
ブログやホームページのデザインするときにどんなツールを利用しますか。
IllustratorやFireworksなどを利用することもありますが、Photoshopを使ってデザインしている時間が多くを占めるひともいるのではないでしょうか。
Photoshopではあらゆる画像編集、加工ができるためツールの種類もとても豊富でありがたいのですが、ベストのツールを探すのは大変な作業でもあります。
今回は海外デザインブログSmashing MagazineでWebデザインパーツ作成などでよく利用する4つのテクニックをまとめたエントリー「Mastering Photoshop: Noise, Textures, Gradients and Rounded Rectangles」を公開していたので、今回はご紹介します。
ノイズ、テクスチャ素材を利用したボタンなどの作成方法やグラデーションの使い方、きれいな角丸ボックスの作り方などがまとめられています。
無料サンプルPSDボタンファイルも公開されているので、参考にしていただくとよいかもしれません。
詳細は以下から。
ウェブデザイン制作に使える4つのPhotoshopテクニック
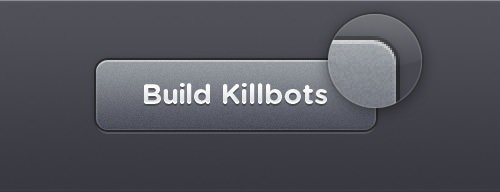
ノイズ、テクスチャ素材を利用しよう
ざらざらとした質感のテクスチャ素材を利用したパーツはデザインの質感を高めてくれますが、どのような作り方がよいのでしょう。
今回はいくつかの方法を以下の点を考えながらみていきたいと思います。
・ 使用したレイヤーの数 / 少ないほうが良いとする
・ 拡大縮小可能か / パーツの縁がガタガタなっていないかどうか。
・ カラー、グラデーションオーバーレイを適用したときにノイズテクスチャをトップに配置できるか。
・ どんなテクスチャ素材でも利用することができるか。

1. シンプルなビットレイヤーとノイズテクスチャで作成するとき

多くのケースで使われているテクニックのひとつかもしれませんが、通常通り「新規レイヤー」を作成し、レイヤーを何色でも構わないので、描画色で塗りつぶします。
メインメニューより「フィルタ」>「ノイズ」>「ノイズを加える」を適用し、利用範囲にレイヤーマスクを利用するというシンプルなテクニック。
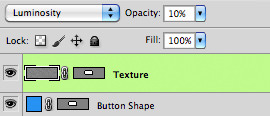
作成したノイズテクスチャレイヤーを重ねる場合は、描画モードを「輝度」に変更し、不透明度を「10%」ほどにすることでうまくなじませることができます。
・ 使用したレイヤーの数 / 2
・ 拡大縮小可能? / いいえ、テクスチャを再度作る必要があります。
・ カラー、グラデーションオーバーレイを適用したときにノイズテクスチャをトップに配置できるか / はい
・ どんなテクスチャ素材でも利用することができるか / はい
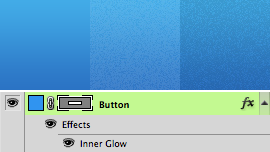
2. レイヤースタイル「光彩(内側)」を利用するとき

レイヤースタイルのひとつ「光彩(内側)」をうまく利用することで、部分的にテクスチャの質感を表現することが可能となります。
同時にその他のレイヤースタイル「カラー」、「グラデーション」、「パターン」オーバーレイの場合でも利用できます。
デメリットとしては、デザインパーツを暗く/明るくすることしかできないという点です。
1の方法とあわせて利用することでより質の高いデザインパーツを作成することができるのでは。
・ 使用したレイヤーの数 / 1
・ 拡大縮小可能? / はい、テクスチャは自動的に変更されます。
・ カラー、グラデーションオーバーレイを適用したときにノイズテクスチャをトップに配置できるか / はい
・ どんなテクスチャ素材でも利用することができるか / いいえ
3. スマートオブジェクトにフィルタを適用する場合

新規レイヤーを作成し、何色でも構わないので塗りつぶし、スマートオブジェクトに変換(CS3以降で利用することが可能)します。
続けてメインメニューより「フィルタ」>「ノイズ」>「ノイズを加える」を適用し、先ほど1同様にレイヤーマスクを使用した状態で描画モード「輝度」、不透明度「10%」に設定したら完成。
ユニークな作成方法となりますが、拡大縮小してもノイズテクスチャの質感を変えることなく表現することが可能となります。
・ 使用したレイヤーの数 / 2
・ 拡大縮小可能? / はい、テクスチャは自動的に変更されます。
・ カラー、グラデーションオーバーレイを適用したときにノイズテクスチャをトップに配置できるか / はい
・ どんなテクスチャ素材でも利用することができるか / いいえ
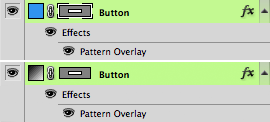
4. パターンオーバーレイを利用する場合

あらかじめ用意しておいたノイズテクスチャか継ぎ目のないパターン素材をPhotoshopに読み込ませましょう。
メインメニューより「編集」>「パターンを定義」を選択することで、いつでもパターン素材として利用可能となりました。
後は1、3同様の手順で描画モード、不透明度をそれぞれ変更しましょう。
パターンオーバーレイは、「カラー」、「グラデーション」オーバーレイと併用することも可能なので、パーフェクトなノイズテクスチャをデザインすることができますが、もう一枚テクスチャを重ねたいときなど制限がつきます。
・ 使用したレイヤーの数 / 1
・ 拡大縮小可能? / はい、しかし変更後にレイヤースタイルの再設定が必要
・ カラー、グラデーションオーバーレイを適用したときにノイズテクスチャをトップに配置できるか / いいえ
・ どんなテクスチャ素材でも利用することができるか / はい
お好みのデザイン方法を見つけましょう
いかがでしたでしょうか、作成方法によってさまざまなメリット、デメリットがあるようです。
サンプル用ファイルとしてボタンパーツ素材を3種類用意していますので、確認してみるとさらに分かりやすいかもしれません。

角丸長方形をデザインしよう
角丸長方形ボックスは現在のウェブデザインにおいてスタンダードになりつつありますが、Photoshopは残念なことにIllustratorのようなっくっきりとした曲線を描くことができないのが実情です。
CSS3などの解決方法もありますが、今回はPhotoshopを利用した作成方法をいくつかまとめていますので、ピクセル単位での違いを確認してみてはいかがでしょう。
1. 長方形ベクターツールを使ってみよう
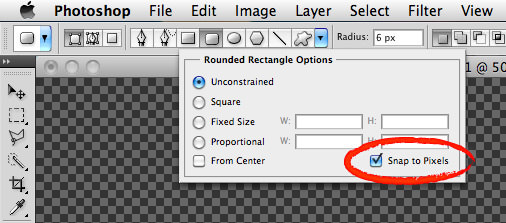
Photoshopの角丸長方形ツールはよく利用されるツールですが、実はズームアップしてみるとぼやけているのが分かります。

メインメニューの下に設置してあるオプションバーより、「ピクセルをスナップ」にチェックを入れることで、この問題を解決することができます。

このテクニックのひとつだけのデメリットは、一度シェイプを決めてしまうと変更することができないという点となりますが、ベクター素材のように扱うことができるので拡大縮小などに優れているというメリットも見逃せません。
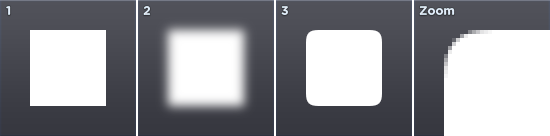
2. 「ぼかし」フィルタを利用しよう
あまり知られていないハック系テクニックで、パソコンが描きにくい形/シェイプを描くことが可能となります。
新しいレイヤーを作成し、「長方形ツール」を使い、ボックスを描きます。
クイックマスク(ショートカット: Q)を適用し、続けてメインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を実際の角の半分の半径(例: 10pxの角丸を作成する場合、半径「5px」とする)で適用します。
メインメニューより「イメージ」>「色調補正」>「レベル補正」を「黒 118」、「白 137」くらいで適用し、クイックマスクの設定を終了します。
後は選択範囲を塗りつぶせば完成となります。

このテクニックを利用することで、以下のようなやわらかい印象のデザインを作成することができますよ。

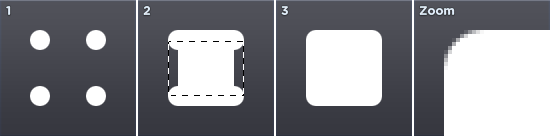
3. 円形を使って表現しよう
「円形選択ツール」を利用することで、正確、そして簡単に角丸ボックスを作成することができます。ちょっと面倒な方法は別としてですが。
1. 新しいレイヤーを作成し、作成したい角丸の2倍の半径で選択範囲を指定(例: 10pxの角丸を作成する場合20x20pxの円形を利用)し、お好みの色で塗りつぶしょう。
2. セレクションを右に移動(簡単な方法としてShiftキーを押しながら矢印キーを数回クリック)させ、その部分も塗りつぶしましょう。
3. 続けて選択範囲を下、左に移動させ、同様のステップで塗りつぶします。
4. 「長方形選択ツール」を選択し、4点にかぶるように選択範囲を指定し、塗りつぶしたら完成となります。

4. レイヤースタイル「境界線」を利用しよう
ほかのテクニックよりシャープな仕上がりを実現する方法として、レイヤースタイルの「境界線」を利用した方法があります。
1. 新しいレイヤーを作成し、実際に必要な大きさより少しだけ小さく(境界線の半径サイズによって変動します)長方形選択ツールを使って選択範囲を指定し、お好みの描画色で塗りつぶします。
2. レイヤースタイル「境界線」を適用することで、丸みのあるボックス枠をデザインすることができました。

このテクニックはアクションファイルとして記録、保存することで時間節約にもなりそうです。
このテクニックを利用することで、角丸ボックス枠以外にもいろいろな形で利用することができますよ。

どのテクニックがお好みでしたか。
細かい部分でもありますが、仕上がりを比べてみると確かにそれぞれ異なる角丸ボックスを完成させています。
好みの部分もあるとおもいますので、自分スタイルを作ってもよさそうですね。

グラデーションでさらに質感を高めよう
Photoshopの人気ツールのひとつでもある「グラデーション」ツールを利用することで、UIデザインパーツにリアル感を与えることができます。
スタイルによって仕上がりが異なるので、それぞれ確認してみましょう。
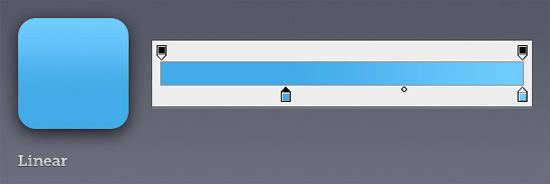
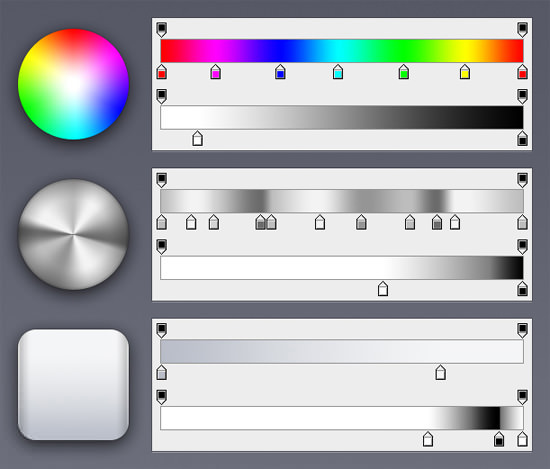
「線型スタイル」グラデーション
基本となるグラデーションスタイルで、淡い色の変化を表現することが可能。

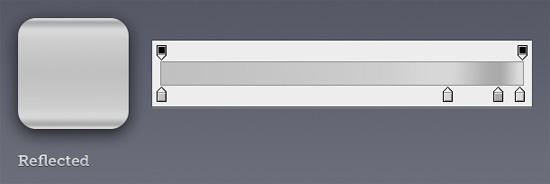
「反射スタイル」グラデーション
「線型スタイル」グラデーションに似ていますが、鏡に反射したようにグラデーションが2度適用されます。

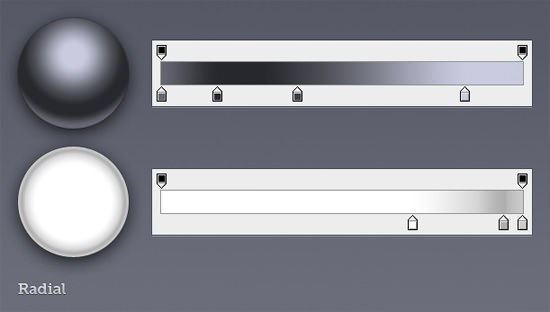
「円形スタイル」グラデーション
中心から外側にかけて広がるようにグラデーションを適用するときに便利なスタイル。
立体的な円形デザインなどを再現するときにも利用することが可能。

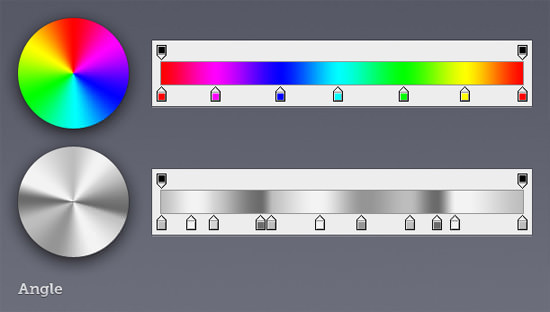
「角度スタイル」グラデーション
メタリック調のオブジェクトなどを再現するときによく利用されているグラデーションスタイルで、中心はクリック&ドラッグで移動させることができます。

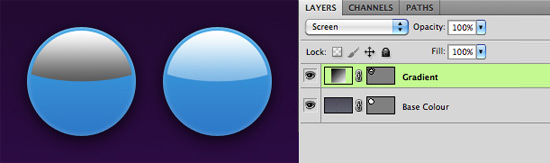
グラデーションにグラデーションを重ねてみよう
さらに複雑なグラデーションをデザインしたいときは、2つのグラデーションを組み合わせてみましょう。
このときに互いのグラデーションレイヤーの描画モードを変更することがポイントとなります。
以下はそれぞれの描画モードを「スクリーン」と「乗算」に設定してあります。

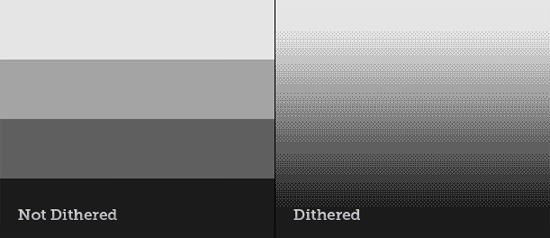
ディザ機能を使ってさらにきれいなグラデーションを表現しよう
「グラデーション」ツールを選択した状態で、メインメニューの下に配置されている「オプションバー」より「ディザ」にチェックを入れてみましょう。
これだけで滑らかでスムースなグラデーションを表現することができます。

ディザを適用した場合としていない場合を比較してみると明らかに滑らかさが違うのがわかりますね。

「グラデーションオーバーレイ」レイヤー、Illsutratorなどから取り込んだファイルのグラデーションはディザすることができませんのであしからず。
透明グラデーションを利用している場合もディザすることができないのですが、解決法として光の反射として利用している「透明レイヤー」の代わりに、「白でペイント、ディザしたレイヤー」を描画モード「スクリーン」で利用することで同じ効果を再現することが可能となっています。

以下のアイコンデザインにおいても「ディザされた」グラデーションレイヤーを利用しているのがわかります。
![]()
グラデーションマップで色合いを整えよう
複数のイメージ写真を組み合わせてデザインしたときに、色合いが合わずに不自然な仕上がりになることありませんか。そんなときは調整レイヤー「グラデーションマップ」が解決してくれます。
たとえば赤から始まり、青で終わる「グラデーションマップ」を利用することで、イメージの白い部分が「赤」に、黒い部分が「青」に自動的に変化します。
そのほかの部分にグラデーションが加えられるというイメージで良いかと思います。
以下は「グラデーションマップ」を利用したグラフィックデザイン、神秘的な色合いが素敵。

そして以下は「グラデーションマップ」を利用する前のオリジナルイメージ写真、こんなにシンプルだったんですね。

まとめとして・・・
グラデーションツールの使い方は、個人的にレイヤースタイルをダウンロードしていましたがこれだけ豊富な利用方法があることに驚きです。
インターネット速度の改善によってウェブデザインの自由度も広がっていますので、積極的に取り入れてみてはいかがでしょう。
[参照元 : Mastering Photoshop : Noise, Textures, Gradients and Rounded Rectangles – Smashing Magazine]

















