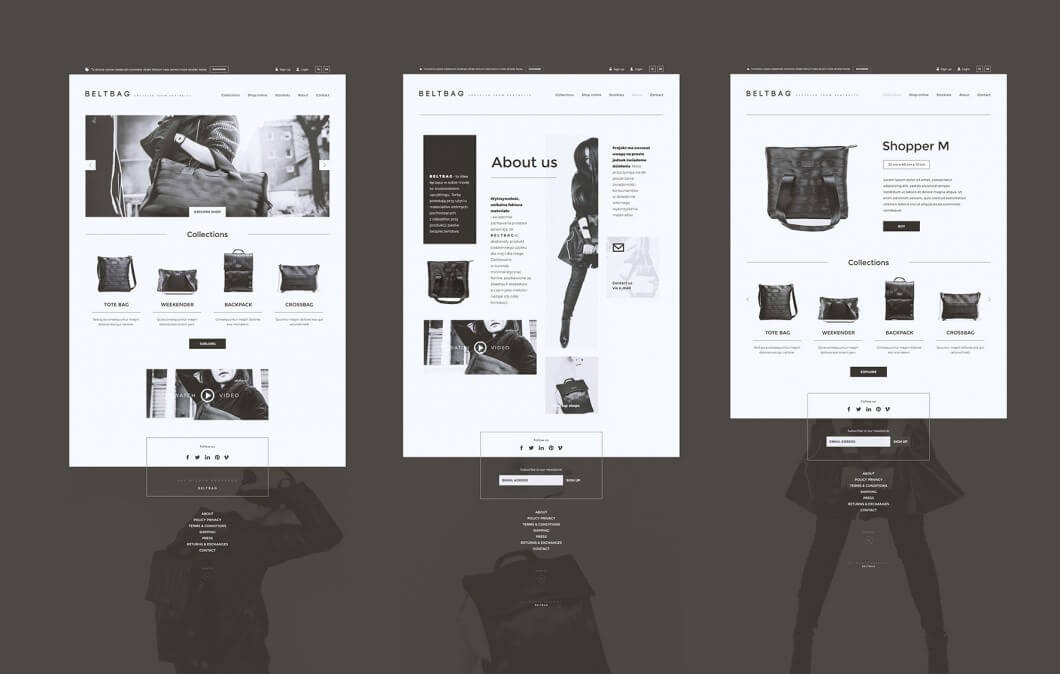
比較として以下のサンプル例を確認してみましょう。ひとつは白黒カラーパレットのみでデザインされたウェブサイト、もうひとつは赤をアクセントカラーとして追加したサイトデザインです。
白黒カラーパレットを利用したデザインサンプル例を、こちらの記事では50種類まとめています、参考にどうぞ。
アプローチ3 同じカラーファミリー
専門的には単色カラーパレットではありませんが、同じカラーファミリーから色を選ぶことで、視覚的な調和や情報を、うまく整理することもできます。
以下のサンプル例は、グラフやチャートを目立たせるために、青と緑色を利用した、雑誌の見開きページデザインです。最低でも4〜5種類のカラーパレットを利用していますが、色温度(英: Color Temprature)や彩度(英: Saturation)を合わせることで、統一感のある見た目を演出しています。もしオレンジ色など暖色カラーを追加すると、デザインに当てはまらないでしょう。
単色カラーを利用した、配色カラーパレット25選
デザインプロジェクトに単色カラーパレットの参考として利用できる、25種類の配色カラーを一緒にご紹介します。コピー&ペーストで利用できるカラーパレットも用意しています。

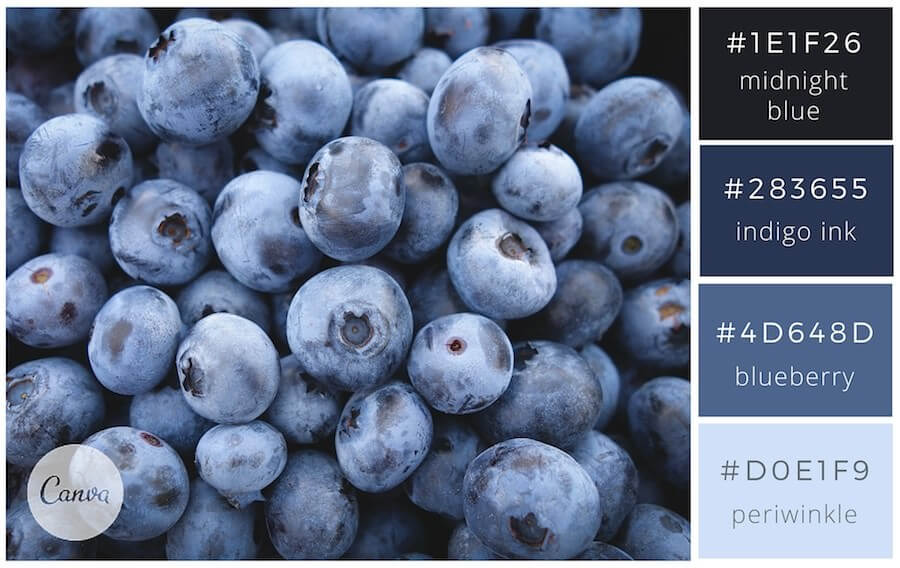
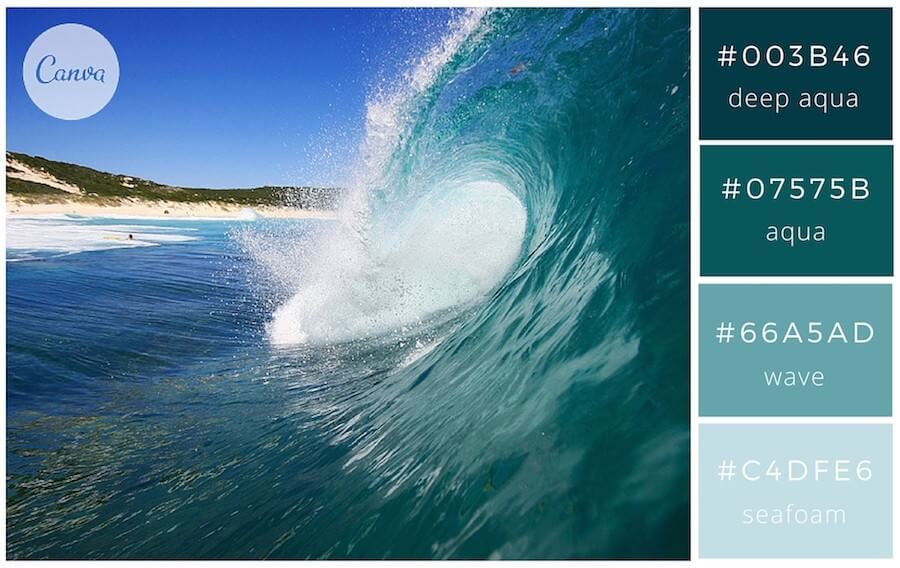
Aqua Blues

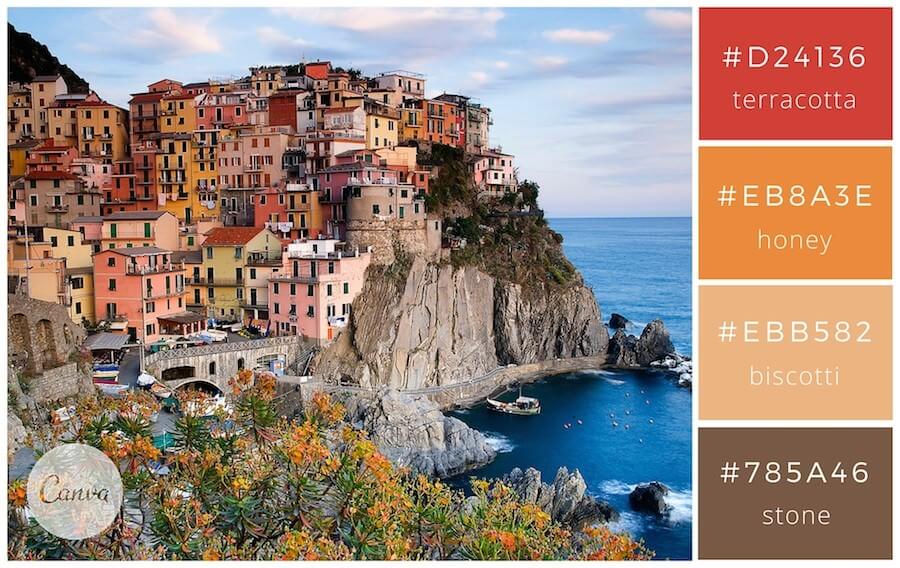
Sunkissed Village

Berry Blues

Sunny Citrus

Shabby Chic Neutrals

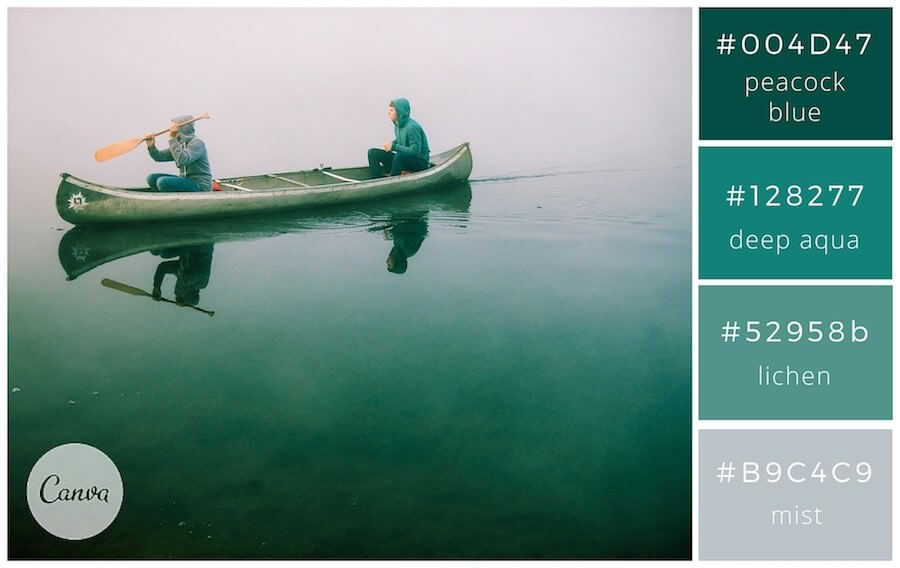
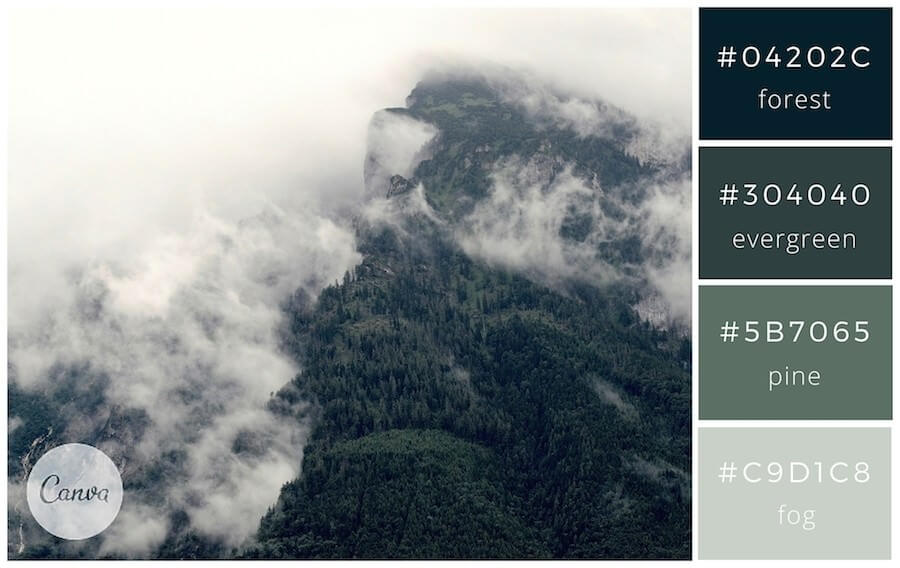
Misty Greens

Vineyard Neutrals

Fresh Greens

Hazy Grays

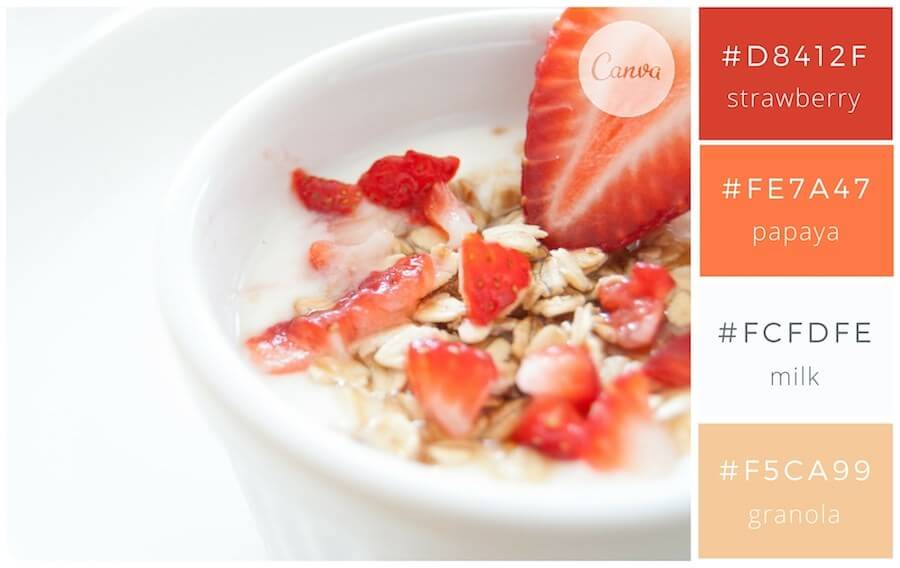
Strawberries & Cream

Polished & Inviting

Cool Blues

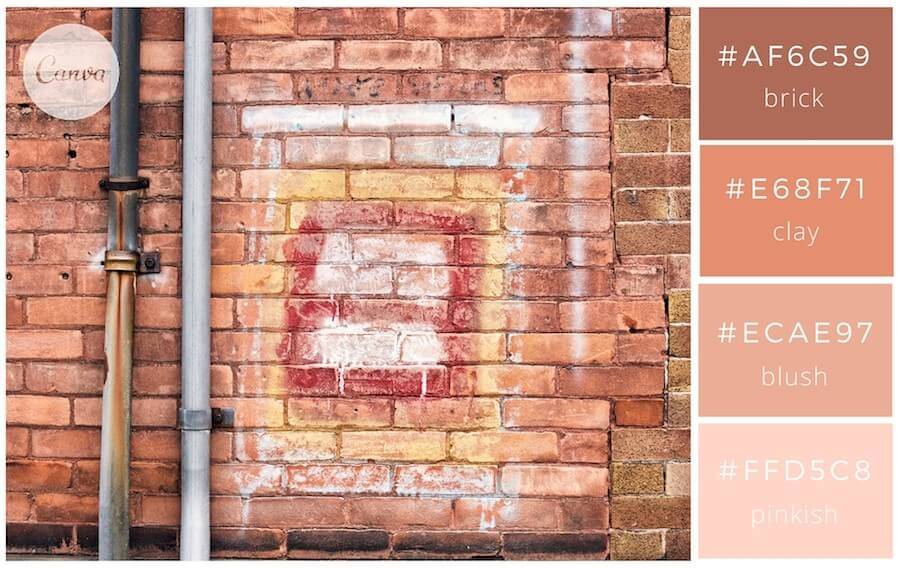
Brown Brick Wall

Watery Blue-Greens

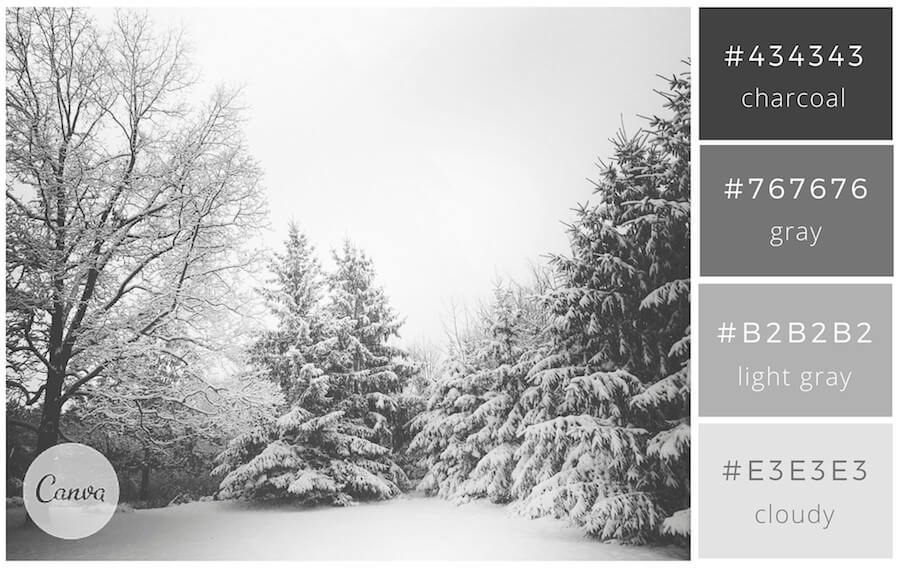
Winter Silver Snow

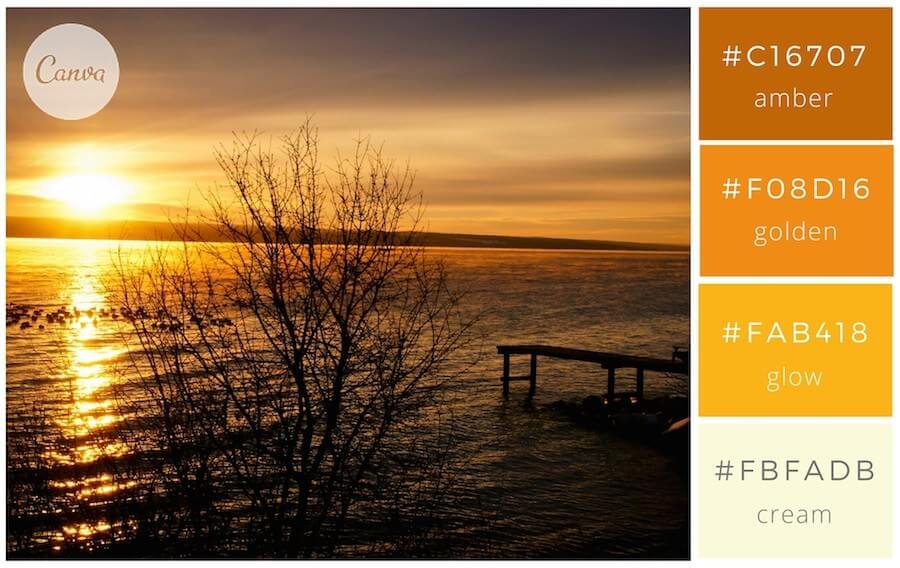
Golden Sunset

VIP Backstage

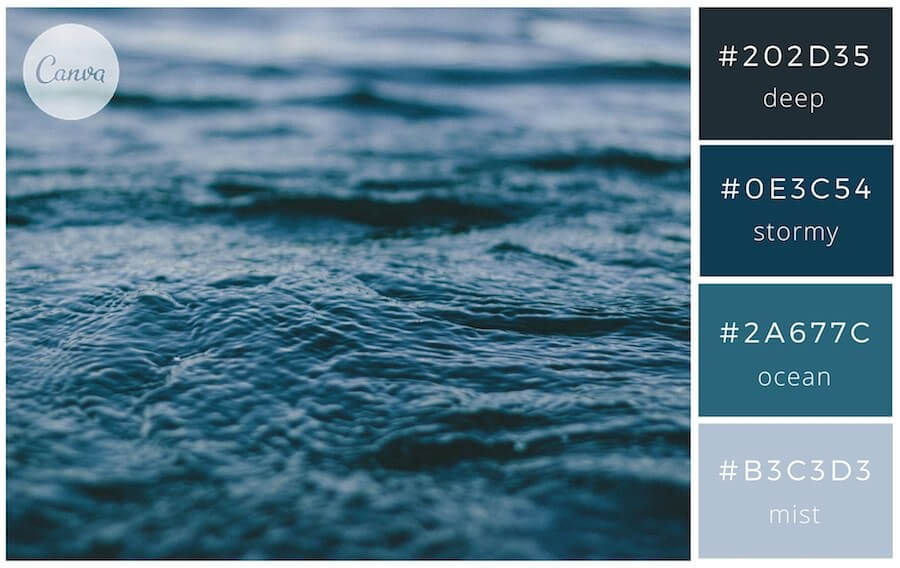
Stormy Ocean

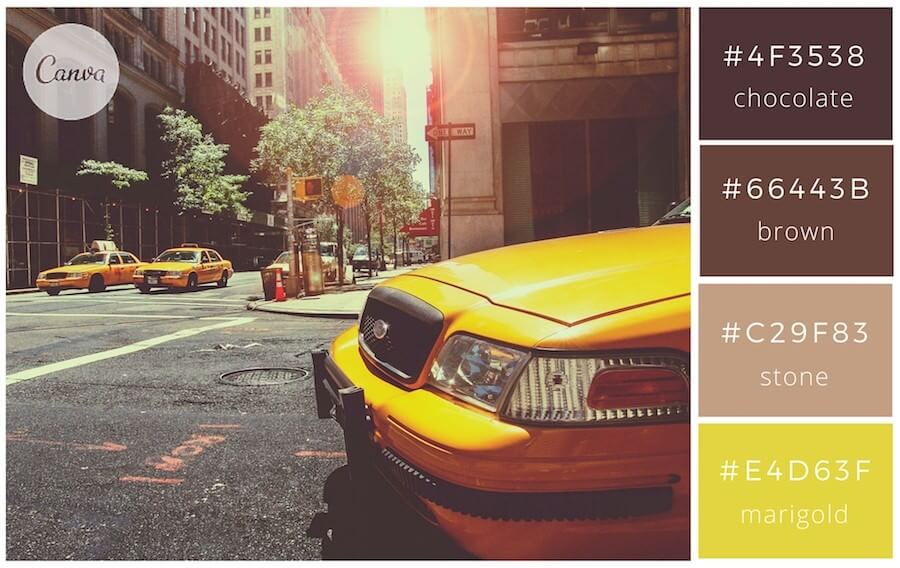
NYC Yellow Taxi

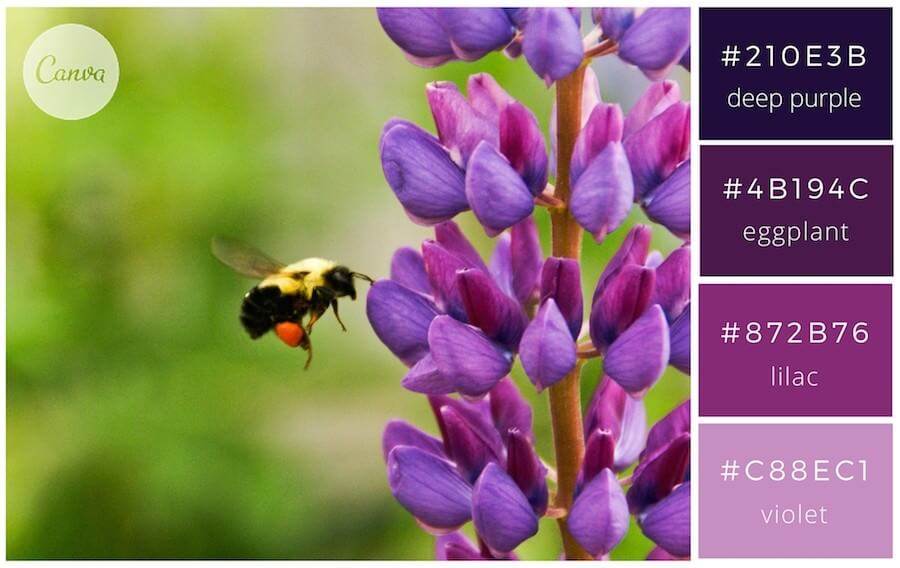
Deep Purple

Bright Blue Sky

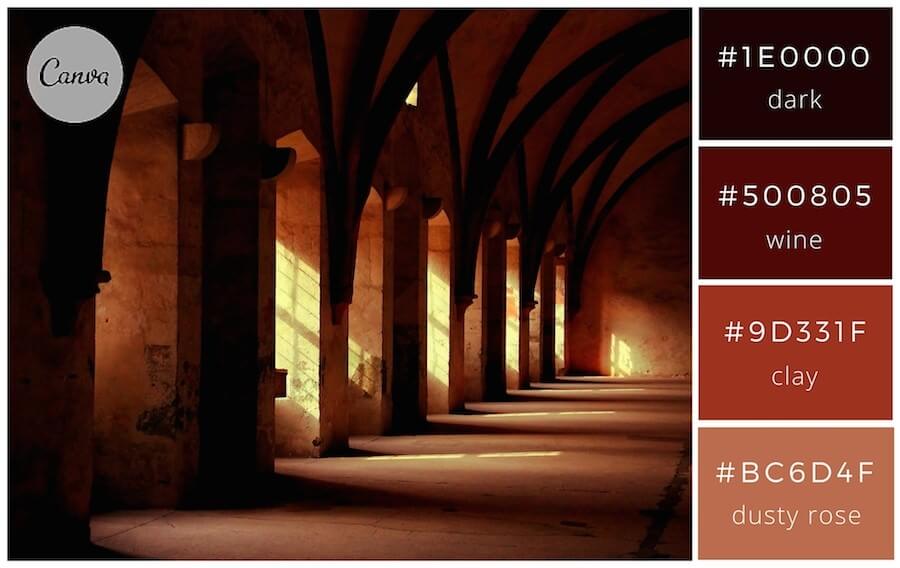
Espresso Coffee

Pretty Pink

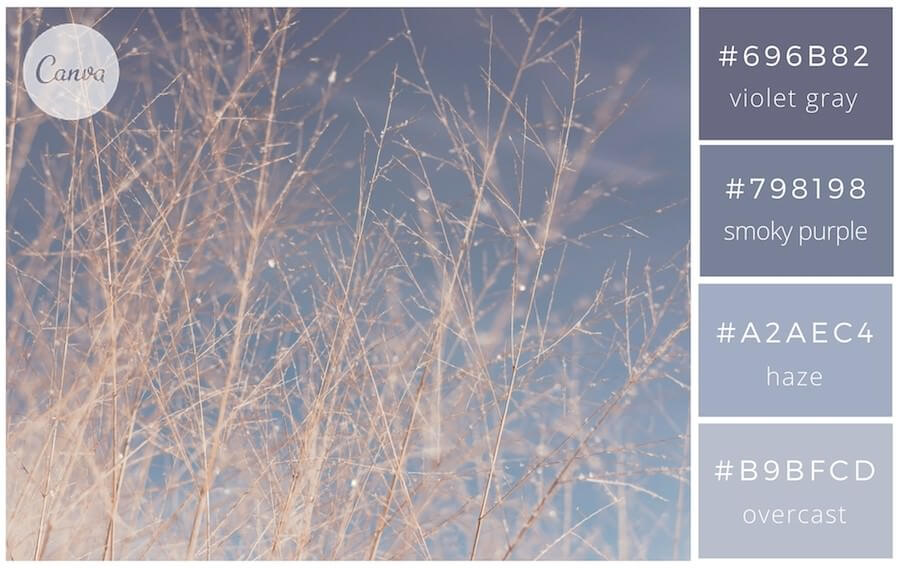
White Haze

California Plate
さいごに、。
ご紹介したデザインポイントに気を配ることで、単色カラーパレットはどんなデザインにも手軽に適用できる、多才なテクニックと言えます。ウェブサイトやロゴ、名刺デザイン、商品パッケージなどさまざまなサンプル例を見てきましたが、伝統的な単色カラーパレットの定義にとらわれる必要はありません。ひとつ色を加えることでエフェクトをより補い、強調することができるでしょう。
デザインに効果的に色を追加する方法は、色の基本原則を確認して、以下のリソースも参考にすると良いでしょう。
人気デザイナーが明かす!カラー配色の秘密テクニック10個まとめ
配色完全ガイド!カテゴリー別見本100個とカラーパレットの使い方まとめ
参照元リンク : How To Design With Monochromatic Colors [With Expert Tips From A Designer] – Canva Design School