海外サイト Speckyboy.com で公開された Our 100 Favorite CSS Libraries, Frameworks and Tools from 2018 より許可をもらい、翻訳転載しています。
2019年がスタートし、ここ数年で急速な進歩を続けているCSSは、さまざまなオープンソースのツールがリリースされています。
CSSライブラリやフレームワーク、オンラインツールを利用することで、サイト制作の時間を節約、短縮できるだけでなく、新しいテクニックやプロパティなどに関しては、学習用ガイドラインも多数公開されています。
今回は、2019年に注目したい100種類のCSSライブラリ、フレームワーク、リソース、便利ツールをまとめてご紹介します。これからCSSを本格的に学ぶひとも、日常の業務などで普段使いしているひとも、一度は確認しておきたい内容となっています。
- 1. 新作CSSライブラリ
- 2. お役立ちCSSユーティリティ
- 3. CSS画像エフェクトツール
- 4. CSSレイアウトフレームワーク
- 5. CSS Flexbox フレームワーク
- 6. オンラインCSSツール&生成ツール
- 7. CSS学習リソースまとめ
- 8. CSSを使ったユニークなプロジェクト
新作CSSライブラリ
CSSのみでスタイリングされた、アニメーション24種類が揃ったライブラリ。
スクロールしたときにCSSキーフレームを再現するアニメーション用ライブラリ。
スクロールしたときの変化を検知し、パララックスエフェクトやCSS Variableなどに活用できます。
クロスブラウザ対応のCSSのみでスタイリングされた、カスタムスクロールバーを作成できます。
軽量のアニメーション用ライブラリで、高速表示をテーマに開発されています。
3つのドットで表現された、ローディングアニメーションのコレクション。
CSS Variablesをつかったテキストやグリッド向けアニメーションをまとめたライブラリ。

CSSのみでスタイリングされたローディングアニメーション用アイコンコレクション。
スタイリングの面倒くさいフォームを、手軽に作成できるHTML&CSSで作成されたお決まりテンプレート。
CSSアニメーションで作成された、マイクロインタラクション用ライブラリで、JavaScriptでコントロールできます。
Bootstrapのように使えるJSアニメーションのCSSフレームワーク。
Pure HTML5 and CSS3 SVG Loaders
HTML5/CSS3で作成された、SVGローディング用アニメーションアイコンコレクション。
お役立ちCSS ユーティリティ
スクロールした位置に応じてCSSアニメーションを適用でき、パララックススクロールを簡単に実装できるスクリプト。

作成したコードで使っていないCSSセレクターをスキャン、検索してくれるツール。
サイトで利用していないCSSを削除してくれるツール。
すべてのブラウザ上で間違っているスタイルや見つからないスタイルを修正してくれるライブラリ。
デザイン段階のグリッドデザインをSketchファイルやCSS Gridを利用したCSS/SCSSコードに変換してくれるツール。
CSSスタイルシートの最適化を行ってくれるツール。
適用されていないCSSを自動検出してくれるCSSツール。
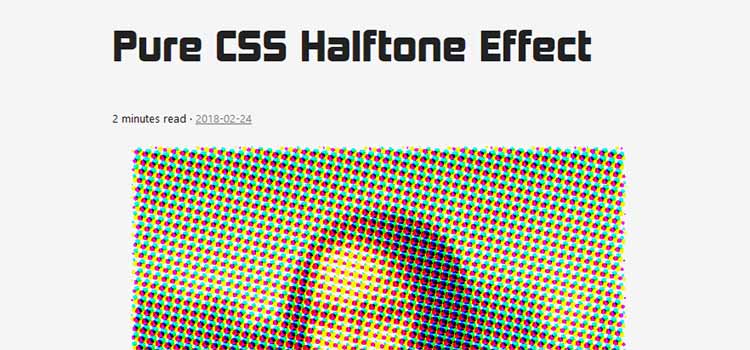
CSS画像エフェクト
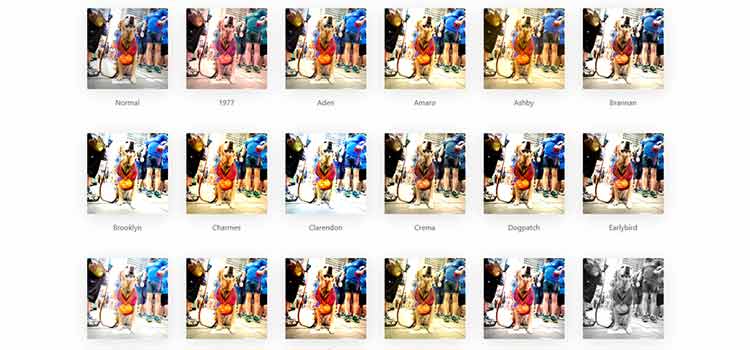
人気アプリInstagramのエフェクトをCSSのみで完全再現したコレクションで、実装もしやすくなっています。
CSSのみでハーフトーンエフェクトを作成できるツール。
CSSアニメーションと clip-path プロパティで完成した、グリッチエフェクトを追加できるコレクション。
マウスの進入方向をベースにしたCSS/JSホバーエフェクト。
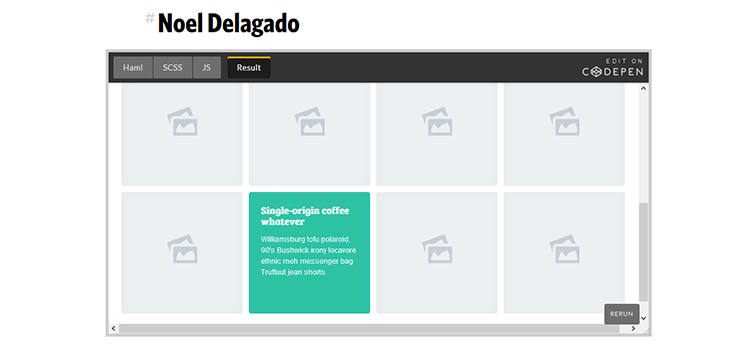
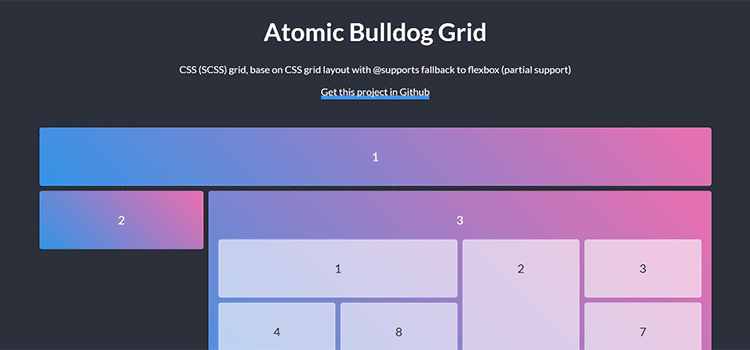
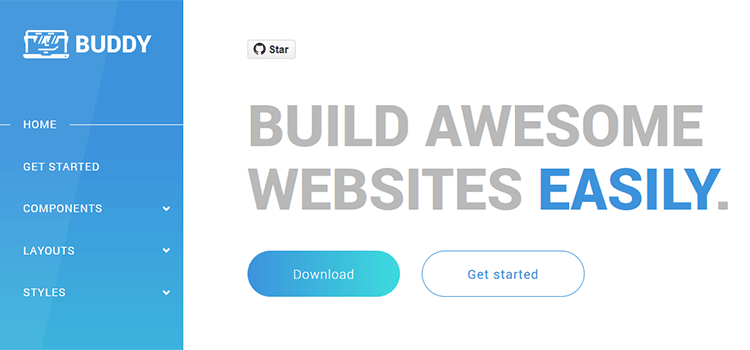
CSSレイアウトフレームワーク
CSS Gridプロパティを活用したレイアウトフレームワークで、部分的にFlexboxも代替として用意されています。
開発をより手軽に行うことをテーマに開発された、シンプルなCSSフレームワーク。
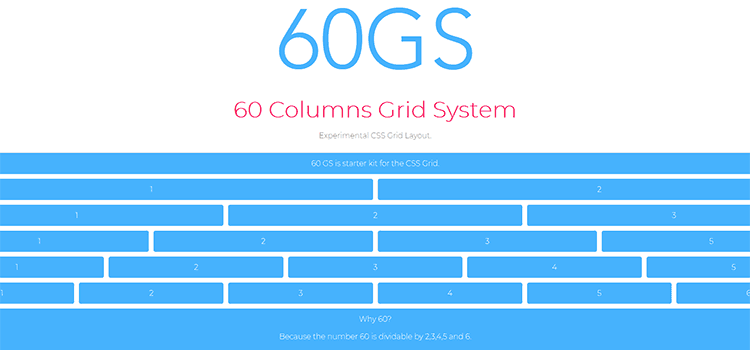
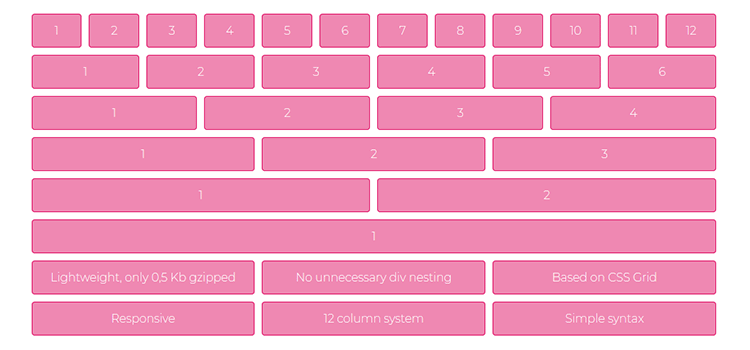
横幅を60個に分割したグリッドシステムを実装の軽量CSSライブラリ。
すぐにウェブページを作成できる、わずか12KBの超軽量なモダンCSSフレームワーク。
黒を基調としたダーク系のレスポンシブ対応CSSフレームワーク。
ウェブサイト制作で利用するデザイン要素をあらかじめ用意し、より効率の良い素早いワークフローを実現します。
より直感的に利用できるクラス命名ルールを用い、UIデザインの基本ベースとしても便利なSCSSフレームワーク。
見た目の良さがポイントのCSSフレームワークのひとつ。
人気のBootstrap 4フレームワークとGoogleのマテリアルデザインを組み合わせたフレームワーク。
ごく限られたミニマルな作りで、レスポンシブにも対応したCSSグリッドシステム。
基本的なコンポーネント一式が揃い、どんなデザインにも柔軟に対応できるクラス命名ルールやレスポンシブ対応グリッドなど、カスタマイズにも向いたフレームワーク。
Web制作で利用されるコンポーネントや、Flexboxベースのグリッドシステムなどをまとめ、より高速なUI開発に適したフレームワーク。
手書きしたようなカジュアルなデザインが特長のCSSフレームワーク。
CSS Flexbox フレームワーク
CSSプロパティ Flexbox を利用した、オープンソースのHTML&CSSフレームワーク。
Flexboxを使った、レスポンシブ対応のCSSフレームワーク。
FlexboxをベースにしたオープンソースのCSSフレームワーク。
シンプルで使い勝手の良い、CSS Flexboxを使ったグリッドシステムを採用しています。
超軽量なFlexboxをベースにしたCSSフレームワークで、Flexboxをつかったネストなどにも対応しています。
FlexboxをベースにしたSCSSレイアウトシステム。
CSS Flexboxをより手軽に導入するのに役立つフレームワーク。
オンラインCSSツール&生成ツール
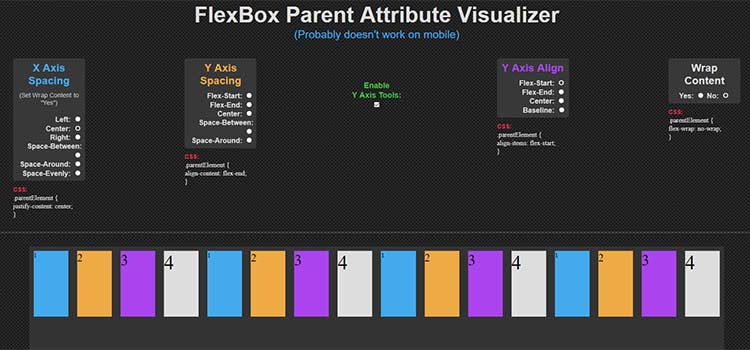
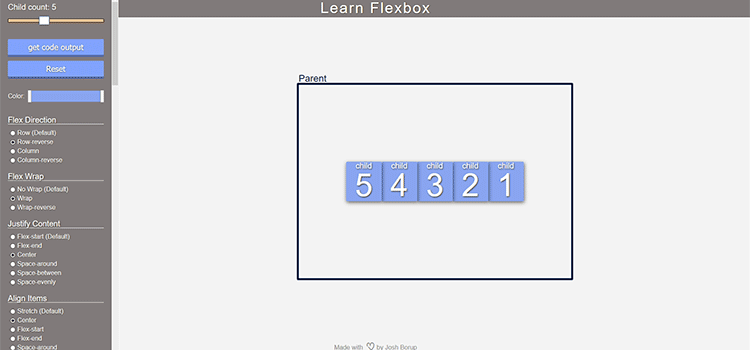
Flexbox Parent Attribute Visualizer
CSS Flexboxの設定をより視覚的に確認できるインタラクティブなツール。
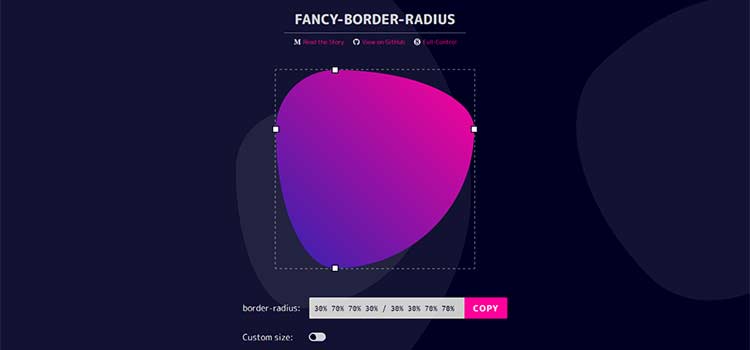
border-radiusを調整することで、自由にユニークな形、シェイプを作成できるジェネレーター。SVGを使うまではないんだけど、、そんなときにも便利です。
400バイト以下という超軽量のHTML/CSS/JSエディター。ブラウザーのアドレスバーにコードを入力するだけ。
CSSをつかったオリジナルのデザインパターンを、自由に描くことができるオンラインツール。
ウェブフォントがうまく表示されるか、ライブサイトで直接確認、検証できる便利ツール。
2018年を代表するデザイントレンド「デュオトーン」エフェクトをHTML/CSSのみでカスタマイズできるツール。
デベロッパーとデザイナーが共同作業を行うときに、CSSの変更をよりスムーズにできるツール。
画像用プレースホルダーを美しいグラデーションで表示してくれるツール。
さまざまな太さやスタイルが実装されたVariable フォントを試し打ちできるオンラインツール。
オンライン上でCSSアニメーションを作成できるツールで、より複雑な動きも手軽に表現できます。
Visually Build Responsive Layouts with CSS Grid
レスポンシブ対応でCSS Gridを用いたレイアウトを直感的に作成できるオンラインツール。
天地中央や左揃えなどCSSの整列ルールをイラスト付きでまとめたオンラインガイド。
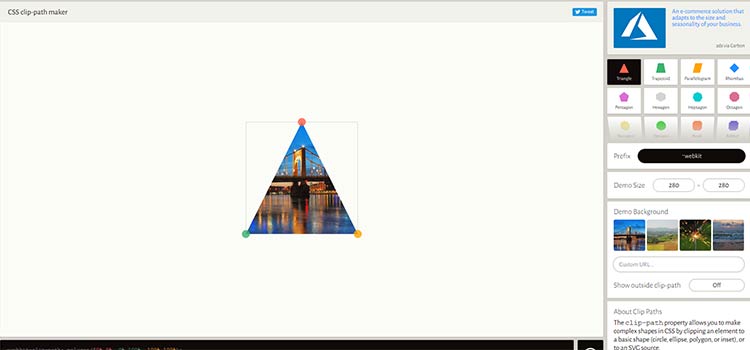
CSSの Clip-path プロパティを使ったスタリングをオンラインで作成できるツール。
CSSカラーグラデーションを直感的に作成できるオンラインツール。
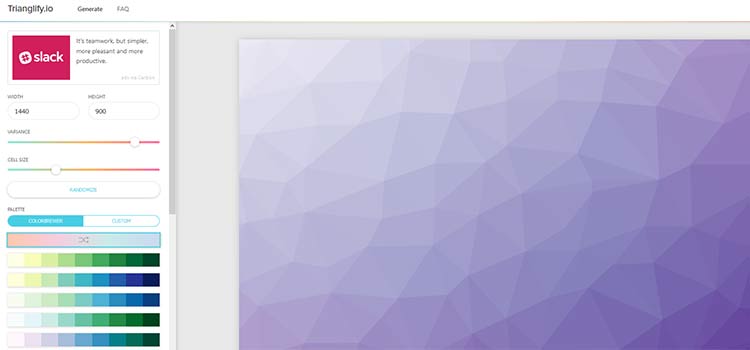
ポリゴンスタイルの色鮮やかなパターンを作成でき、PNGとSVGファイル形式で無料ダウンロードできます。
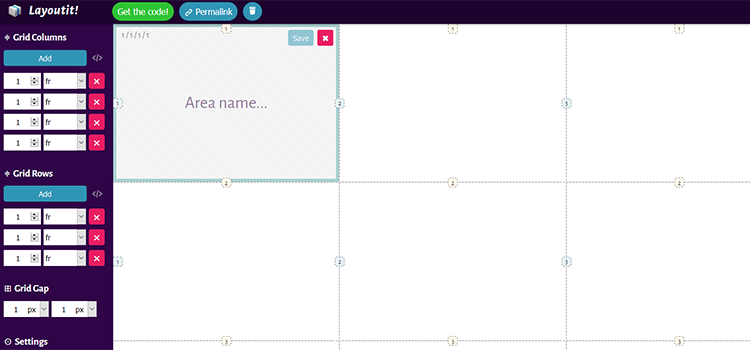
レイアウトを確認しながらインタラクティブにCSS Gridレイアウトを作成できるツール。
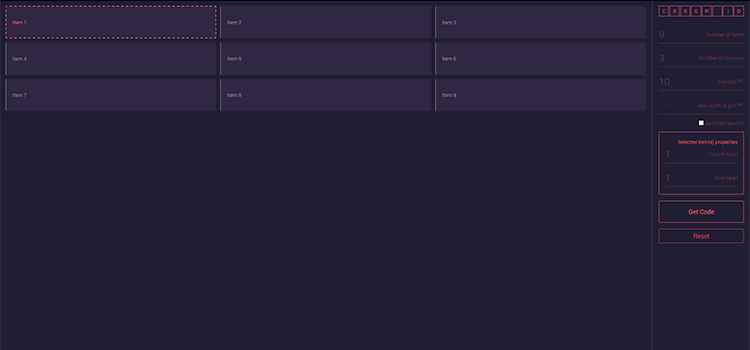
CSS Grid を数値を入力するだけで自由にカスタマイズできるオンラインツール。
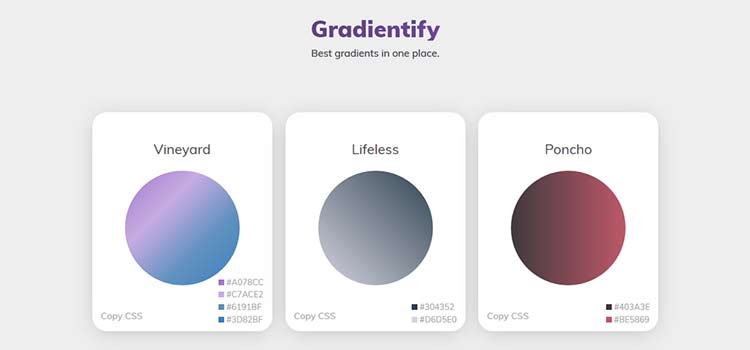
鮮やかなCSSグラデーションカラーを集めたコレクションで、CSSコードをコピー&ペーストできます。
CSS学習リソースまとめ
全14回のコースを通して、CSSグリッドの基本から高度テクニックまですべて網羅したインタラクティブなスクリーンキャスト。
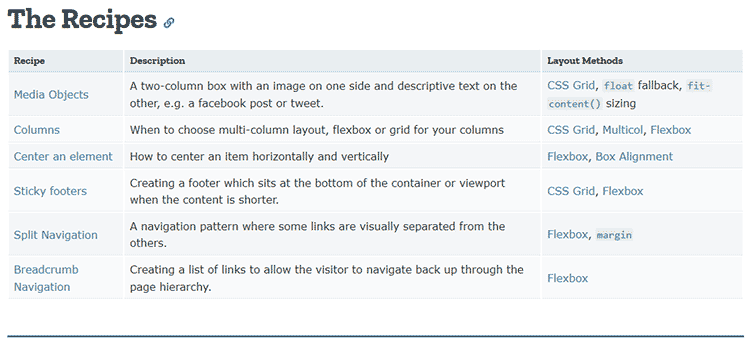
ウェブサイト制作で一般的なレイアウトの「レシピ」、作り方をまとめています。
Guidelines for Brutalist Web Design
ウェブサイト本来のあるべき姿に焦点を当てて作られた、デザイン手法「Brutalist Web Design(ブルータリスト・ウェブ・デザイン)」を導入するポイントをまとめたガイドライン。
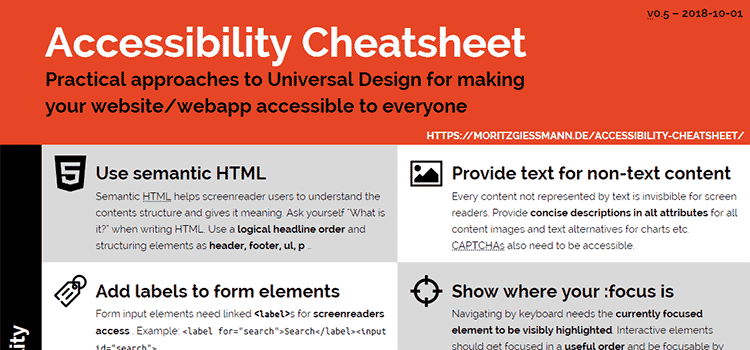
ウェブサイトの使いやすさ、アクセシビリティのポイントをまとめたチートシート。サイト制作で確認しておきたいチェックリストとなっています。
ポップアップ、モーダルウィンドウの具体的な使い方をまとめたガイド。
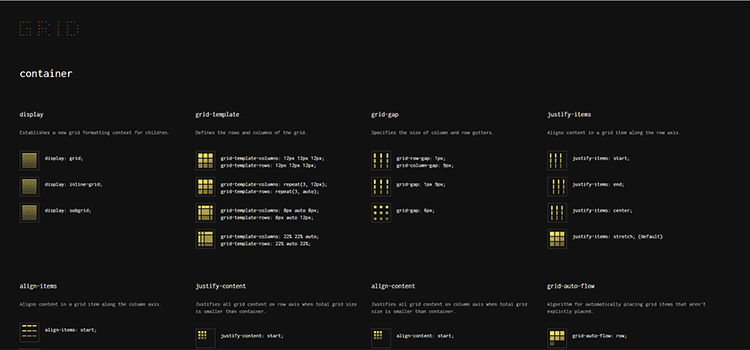
CSS Gridプロパティの使い方を、簡単な図解でまとめたチートシート。
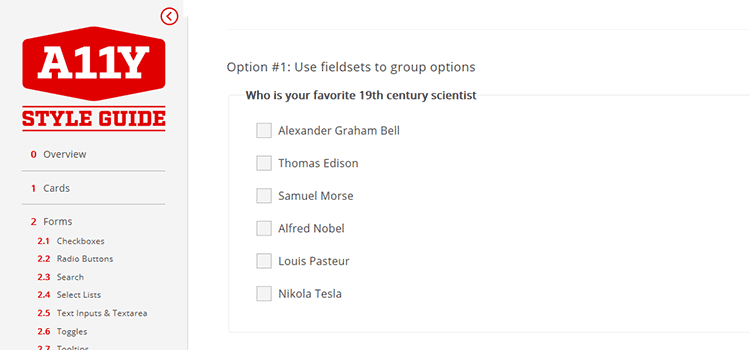
アクセシビリティをテーマに見据えたパターンライブラリ。
Webフォントの読み込みを最適化し、最大のパフォーマンスとユーザーエクスペリエンスを実現するためのポイントをまとめたガイドライン。
大規模サイトでの実践的なCSSの管理、開発方法をまとめたガイド。
Flexboxのさまざまなプロパティの使い方を、図解でデモンストレーションしたオンラインツール。
プロジェクトで活用したいCSSスニペットをまとめています。ちょっとした手間が省ける小技が揃います。
CSSの各プロパティをわかりやすくまとめたリファレンスガイド。
デザインのクオリティをアップさせる、フロントエンドが確認しておきたいポイントまとめ。
CSS Flexboxで実現できない部分を、CSS Gridをフォールバックとして活用する、実践的なポイントまとめ。
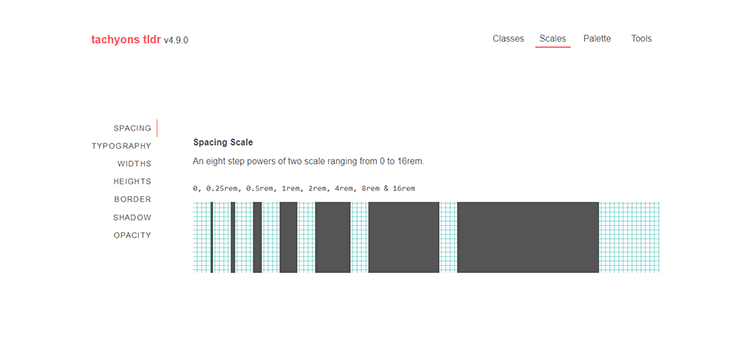
Component Based Design System With Tachyons
機能的なCSSフレームワーク・デザインシステムの構築方法を、わかりやすく図解したガイドライン。
30秒以下で理解できるほど簡単で、実用的なCSSスニペットをまとめたコレクションで、実際のサンプル例を確認できます。
毎日出題されるお題の同じCSSスタイリングを、100日間続けることで、自分のスキルをみがくことができるフリープログラム。
How CSS works: Understanding the cascade
より効率的なコードを実現するテクニックを、じっくり学ぶコンテンツ。
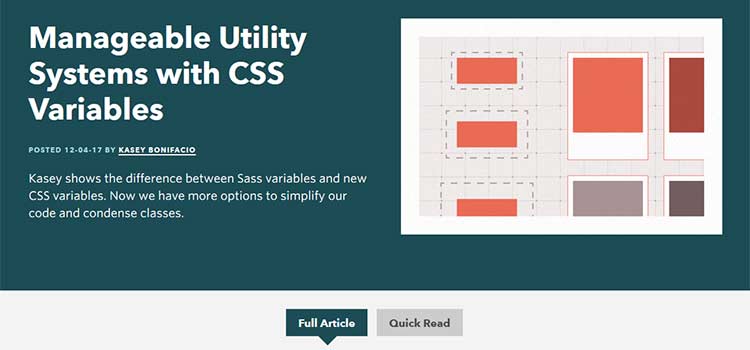
Manageable Utility Systems with CSS Variables
Sass Variables と新しい CSS Variables の違いを詳しく見ていきます。
CSSを使ったユニークなプロジェクト
キーボードやマウスを使ってピアノを弾くことができるCSS/JSサイト。タブレット端末でも利用可能となっています。
複数のプレイヤーで楽しむことができる、簡単なゲームをHTML/CSSで実現しています。
太陽系(英: Solar System)の仕組みをCSSで図解したスニペット。
18世紀頃のオイルペイントを、HTML/CSSで再現した作品で、途方もない制作時間が費やされています。
JSを使わず、CSSのみで制作された、15秒間のミニゲーム。
サムネイル@ : What is Modular CSS? – Space Ninja
参照元リンク: Our 100 Favorite CSS Libraries, Frameworks and Tools from 2018 – Speckyboy.com