今回のチュートリアルは、暗闇にぼんやりと光り輝くカラフルな文字を作る方法をご紹介します。文字数が多くなるとその分作業も多くなってしまいますが、同じ手順を続ければいいので覚えてしまえば簡単に自分の好きな文字を作ることができますよ。
STEP 1
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを800px X 600pxの72px/inchとします。
次に、この文字を効果的に表現する為に、暗めの背景色を選びます。暗すぎても(真っ黒など)ダメなので、今回は濃い紫色(#120612)を使用します。
STEP 2
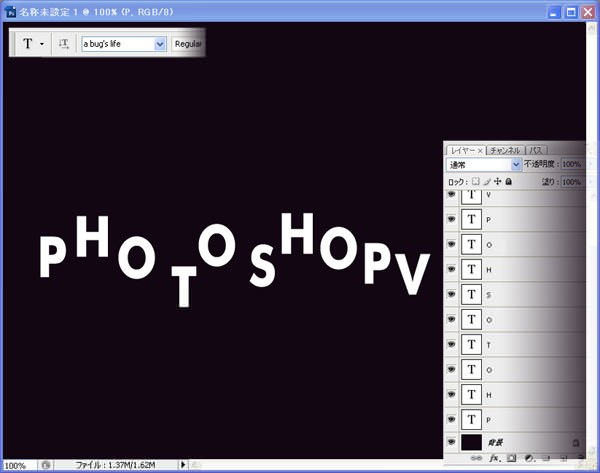
ツールボックスから文字ツールを選択します。フォントタイプは「bug’s life」(フォントのダウンロードはコチラ)を使用します。
文字色を白にし、自分の好きな文字を入力するのですが、ポイントは一つのレイヤーに1文字ずつ入力することです。
こうすることによって、1文字ずつ色を選択することが可能になります。
次に全ての文字を水平方向に並べます。移動ツールを選択し、レイヤーパレットの最初の文字レイヤーをクリックし、shiftキーを押したまま、最後の文字レイヤーを選択します。
全ての文字レイヤーを選択した後、垂直方向中央揃えを押すと文字が水平に並びます。水平に並んだ文字を互いに少しずつ重なる様に配置します。

STEP 3
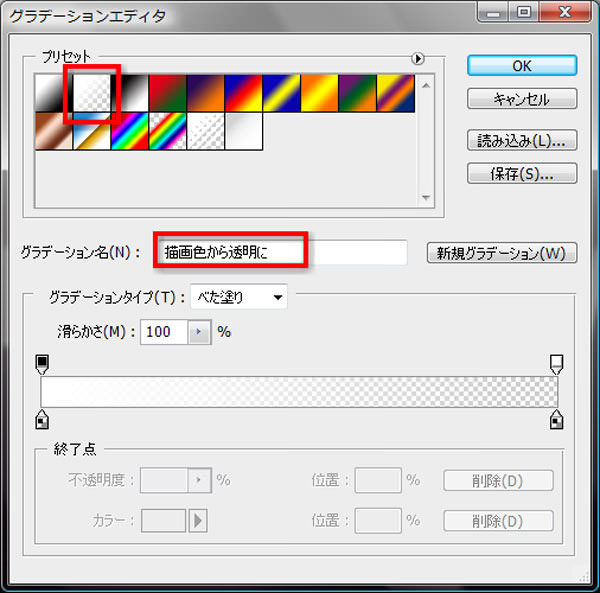
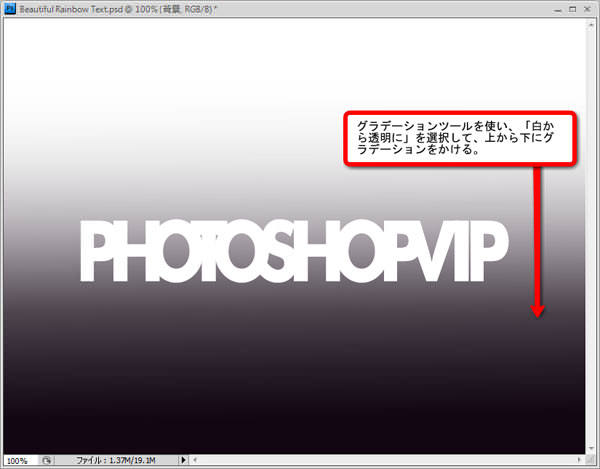
新規レイヤー「グラデーション」を作成し、一番上に配置します。グラデーションツールで「白から透明」を選択し、上から下に塗りつぶします。文字部分が程よくグラデーションになるようにすると仕上がりがよくなります。
STEP 4
レイヤーパレット上で「グラデーション」レイヤーを選択した状態で、ツールボックスより移動ツールを選択し、レイヤーパレットの最初の文字のサムネイル(今回は最初の「P」の文字)をクリックします。すると、文字の周りが選択されます。
次に、コピー&ペースト(ctrl押しながらcでコピー>ctrl押しながらvでペースト)すると、グラデーションが選択部分のみ反映されます。これを繰り返し、残りの全ての文字にグラデーションを反映します。
STEP 5
レイヤーの数が多くなってたので、レイヤー名を変更する事をお勧めします。これで、作業がしやすくなりますよ。
新規レイヤーを、先ほど作ったグラデーション文字達の上に作成します。
次に移動ツールを選択し、レイヤーパレットの最初の文字のサムネイルをshiftを押しながらクリックし、文字の周りを選択します。
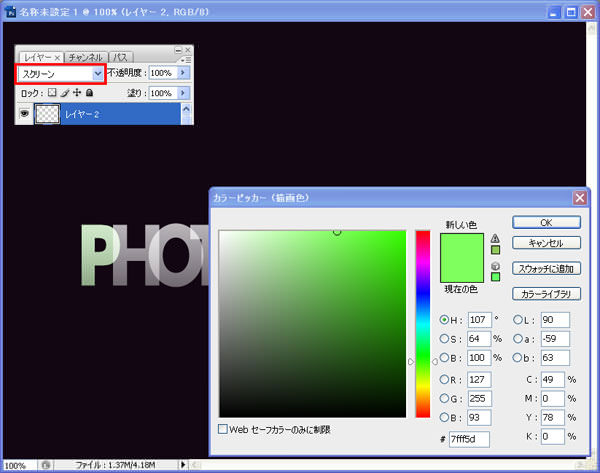
そして、塗りつぶしツールを選択し、文字を明るい色で着色していきます。今回は明るい緑(#7fff5d)からはじめます。
最後にレイヤーの描画モードを「スクリーン」に変更します。
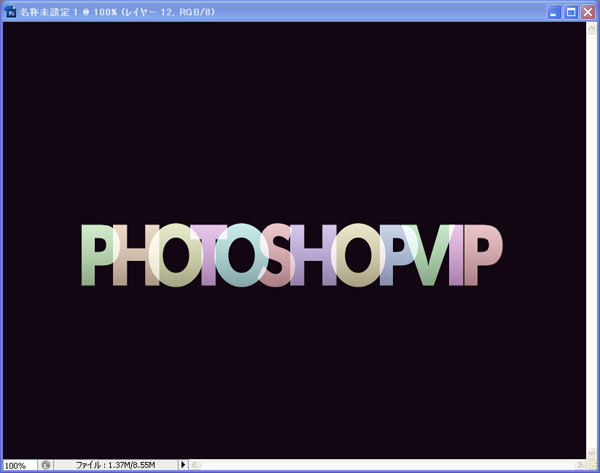
この作業を全ての文字で繰り返すと次の様になります。
STEP 6
作業を簡単にする為に、グラデーション文字レイヤーと着色した文字レイヤーを結合します。
まず、移動ツールを選択し、レイヤーパレット上の最初のグラデーション文字を選択し、shiftを押したまま最後の文字を選択します。すると、全てのグラデーション文字が選択されたはずです。その状態でctrl+eを押すと、結合されます。
同様に、着色した文字レイヤーも結合します。コチラのレイヤーは描画モードがスクリーンになっているか確認してください。これで、背景と2つのレイヤーができます。
STEP 7
グラデーション文字レイヤーを複製します。(グラデーション文字レイヤーを選択し、右クリック→レイヤーを複製。またはctrl+j)
複製したグラデーション文字レイヤーを選択した状態で、メインメニューからフィルタ>ぼかし>ぼかし(ガウス)を選択し、半径を3pxで実行します。
STEP 8
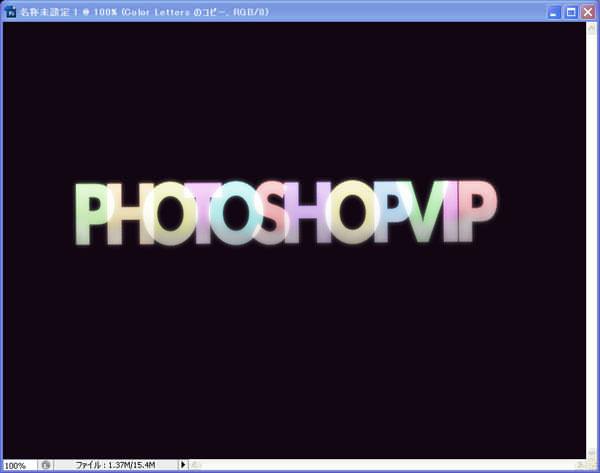
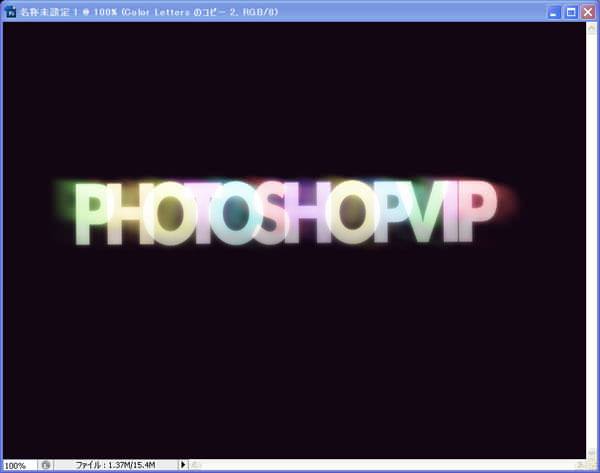
STEP 7同様に着色した文字レイヤーも複製し、ぼかし(ガウス)を適用します。そして、描画モードを「焼き込みカラー」にします。
ツールボックスから消しゴムツールのソフトブラシを選択します。着色した文字レイヤーの下部分を少しずつ消していきます。すると、グラデーション文字が徐々に下に現れ、部分的に光化がいているような効果的な印象を作り出します。
STEP 9
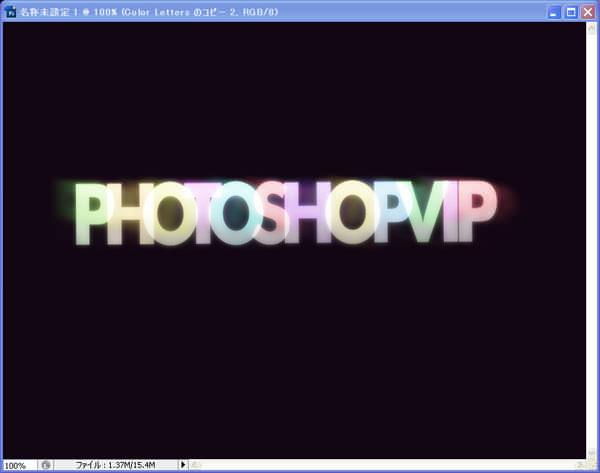
STEP8で作成した着色した文字レイヤーを2回複製します。メインメニューのフィルタ>ぼかし>ぼかし(移動)を選択し、「角度0度」、「距離25px」で適用します。描画モードを「スクリーン」に設定し、それぞれのレイヤーの「不透明度」を70-90%にします。
STEP 10
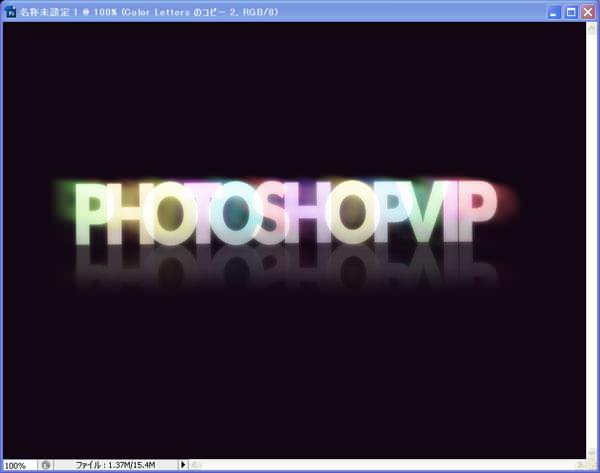
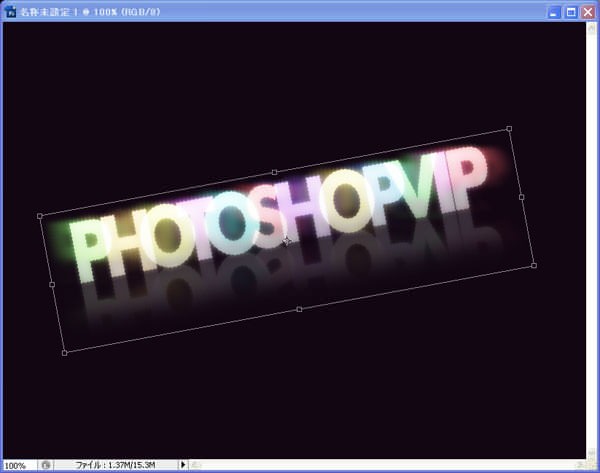
グラデーション文字レイヤー、着色した文字レイヤー等を全部選択し、複製します。複製したレイヤーを結合し、メインメニューの「編集」>「変形」>「垂直方向に反転」を選択します。
消しゴムツールを選択し、流量を50%に設定します。
反転させた文字レイヤーの下部分を消していきます。(一直線に消去する場合は、shiftを押しながら消す。)
最後に、レイヤーの「不透明度」を24%にします。
STEP 11
一応チュートリアルはここまでですが、更に背景に照明効果を加えると印象がガラリと変わります。
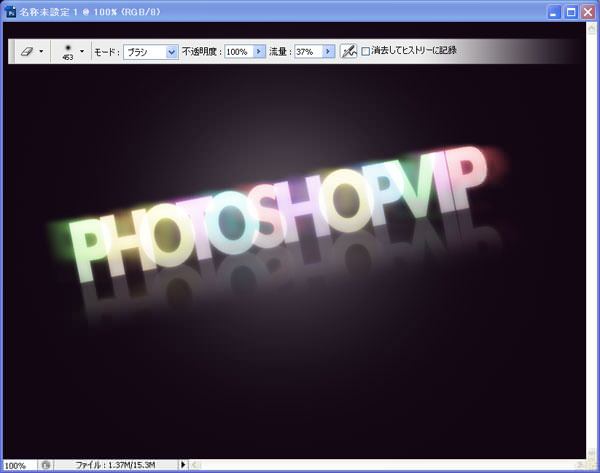
全ての文字レイヤーの下に、新しいレイヤーを作成します。
ツールボックスからブラシツール、ソフトブラシの300-400pxを選択し、描画色を白にして一度クリックします。
そして、「不透明度」を50%程度まで下げると、光り輝く照明効果となります。
更に文字レイヤーの下に、新しいレイヤーを作成し、メインメニューから「編集」>「塗りつぶし」>「黒」に設定します。
次に「フィルタ」>「描画」>「逆行」を選択し、「明るさ100%」、「レンズの種類」を「50-300mmズーム」を指定します。
レイヤーの描画モードを「スクリーン」に指定し、「不透明度」を「50%」にします。
これで反射する光を表現できます。
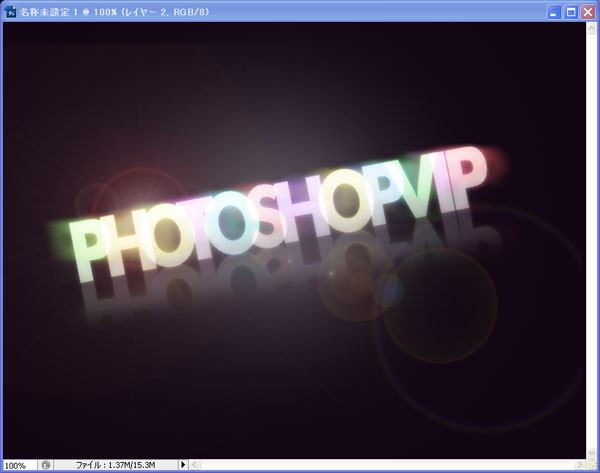
完成
いかがでしたでしょうか。フォトショップを使ってカラフルに光り輝く文字を作ることができました。文字の色を変えたりするとまた違う印象になりますので、自分の好きな色や文字でチャレンジしてみてください。
PhotoshopVIPは高品質のフォトショップチュートリアルを皆さんにお届けしています。随時更新されるチュートリアルの定期購読がオススメです。チュートリアルに関して不明な点があればいつでも質問してください。