
この記事では、フォトショップで樹木の背景を透明に切り抜く方法4つをご紹介します。
青空を背景にしたシンプルなものから、夕日が当たり複雑なものまで、葉っぱ一枚まで正確にできるだけ素早く行うことができる、はじめてのひとでも簡単なテクニックをまとめています。
髪の毛などその他の切り抜きテクニックは、以下の記事を参考にしてみると良いでしょう。
1. レイヤースタイル「ブレンド条件」
青空をバックに、木と背景がくっきりしたときに便利な切り抜きテクニック。今回は、こちらの写真で試してみます。あらかじめレイヤーパネル上でダブルクリックで、ロックを解除しておきます。

まず、チャンネルパネルを開き(表示されていないときはメインメニューより「ウィンドウ」>「チャンネル」)、レッド、グリーン、ブルー、それぞれのチャンネルを表示し、もっともコントラストの強くなるチャンネルを確認します。この場合は、「ブルー」チャンネルとなり、特に青空をバックにした切り抜きに◎。
再度レイヤーパネルに戻り、レイヤーをダブルクリックし、レイヤースタイルパネルを表示します。「レイヤー効果」より「ブレンド条件」を選び、ドロップダウンより先ほど確認した「ブルー」を選択します。スライダーを左に動かすと、背景の空だけが見事に消すことができました。
より滑らかな境界線にしたいときは、スライダーのトグルをOption?Altキーを押しながらクリックすることで、トグルを分割することができます。調整がおわったら、OKボタンで適用。
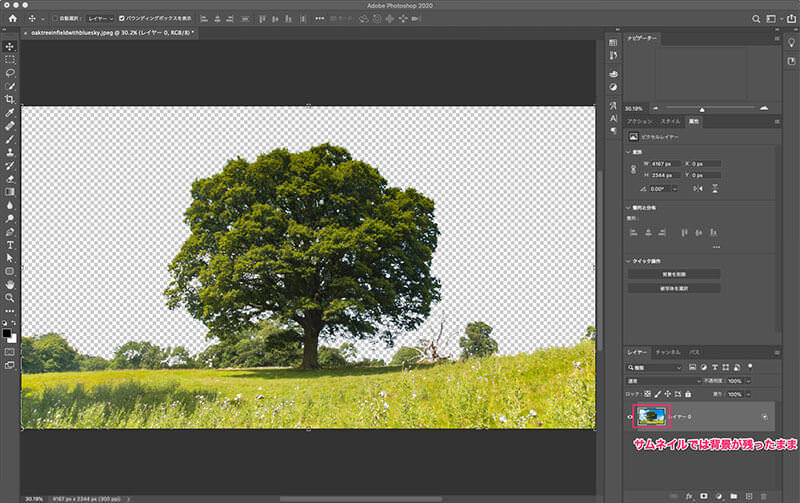
背景のみを切り取ることができました。しかし、レイヤーパネルのサムネイルを見ると、背景が残ったままになっています。

そんなときは、レイヤーパネル上で右クリック>「スマートオブジェクトに変換」しましょう。これで、サムネイルでも背景が切り取られました。
新しいレイヤーを写真の下に作成し(Command/Ctrlを押しながらレイヤーを作成アイコンをクリック)、お好みの描画色で塗りつぶしましょう。ショートカットは、Option/Alt+Delete。
完成した様子がこちら。背景の青空のみを正確に切り取ることができました。ボタンひとつでできるお手軽なテクニック。

2. チャンネルをベースとしたマスキング
次のサンプルは空を背景にしていますが、夕焼けによる光の反射によって、ハイライトが強調されています。

もっともコントラストの強いチャンネルをまず確認します。ここでは「ブルー」チャンネルを選択したら、そのまま右下にある+アイコンまでドラッグし、チャンネルをコピーします。このテクニックは、このチャンネルをベースに行います。
ツールボックスより「なげなわツール(L)」を選択し、木の周りをなんとなく囲みましょう。
Shift+Command/Ctrl+Iで選択範囲を反転させたら、Command/Ctrl+Dで選択範囲を解除します。次に、Command/Ctrl+Iでレイヤーも反転させておきます。これで、背景が黒、木が白の状態となります。
ツールボックスより「焼き込みツール(O)」を選択したら、オプションバーより「範囲」を「シャドウ」、「露光量」を「14」前後とし、柔らかいソフトブラシをつかい、描画色「白(#ffffff)」でペイントしていきます。すると、背景のみが黒く塗りつぶされます。うまくいかないときは、露光力を25前後にすると良いでしょう。
ペイントが終わったらチャンネルパネルよりサムネイルをクリックし、選択範囲をえらびます。「RGB」チャンネルをクリックしてからレイヤーパネルに戻り、右下アイコンよりマスクを追加します。
木のみを切り抜くことができましたが、光の反射によってハイライトが強調されてしまい、仕上がりが不自然です。

ハイライトを軽減する方法としてまず、適用したレイヤーマスクを選択した状態で、Command/Ctrl+Lで「レベル補正」パネルを開き、以下のようにスライダーを左にずらしてみましょう。こうすることで、白黒のコントラストをより強調することができます。「プレビュー」のチェックを外すと、ビフォーアフターを確認できます。ショートカットPでも切り替え可能。
さらに軽減する方法として、メインメニューより「フィルタ」>「その他」>「明るさの最小値..」を選択し、「半径: 0.2」前後で少しだけ適用します。こちらもショートカットPで、ビフォーアフター切り替え可能。
Command/Ctrl+Jでレイヤーを複製したら、レイヤーマスクを右クリック>「レイヤーマスクを適用」を選択しましょう。これで、木のみの独立したれいやーとなります。
ダメ押しで最後の調整。メインメニューより「編集」>「マッティング」>「フリンジ削除」を選択し、「幅: 3px」で適用します。
Option/Altキーを押しながら、2つのレイヤーの重なる部分をクリックで、クリッピンクマスクが適用でき、より滑らかな仕上がりに。
3. カスタム・ツリーブラシ
切り抜きたいオブジェクトと背景の見分けがつかないほど、コントラストの弱い写真の切り抜きで効果的なテクニック。今回は、真ん中に生えている木のみを切り抜きます。

ツールボックスより「クイック選択ツール(W)」を選択し、幹の部分だけをなぞるようにして選択範囲を指定していきます。続けて、「なげなわツール(L)」をShiftキーを押しながら、木の中央部分のみを選択範囲に追加していきます。レイヤーパネル右下のアイコンより「レイヤーマスクを追加」しておきます。
フォトショップで新しくファイルを開きます。メインメニューより「フィルタ」>「描画」>「木」を選択し、切り抜きたい木に似たものを探します。今回は、16番の「ハリエンジュの木」を選びました。
ツールボックスより「消しゴムツール」を選択し、木の幹部分を削除したら、レイヤーを複製コピー。Command/Ctrl+Tで向きを反転させましょう。
一番上のレイヤーを選択した状態で、Command/Ctrl+Eで下のレイヤーと結合します。続けて、Command/Ctrl+Lでレベル補正パネルを開き、以下のように白黒のみの状態にします。
メインメニューより「編集」>「ブラシを定義」を選択し、お好みの名前で保存しておきましょう。これで、カスタムブラシの準備ができました。
ブラシ設定より「シェイプ」にチェックを入れ、「角度のジッター」を「100%」に変更しておきます。

再度、木レイヤーに戻り、レイヤーマスクを選択した状態で、木の周りを少しずつペイントしていきましょう。
ペイントした様子がこちら。葉っぱの先までカスタムブラシで見事に再現することができました。

仕上がりが気になるときは、新しいレイヤーを作成し、Option/Altを押しながらレイヤー間をクリックし、クリッピングマスクを作成します。あとは、ツールボックスより「コピースタンプツール」で部分的にペイントしていけば完成です。
4. オブジェクト選択ツール
ここまでいろいろな木の切り抜き方を紹介しましたが、「オブジェクト選択ツール」を利用すれば、人物や動物、物などの被写体の選択範囲を、ほんの数秒で指定することができました。すごいです、Adobe Sensei。
ただし、いつでも「オブジェクト選択ツール」を利用できるわけではないようです。サンプル2で利用した写真では、背景の空の色が残ってしまいました。他のテクニックと合わせて活用すると良いでしょう。













