最近の世界中のフォトショップデザインのトレンドのひとつに、レトロなデザインを作成するチュートリアルをよく見かけます。
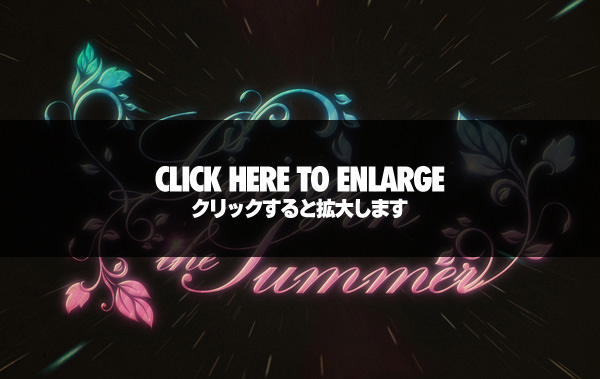
今回は、キラキラに輝くレトロな色合いが美しい飾り文字の作り方をご紹介します。
流れるような筆記体に、フォトショップ用ブラシで花柄を加えることによって、自分だけのロゴを完成させることができます。
作り方を覚えてしまえば、どんなフォントやデザインでも思い通りに作ることができるので、応用が利いて便利です。
これを機会に、今話題のレトロデザインをマスターしましょう。
少し長めのチュートリアルですが、順番どおりすればうまくいくはずです。
チュートリアルに関して分からないことがあったらご連絡ください。
今回は、Photoshop CS4を使ってデザインしましたが、古いバージョンでも問題なく作ることができます。
チュートリアルを始める前に、今回使用する素材をあらかじめダウンロードしておきましょう。
使用フォント
http://www.absolutad.com/absolut_about/font/
フォトショップ用花柄ブラシ
http://qbrushes.com/plants/floral-brush/ (「無料で使える30個のフォトショップ用花柄ブラシまとめ」より選んでいます。)
ライトイメージ画像
http://weheartit.com/entry/327989
テクスチャ画像
http://www.bittbox.com/freebies/free-high-res-grungy-paper-textures/
STEP 1
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを1900px X 1200pxの72px/inchとします。

レイヤーパレット上で「背景」レイヤーをダブルクリックし、ロックを解除します。
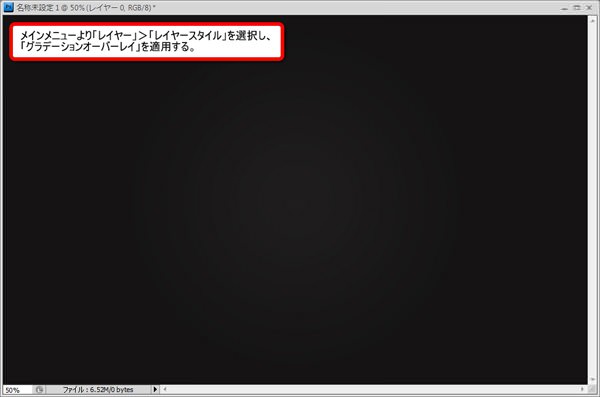
続けてメインメニューより「編集」>「塗りつぶし」を選択し、灰色(#1f1e1e)で塗りつぶします。

STEP 2
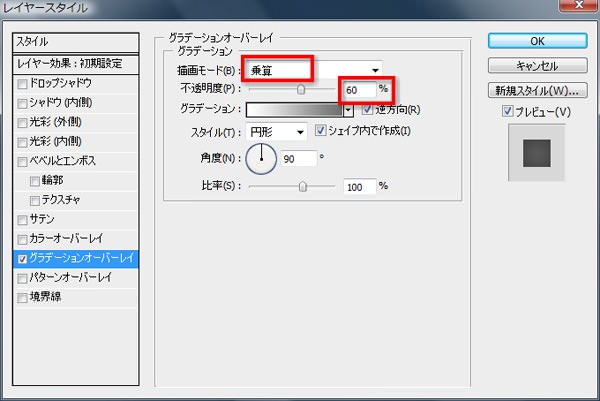
メインメニューより「レイヤー」>「レイヤースタイル」を選択し、「グラデーションオーバーレイ」を適用します。



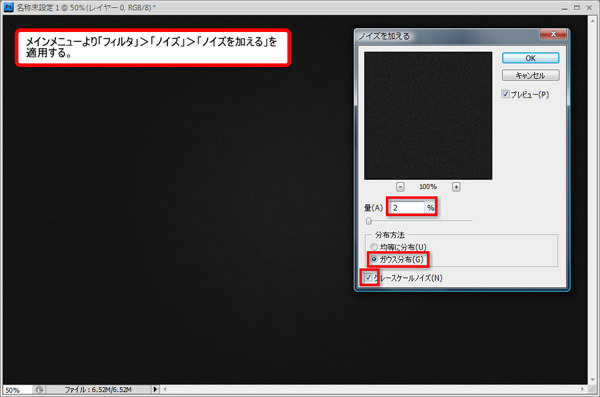
次にメインメニューより「フィルタ」>「ノイズ」>「ノイズを加える」を適用します。

STEP 3
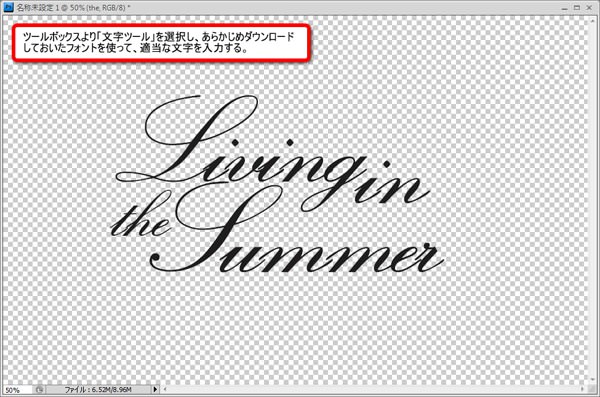
ツールボックスより「文字ツール」を選択し、あらかじめダウンロードしておいたフォントを使用して、適当な文字を入力します。

あらかじめダウンロードしておいたブラシを使い、文字に飾りをつけていきます。
お好みのデザインが完成したら、レイヤーパレット上で、「背景」レイヤー以外のすべてのレイヤーを選択した状態で右クリック>「レイヤーを結合」を適用します。

STEP 4
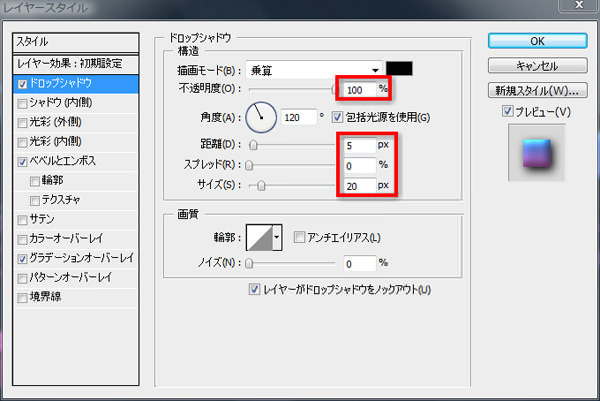
結合したレイヤーにメインメニューより「レイヤー」>「レイヤースタイル」を順番に適用していきます。
ドロップシャドウ

ベベルとエンボス

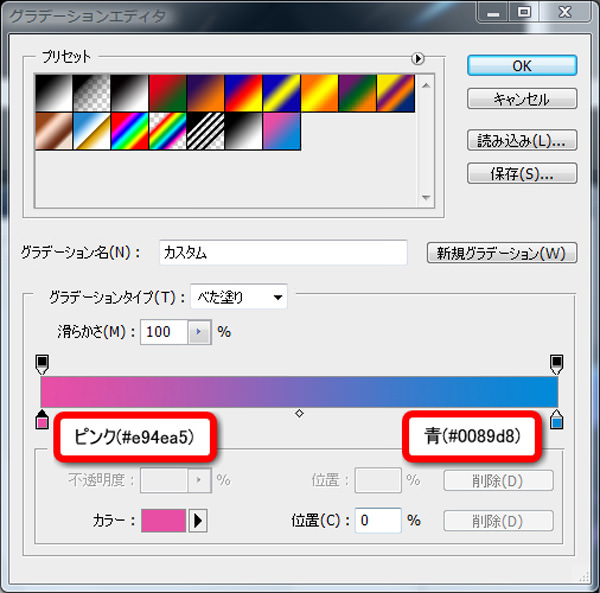
グラデーションオーバーレイ


すべてのレイヤースタイルを適用するとこのようになります。

STEP 5
「テキストレイヤー」を複製し、「レイヤースタイル」をすべて消去します。
続けて、もう一度「レイヤースタイル」を以下のように適用していきます。
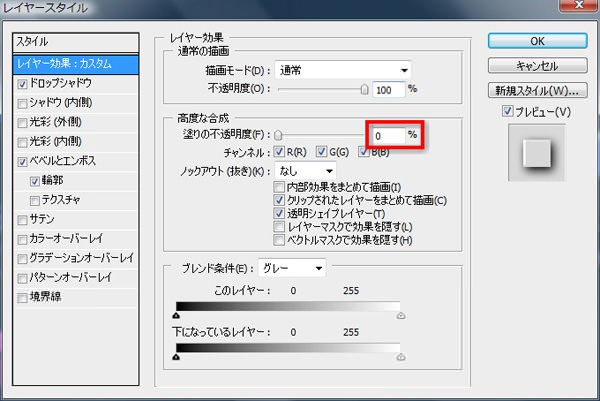
レイヤー効果 : カスタム

ドロップシャドウ

ベベルとエンボス

このようになります。

STEP 6
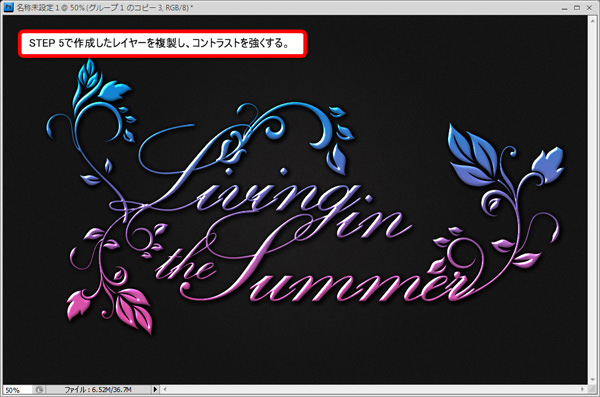
STEP 5で作成したレイヤーを複製し、コントラストを強くします。

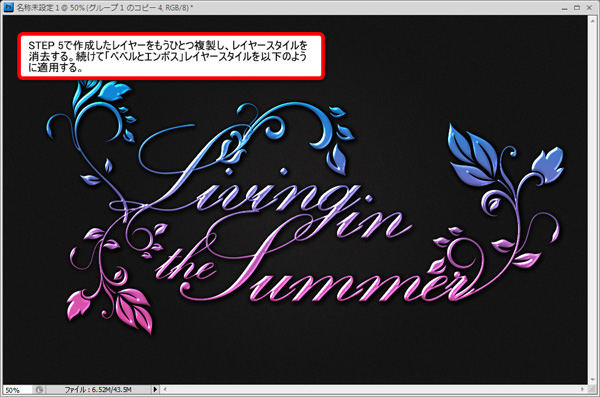
STEP 5で作成したレイヤーをもうひとつ複製し、レイヤースタイルをすべて消去します。
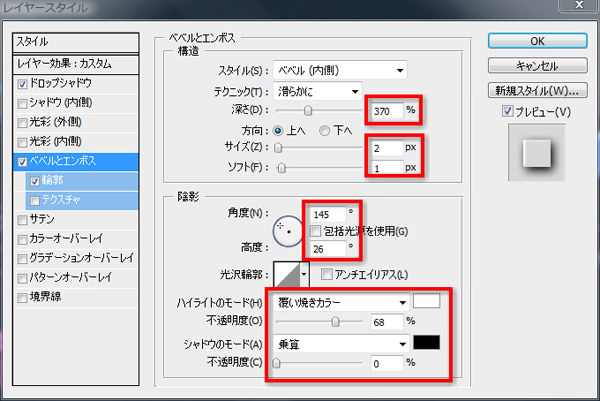
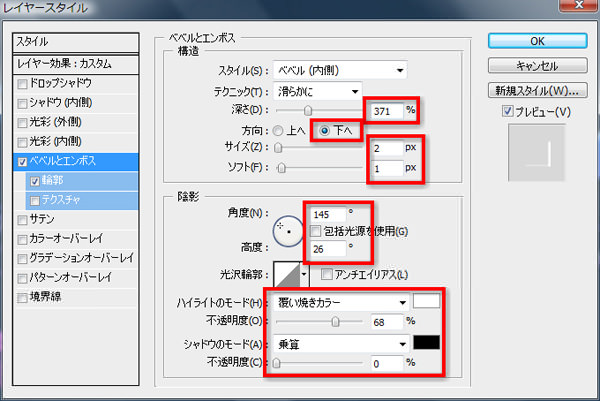
続けて「ベベルとエンボス」レイヤースタイルを以下のように適用します。

「ベベルとエンボス」を適用するとこのようになります。

STEP 7
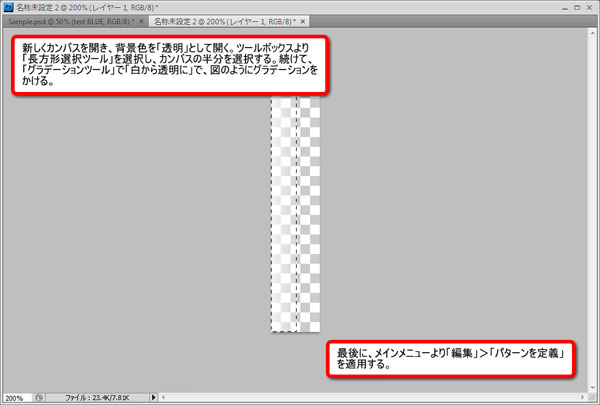
メインメニューよりファイル>新規を選択し、新しいドキュメントを開きます。
今回は、カンバスの大きさを40px X 200pxの72px/inchとします。
このときに、「背景色」を「透明」にすることがポイントです。

ツールボックスより「長方形選択ツール」を選択し、カンバスの左半分を選択します。
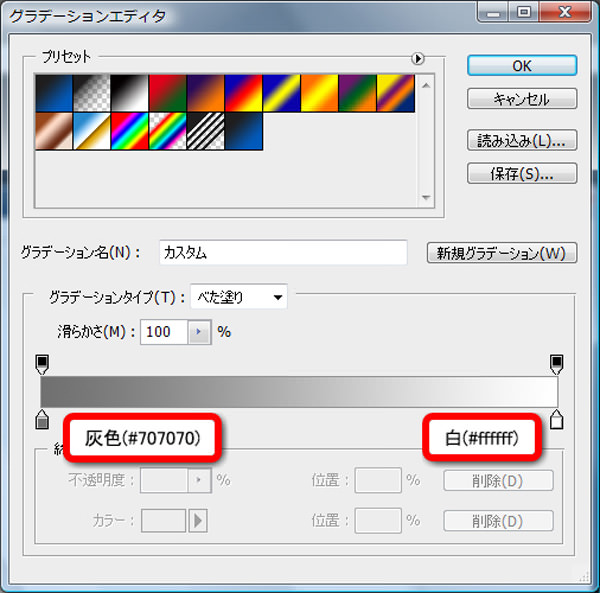
続けて「グラデーションツール」で「白から透明に」で、以下の図の様に薄いグラデーションをかけます。
最後に、メインメニューより「編集」>「パターンを定義」を適用します。

STEP 8
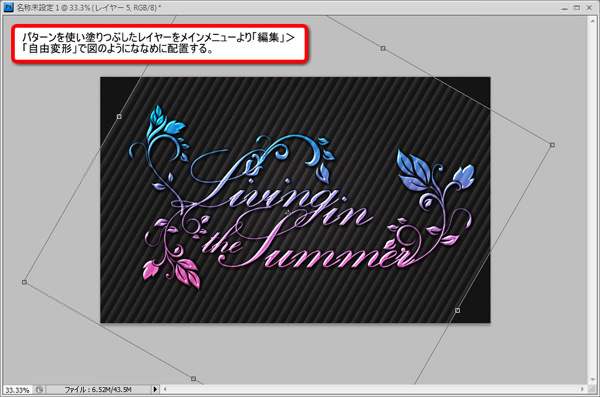
新しいレイヤーを一番上に作成し、メインメニューより「編集」>「塗りつぶし」を選択し、STEP 7で作成したパターンで塗りつぶします。
レイヤーの描画モードを「ソフトライト」に変更してください。
また、レイヤー名を「パターン」に変更しておきましょう。

「パターン」を使って塗りつぶしたレイヤーを選択した状態で、メインメニューより「編集」>「自由変形」で以下の図の様にななめに配置します。

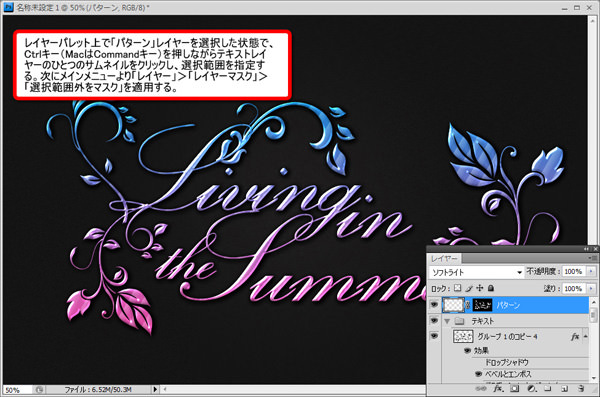
レイヤーパレット上で、「パターン」レイヤーを選択した状態で、Ctrlキー(MacはCommandキー)を押しながらテキストレイヤーのサムネイルをクリックします。
これによって選択範囲が指定されたはずです。
次にメインメニューより「レイヤー」>「レイヤーマスク」>「選択範囲外をマスク」を適用します。

STEP 9
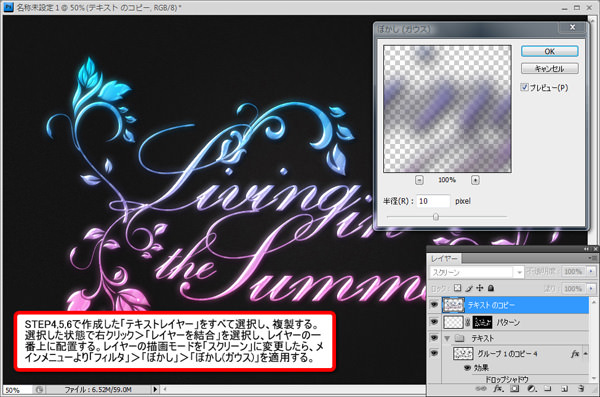
レイヤーパレット上で、STEP 4,5,6で作成した「テキストレイヤー」をすべて選択し、右クリック>「レイヤーを複製」を選択します。
そのまま続けて右クリック>「レイヤーを結合」を選択し、レイヤーの一番上に配置します。
レイヤーの描画モードを「スクリーン」に変更したら、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を適用します。
これによって文字がさらに明るくなります。

STEP 10
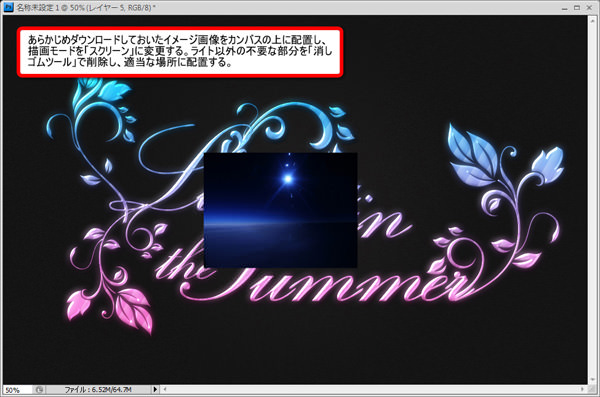
あらかじめダウンロードしておいたイメージ画像をカンバスの上に配置し、描画モードを「スクリーン」に変更します。
ライト以外の不要な部分を「消しゴムツール」で削除し、適当な場所に配置します。

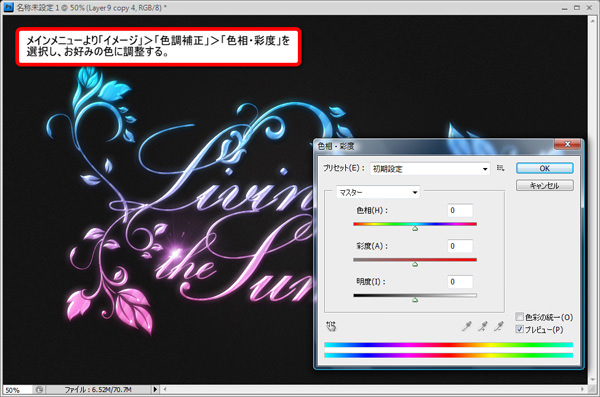
メインメニューより「イメージ」>「色調補正」>「色相・彩度」を選択し、お好みの色に調整しましょう。

ライトイメージ画像を2つ追加し、同様に「色相・彩度」を調整した後、適当な場所に配置します。

STEP 11
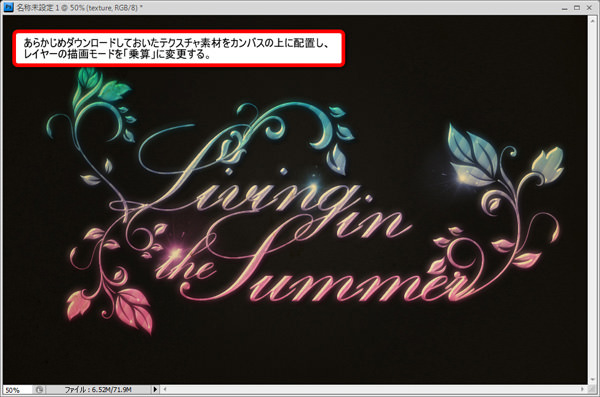
あらかじめダウンロードしておいたテクスチャ素材をカンバスの上に配置し、レイヤーの描画モードを「乗算」に変更します。
これでレトロな色合いを出すことができます。

STEP 12
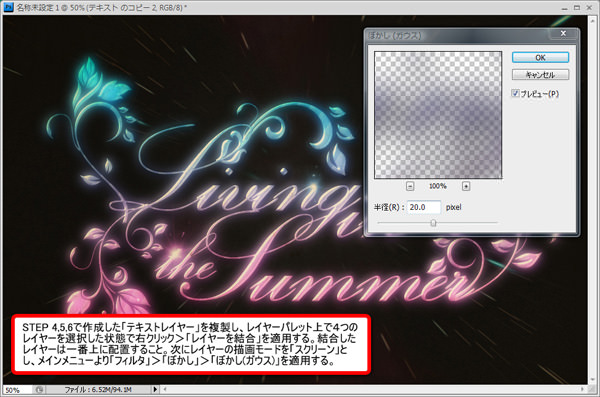
STEP 4,5,6で作成した「テキストレイヤー」を複製し、レイヤーパレット上で4つのレイヤーを選択した状態で右クリック>「レイヤーを結合」を適用します。
結合したレイヤーをカンバスの一番上に配置し、描画モードを「スクリーン」とします。
続けてメインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を「20px」で適用します。

最後にレイヤーの不透明度を「50%」にしたら完成です。

完成
いかがでしたでしょうか。
フォトショップ用ブラシを使うことで、思い通りのデザインを「文字レイヤー」に加えることで自分だけの飾り文字を作ることができました。
また、フォトショップの便利な機能の一つ「レイヤースタイル」をうまく利用することによって、陰影のある立体的なテキストを完成させることができます。
今回使用したグラデーションは「ピンク~青」ですが、色を変えることによって全く印象の違う飾り文字を作ることも可能ですよ。
サンプル用フォトショップPSDファイルをダウンロードする
PhotoshopVIPは高品質のフォトショップチュートリアルを皆さんにお届けしています。
随時更新されるチュートリアルのRSS定期購読をしませんか。
RSS購読することにって、ホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。
もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。
PhotoshopVIPのRSS購読をする
チュートリアルに関する質問等ありましたらご連絡ください。