
著者 Lee Munroe は、数年間にわたりデベロッパーツールをデザインしており、その中の2年間は Mailgun というデベロッパー向け Eメールサービスの会社で、リードデザイナーとして働いてきました。今回は、実践から学んだレスポンシブ・Eメールデザインのポイントをまとめてご紹介します。
詳細は以下から。
モバイル向け Eメールにおける統計まとめ
- モバイル端末でEメールを開くユーザーは50%を超えており、今も増加しています。正確な数字は確認するレポートやユーザーによりますが、重要なポイントであることがわかると思います。ソース
- Gmail は900万ユーザー、75%がモバイルユーザー。ソース
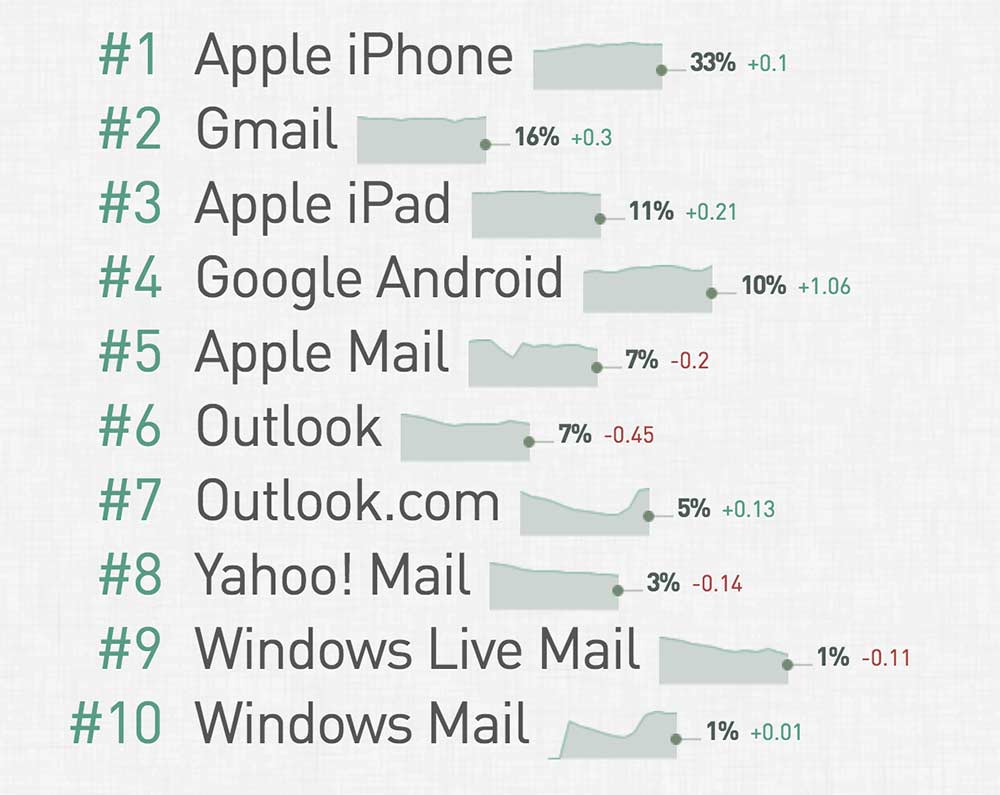
- Email Client Market によると、2016年8月現在、iPhone 33%、iPad 11%、Android 10%(これだけで50%超え。)
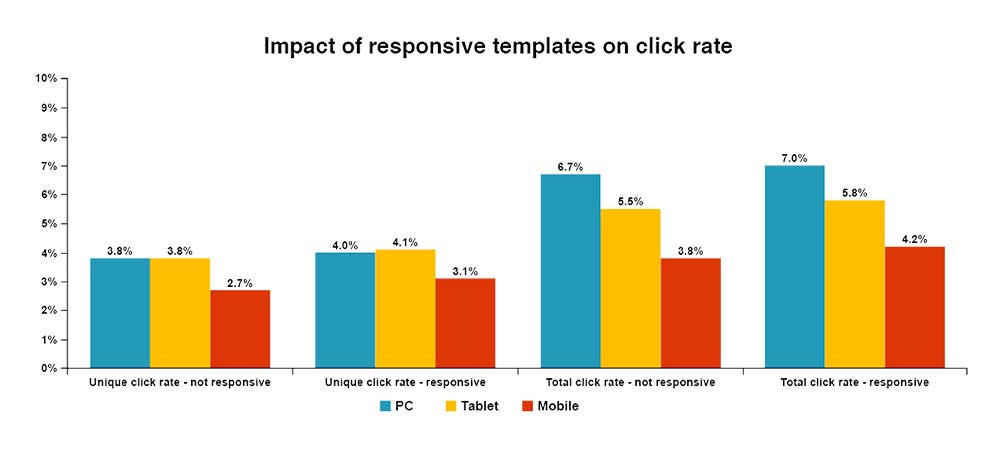
- Mailchimpによるとレスポンシブ対応のキャンペーンでは、ユニーククリック率が2.7から3.1%、およそ15%増加。
レスポンシブ・デザイン
ではレスポンシブ・デザインとは何でしょう。Ethan Marcotte は、2010年に公開した記事 Responsive Web Design の中で以下のように述べています。
流動性があり、グリッドベースのレイアウトで、CSS3 メディアクエリを利用することで、ひとつのデザインを作成することができ、ディスプレイの形状に対応してレンダリングされます。 – Ethan Marcotte
この記事の中ではウェブデザインについて語られていますが、ではEメールの場合はどうでしょう。メディアクエリによって流動的でグリッドレイアウトは実現できますが、問題はすべての端末がレスポンシブに対応しているわけではないので、カスタマイズが必要になります。
モバイル端末ごとメディアクエリサポート
StyleCampaign では、モバイル端末ごとにメディアクエリのサポートについて詳しくまとめてあります。
メディアクエリをサポートするモバイル向けクライアント
- iOS ネイティブ
- iOS Outlook
- Android ネイティブ
メディアクエリをサポートしないモバイル向けクライアント
- iOS Gmail
- iOS Inbox
- iOS Yahoo
- Android Gmail
- Windows>
このまとめより、すべてのEメールをレスポンシブ・デザインに対応させるには、いくつかのカスタマイズやテクニックが必要になるでしょう。
レスポンシブ・Eメール・テクニック
では実際に、流動型(英: Fluid)やアダプティブ(英: Adapative)、レスポンシブ(英: Responsive)、ハイブリッド(英: Hybrid)、スポンジ型(英: Spongy)などレイアウトごとにテクニックを見ていきましょう。
流動レイアウト
もっとも簡単な解決方法は1カラムを保った、流動スタイルでしょう。表示されている画面サイズ viewport ごとにレイアウトが変化します。ソース
.container {
max-width: 600px;
width: 100%;
}
レスポンシブ・アダプティブ
メディアクエリとブレイクポイントを利用することで、異なる画面サイズごとに異なるスタイルを提供することができます。たとえばパーツの表示/非表示なども可能となります。
このテクニックは、グリッドやカラムを導入することで、グンと複雑になります。2カラムを採用し、特定の画面サイズ以下は1カラムに変更することができます。
しかし、先ほどを見たようにメディアクエリは、すべてのクライアントをサポートしているわけではなりません。
ハイブリッド型 / スポンジ型
このテクニックは流動レイアウトとレスポンシの良さを兼ね備え、Outlook へのサポートも考慮されています。また、メディアクエリを利用せずにカラムを変更することができます。
このテクニックは、もともと ActionRocket のこちらの記事で発表され、Nicole Merlin によるステップ毎に進めることができるチュートリアルも公開されています。
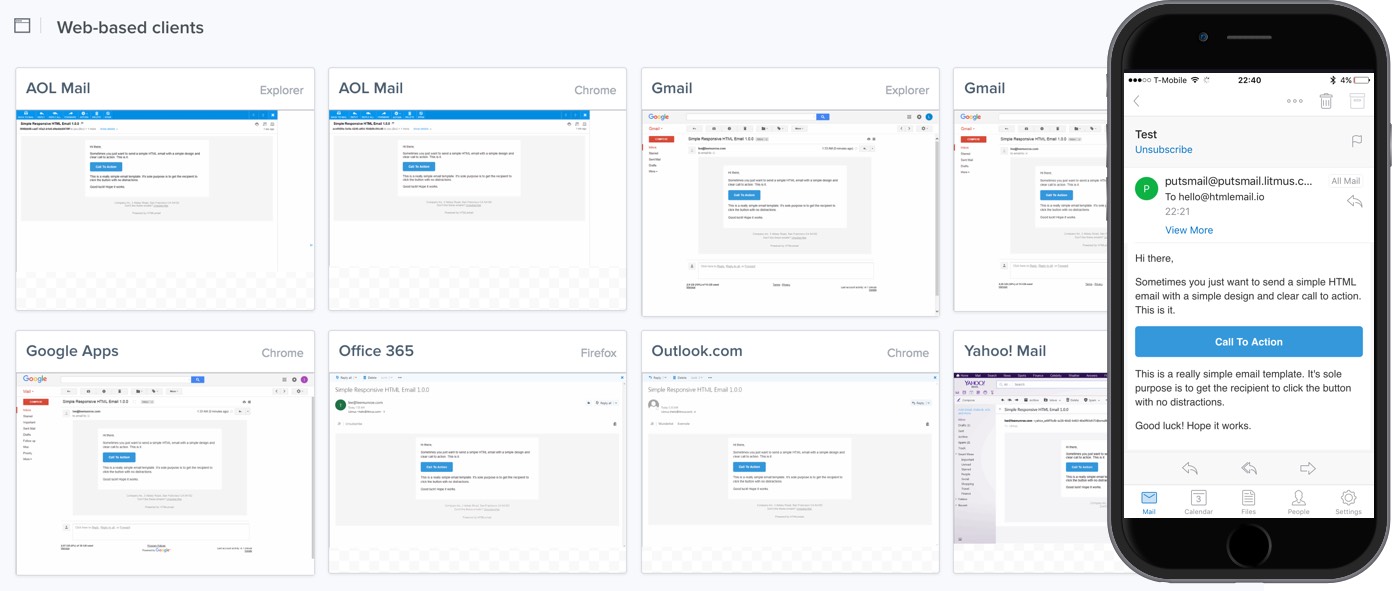
以下は、実際に著者がレスポンシブ・Eメールを作成するときに利用している参考テンプレートです。
<!--[if (gte mso 9)|(IE)]>
<table align="left" border="0" cellspacing="0" cellpadding="0" width="100%">
<tr>
<td align="left" valign="top" width="50%">
<![endif]-->
<div class="span-3" style="display: inline-block; Margin-bottom: 40px; vertical-align: top; width: 100%; max-width: 278px;">...</div>
<!--[if (gte mso 9)|(IE)]>
</td>
<td align="left" valign="top" width="50%">
<![endif]-->
<div class="span-3" style="display: inline-block; Margin-bottom: 40px; vertical-align: top; width: 100%; max-width: 278px;">...</div>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
@media only screen and (max-width: 620px) {
.span-3 {
max-width: none !important;
width: 100% !important;
}
.span-3 > table {
max-width: 100% !important;
width: 100% !important;
}
}
GitHubで公開されている、Fabio Carneiro によるスポンジ型レイアウトのオープンソース・レポジトリも確認して見ると良いでしょう。
レスポンシブ型Eメールの画像イメージについて
Retina ディスプレイなどの高解像度スクリーンにもっとも最適な表示結果には、表示される寸法の2倍で保存することが必要です。
たとえば、600x100px のヘッダーイメージをEメールに使いたいときは、1200x200px で素材を保存しましょう。次にHTMLファイルに幅と高さを設定することで、くっきりとした見た目を実現できるでしょう。max-width: 100%;は Outlook で無視されてしまうので、これだけに頼るのは避けておきましょう。
<img src="logo.png" height="100px" width="600px" alt="Company Logo" style="max-width: 100%;">
モバイル端末でもきちんと表示するために、メディアクエリを以下の様に設定しましょう。この設定なしでは、小さな画面サイズでも画像サイズが600pxのままとなってしまうでしょう。
@media only screen and (max-width: 620px) {
img {
height: auto !important;
max-width: 100% !important;
width: auto !important;
}
}
品質の低いイメージ写真でもうまく魅せるコツがあり、それについてこちらの記事で詳しく触れていますので、参考にどうぞ。
また利用する画像イメージは、適切に圧縮処理を行いましょう。デスクトップ回線ではなく、モバイル端末用に最適化することが大切になります。
ウエラブルウォッチ
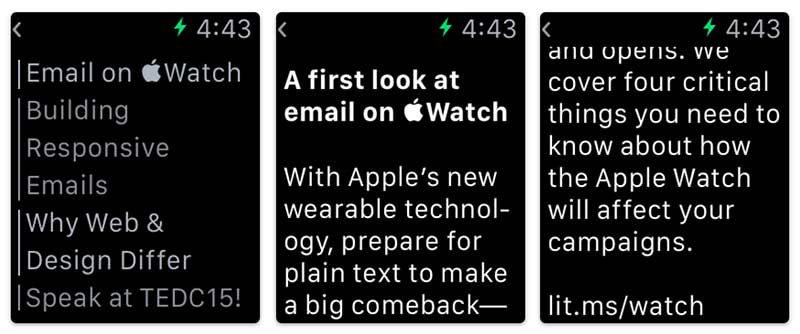
まだウエラブルウォッチを対象にした、Eメールの検証はあまり行っていませんが、Litmus では Apple Watch に関するまとめを公開されているので、参考にすると良いでしょう。
- text/watch-htmlというMIMEの種類があり、Apple Watch バージョンのEメールを送信することができる。
- シンプルさを心がけ、書体フォーマットもシンプルにしましょう。

Eメールのナビゲーションバーについて
個人的には、Eメールへのナビゲーションメニューの設置はオススメしません。限られたスペースに、限定されたユーザーの注目を集めているので、できるだけ複雑にしないようにしましょう。この意見を裏付けするデータはまだありませんが、いつでも教えて下さい。
レスポンシブ型Eメールの作成ポイントまとめ
レスポンシブ型Eメールを作成するときに覚えておきたい、いくつかのポイントを以下にまとめています。
- インラインされたCSSに対応できるように、メディアクエリでは !important を利用しよう。
- モバイル端末におけるボタンの高さは、最低44pxを推奨しています。
- Retina ディスプレイ用に@2xサイズの画像イメージを作成し、幅と高さを設定するのをお忘れなく。Outlook での表示が崩れてしまいます。
- ファイルサイズを減らすために、画像イメージを圧縮しましょう。
- 見出しは50文字(全角25文字)以下にすると良いでしょう。
- モバイル端末では、小見出しがより重要になります。
- モバイルでのフォントサイズは、13px以上にしましょう。オススメは16pxで、見出しタイトルは22px。
- Eメールではナビゲーションメニューは使わないようにしよう。
- 1カラムレイアウトを活用しよう。よりシンプルで、多くの機種でサポートされています。
- もちろんグリッドレイアウトも利用できますが、より複雑で、Outlook表示にはカスタマイズが必要。
- Eメールから誘導したランディングページもレスポンシブに。
- em の代わりに px を利用しよう。
- Margin(大文字のM)とすることで、Outlook.comにも反映される。
さいごに。
HTML製Eメール作成するのは大変な作業です。レスポンシブ型Eメールの作成はさらに大変です。しかし統計からもわかるように、モバイル端末への対応は今後ますます重要になってくるでしょう。
制作時間をあまり掛けることができないときは、1カラムレイアウト or 流動レイアウトを採用すれば、よりスムーズな作業となるでしょう。しかし、複数カラムレイアウトが必要なときは、ハイブリッド / スポンジ型レイアウトをどうぞ。そのときは、Outlook での動作確認をし、Gmailアプリ対応ではもう少し複雑になるでしょう。
レスポンシブ型Eメールの作成に活用できる無料テンプレートも公開しています。また、2カラムなどより複雑なレイアウトの作成には、HTMLemail.io を参考にどうぞ。
参照元リンク : Things I’ve Learned About Responsive Email Design – Lee Munroe