
2011年のおわりに、2012年に利用される機会が増えそうなデザイントレンドをまとめました。
それからおよそ3ヶ月が経過し、実際にWebデザインで流行している「トレンド」を見ていきたいと思います。
海外デザインブログSmashing Magazineで、現在流行中のWebデザイントレンドを10個まとめたエントリー「Symptoms of An Epidemic: Web Design Trends」が公開されていたので、今回はまとめています。
以前ご紹介したトレンドに重複する部分と、新たに追加されたデザイン要素があります。
流行だけに左右されずに、どの時代にもマッチするコンテンツ作成を心がけたいところです。
詳細は以下から。
Webサイトで見かけるデザイントレンド10個まとめ
1. ステッチ(縫い目) エフェクト
糸で縫い付けたような、ステッチエフェクトを利用することで、奥行きのある立体感を表現します。
特にテクスチャ素材と一緒に利用されているケースが多く、よりリアル感がアップします。

[list type=”star”] [li][CSS]縫い目風のかわいいデザインをスタイルシートで実装したナビゲーション – コリス.com [/li]
[li]デザインのすごい無料PSD素材ファイル50個まとめ 2012年2月度 – Photoshop VIP[/li][/list]
2. ジグザグ線
Webデザインにおいて、ボーダーライン(仕切り線)はよく利用するデザイン要素のひとつです。
どのように始まったのか分かりませんが、ここ最近はジグザグ線を利用しているケースが多いようです。

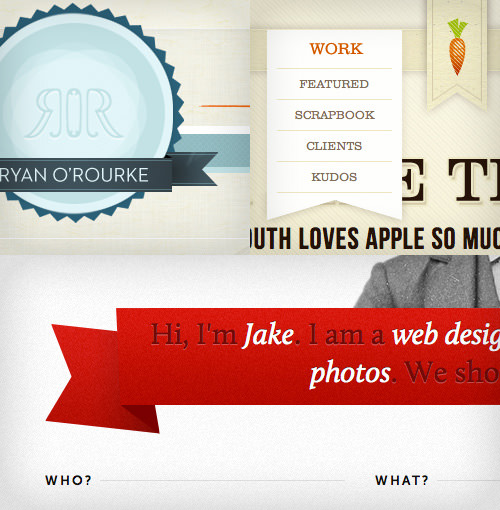
3. 立体感のあるリボンバナーデザイン素材
折り曲げてデザインされた、奥行き感のあるリボンデザイン。
上記載のジグザグ線と一緒に利用されているケースが多く、ナビゲーションメニューやバッジ、ステッカーなど 使い道は豊富です。

[list type=”star”] [li] リボンやステッカー、バッジを簡単作成、PhotoshopフリーPSD素材30個まとめ – Photoshop VIP[/li]
[li][CSS]ホバー時のエフェクトに一工夫、リボン風デザインのナビゲーション – コリス.com[/li][/list]
4. ほどよい質感のテクスチャ素材
かすれたようなグランジテイストや、大学ノートのような紙テクスチャなどを背景画像に利用する機会は、今回のトレンドのなかでも特に増えています。
ほどよい「手作りしたような繊細な感覚」を表現したいときなどに便利なテクニックのひとつです。

[list type=”star”] [li]デザイン力をアップする、質感系Photoshopブラシ素材22個まとめ – Photoshop VIP [/li]
[li]やさしい色使い&質感、オシャレ系Webサイトデザイン21個まとめ – Photoshop VIP[/li]
[li]グランジテクスチャを利用したクリエイティブなWebサイトデザイン24個まとめ – Photoshop VIP[/li][/list]
5. レタープレス(型押しデザイン)エフェクト
2009年ごろより長い期間、利用されているレタープレス加工は、現在でもよく見かけるデザイン要素です。
この背景には、CSS3の発達によりスタイリングが、容易になった点も関係しているようです。

[list type=”star”] [li][CSS]テキストに美しい3Dやレタープレスなどのエフェクトを与えるスタイルシート – コリス.com [/li]
[li]Webトレンド:レタープレス(型押し)デザインをするときのスニペット – ウェブデザインレシピ[/li]
[li]フォトショップで「Photoshop CS4」の様な型押し文字を作る方法 – Photoshop VIP[/li][/list]
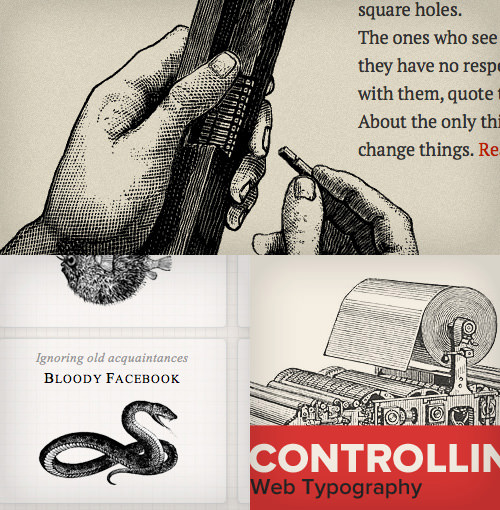
6. レトロ、ビンテージスタイル
パソコン技術が発達することに対して、逆行しているような、時代を感じる手描きイラストデザインは、ユーザーに視覚的なインパクトを与えることができます。
日本の伝統で考えると、「浮世絵」なども利用してみることができそうですね。

[list type=”star”][li]ビンテージ風オーナメントロゴを簡単に作成可能なベクター素材セット – Photoshop VIP[/li]
[li]花柄フレーム、枠組みのビンテージデザイン、 無料ベクター素材20個まとめ – Photoshop VIP [/li] [/list]
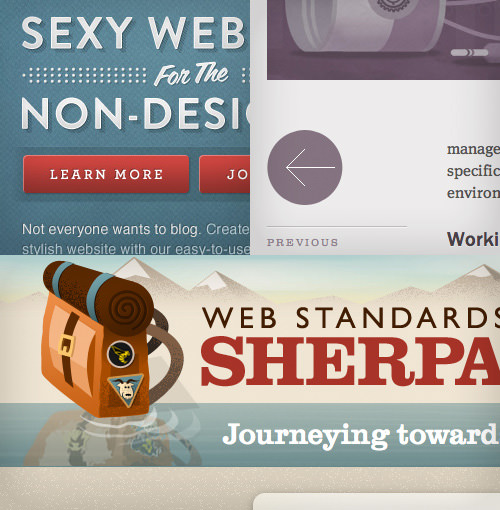
7. 落ち着いた色使い
はじめてWebサイトを訪れたユーザーにも親しみやすい、落ち着いた色使いを基調としたデザイン。
自然を感じる茶色やみどり色をベースに、絵の具が混ざったような、ぼんやりとしたカラーリングが特長です。

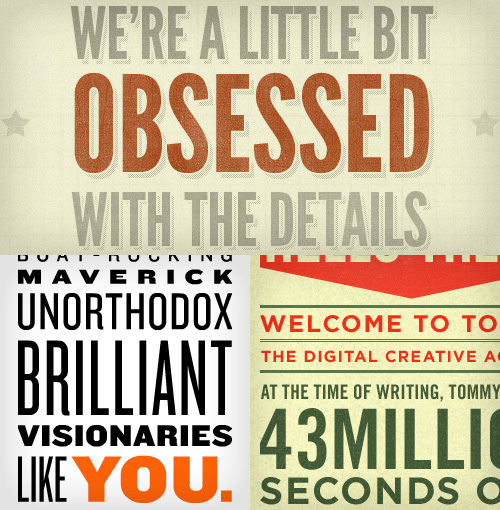
8. 中央揃えのタイポグラフィー
アルファベットを整列させた、タイポグラフィーは、古くから新聞やポスターなどでも利用されている、特に新しさのないテクニックです。
しかしWebフォントの発達により、利用可能なフォント数が大幅に増えたことで、よりデザインの幅も広がりました。

[list type=”star”] [li] レトロ、ビンテージデザインに活用したいフリーフォント35個まとめ – Photoshop VIP[/li]
[li]素朴なレトロ、ビンテージスタイルの高品質フリーフォント25個まとめ – Photoshop VIP[/li][/list]
9. 筆記体とサークルを使ったロゴスタイル
レトロスタイルが人気になることで、丸と筆記体を組み合わせた、ロゴデザインが多くなっています。
ビンテージな風合いを簡単に表現することができ、その他デザイントレンドと組み合わせて利用するケースが多いようです。

10. リアルを追求したデザインパーツ
ぱっと見ると本当に実在しているようなリアル感が印象的で、 ユーザーインターフェース(UI)デザインなどでよく見かけるテクニックです。
Appleがこのテクニックを使った、アプリやインターフェースを作成しているのは、ご存知の通りです。

[list type=”star”] [li]こだわりをカタチに、高品質Photoshop無料UIデザイン素材50個まとめ – Photoshop VIP [/li]
[li]【保存版】Apple製品をモチーフにした無料Photoshop素材55個まとめ – Photoshop VIP[/li]
[li]デザイン制作の参考に、リアルすぎる素敵なアイコンデザインまとめ – Photoshop VIP[/li][/list]
以下エントリーと比較しながら見ること、どのようにWebデザインが変化しているのか分かりやすいかもしれません。
2012年に流行りそうなWebデザイントレンド厳選10個まとめ
[参照元 : Symptoms of An Epidemic: Web Design Trends – Smashing UX Design]





















