Photoshopと並んで人気のあるIllustratorは、特にサイズを変更できるという、ベクターファイルならではの利点を活かすことができる、便利なデザインアプリケーションです。しかし豊富すぎる機能は、はじめてIllustratorをはじめるひとには、やや分かりにくいかもしれません。
海外デザインブログSpyreStudiosで、Illustatorを使って表現するテキストエフェクト用デザインチュートリアル、作り方33個をまとめたエントリー「33 Illsutrator Desing Tutorials for Unique Text Effects」が公開されていたので、今回はこちらを中心に、新しいテクニックを学ぶことができるチュートリアルをまとめて、一緒にご紹介します。
詳細は以下から。
Illustratorを学ぼう!参考にしたいテキストエフェクト用チュートリアル、作り方まとめ
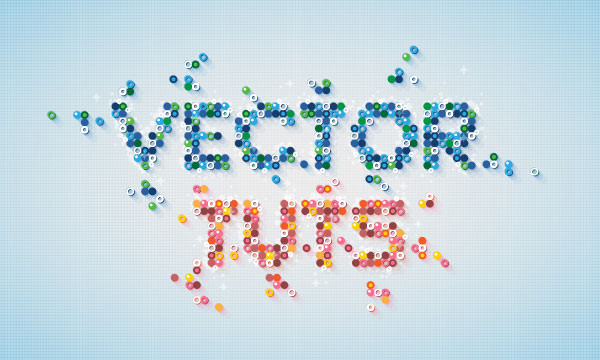
キラキラ感たっぷりなエフェクトで、ベクターブラシと描画モードの設定方法がポイントになるチュートリアル。
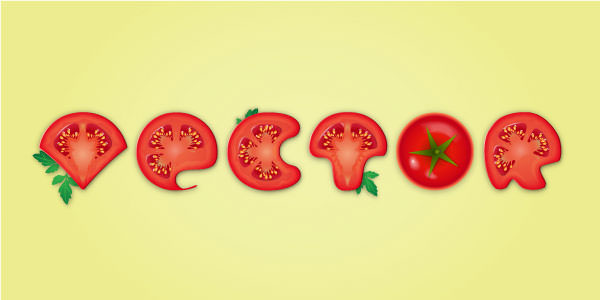
まるで本物のトマトをスライスしたような、みずみずしい果肉や種などもアピアレンスパネルを駆使して、再現してしまいます。
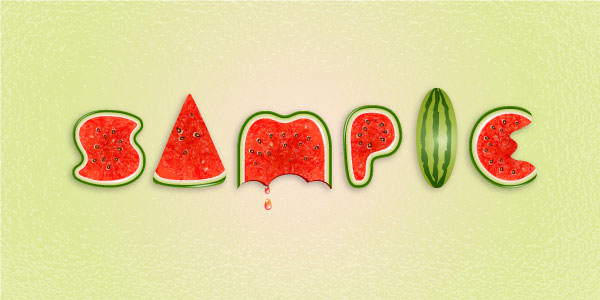
上記チュートリアルと同シリーズで、こちらはスイカを使ったユニークテキストを作成します。

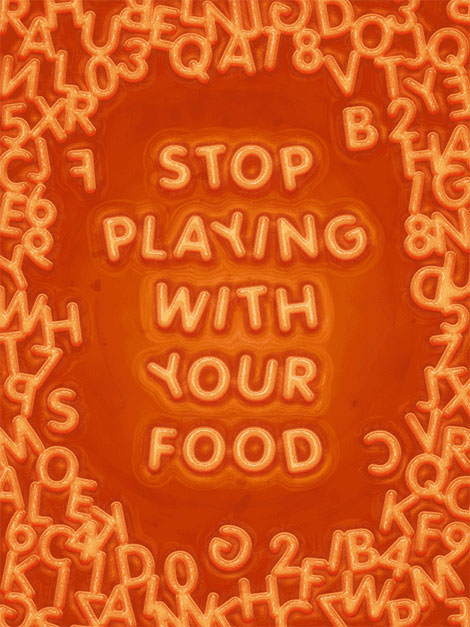
テキストを描くだけでなく、トマトを使ってすこしだけ汚したようなエフェクトも再現しています。
PhotoshopとIllustratorを駆使することで、フレッシュでクリエイティブな文字エフェクトを完成させます。
トッピングが可愛らしいテキストは、グラデーションツールやカスタムブラシの使い方を学ぶのに最適です。
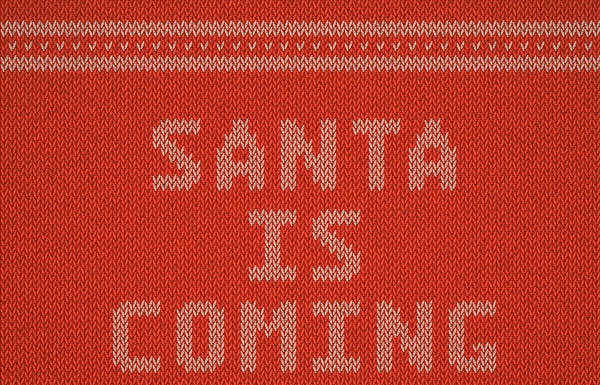
テキストシェイプに沿って、作成したブラシパターンを配置するテクニックが紹介されています。
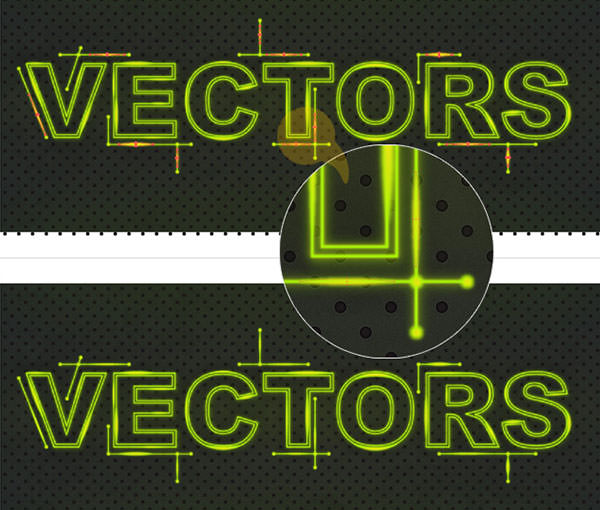
ビビッドに輝くネオンライトのテキストは、グラフィックスタイルとして保存しておけば、いつでも再現可能です。
アピアレンスパネルの基本的操作方法から、あまり知られていないユニークなテクニックまでまとめて紹介しています。
ペンタブレットを使って、細かいディテールも再現するイラスト系デザインチュートリアル。
レトロスタイルで再現された絶妙なグラデーションと、テキストの3D化テクニックは参考になりそうです。
シンプルなグリッドの設定方法から、変形エフェクトまで幅広いテクニックを使用したデザインチュートリアル。
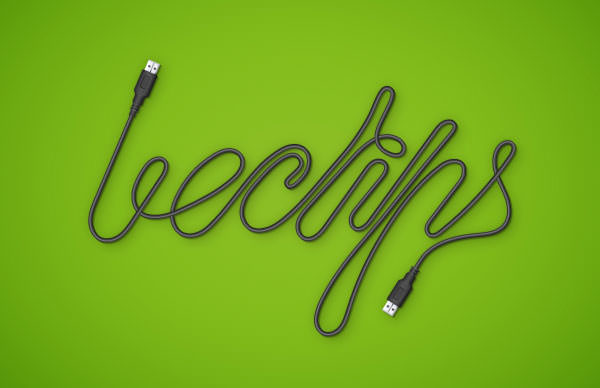
パターンブラシ機能を利用することで、どんなシェイプのテキストも自由自在に表現できます。
パターンブラシを利用することで、比較的簡単にテキストエフェクを作成することが可能です。
グラフィックスタイルの基本的使い方から、グラフィックスタイルの操作方法などを学びます。
アピアレンスパネルの使い方から、グラデーションツールの基本的使い方を解説しています。
はじめようIllustrator!参考にしたいデザインチュートリアル、作り方24個まとめ
ほぼ毎月Illustratorを使ったデザインチュートリアル、作り方をまとめてご紹介しています。こちらも参考にいかがっでしょう。
サムネイル@ : Create a Mustard Text Effect in Adobe Illustrator – Tuts+ Design & Illustration Tutorial
参照元リンク : 33 Illustrator Design Tutorials for Unique Text Effects – SpyreStudios