2011年もあとわずかとなりましたが、今年はWebデザインに関する新しいテクニックやアイデアなどがたくさん登場した年でもありました。
海外デザインブログWeb Design Ledgerで、2012年に流行しそうなWebデザインのトレンド10個をまとめたエントリー「Web Design Trends in 2012」が公開されていたので、今回はご紹介します。
既に利用され始めている手法、トレンドから、今後利用機会が増えそうなテクニックまでまとめられています。
詳細は以下から。
大予想、2012年に流行しそうなWebデザイントレンド厳選10個まとめ
1. レスポンシブWebデザイン
パソコンだけでなく、iPadなどのタブレット、iPhoneなどのスマートフォンなどスクリーンサイズに応じて、レイアウトが変化するレスポンシブWebデザイン。
ようやく「レスポンシブWebデザイン」というワードが聞かれるようになった程度で、今後がたのしみなテクニックではないでしょうか。

レスポンシブデザインを簡単にレイアウトできる、フレームワークやWordPress無料テーマなども公開されているので、参考にいかがでしょう。
[list type=”star”][li]スマホ対応の新潮流「レスポンシブWebデザイン」とは? – ASCII.jp[/li]
[li]iPhoneやiPad等にもWebサイトを最適化するレスポンシブWebデザイン構築に役立つフレームワークやTipsいろいろ – かちびと.net [/li]
[li]WordPressのテーマを変更してスマートフォンサイトを作成。Media Queriesとどっちがいいの? – Webクリエイターボックス[/li]
[li]CSS3 Media Queries を使って、Webサイトをスマートフォンに対応させるときの注意書き – Web Design Recipe[/li]
[li][CSS]スマフォ対応サイトのためにMedia Queriesをしっかり身につけるチュートリアル – コリス[/li]
[li]iPhone表示にも対応、レスポンシブWebデザインの無料WordPressテーマ15選(プラグイン付) – PhotoshopVIP[/li][/list]
2. 固定ナビゲーションメニューバー
個人用Webサイトやブログなどで、昨年あたりからよく利用されているナビゲーションメニュー。
コンテンツが少ないサイトなどでは、どこからでもコンテンツに移動することができるので、ユーサビリティーの面において威力を発揮してくれます。
こちらも同じく固定ナビゲーションメニューなのですが、スライダーを組み合わせたユニークな仕組みとなっています。
以下で固定ナビゲーションメニューを利用した、Webサイトデザインをチェックすることもできますよ。
[list type=”star”][li]22 Examples of Fixed Position Navigation in Web Design – Web Design Ledger[/li]
[li]Fixed position web elements – WebDesigner Depot[/li][/list]
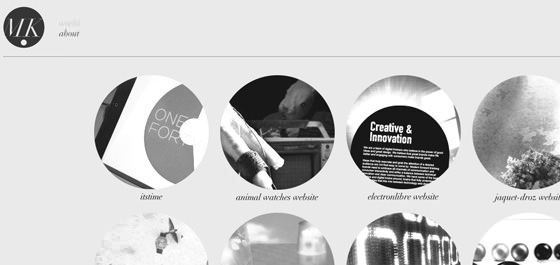
3. サークル(円)を使ったWebデザイン
CSS3が利用されるようになって、今まではデザインの難しかったサークル(円)も、画像を使わずにスタイリング可能となりました。
特に写真サムネイルなどとの相性がよく、ユーザーの視線を自然と集めることができます。
こちらはフッター部分にかわいらしくスタイリングされた、サークルデザインの具体例です。
CSS3を使うことで、円だけでなく三角や台形なども表現できます。(全ブラウザーには対応していませんのであしからず、。)
[list type=”star”][li][CSS]正方形・ダイアモンド・台形・三角形・円・ハートなどを作り出すスタイルシートのまとめ – コリス[/li]
[li][CSS]画像に美しい角丸やボックスシャドウ、グラデーション、アニメーションを適用する方法と注意点 – コリス[/li]
[li]CSS3 Rounded Image With jQuery – Web Design Wall[/li][/list]
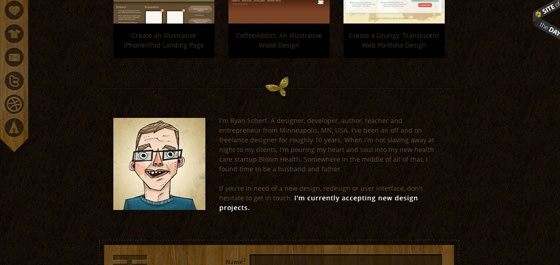
4. 巨大なベクターデザイン
2011年は特に、かわいいマスコットキャラクターのベクターデザインを使ったWebサイトが数多く登場しました。
Webサービスなどを代表するブランドイメージにもなりますし、デザイナー、イラストレーターさんの腕の見せ所ではないでしょうか。
小さなベクターマスコットですが、ヘッダーに配置することでユーザーにサイトを覚えてもらう「きっかけ」になりますね。
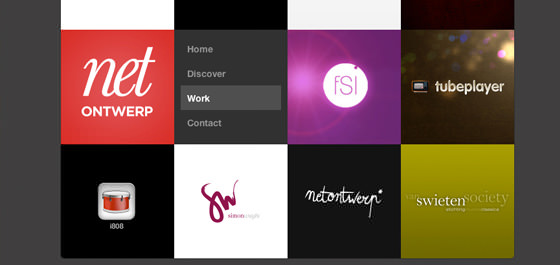
5. マルチカラムでレイアウトされたメニュー
Webサイト制作を行うときに、たくさんのコンテンツをメニューに表示する場合があります。
このときに、サイトの核となるコンテンツメニューをヘッダー上部にレイアウトすることで、ユーザーの使い勝手を向上します。
ロゴを中央に配置し、周りにコンテンツメニューを実装したサンプル例です。
6. jQuery, CSS3, HTML5の利用
今年あたりからHTML5 やCSS3、jQueryなどについてのブログ記事なども増えており、気になっている方も多いのではないでしょうか。
jQueryを使ったアニメーションエフェクトを実装することで、動きを使ってコンテンツを表現できるようになります。
個人的に最近はまっている、ドットインストールではHTML,CSSの基礎からTwitterボットの作り方などさまざまな講座を動画で学ぶことができます。もちろんすべて無料で、現在投稿動画数400を超えています。
3分動画でマスターする初心者向けプログラミング学習サイト|ドットインストール
HTML5、CSS3などに関するまとめエントリーなども一緒にまとめていますので、ご参考までに。
[list type=”star”][li]HTMLからツイッターbotの作り方まで無料で教えてくれるプログラミング学習サイト『ドットインストール』が素敵 – 男子ハック[/li]
[li]1日でマスターできるHTML5まとめ。 – Naverまとめ[/li]
[li]日本語で学べるHTML5関連資料15個まとめ – 二十歳街道まっしぐら[/li]
[li]HTML5の可能性を体験できる、すごいサイトのまとめ – コリス[/li][/list]
7. リボンを使ったバナーデザイン素材
2011年によく見かけるようになったデザインパーツのひとつに、リボンデザインがあります。
Photoshopなどを使ってデザインされた素材の多くは、ブログやWebサイトなどで利用されるようになっています。
リボン素材に関するPSD素材ファイルなども無料公開されていますし、Photoshopで作成することもできるので、活用しやすいデザイン素材かもしれません。
[list type=”star”][li]リボンやステッカー、バッジを簡単作成、PhotoshopフリーPSD素材30個まとめ – PhotoshopVIP[/li]
[li]Webデザインの1pxを作るためのPhotoshopのレイヤースタイルいろいろ – Webデザインレシピ[/li]
[li]3Dのリボンを実装するPhotoshopとCSSのチュートリアル – コリス[/li]
[li][CSS]HTMLは汚さずに、ディテールにこだわったリボンをつくるチュートリアル – コリス[/li][/list]
8. webフォント利用の拡大
用意されたJavaScriptを読み込み、CSSに追加するだけでお気に入りのフォントスタイルを自由に利用可能なWebフォント。
その中でもGoogle Webフォントは豊富なフォント数だけでなく、実装もコードをコピペするだけのお手軽設定ですよ。
当サイトでも利用しているWebフォントですが、デザインの幅が格段に広がるツールです。
以下のまとめエントリーがとても参考になりました。
[list type=”star”][li]Webフォントを利用する際に知っておくと役立ちそうなTipsとかサイトいろいろ – かちびと. net[/li]
[li]IEにも対応!10分でできるWebフォント実装法 – ASCII.jp[/li][/list]
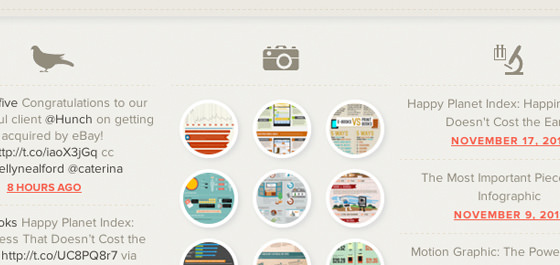
9. インフォグラフィク・デザイン
インフォグラフィックとは、情報、データ、知識を視覚的に表現したもので、情報を素早く簡単に表現したい場面で用いられ、標識、地図、報道、技術文書、教育などの形で使われています。
特に海外ブログメディアなどを中心に、数々の作品が公開されています。

インフォグラフィックの具体的なサンプル例を以下にまとめています。
情報を得るだけでなく、見ているだけでもたのしいデザインが魅力となっていますよ。
[list type=”star”][li]50 great examples of infographics – Blog of Francesco Mugnai[/li]
[li]Movies Infographics Collection – Abduzeedo[/li]
[li]A New Infographics Everyday – Daily Infographic[/li]
[li]デザイン参考用、カラフルなインフォグラフィックデザイン40個まとめ – PhotoshopVIP[/li][/list]
10. シンプルな機能性をもつWebサイトの増加
どのWebサイトもユーザーをAからBへできるだけ早く誘導してあげることが、重要となります。
ここ最近のWebデザインを見ていると、多くの人気サイトがミニマルでシンプルなデザインを利用しているのが分かります。
Webサイトを制作する前に、どのようなコンテンツを更新していくのかじっくり考えることで、サイトにあったコンテンツ作成へとつながります。
[list type=”star”][li]25 Fresh Examples of Minimalist Web Designs – Web Design Ledger[/li]
[li]apple製品に影響を受けた美しいWebサイトデザイン35個まとめ – PhotoshopVIP[/li]
[li]Webデザインの配色によるイメージの違いと具体例まとめ – PhotoshopVIP[/li][/list]
いかがでしたでしょうか。
年末年始のゆっくりしたときに、Webデザイン制作アイデアの参考としてみてはいかがでしょう。