2010年も残すところであと2週間あまりとなりました。
今年1年間に公開されたPhotoshopチュートリアルをカテゴリーごとにまとめています。
また当サイトで定期的にチュートリアルまとめエントリーをご紹介しているので、そちらも一緒に羅列しています。
年末年始の休日など時間に余裕があるときにチュートリアルを参考にデザイン作成してみてはいかがでしょう。
詳細は以下から。
2010年度版、今年公開されたPhotoshopチュートリアルまとめ
写真加工、合成に関するチュートリアル
「覆い焼きツール」を利用することで、自然な仕上がりの影などをつけることができます。
また複数の写真を違和感無く重ねるシンプルな方法が紹介されています。
イメージ写真と水彩絵の具風ブラシ素材を使ったグランジデザインを作成するチュートリアル。
ブラシ素材の便利なカスタム機能を利用することで、どんなデザインも音符で描くことができるユニークなチュートリアル。
レイヤーの描画モード「輝度」を利用することで、複数の写真の質感を整えることができます。
イベントのポスターやフライヤーデザインとしてもオススメです。
複数の写真を使ってパノラマ風マットペインティングをデザインする方法
多少難易度の高いチュートリアルのひとつですが、個人的にメモとしてエントリー。
プロダクト広告などでよく見かける写真合成によって、シャンパングラスに魚などを立体的にデザインする方法が紹介されています。
ゲームソフトパッケージの様な疾走感を表現したデザイン方法を紹介しており、「ぼかし」エフェクトがポイントになるようです。
昼間撮影した写真を一転、月の輝きが美しい夜の情景にしてしまうチュートリアル。
ブラシ素材などをうまく使い、全体の色合いを整える方法は個人的に覚えておきたいのでメモとして。
ペンツールを使い自由に形をデザインすることで、見ため以上簡単に浮島をデザインします。
利用されている草花なども無料素材を利用していますよ。
頭が異常に大きなユニークなデザインを作成することができるチュートリアルのひとつ。
ノイズ感がレトロな質感を表現しており、テクスチャ素材などを重ねることで独特の色合いをデザインしたチュートリアル。
リアルな水しぶきがとてもきれいな写真合成方法のひとつで、テクスチャから水滴部分のみを切り取る方法は覚えておきたいテクニックのひとつではないでしょうか。
あらかじめダウンロードしておいたテクスチャ素材を重ねることで、カラフルなデザインを作成する方法が紹介されています。
デジタルペイント、ドローイングに関するチュートリアル
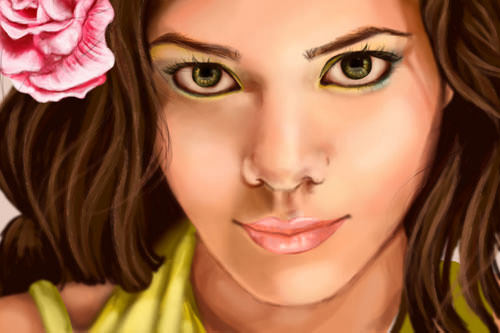
あらかじめ手描きスケッチしたキャラクターをモチーフに立体感たっぷりに色づけしていく方法が紹介されています。
マスコットキャラクターデザインなどにもよさそうですね。
どのような手順でイメージ写真をイラスト風に加工するのか細かく説明されています。
難易度高めですが何かと需要のあるデザインかもしれません。
レイヤースタイルを利用するだけで簡単に立体感のある月をデザインすることができるチュートリアルのひとつ。
テキストエフェクトに関するチュートリアル
以前こちらのエントリーで詳しく紹介、解説していますので参考にどうぞ。
タイポグラフィーを並べ、レイヤーの描画モードを「焼きこみ(リニア)」にするだけの超簡単チュートリアル。
レタープレス風のエレガントなテキストエフェクトをデザインする方法
今年のウェブトレンドでもよく利用されている型押し風デザインをシンプルなステップのみでデザインすることができます。
タイトルのままですが人気映画のロゴをパロディしたユニークなチュートリアル。
レイヤースタイルを適用してデザインしたテキストエフェクトをペンツールで細かく割った面白いエフェクト。
実際に紙を折ってデザインしたタイポグラフィーをベースにデザインした立体的なテキストエフェクト用チュートリアル。
「新規調整レイヤー」を使うことで、がらりと質感、色合いを変更することができます。
Illustratorの3Dツールを利用し、色づけはPhotoshopと2ステップに分けてデザインされています。
個人的に今後覚えたいテクニックなので、メモとしてエントリー。
テキストエフェクトに関するチュートリアルは、定期的にまとめていますので以下のエントリーも一緒に合わせてどうぞ。
・ すごいテキストエフェクトのPhotoshop/Illustratorチュートリアル100個まとめ 2010年10月度
・ すごいテキストエフェクトのPhotoshopチュートリアル55個まとめ 2010年9月度
・ 保存しておきたい、クールなPhotoshopのテキストエフェクト33個まとめ
・ すごいテキストエフェクトのPhotoshopチュートリアル60個まとめ 2010年5月度
・ Photoshopでかっこいいテキストエフェクトをデザインするチュートリアル70個まとめ
・ すごいテキストエフェクトのフォトショップチュートリアル40個まとめ
・ カテゴリー別で見る、フォトショップのテキストエフェクト作り方140個まとめ
ポスター、壁紙デザインに関するチュートリアル
某有名ブランドロゴに、テクスチャ素材を重ねることでデザインするチュートリアルでさまざまな利用機会がありそうです。
こちらも水しぶきテクスチャを利用してデザインされたチュートリアルのひとつ。
「グラデーションレイヤー」を利用することで、お好みの色合いでポスターを作成することができるチュートリアル。
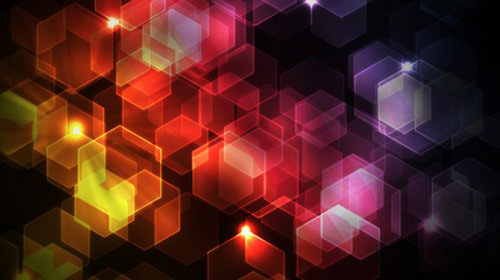
Photoshopで六角形のキラキラに輝く背景画像をつくる方法
日本語で紹介したチュートリアルの応用テクニックのみでデザインすることができるチュートリアル。
タイトルが分かりにくいですが、カスタムシェイプを利用してデザインした図形を色づけ、加工することでデザインしたポスターデザインを作成することができます。
ウェブデザインに関するチュートリアル
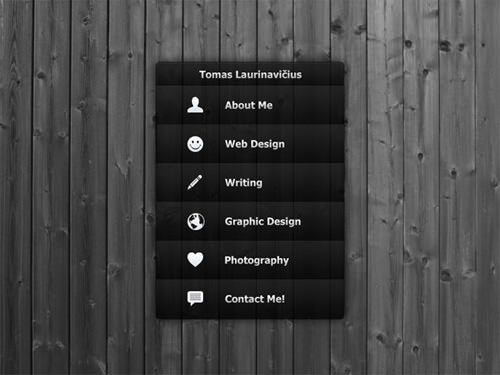
透明感のあるアコーディオン型ナビゲーションメニューバーをデザインする方法
タイトルのままですが、とても質感がきれいだったので個人的にメモとしてエントリー。
サンプル用PSDファイルもダウンロード可能となっています。
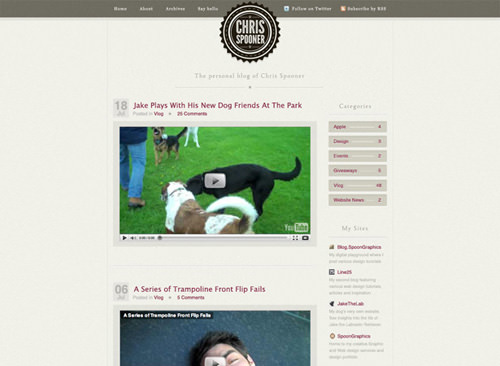
光沢感のあるエレガントなポートフォリオサイトをデザインする方法
グラデーションやテクスチャ素材を利用して、エレガントな印象のウェブレイアウトを作成しています。
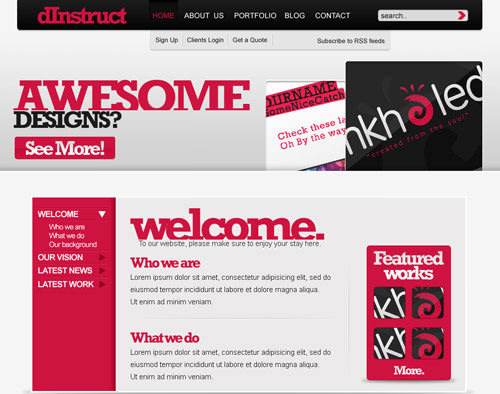
今年のウェブデザイントレンドを押さえたシンプルですが、インパクトのあるウェブデザインのひとつ。
サンプル用PSDファイルもダウンロード可能。
フォトショップでザラザラした質感のシンプルなウェブレイアウトをデザインする方法
こちらのエントリーで詳しくご紹介していますので、参考にどうぞ。
基本的なレイアウトデザインですが、HTML&CSSコーディング方法、WordPressへのテンプレート導入方法など使えそうなものばかりだったのでメモ。
また使用しているロゴデザインに関するチュートリアルもこちらのエントリーで紹介されています。
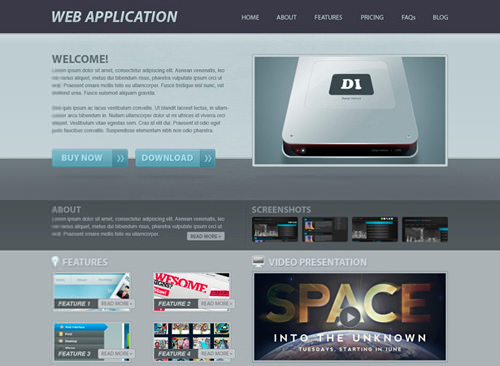
アプリ販売を想定してデザインされた企業用ウェブサイトデザインの作成方法が紹介されています。
サンプル用PSDファイルもダウンロード可能。
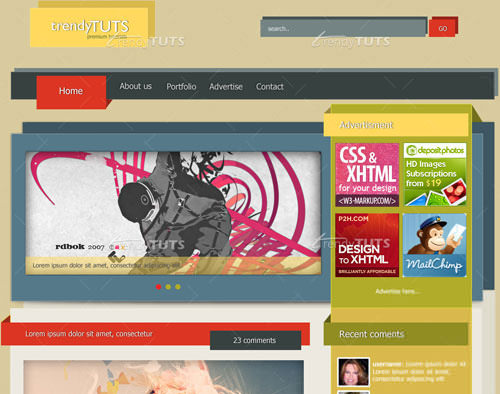
シャドウや立体的な3Dリボンを多用したユニークなデザインのウェブレイアウト作成方法で、色使いが参考になったのでエントリー。
ウェブデザインに関するチュートリアルも定期的にまとめていますので以下のエントリーを参考にしてみてはいかがでしょう。
・ 高品質なウェブレイアウトをデザインするPhotoshopチュートリアル40個まとめ
・ 最近公開されたフォトショップの高品質なウェブレイアウト用チュートリアル20個まとめ
・ 企業用ウェブサイトをデザインするPhotoshop用作り方チュートリアル30個まとめ
・ ウェブサイトをデザインするときにぜひ参考にしたいチュートリアル20個まとめ
チュートリアルまとめのまとめ
最後に今年1年間でご紹介したチュートリアルに関するまとめエントリーを以下に集めています。
用途に応じてぜひ利用したチュートリアルばかりとなっていますので、こちらも一緒に合わせてどうぞ。
・ プロ写真家の様なフォトレタッチ術、Photoshopチュートリアル35個まとめ
・ 名刺作成スタートキット: 無料テンプレート、チュートリアル、ショーケースまとめ
・ 保存しておきたい、キラキラ感たっぷりなPhotoshopチュートリアル40個まとめ
・ Photoshop CS5の新機能を使った最新チュートリアル30個まとめ
・ 最近公開されたクリエイティブなPhotoshopチュートリアル40個まとめ 2010年5月度
・ テクスチャをデザインする30個のPhotoshopチュートリアルまとめ
・ レトロ&ビンテージデザインに便利なPhotoshopチュートリアル50個まとめ
・ 最近公開されたばかりのかっこいいフォトショップのチュートリアル50個まとめ
・ 写真をトイカメラやポラロイド風に加工するフォトショップチュートリアルまとめ
・ ロゴをデザインするときに使えるチュートリアル&テクニック30個まとめ
・ 有名映画で使われたロゴやポスターなどをフォトショップで作るチュートリアル40個まとめ
来年はどんなデザインチュートリアルが公開されるでしょう、楽しみですね。
[参照元 : 50 of the Best Photoshop Tutorials of 2010 – Webdesigner Depot]
[参照元 : Massive Collection of Best Photoshop Tutorials from 2010 – noupe]