Webデザインにおいて、ビデオ動画やアニメーションを取り入れることは、訪問ユーザーの注目をあつめる効果的な方法のひとつです。特にビデオの場合、フルスクリーンでなく部分的に、たとえばヘッダーデザインに利用することで、より分かりやすい情報を伝え、ユーザーがより興味をもつきっかけにもなります。またjQueryとHTMLでコーディングすることで、動画の埋め込みも簡単になっています。
海外デザインブログHongkiatで、ヘッダーデザインにビデオ動画を利用したユニークなWebデザインをまとめたエントリー「Showcase of Cool Websites with Big Video Headers」が公開されていたので、今回はご紹介します。
詳細は以下から。
ビデオ動画をヘッダーに使った素敵Webデザインまとめ
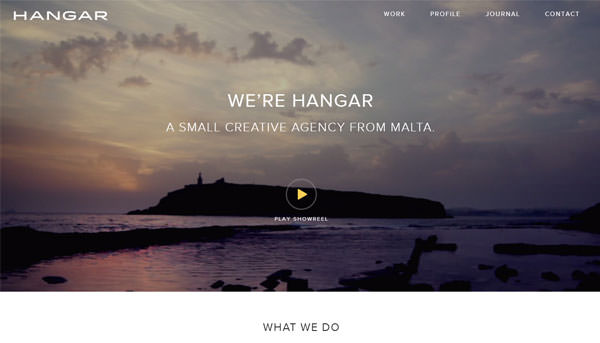
デザイン事務所での普段通りの活動を映すことで、よりユーザーに親近感を与えるやさしい印象に仕上がっています。
2014年のデザイントレンドにもなっている、パララックスエフェクトと動画アニメーションを組み合わせた作品。
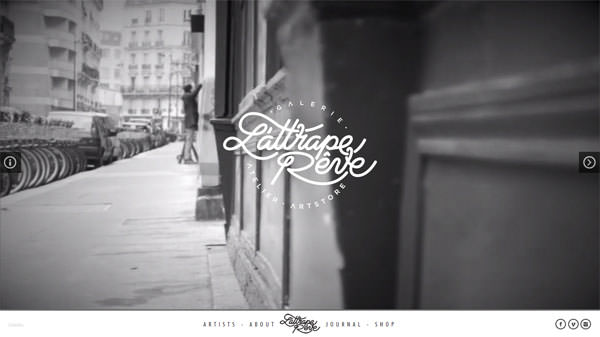
フランスはパリにあるアートスタジオで、アーティストの制作現場を垣間みる映像が刺激的です。
ペンキで無造作に描かれた、四角ロゴの背景にビデオ動画を採用することで、よりブランドイメージを伝えることができます。
犬好きのひとはヘッダー部分の動画を見ることで、スクロールしたくなってしまうのではないでしょうか。ブランドコンセプトを伝える良サンプル。
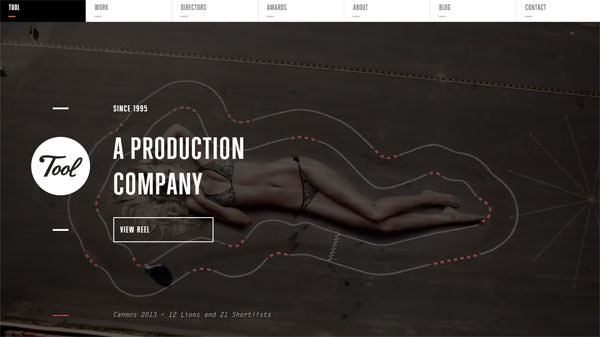
ダーク系のスタイリッシュな映像は、ブランドイメージをより高めユーザーへのアピール力、信頼性が増します。
世界的に有名なスポーツブランドは、企業紹介に動画を活用しています。
取り扱う商品のディテールをマクロ撮影した動画は、アパレルブランドなどのWebサイト作成の参考になりそうです。
はじめは静止画となっていますが、スクロールすることでインタラクティブに映像が動き出す作品。
感動的で、躍動的な瞬間をまとめた素敵なビデオ動画は、Webサイト全体のブランドイメージを統一します。
これまでの制作実績を動画で表示することで、どのような活動をしているのかより分かりやすく伝えます。
再生ボタンをクリックすると表示エリアが拡大し、表示される仕組みが採用されています。
何気ないポートフォリオサイトデザインも、ユニークなイラストアニメーションを利用することで、よりユーザーの注目を惹くことができます。
余白スペースをたっぷり活用したロゴデザインに、ブランドコンセプトを分かりやすく伝える動画が魅力的。
奥さんが妊娠したことをお祝いした特設サイトで、二人だけの思い出を完結にビデオにまとめた素敵な作品。
料理番組をベースに、アパレルブランドのルックブックまでチェックできる、新感覚ショッピングサイト。
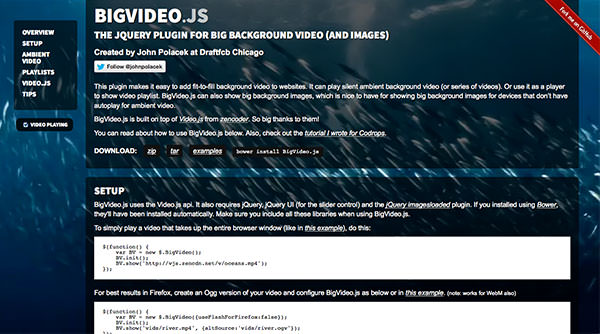
ビデオ動画をWebサイトに埋め込むときに活用したいjQueryプラグイン。シンプルな設定のみで、フルスクリーン動画をたのしむことができます。
サムネイル@ : Our Model is Simple – Risk Everything
参照元リンク : Showcase of Cool Webiste with Big Video Headers – Hongkiat.com