「フォトショップで、写真から人やモノを切り抜きたい。」
永遠のテーマとも言えるこの問題を解決する、世界中からあつめた、フォトショップ切り抜きテクニック15選をまとめてご紹介。
最新のAI技術による、ワンクリックでほんの数秒待つだけの、切り抜き時短ワザから、古くから利用されている定番テクまで、すべてを網羅しています。
サンプル例と一緒に、ツールの使い分け方をくわしく見ていきましょう。
必要なのはフォトショップだけ。
コンテンツ目次
- 「被写体の選択」機能
- 「選択とマスク」機能
- 「選択とマスク」(複雑な背景バージョン)
- オブジェクト選択ツール
- レイヤースタイル「ブレンド条件」
- 消しゴムツール
- 自動選択ツール
- クイック選択ツール
- 多角形選択ツール
- ペンツール
- チャネル設定
- 色域指定
- レイヤーマスク
- クリッピングマスク
- 境界線を調整
- さいごに、
1. 「被写体の選択」機能
もっとも簡単な、最新の切り抜きテクニック。
ボタンをクリックして、数秒待つだけで完成という、嘘のようなホントのはなし。
試しに、こちらの写真の女性を選択してみましょう。

元の画像をコピー(Command/Ctrl+J)したら、プロパティパネルの「被写体を選択」をクリック。
たったこれだけで、女性モデルのみを選択することができました。
選択範囲をレイヤーマスクとして適用したら、完成です。
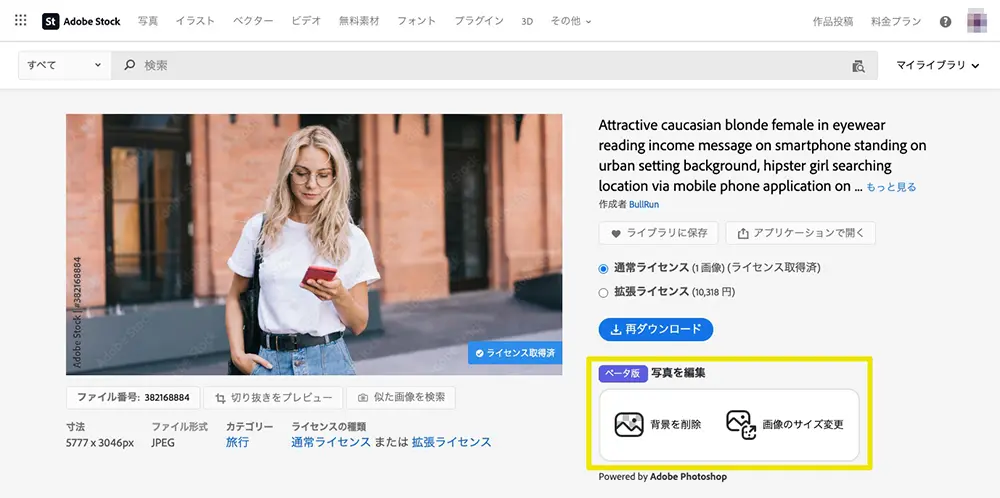
Adobe Stockで「背景の削除」も一発完了
実は、Adobe Stockの一部の写真では、ベータ版として背景の削除が可能になっています。

開いているウェブページ上で完結するので、フォトショップを開く必要もなく、もっともお手軽な切り抜き方法。
切り抜いた画像は、PNGファイルで直接ダウンロードできます。
「細かい部分はあまり関係ない」」、「フォトショップが手元にない」、そんなときに活用してたい便利機能。
商用OKで、7万点を超える写真やベクター、動画の無料コレクションも公開されているので、活用してみると良いでしょう。
しかし、髪の毛や複雑な背景の切り抜きは、あまり得意でないため、フォトショップで微調整することで、仕上がりがぐっと良くなります。
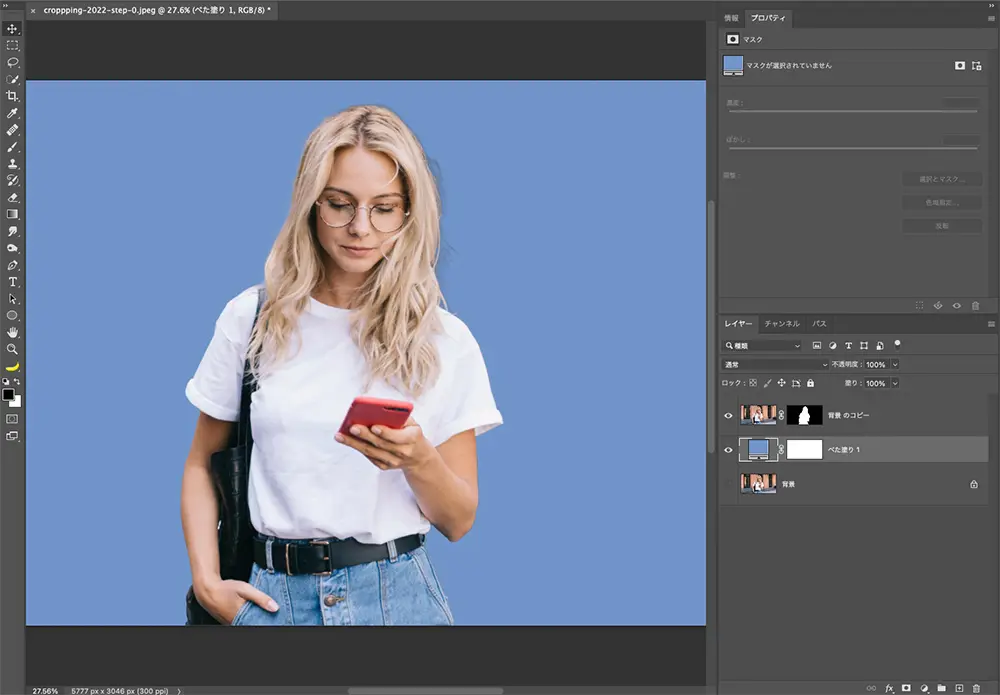
メインメニューより「レイヤー」>「新規塗りつぶしレイヤー」>「ベタ塗り」を選択したら、背景を淡い青色(#7195ca)で塗りつぶしましょう。

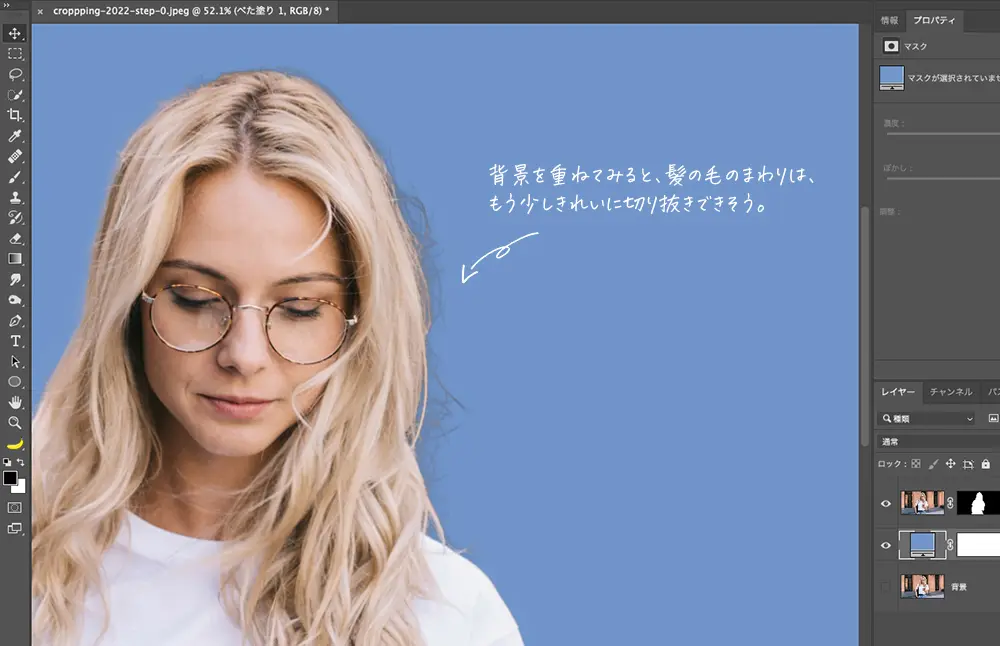
髪の毛のまわりは、光が反射したような不自然な仕上がりになっているので、もう少しきれいに切り抜いてみます。

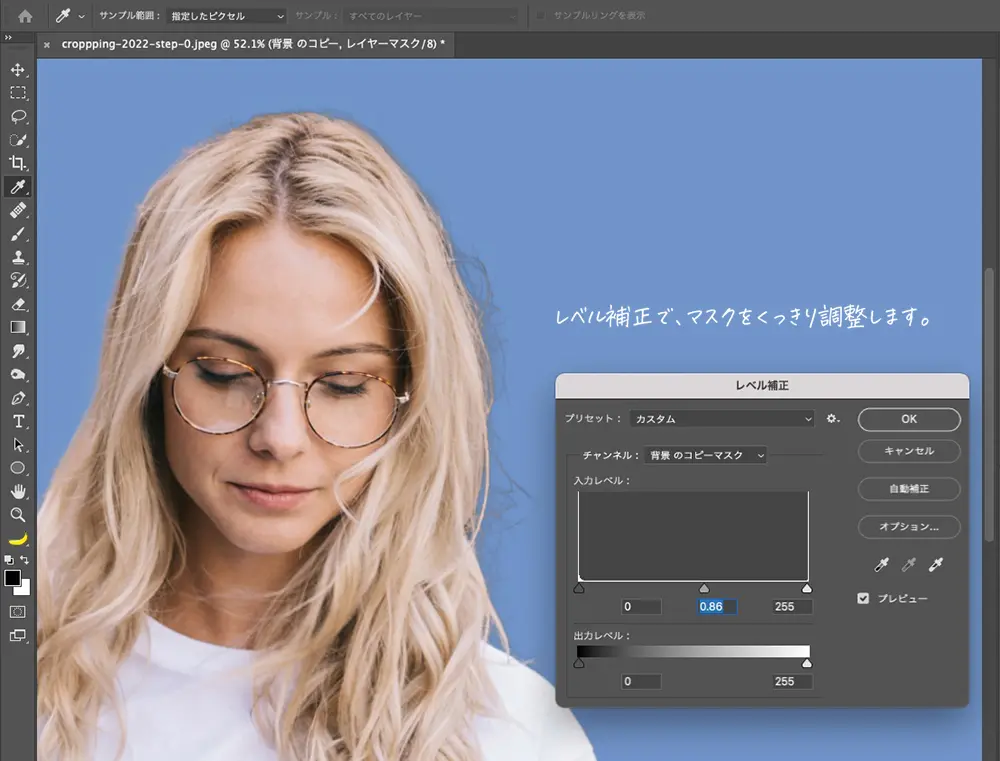
レイヤーマスクを選択した状態で、Command/Ctrl+Lをクリックし、レベル補正パネルを表示。
編集している写真に応じて、中央のつまみを左右に少しだけスライドさせ、選択範囲をくっきり調整します。

ツールボックスより「ブラシツール 」(ショートカット: B)を選択したら、大きめのソフトブラシで、「不透明度」または「流量」を40%ほどに設定。
」(ショートカット: B)を選択したら、大きめのソフトブラシで、「不透明度」または「流量」を40%ほどに設定。
ブラシのモードを「ソフトライト」に設定するのが、最大のポイント。
![]()
設定したブラシで、白くなった髪の毛のまわりをクリックすると、より自然な光の当たり方を表現できました。
もうワンランク上の仕上がりを目指すなら
ここまでで完成でも良いのですが、よりナチュラルな仕上がりにしてみましょう。
レイヤーマスクを適用した写真レイヤーをコピー(Command/Ctrl+J)したら、下のレイヤーの描画モードを「スクリーン」に設定。
上のレイヤーは、グループフォルダに入れ(ショートカット: Command/Ctrl+G)、新しいレイヤーマスクを追加。
元のレイヤーマスクを編集することなく、新規レイヤーマスクを重ねて利用できる小技テク。
ふたたびツールボックスより「ブラシツール 」を選択。
」を選択。
描画カラー「黒(#000000)」のソフトブラシでペイントすると、消えかかっていた髪の毛の一部を、うまく復元することができます。
このとき、ブラシのモードを「通常」に戻すのを、お忘れなく。
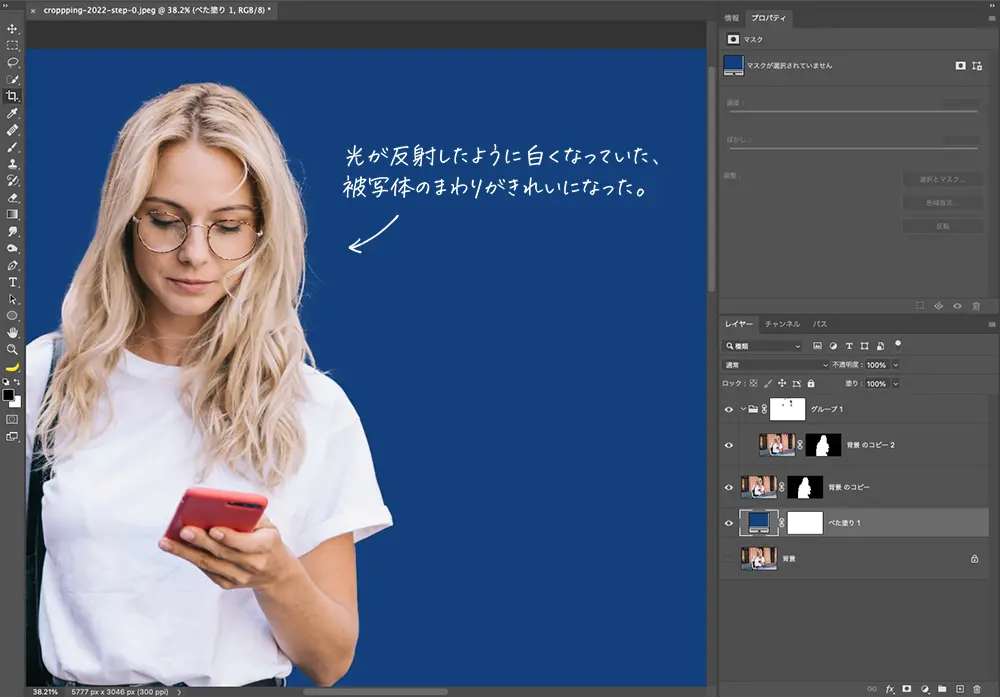
わかりやすいよう、より濃い背景カラーでペイントすると、光が反射したように白くなっていた、被写体のまわりも違和感なく、切り抜くことができました。

完成がこちら。
やり方さえ覚えてしまえば、1分もかからないお手軽で、オススメの切り抜きテクニックです。

「被写体の選択」&「選択とマスク」の合わせ技
より複雑な背景や、髪の毛などの選択範囲を指定できる、目からウロコのテクニック。
背景の海と空に溶け込んだ、毛の多い犬で試してみましょう。

「髪の毛の調整」の様子が、より分かりやすいかもしれません。
複雑な背景でも、見事に被写体のみが選択されており、「境界線調整ブラシ」をつかって、手作業でペイントしたような仕上がりに。
もうひとつの新機能、「コンテンツに応じた境界線調整」は、より複雑な背景でも、正確かつ高速に切り抜きを行うことができます。
実際に「カラーに応じた」調整モードから「コンテンツに応じた」に変更することで、細かい部分まで選択することができています。
切り抜きのビフォーアフターがこちら。2クリックでここまでの精度で切り抜きができました。
「髪の毛を調整」と「オブジェクトに応じた境界線調整モード」を利用した、サンプル例はこちらです。
2. 「選択とマスク」機能
背景が複雑だったり、髪の毛やモコモコとした動物の毛など難しい選択範囲にも対応でできます。
たった2〜3分でスピーディーに切り抜きできるので、フォトショップ初心者のひとにもオススメです。
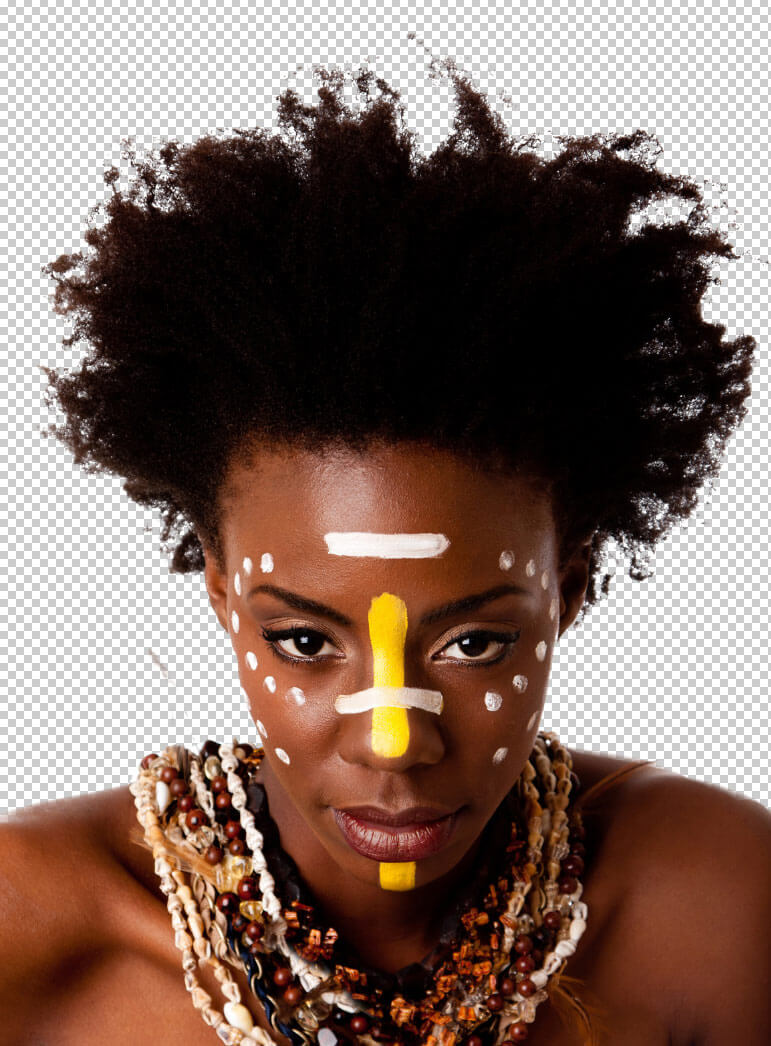
今回は、こちらの画像の女性モデルを切り抜きます。ふわふわとした髪の毛の部分など、複雑な選択範囲となっています。

ツールバーより「クイック選択ツール 」(ショートカット: W)などお好みのツールで選択します。
」(ショートカット: W)などお好みのツールで選択します。
この段階では、大まかな選択範囲で構いませんが、できるだけ不要な部分を削除しておくことで、より自然な仕上がりを実現できます。
選択範囲がはみ出てしまったときは、Option/Altを押しながらペイントすることで、選択範囲を削除できます。
選択範囲を指定した様子がこちら。特に髪の毛などはガタガタになっているのが分かります。
より選択範囲を細かく設定するために、メインメニューより「選択範囲」>「選択とマスク」を適用しましょう。
表示されたプロパティパネル上で、「境界線調整ブラシツール」(ショートカット: R)を使って、髪の毛などをなぞっていきしょう。
こうすることで、不要な背景だけが削除されます。
範囲によってブラシサイズを変更しながらなぞることで、より細かい調整が可能になります。
プロパティパネルの右側に表示されている「グローバル調整」より、「ぼかし: 2px」、「コントラスト: 20%」に調整し、「出力先」を「レイヤーマスク」として、OKボタンを押しましょう。
できあがりはこちら。
ここまで作業時間は2分ほどしかかかっていませんが、ふわふわとした髪の毛エリアも見事に切り抜きすることができました。
複雑な背景にも対応でき、たった2〜3分でスピーディーに切り抜きできる簡単テクニックです。
背景に画像を合成した様子がこちら。なお、新規調整レイヤーなどで全体の色味を整えることで、よりリアルな仕上がりとなります。

3. 「選択とマスク」(複雑な背景バージョン)
こちらの画像の女性モデルを切り抜きます。
背景には、大海原が広がり、ところどころ白波が立っています。
そして女性モデルの髪の毛も、宙に盛大に舞っています。
写真をズームアップしてみると、細かく乱れた髪の毛も無数にあり、切り抜きしにくそう。

まずは切り抜きたいエリアを選択していきましょう。
ツールバーより「クイック選択ツール 」(ショートカット: W)などお好みのツールで大まかに選択しましょう。
」(ショートカット: W)などお好みのツールで大まかに選択しましょう。
メインメニューより「選択範囲」>「被写体を選択」を適用し、人工知能によって選択範囲をうまく指定できますが、このような複雑な背景での処理は苦手です。
選択範囲が決まったら、メインメニューより「選択範囲」>「選択とマスク」を選択しましょう。
表示されたプロパティボックス上で、「エッジの調整: 250px」、「スマート半径」にチェックを入れる、「グローバル調整」より「エッジをシフト: 70%」、「出力設定」より「不要なカラーを抽出」にチェックを入れ、「適用量: 69%」と順番に設定していきます。
写真をズームアップし、より細かい髪の毛の部分を「境界線調整ブラシツール」(ショートカット: R)を使ってなぞっていきしょう。
こうすることで、不要な背景だけが削除されます。
「選択とマスク」を適用した様子がこちら。この段階では、背景にあった海面がまばらに残ってしまっています。

背景が透明では切り抜いた様子が分かりにくいので、背景となるこちらの画像を配置しておきます。
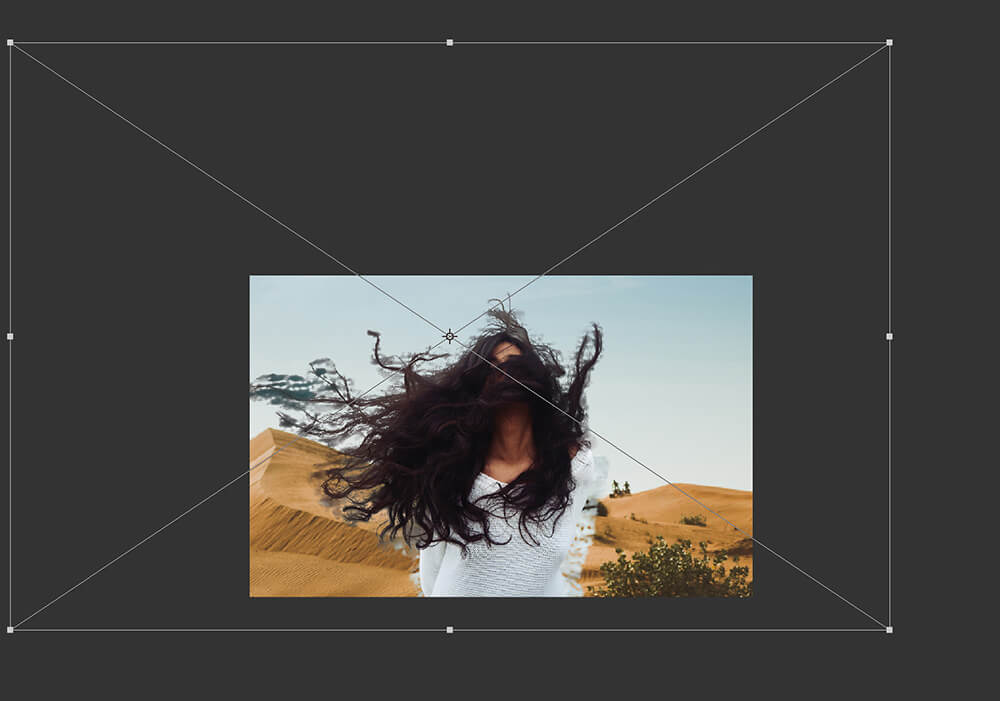
よりリアルな仕上がりを目指すために、写真を拡大し、一部のみを利用してみましょう。

「背景」レイヤーを選択した状態で、メインメニューより「フィルタ」>「ぼかし(ガウス)」を選択し、「半径: 5px」で適用します。こうすることで、背景のみぼやけた様子となります。
レイヤーパネル上で、作成したレイヤーマスクを選択した状態で、右クリックより「レイヤーマスクを適用」をクリック。
こうすることで、画像レイヤーのみとなりました。
レイヤーパネルより作成したレイヤーのサムネイルをクリックし、選択範囲を再度指定します。
ここで、再度メインメニューより「選択範囲」>「選択とマスク」を選択し、プロパティパネルを開きましょう。これが、このテクニックの最大のポイント。
表示されたプロパティボックス上で、「エッジの調整: 0px」、「スマート半径」にチェックを入れ、「グローバル調整」より「エッジをシフト: -17%」、「出力設定」より「出力先: 新規レイヤー(レイヤーマスクあり)」で新しく選択範囲を指定します。
チャンネルパネルを開くと、選択した範囲がマスクレイヤーとして保存されているのを確認できます。
ここで、最終的な選択範囲を調整していきます。
よく見ると、身体の一部も選択範囲に含まれており、このままでは合成したときに透けてしまいます。
ツールバーより「ペンツール 」を選択し、身体の部分のみパスを引いていきましょう。
」を選択し、身体の部分のみパスを引いていきましょう。
選択が完了したら、右クリックで「選択範囲を作成」を選択し、「ぼかしの半径: 0px」で適用します。
チャンネルパネル上でコピーマスクレイヤーを選択した状態で、ツールバーより「ブラシツール 」を選択。
」を選択。
描画色「白(#ffffff)」で選択した範囲内をペイントしていきます。
メインメニューより「選択範囲」>「選択範囲を反転」(ショートカット: Shift+ Comman/Ctrl)+ I)とし、今度は描画色「黒(#000000)」で、身体からはみ出てしまった選択範囲エリアを、ペイントしていきましょう。
チャンネルパネルのRGBレイヤーを表示・非表示にすることで、どの部分が選択範囲となっているのか、より分かりやすく確認できます。
最終レタッチとして、新規レイヤーを一番上に作成し、右クリックで「クリッピングマスクを作成」(Alt/Optionを押しながらレイヤーの中央線をクリック)しましょう。
続けてレイヤーの描画モードを「色相」に設定します。
ツールバーより「スポイトツール 」を選択し、髪の毛の色を抽出しましょう。
」を選択し、髪の毛の色を抽出しましょう。
続けて、ツールバーより「ブラシツール 」を選択し、ソフトブラシで選択範囲の輪郭を少しずつなぞって、ペイントしていきましょう。
」を選択し、ソフトブラシで選択範囲の輪郭を少しずつなぞって、ペイントしていきましょう。
こうすることで、不自然な光の反射やフリンジをうまくぼかすことができます。
ここまでで十分ですが、さらにリアル感を追求するために、もうひとつ新規レイヤーをカンバスの一番上に作成し、レイヤーの描画モードを「スクリーン」にしたら、右クリックで「クリッピングマスクを適用」に進みましょう。
再度ツールバーより「スポイトツール 」を選択し、背景部分の色を抽出しながら、「ブラシツール
」を選択し、背景部分の色を抽出しながら、「ブラシツール 」のソフトブラシと切り替え、ほんの少しだけ輪郭をペイント。
」のソフトブラシと切り替え、ほんの少しだけ輪郭をペイント。
本物そっくりの光の反射具合を、 見事に表現できます。
背景に画像を合成した様子がこちら。
複雑な背景からフワフワの髪の毛を見事に切り抜くことができました。
4. オブジェクト選択ツール
人口知能Adobe Senseiを搭載したこの機能は、人物や動物、物などの被写体の選択にかかる時間を大幅に節約します。

こちらの写真で試してみます。
複雑な背景に、選択しづらい色のシャツ着用などあえて難易度の高い素材を選んでいます。
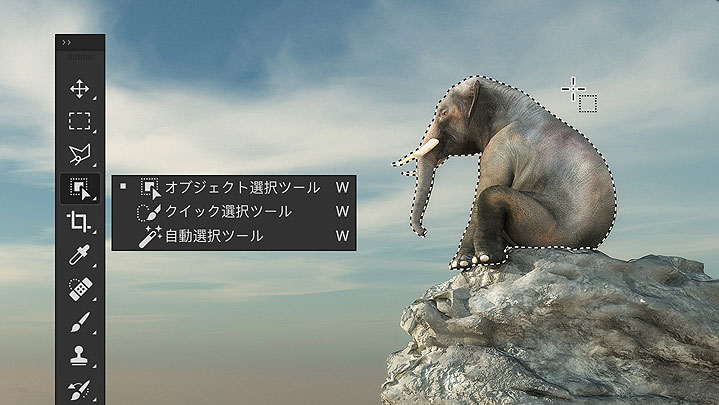
ツールボックスより「オブジェクト選択ツール」を選択し、女性モデルの周りを長方形で囲みましょう。たったこれだけで、被写体をうまく選択できました。
写真をズームしてよく見ると、部分的に選択範囲が欠けています。
こんなときはShiftを押しながら、欠けている部分を長方形で囲むことで、選択範囲を追加できます。
反対に、選択範囲の一部を削除したいときは、Command/Ctrlを押しながらドラッグすれば、選択範囲を微調整できます。
実際にやってみた感想としては、一発での選択はなかなかむずかしく、4、5回繰り返すことで精度が増していきました。
Command/Ctrl+Cで選択範囲をコピー、Command/Ctrl+Vでペーストしてみましょう。リアルな女性モデルの分身が完成です。
「オブジェクト選択ツール」は、「選択とマスク」機能にも追加されています。
メインメニューより「選択範囲」>「選択とマスク」をクリックします。
被写体の選択をAdobe Senseiに頼る代わりに、「オブジェクト選択ツール」で一部分を囲むことで、見事に犬だけを選択することができました。
そのまま属性パネルより、選択範囲の調整を行うことができ、作業もスムーズです。
「オブジェクト選択ツールW」のもうひとつのモード「なげなわ」を利用すれば、より細かい選択範囲を指定できます。
オプションバーでモード「なげなわ」に切り替え、テントの周りをあまり気にせずラフに囲みます。
たったこれだけで、ばっちりテントのみが選択されました。
メインメニューより「レイヤー」>「新規調整レイヤー」>「色相・彩度」を選択したら、属性パネルより自由に色を変更することもできます。
また、パネル内の指アイコンにチェックを入れ、変更したいエリアをクリック、左右にドラッグすればより直感的に色の変更が可能です。
5. レイヤースタイル「ブレンド条件」
青空をバックに、木と背景がくっきりしたときに便利な切り抜きテクニック。
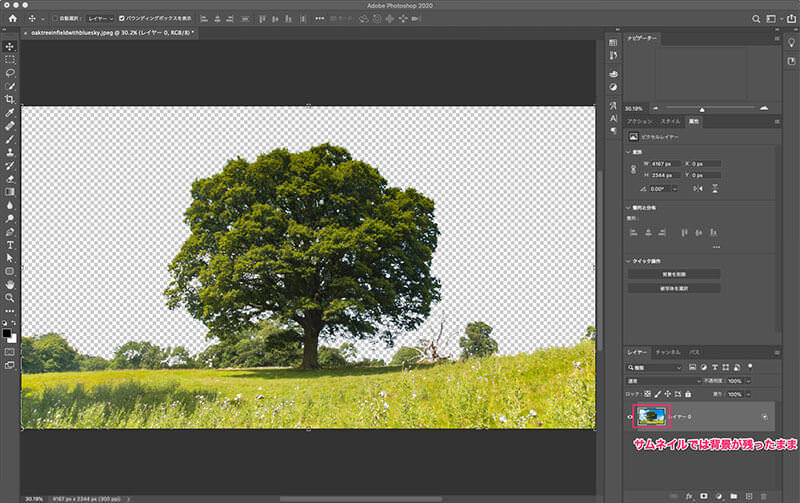
今回は、こちらの写真で試してみます。
あらかじめレイヤーパネル上でダブルクリックで、ロックを解除しておきましょう。

チャンネルパネルを開き(表示されていないときはメインメニューより「ウィンドウ」>「チャンネル」)、レッド、グリーン、ブルー、それぞれのチャンネルを表示。
もっともコントラストの強くなるチャンネルを確認します。
この場合は、「ブルー」チャンネルとなり、特に青空をバックにした切り抜きに◎。
再度レイヤーパネルに戻り、レイヤーをダブルクリックし、レイヤースタイルパネルを表示します。
「レイヤー効果」より「ブレンド条件」を選び、ドロップダウンより先ほど確認した「ブルー」を選択します。
スライダーを左に動かすと、背景の空だけが見事に消すことができました。
より滑らかな境界線にしたいときは、スライダーのトグルをOption?Altキーを押しながらクリックすることで、トグルを分割することができます。
調整がおわったら、OKボタンで適用。
背景のみを切り取ることができました。
しかし、レイヤーパネルのサムネイルを見ると、背景が残ったままになっています。

そんなときは、レイヤーパネル上で右クリック>「スマートオブジェクトに変換」しましょう。
これで、サムネイルでも背景が切り取られました。
新しいレイヤーを写真の下に作成し(Command/Ctrlを押しながらレイヤーを作成アイコンをクリック)、お好みの描画色で塗りつぶしましょう。
ショートカットは、Option/Alt+Delete。
完成した様子がこちら。背景の青空のみを正確に切り取ることができました。ボタンひとつでできるお手軽なテクニック。

この他にも、樹木の背景を透明に切り抜く方法4つを、別途くわしく紹介しています。
6. 消しゴムツール
もっともベーシックな切り抜き方法のひとつ。
しかし、一度消してしまうと元に戻すことができないデメリットも。
後から紹介するレイヤーマスク機能と一緒に利用することで、元の画像を破壊せずに編集することができます。
ツールバーより「消しゴムツール 」(ショートカット: E)を選択し、ブラシの直径と硬さを調整して、お好みのエリアを塗りつぶしたら完成です。
」(ショートカット: E)を選択し、ブラシの直径と硬さを調整して、お好みのエリアを塗りつぶしたら完成です。
ブラシの硬さをうまく調整することで、より滑らかな仕上がりを実現します。
どんな背景からも切り抜きを行うことができますが、輪郭線のまわりは特に注意を払い、作業を行う必要があるでしょう。
7. 自動選択ツール
ツールバーより「自動選択ツール 」(ショートカット: W)を選び、切り抜きたい部分をクリックするだけ。
」(ショートカット: W)を選び、切り抜きたい部分をクリックするだけ。
後ほどご紹介するレイヤーマスク機能を活用することで、元の写真に手を加えない、非破壊編集が可能に。
いつでも選択範囲に修正を加えることができ、より効率的な作業を実現できます。
背景が真っ白だったり、コントラストがはっきりとした風景画などにおける、選択範囲の作成で特に便利なツール。
8. クイック選択ツール
自動で選択範囲が適用される自動選択ツールに比べ、選択したい範囲をペイントブラシでなぞって決める、より柔軟な指定が可能となります。
ツールバーより「クイック選択ツール 」(ショートカット: W)を選び、切り抜きたい部分をペイントしていきましょう。
」(ショートカット: W)を選び、切り抜きたい部分をペイントしていきましょう。
このときに、Command+[/]で、ブラシサイズを素早く調整しながら、選択範囲を決めると良いでしょう。
もし選択範囲が広がりすぎてしまった場合は、Option/Altを押しながら、ペイントすることで、範囲を削除することができます。
また、Shiftを押しながらペイントすることで、選択範囲が離れているときにもまとめて切り抜くこともできます。
「自動選択ツール 」が利用できるエリアに対応でき、手動によるペイントのため、より細かいディテールにまでこだわった選択範囲を、手軽に作成することができます。
」が利用できるエリアに対応でき、手動によるペイントのため、より細かいディテールにまでこだわった選択範囲を、手軽に作成することができます。
9. 多角形選択ツール
「多角形選択ツール 」は、切り抜きたいエリアの周りに点を打ち、直線ラインで囲むことで選択範囲を指定可能。
」は、切り抜きたいエリアの周りに点を打ち、直線ラインで囲むことで選択範囲を指定可能。
また、Shiftを押したまま選択すると、45度と90度方向へ直線を引くことができます。
ただし直線をつなげていくため、輪郭がガタガタになりやすいデメリットも。
間違ってアンカーポイントを打ってしまったり、パスを閉じてしまったりと、操作性にやや問題があり、より複雑な切り抜きには不向きでしょう。
あまり詳細にはこだわらず、背景からラフに切り抜きたいときにオススメ。
残念ながら仕上がり度は、「ペンツール 」には及びません。
」には及びません。
10. ペンツール
「ペンツール 」は滑らかな曲線を描いたり、描いたパスを名前を付けて保存し、後から編集できるなど、「多角形選択ツール
」は滑らかな曲線を描いたり、描いたパスを名前を付けて保存し、後から編集できるなど、「多角形選択ツール 」に比べ、メリットの多いツール。
」に比べ、メリットの多いツール。
使い方をマスターするには、たくさんの練習が必要になるかもしれません。
基本的なペンツールの使い方としては、アンカーポイントとハンドルを使用することでベジェ曲線を引くことが可能です。
ゲーム感覚で操作を覚えるオンラインサービスもあるので、活用してみると良いでしょう。
作成したパスは、パスレイヤーより確認することができます。「作業用パス」をクリックすると、名前を付けて保存することができます。また、Commandを押しながら「作業用パス」のサムネイルをクリックすることで、選択範囲を指定することもできます。
「ペンツール 」は、どんなときにも使えるPhotoshopの万能ツール。
」は、どんなときにも使えるPhotoshopの万能ツール。
より複雑な髪の毛や羽などを切り抜くときは、これから紹介する「チャネル設定」や「境界線の調整」テクニックを活用すると良いでしょう。
11. チャネル設定
手作業による選択範囲の指定がむずかしい、とても複雑な輪郭に沿って切り抜きたいときに便利なテクニック。
チャネルパネルより、レッドとブルー、グリーンのなかで、もっともコントラストのきついチャネルを選択します。
選択した「ブルー」チャネルを、チャネルパネル右下に配置された「新規チャネルを作成」までドラッグし、チャネルを複製します。
メインメニューより「イメージ」>「色調補正」>「レベル補正」を選択し(ショートカット: Command+L)、切り抜きたい部分と背景のコントラストを、より強調するように設定しましょう。
先ほど複製したチャネルを選択し、「ブラシツール 」で描画色「黒(#00000)」で、はみ出さないように慎重にペイントしていきましょう。
」で描画色「黒(#00000)」で、はみ出さないように慎重にペイントしていきましょう。
このときに、Command/Ctrlを押しながらチャネルのサムネイルをクリックし選択範囲を指定すると、ペイントしやすくなります。
もう一度複製したチャネルのサムネイルをクリックし、選択範囲を指定したら、レイヤーパネルに戻りDeleteを押すことで、背景をきれいに消すことができました。
複雑な髪の毛の一本まで、きちんと切り抜かれているのが分かります。
ただし、背景がごちゃごちゃしている場合や、コントラストが弱いと、あまりうまく適用することができません。

背景と選択範囲のあいだに、くっきりコントラストがあるときに効果的なテクニック。
背景が真っ白で、髪の毛や羽などを切り抜きたいときにどうぞ。
12. 色域指定
色域指定はイメージ写真の色合いに応じて、選択範囲を調整することができる便利なテクニックのひとつ。
ハイライトやシャドウを選択したいときや、写真の特定カラーのみを切り抜きたいときなどに最適。
メインメニューより「選択範囲」>「色域指定」を選択したら、カンバスから切り抜きたい色合いエリアを、クリックするだけで選択することができます。
13. レイヤーマスク
「クイックマスクツール」は、「消しゴムツール 」とは異なり、元の画像を残したまま、非破壊(英: Non-Destructive )編集が可能。
」とは異なり、元の画像を残したまま、非破壊(英: Non-Destructive )編集が可能。
ザインに修正があっても、後から再編集できる機能です。
これまで見てきたテクニックと併用することで、より効果的でしょう。
レイヤーパネルより切り抜きたい画像レイヤーを選択し、右下にある「レイヤーマスクを追加 」をクリックすることで追加できます。
」をクリックすることで追加できます。
あとは、「ブラシツール 」を使い、切り抜きたい部分を描画色「黒(#000000)」でペイントしていきましょう。
」を使い、切り抜きたい部分を描画色「黒(#000000)」でペイントしていきましょう。
14. クリッピングマスク
「クリッピングマスク機能」は、「レイヤーマスク機能」にも似ていますが、一点大きく異なるのが、複数のレイヤーに適用することができる点です。
基本的な扱い方は同じで、、描画色「黒(#000000)」で塗りつぶした部分が非表示、「白(#ffffff)」の部分が表示されます。
まず切り抜きたい部分を、「ペンツール 」などお好みのツールで選択しましょう。
」などお好みのツールで選択しましょう。
パスパネルを開き、Option/Altを押しながら、「作業用パス」のサムネイルをクリックし、選択範囲を指定しましょう。
レイヤーパネルの右下にあるアイコン「新規レイヤーを作成 」で、新しいレイヤーを作成したら、Dでカラーパレットを初期化。
」で、新しいレイヤーを作成したら、Dでカラーパレットを初期化。
再度メインメニューより、「編集」>「塗りつぶし」>「描画色」、またはCommand+Deleteで、選択範囲を描画色「黒(#000000)」にペイントしましょう。
レイヤーパネルより、レイヤーの順番をドラッグで入れ替えます。
Alt/Optionを押しながら、レイヤーの間にマウスを移動し、矢印アイコンが表示されたらクリックを押したら完成です。
はじめに選択した部分のみ、うまく透明に切り抜くことができました。
「チャネル設定」テクニックによる切り抜き作業で併用すると、より効果的に選択することができ、作業スピードの短縮にもつながります。
15. 境界線を調整
「チャネル設定」テクニックを利用すれば、髪の毛など細かい部分も切り抜くことはできますが、複雑な背景には対応できません。
「境界線を調整」テクニックを活用することで、「自動選択ツール 」や「多角形選択ツール
」や「多角形選択ツール 」、「ペンツール
」、「ペンツール 」など、基本的な機能で選択した範囲を、より美しいワンランク上の仕上がりで実現できます。
」など、基本的な機能で選択した範囲を、より美しいワンランク上の仕上がりで実現できます。
今回はこちらの写真を参考に、フサフサとした犬だけを切り抜いていきましょう。

まずはお好みのツールで切り抜きたい部分を、細かい輪郭にはこだわらず選択していきます。
今回は「クイック選択ツール 」を利用し、長い毛などは気にせずペイントしています。
」を利用し、長い毛などは気にせずペイントしています。
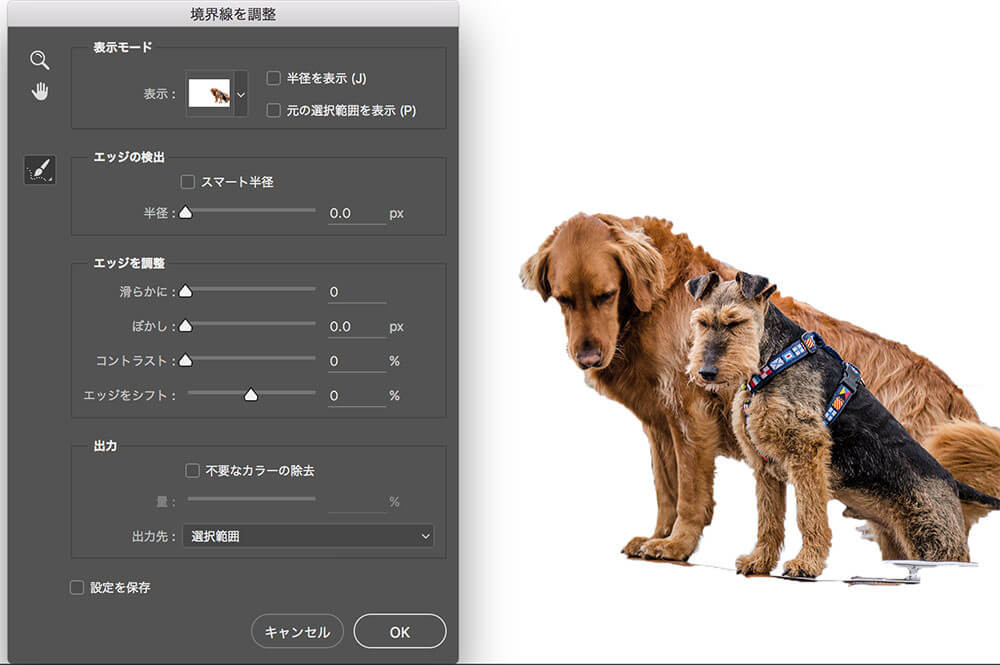
選択範囲を決めたらメインメニューより「選択範囲」>「境界線の調整」をクリックし、輪郭部分を調整していきましょう。

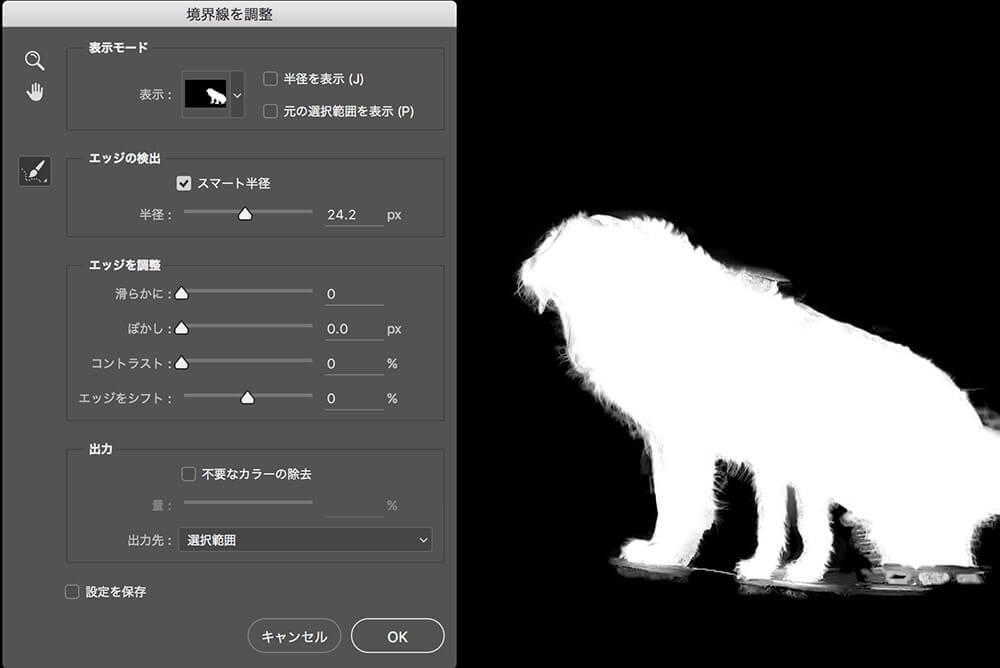
ダイアログボックスと一緒に、ガタガタに切り取られた選択範囲が表示されます。
この状態では、長い毛などはすべて取り除かれている状態となっています。

ダイアログボックスの「エッジの検出」より調整する領域のサイズを調整できます。
「スマート半径」オプションにチェックを入れ、サムネイルでは右にスライド。
背景まで塗りつぶされていた毛束が、一本ずつ選択されるようになっています。
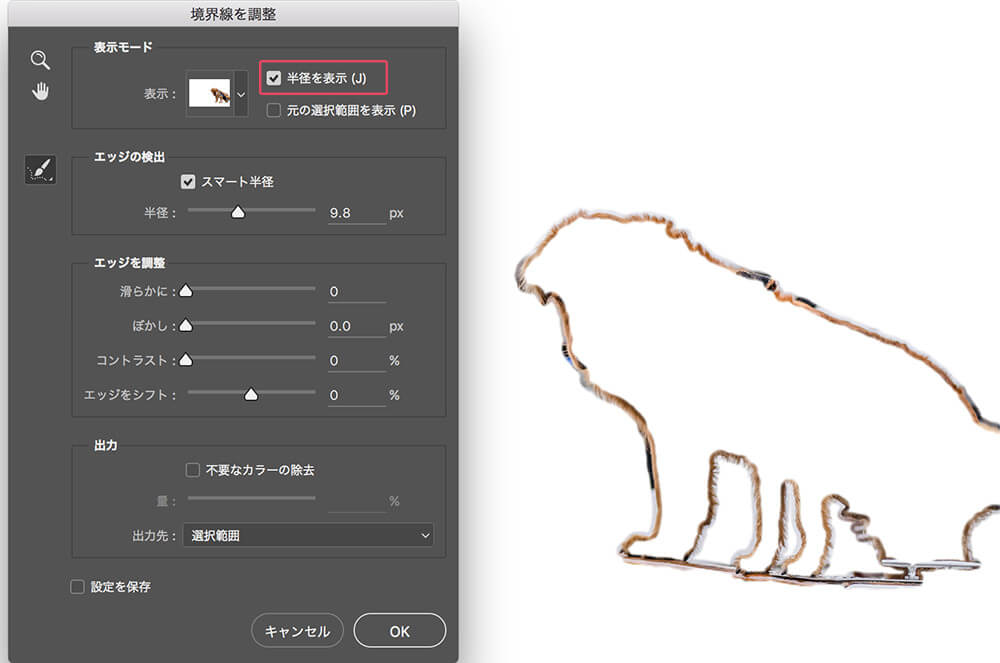
どれくらいの半径で設定したら良いかわからないときは、「半径を表示」にチェックを入れてみましょう。

こうすることでPhotoshopが調整するエリア、つまり半径サイズのみが表示されます。
足周辺の長い毛の部分が、きちんと覆われるように微調整しましょう。
また、Jで半径の表示/非表示を切り替えることもできます。
半径サイズを調整しても、一部のみ選択されずに残ってしまうことがあります。
そんなときは、ダイアログボックの左上にある「半径調整ツール」アイコンをクリックし、選択されていない部分をなぞるようにペイントしていきましょう。
こうすることで、ペイントした範囲もPhotoshopの調整領域に含まれるようになり、長い毛だけが選択されているのが分かります。
反対に、切り抜きたい範囲に調整領域がかぶってしまったときは、「調整消去ツール」を使い、不要な部分だけペイントしていきましょう。
足までかかっていた調整領域も、なぞった部分だけ自動で修正することができました。
半径サイズが決まり、より細かい部分がきちんと選択されているか確認しておくことも大切です。
ダイアログボックス「表示モード」を「白黒」に設定することで、髪の毛一本まできちんと選択されているか、じっくり確認することができます。
左上にある「ズームツール 」をクリックし、より細かい部分の調整に活用しましょう。
」をクリックし、より細かい部分の調整に活用しましょう。

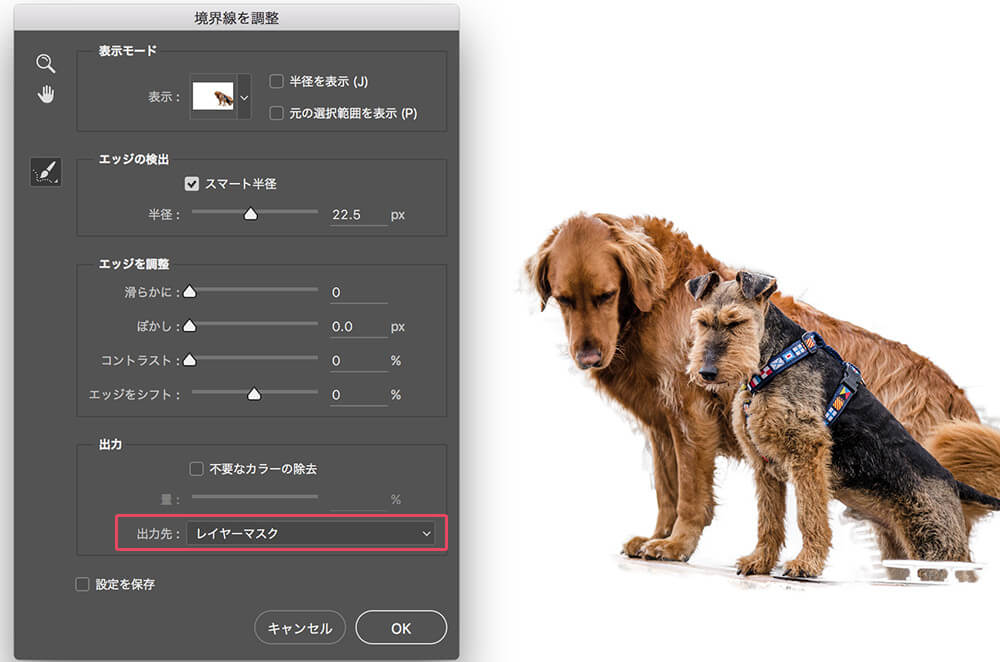
さいごに「出力」タイプを選択しましょう。
今回は、元の画像に手を加えない「レイヤーマスク」機能で出力することにします。
その他にも「新規レイヤー」や「選択範囲」、「新規レイヤー(レイヤーマスクあり)」など、用途に応じて使い分けることができます。

そしてこちらが、「境界線の調整テクニック」を利用して切り抜きを行った様子です。ここまで作業時間3分ほどという、素早い編集スピードもポイントです。

人物の髪の毛など、複雑な選択範囲も手軽に選択できる、ぜひ覚えておきたいテクニックです。
あとは文字テキストを加えたり、新しい背景を追加したりと、自由に切り抜いた素材を扱うことができるでしょう。
new
黒など濃い色の背景に、切り抜いた素材を重ねると、光が反射したように、輪郭エリアが白く光ってしまうことがあります。

そんなときは、メインメニューより「レイヤー」>「マッティング」>「不要なカラーの除去」を選択し、スライダーを動かすだけで、あとはPhotoshopが自動で調整してくれます。
適用後がこちら。
白く光っていた部分だけがきちんと削除され、犬の毛は残されているのが分かります。

切り抜きの基本テクニックを組み合わせることで、より柔軟な選択範囲の指定を可能にする機能。
背景と切り抜きエリアのどちらも複雑なときに、最適な仕上がりを実現してくれるでしょう。
さいごに、
今回は、フォトショップでできる切り抜きテクニックをまとめてご紹介しました。
もう一度、今回のテクニックをおさらいしてみましょう。
- 「被写体の選択」機能
- 「選択とマスク」機能
- 「選択とマスク」(複雑な背景バージョン)
- オブジェクト選択ツール
- レイヤースタイル「ブレンド条件」
- 消しゴムツール
- 自動選択ツール
- クイック選択ツール
- 多角形選択ツール
- ペンツール
- チャネル設定
- 色域指定
- レイヤーマスク
- クリッピングマスク
- 境界線を調整
より本格的で、美しい写真の切り抜きを実現したいときは、プロが実践する調整テクニック5選も一緒にいかがでしょう。
テクニックをマスターすることで、よりナチュラルな写真合成を手軽に実現できるようになります。
また、フォトショップを開く時間がないときは、無料で利用できるオンライン自動背景削除AIツールも活用してみましょう。
スマホで画像の切り抜きを行いたいときは、無料アプリを愛用中です。