
ヤケドしそうなほど熱くなった、火花が飛び散るマグマテキスト文字の作り方が、デザインブログPSDTuts+で公開されていたので、今回はご紹介します。
レイヤースタイルをうまく設定し、さまざまな描画モードを駆使することで、リアルなマグマ文字を完成させることができます。またブラシツールを使った、立体感のあるシャドウ、ハイライトを表現するテクニックも、参考になりそうですよ。
詳細は以下から。
チュートリアル情報
[info_box]
プログラム : Photoshop
バージョン : CS5で作成 (古いバージョンでも可能)
難易度 : 初級者から上級者まで
所要時間 : 30分〜40分[/info_box]
あらかじめ利用するデザイン素材は、ダウンロードしておきましょう。
[list type=”hot”] [li]煙テクスチャ: Smoke Texture – MorgueFile.com[/li]
[li]火花テクスチャ: Sparkle Texture – CGTextures.com[/li]
[li]マグマ、背景テクスチャ: Download Asset Files – PSDTuts+[/li][/list]
チュートリアルハイライト
[dropcap1]1[/dropcap1] テキストを入力しよう
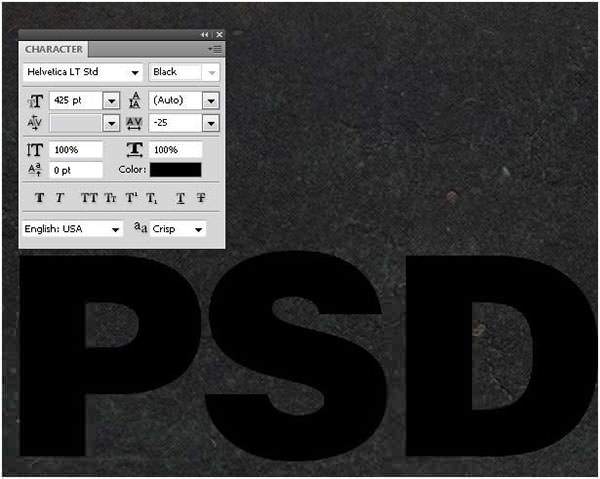
まず、あらかじめダウンロードしておいた背景用テクスチャBackground.pngを開きます。ツールボックスより「文字ツール(T)」を選択し、お好みのテキストを入力しましょう。今回はフォントサイズ425pxとし、文字間を調整しておきましょう。
一緒にダウンロードしたマグマテクスチャ素材を開き、ツールボックスより「編集」>「パターンを定義」を選択し、パターンとして利用できる状態にしておきます。

[dropcap1]2[/dropcap1] レイヤースタイルでリアル感を表現しよう
メインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下のように設定します。
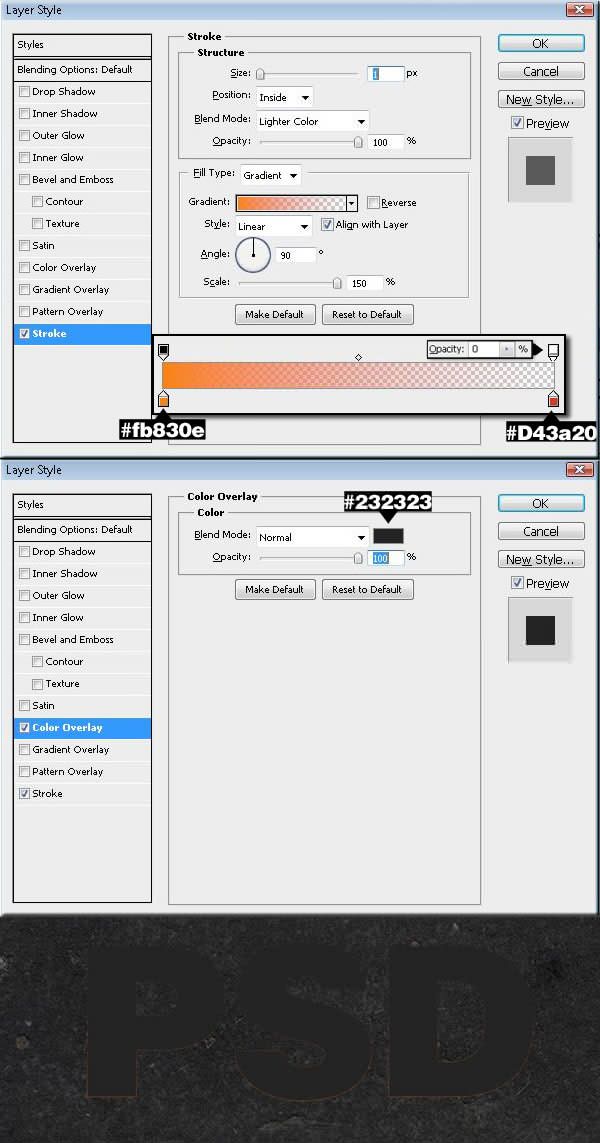
境界線 (英: Stroke)
位置: 内側 (英: Inside)
描画モード: カラー比較(明) (英: Lighter Color)

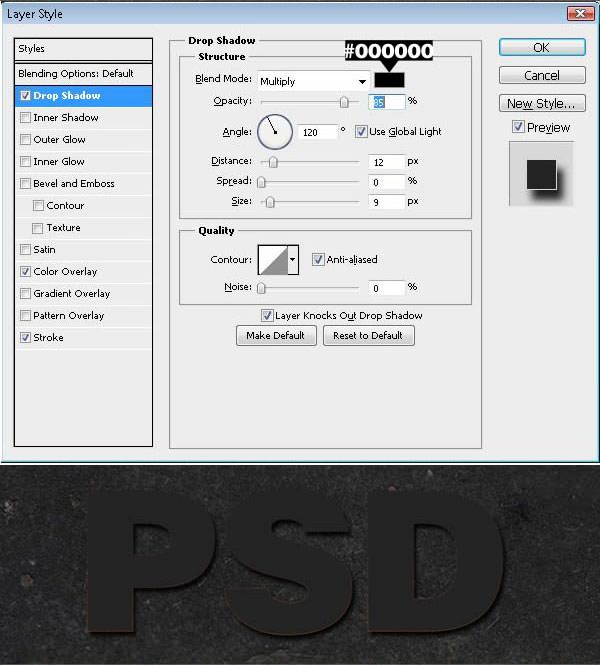
ドロップシャドウ (英: Drop Shadow)
描画モード: 乗算 (英: Multiply)

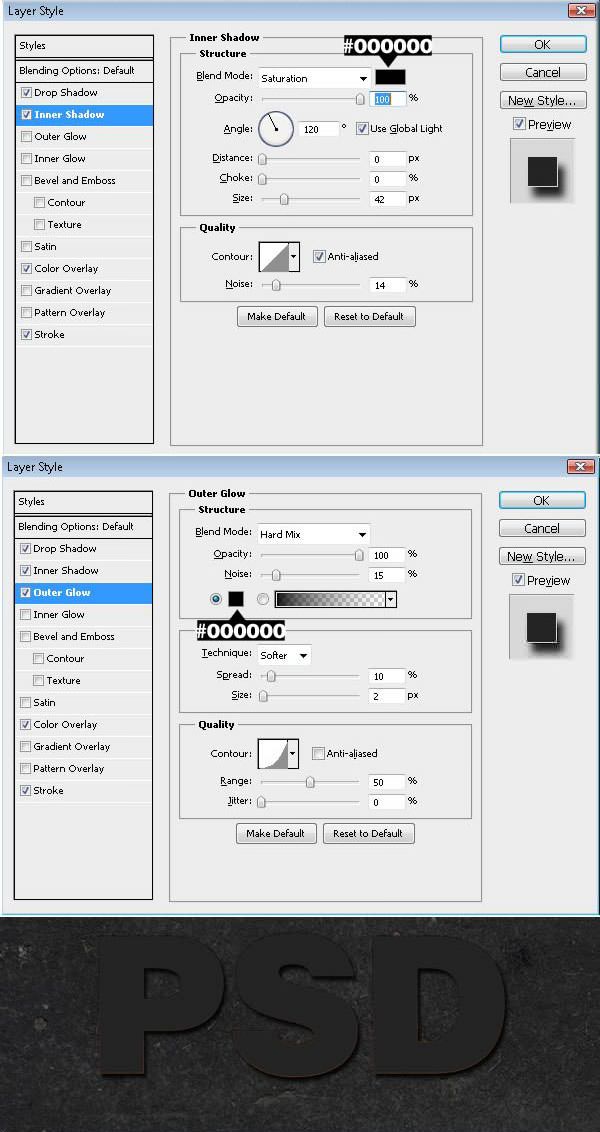
シャドウ(内側) (英: Inner Shadow)
描画モード: 彩度 (英: Saturation)
光彩(外側) (英: Outer Glow)
描画モード: ハードミックス (英: HardMix)
テクニック: よりソフトに(英: Softer)

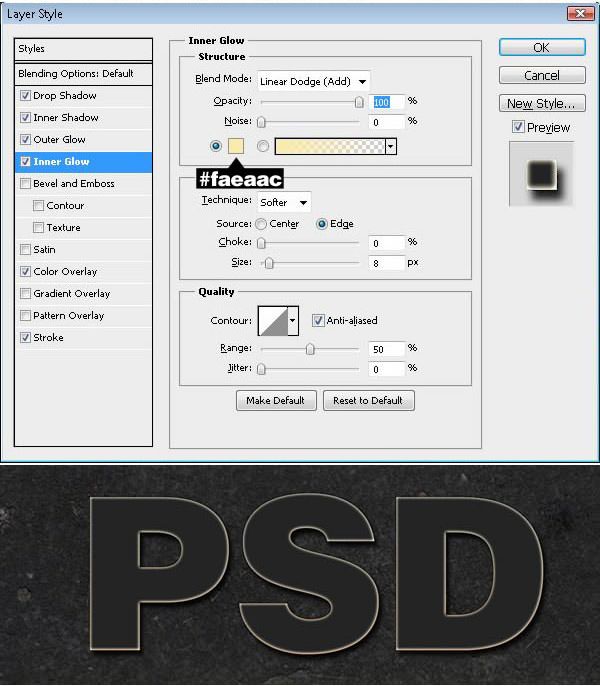
光彩 (内側) (英: Inner Glow)
描画モード: 覆い焼きリニア(加算) (英: Linear Dodge (Add))
テクニック: よりソフトに(英: Softer)

ベベルとエンボス (英: Bevel & Emboss)
スタイル: ベベル(外側) (英: Outer Bevel)
テクニック: シゼルハード (英: Chisel Hard)
ハイライトモード: 通常 (英: Normal)
シャドウモード: 通常 (英: Normal)
先ほどパターン化した、マグマテクスチャ素材を利用しましょう。

[dropcap1]3[/dropcap1] テキストをよりリアルに
設定を終えた文字レイヤーを複製し、レイヤーパレット上で右クリック>「レイヤースタイルを消去」を選択します。これによって適用されている、すべてのレイヤースタイルが解除されます。新しいレイヤースタイルを追加するため、メインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下のように設定します。
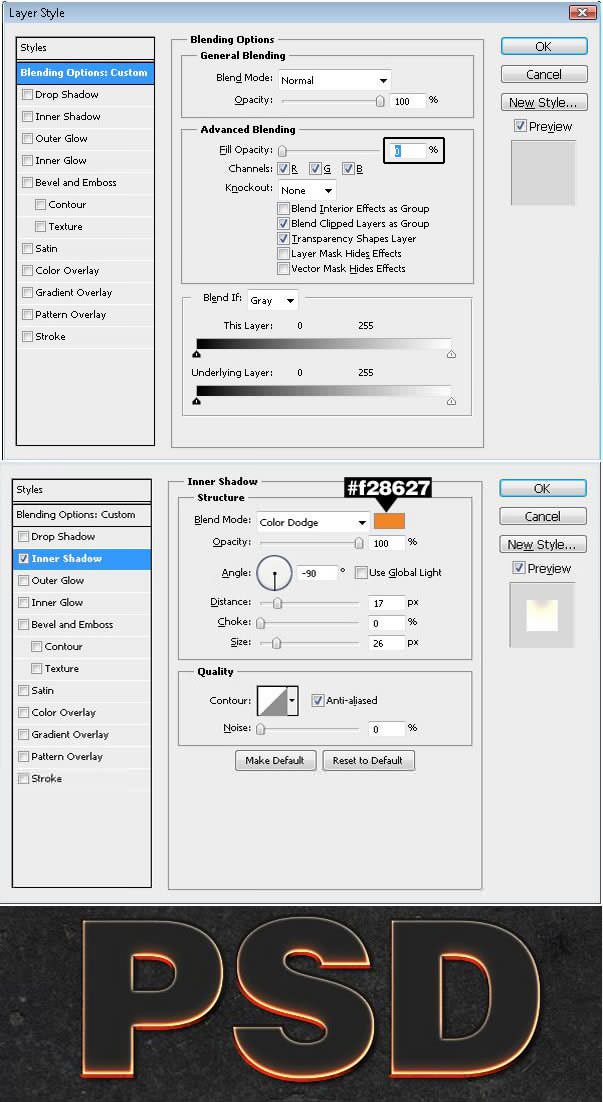
レイヤー効果: カスタム (英: Blending Options Custom)
塗りの不透明度: 0%
シャドウ(内側) (英: Inner Shadow)
描画モード: 覆い焼きカラー (英: Color Dodge)

光彩(内側) (英: Inner Glow)
描画モード: オーバーレイ (英: Overlay)

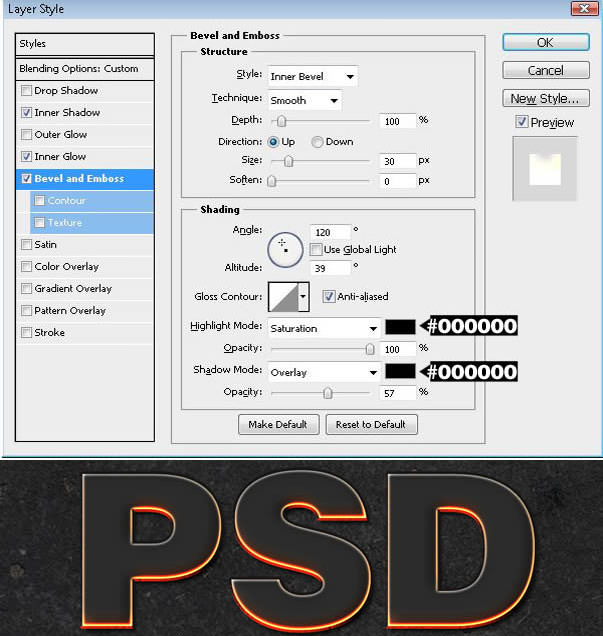
ベベルとエンボス (英: Bevel & Emboss)
スタイル: ベベル(内側) (英: Inner Bevel)
ハイライトモード: 彩度 (英: Saturation)
シャドウモード: オーバーレイ (英: Overlay)

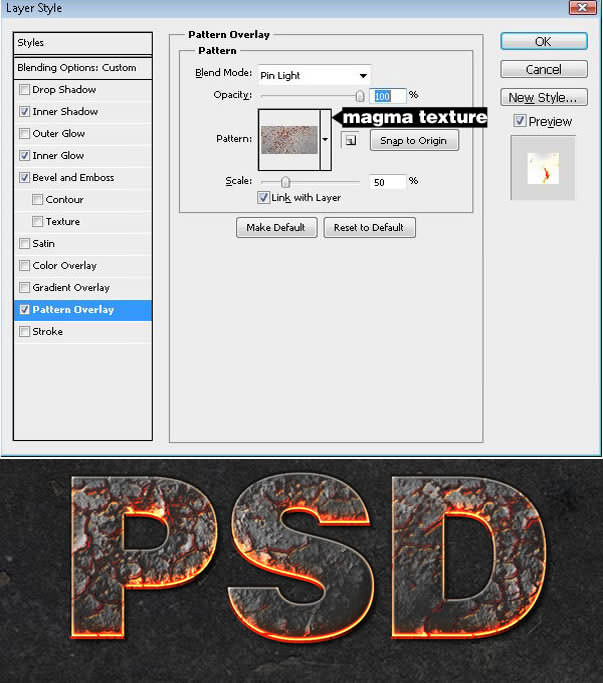
パターンオーバーレイ (英: Pattern Overlay)
描画モード: ピンライト(英: Pin Light)

[dropcap1]4[/dropcap1] 背景デザインを作成しよう
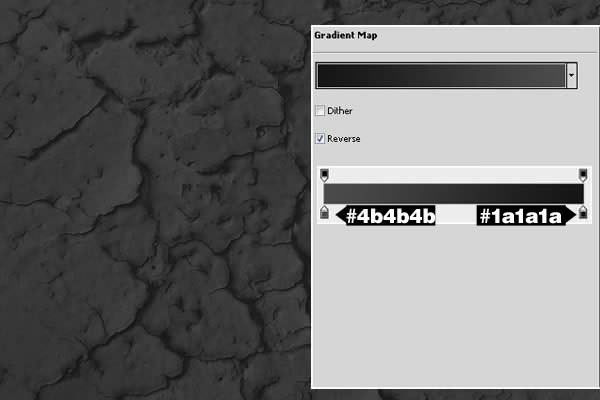
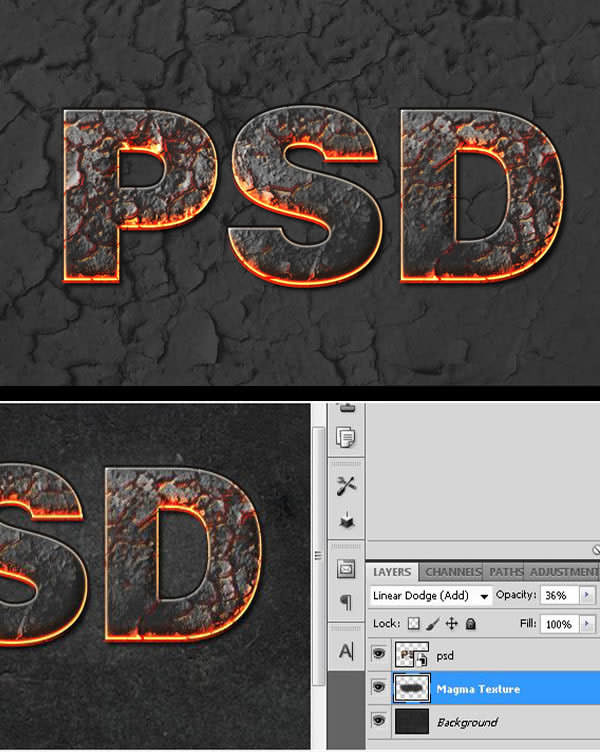
あらかじめダウンロードしておいた、マグマテクスチャをドキュメントに配置します。続けて新規調整レイヤー「グラデーションマップ」を開き、以下のように設定します。

背景テクスチャの上に、レイヤーが配置されているのを確認したら、描画モード「覆い焼き(リニア) – 加算」とし、不透明度を36%に落とします。ツールボックスより「消しゴムツール」を選択し、大きなソフトブラシ、流量0%で、テキスト周り以外を消去していきます。

[dropcap1]5[/dropcap1] より立体感を演出しよう
レイヤーパレット上で、スタイルを適用した2つの文字レイヤーを選択し、右クリック>「スマートオブジェクトに変換」を適用します。
続けて新しいレイヤーを、スマートオブジェクトの下に作成します。ツールボックスより「ブラシツール」を選択し、描画色「黒」の大きなソフトブラシで、テキスト文字の周りをなぞりましょう。このときにブラシ流量を0%にするのがポイントとなります。

さらに新しいレイヤーを作成し、オレンジ色のソフトブラシで、先ほどなぞったテキスト周りを再度、ペイントしていきましょう。最後にレイヤーの描画モードを「覆い焼き(リニア) – 加算」、不透明度「44%」に変更しましょう。これにより、炎が背景に反射したようなエフェクトを、追加することができます。

[dropcap1]6[/dropcap1] テキスト文字が溶けたような演出を。
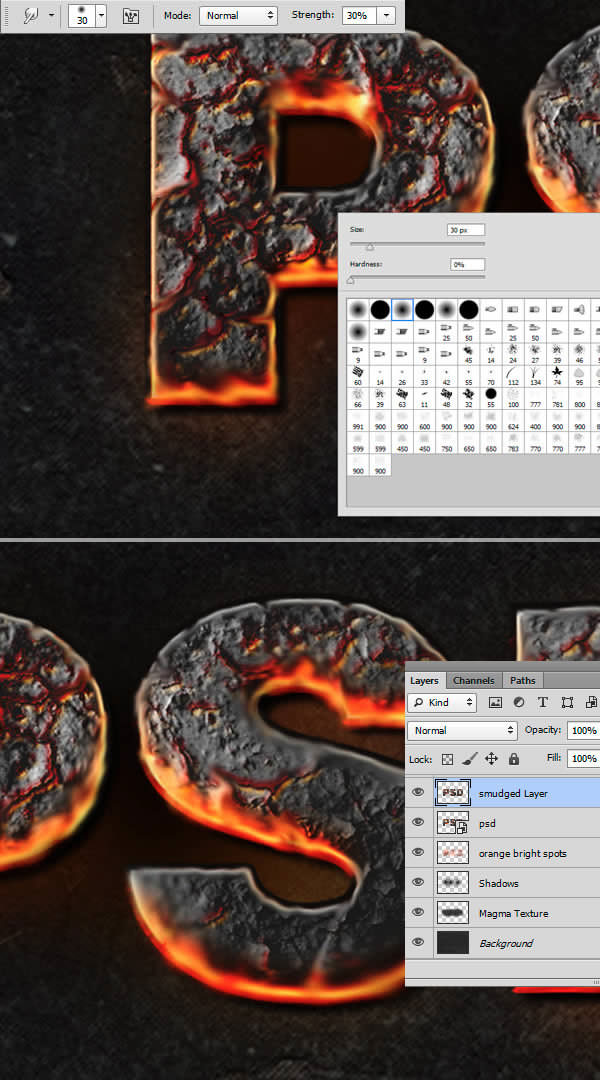
前ステップでスマートオブジェクトに変換した、文字レイヤーを複製します。レイヤーパレット上で、右クリック>「レイヤーをラスタライズ」を適用します。
ツールボックスより「指先ツール」を選択し、 強さ30%のソフトブラシで、マグマで溶けているように、部分的にぼかしていきます。このときにオレンジ色の部分を中心に、なぞることがポイントとなります。

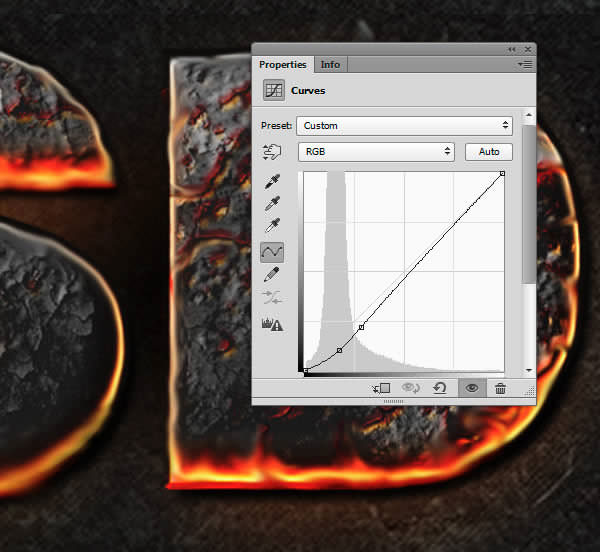
メインメニューより「イメージ」>「色調補正」>「トーンカーブ」を選択し、コントラストを強調しましょう。

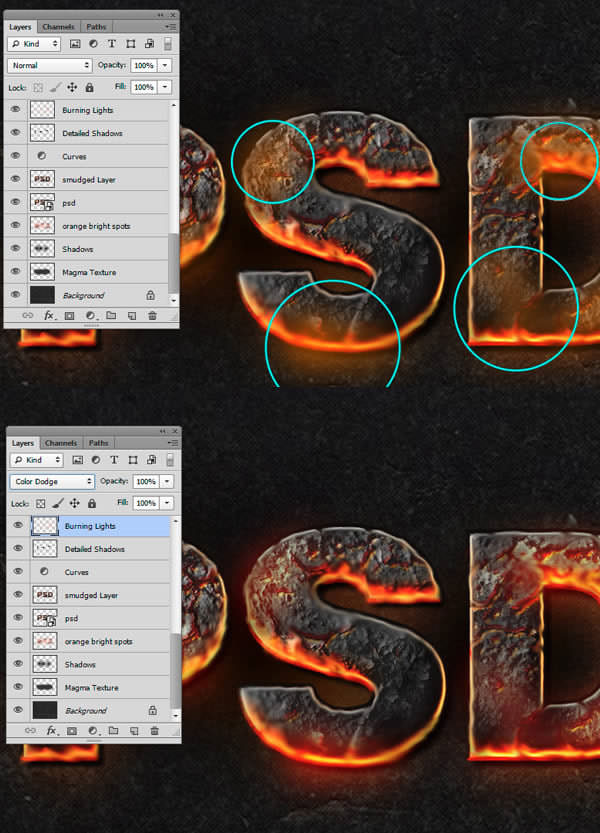
[dropcap1]7[/dropcap1] 反射方向を考えた、影とハイライト。
新しいレイヤーを一番上に作成し、ツールボックスより「ブラシツール」を選択し、描画色「黒」のソフトブラシで、テキスト上を部分的にペイントします。背景となじませるために、レイヤーの不透明度を40%に変更します。
[download_box]ブラシツールを利用するときに、流量を0%に設定することで、シャドウやハイライトをより効果的にペイントできます。[/download_box]

新しいレイヤーを一番上に作成し、描画色「オレンジ色」のソフトブラシで、熱くなっている部分を中心に、ペイントしましょう。最後にレイヤーの描画モードを「覆い焼きカラー」としましょう。不透明度を調整したり、「ぼかし」エフェクトを加えることで、よりデザインとなじみやすくなりますよ。

さらにもう一つ新しいレイヤーを作成し、今度は描画色「白」のソフトブラシで、光が反射したハイライト部分をペイントしましょう。最後にレイヤーの描画モードを「オーバーレイ」に変更します。

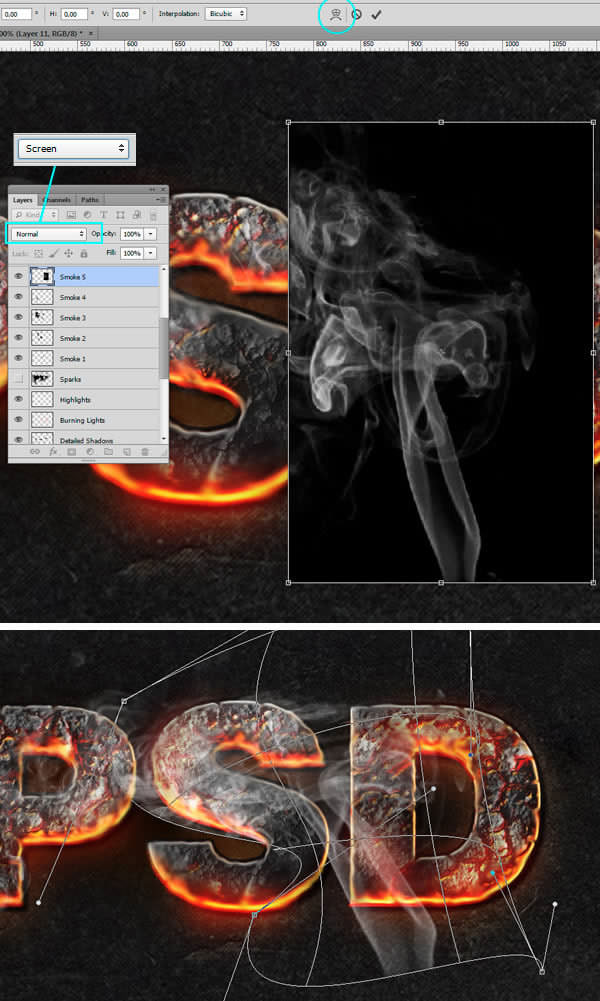
[dropcap1]8[/dropcap1] テクスチャ素材で躍動感をアップ。
あらかじめダウンロードしておいた、煙テクスチャ素材をPhotoshopで開き、ツールボックスより「イメージ」>「色調補正」>「彩度をさげる」を適用します。モノクロになったテクスチャ素材を、カンバスに移動し、「編集」>「自由変形」>「ワープ」機能を使い、テキストに合わせて、シェイプを変更します。不必要な部分は「消しゴムツール」で消去しても構いません。

複数の煙テクスチャ素材を組み合わせ、テキストから煙が出ているようなデザインを完成させます。テクスチャ素材の描画モードを「スクリーン」に変更することで、黒い部分がすべて透明で表示されるのを確認しましょう。

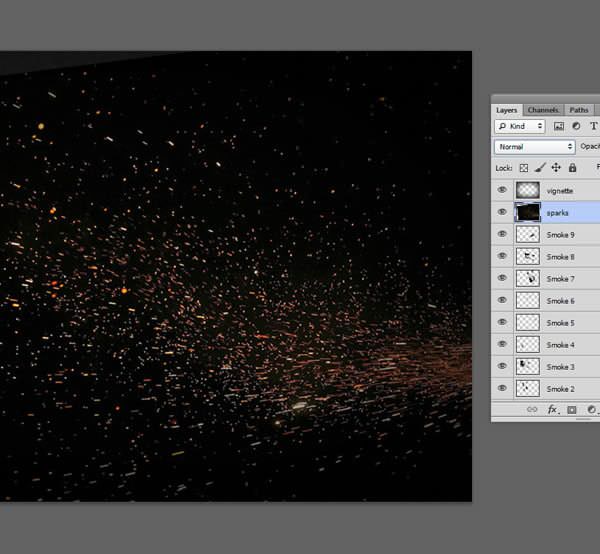
[dropcap1]9[/dropcap1] 火花が散っているようなリアル感。
ダウンロードしておいた、火花テクスチャ素材をカンバスに移動し、描画モードを「覆い焼きカラー」としましょう。

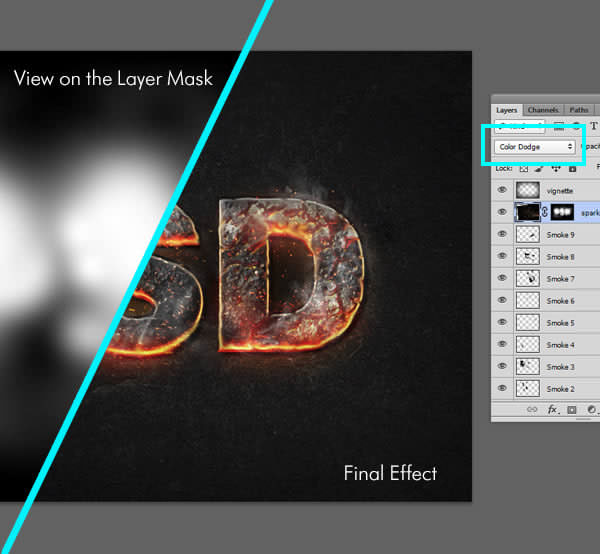
メインメニューより「レイヤー」>「レイヤーマスク」>「全ての領域を隠す」を適用します。続けてツールボックスより、「ブラシツール」を選択したら、描画色「白」のソフトブラシで、テキスト周辺のレイヤーマスクを削除していきましょう。これで本物そっくりな火花が飛び散る、マグマテキストの完成です。

[dropcap1]10[/dropcap1] デザイン完成

いかがでしたでしょうか。レイヤースタイルの正しい設定方法と、ブラシツールを使った、デザインの奥行きを表現するテクニック、さまざまなレイヤー描画モードの違いなどを学ぶことができる、デザインチュートリアルです。
個人的にも作成してみましたが、特に迷うポイントもなく、Photoshop初心者の方にもオススメですよ。






















