
ユーザーがあなたのホームページにたどり着いたとき、ページを開くまでに少しだけ時間があり、あなたが何をしているのか伝え、もっとページを見てもらえるように工夫することができます。しかし多くのサイトでは、訪問ユーザーに好印象を持ってもらう機会を逃しています。
ヒーローヘッダーをどのように他の要素から目立たせるか、詳しく確認していきましょう。
ヒーローヘッダーに必要な要素とは?
ヒーローヘッダーにデザイン要素を取り入れる方法はたくさんあり、新商品を紹介したり、ブランドが何をしているのかシンプルな文で説明する必要があります。多くのヒーローヘッダーに利用されている要素は以下のとおりです。
- 目を引く見出しタイトル、ヘッドライン
- Call-To-Action ボタン
- 印象的な背景イメージや動画
- 埋込み型の説明ビデオまたはアニメーション
- 特集コンテンツを紹介するカルーセル
- ブランディング要素 – ロゴやスローガン文言
- ブランディングとナビゲーション
ではそれぞれの要素をどのようにヒーローヘッダーで活用すれば良いのか、詳しく見ていきましょう。
見出しタイトル、ヘッドライン
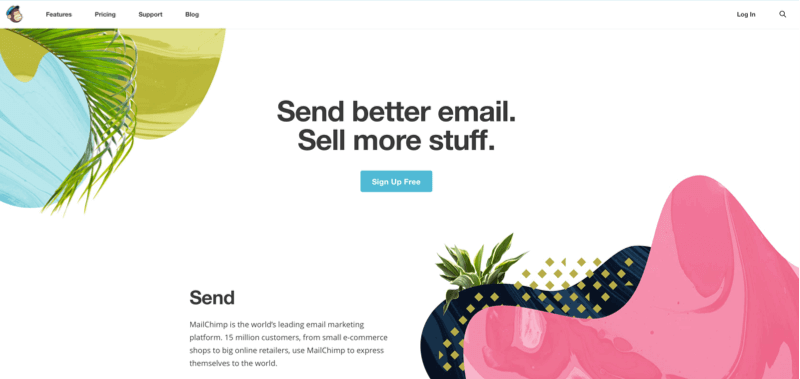
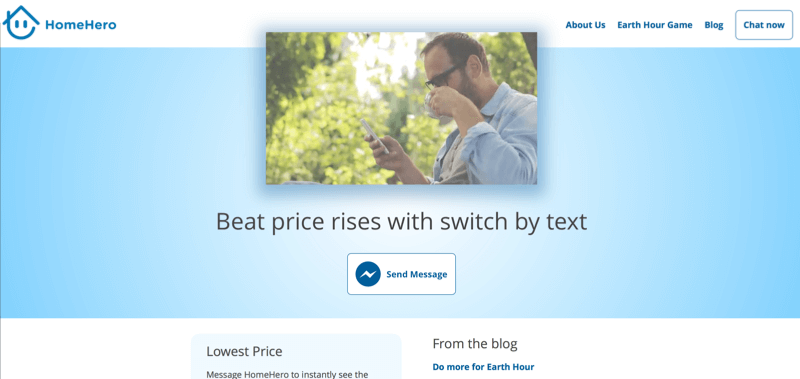
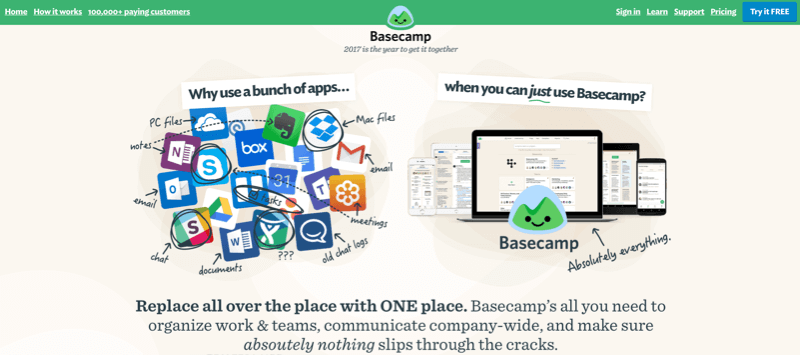
訪問ユーザーがまずはじめに読むことになる、見出しタイトルから見ていきましょう。的確なメッセージで理解しやすくする必要があります。例えば以下のサンプル例では、「Send Better Email(より良いEメールを送ろう。)」や「Sell More Stuff(もっとモノを売ろう。)」という分かりやすい見出しタイトルで、どのようなサービスを行っているのかうまく伝えています。
適切なスタイリング
文字テキストを分かりやすくするときは、はっきりと表示する必要もあります。前のサンプル例では、真っ白の背景に黒の文字テキストを利用することで、見出しタイトルを見逃すことはありません。大きく表示された太字フォントも役立ちます。
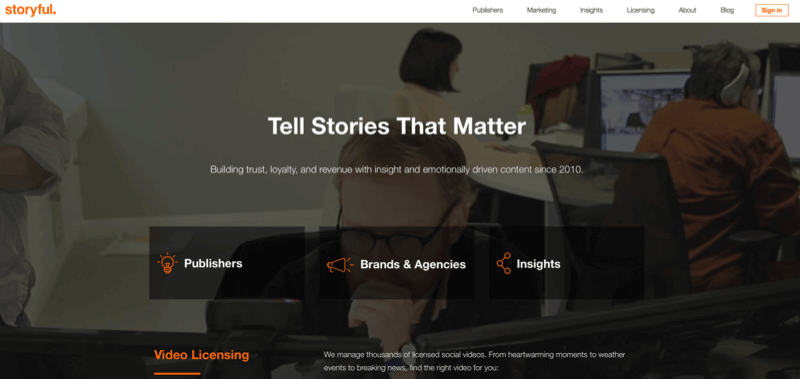
以下のサンプル例では、背景イメージに重ねて文字テキストが配置されており、イメージ写真をフェードアウトさせることで、より文字テキストが目立ちやすくなっています。
背景イメージを利用するときは、通常白文字の方が黒文字に比べて読みやすくなります。
Call-to-Action ボタン
魅力的な見出しタイトルが決まったら、次は訪問ユーザーに実行して欲しいアクションへと導いてみましょう。実際には「サインアップ」ボタンをクリックしたり、商品やプロジェクトを見たり、メールアドレスを入力したりさまざま。通常、ボタンやフォームの形式となっており、「Call-to-Action」と呼ばれています。
Call-to-Actionをデザインするときは、視覚的に目立たせることが必要です。ブランドカラーを背景に利用したり、画面の目立つ位置に大きく配置してみましょう。見出しタイトルと合わせて配置するのが人気ですが、必ずしもそうである必要はありません。
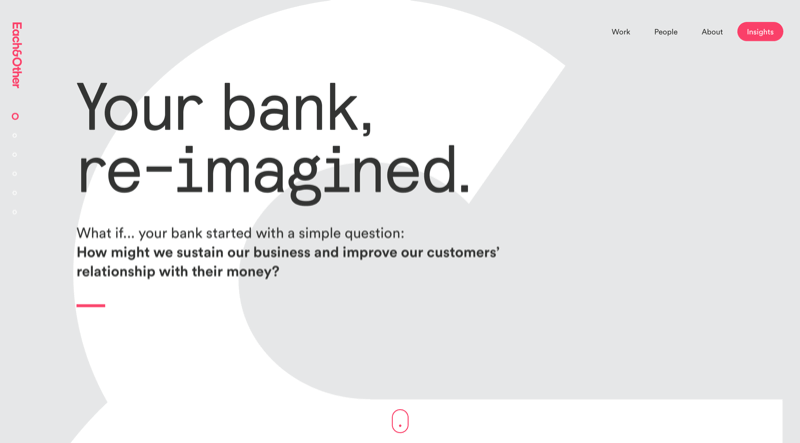
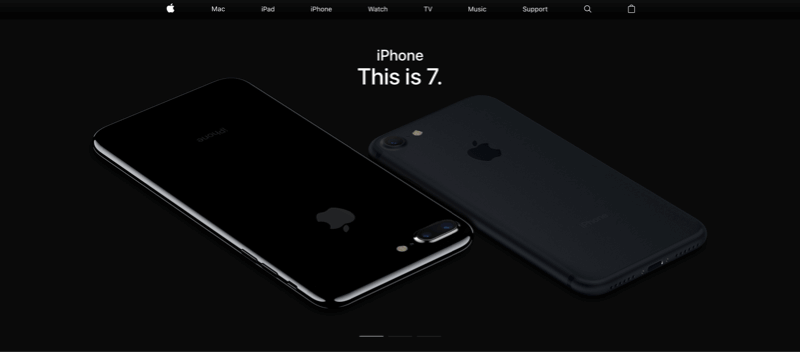
以下サンプル例のように、ハイライトされた色を利用することで、右上隅に表示してもうまく Call-to-Action ボタンを強調させることができます。
配置する場所を決めたら、次はどのような言葉を記載するのか考えてみましょう。「Get Started(いますぐ始めよう。)」や「Download Now(今すぐダウンロード)」、「Sign Up(サインアップする)」などのフレーズは、どれも行動を表しており、訪問ユーザーがボタンの意味を理解するのに役立ちます。「Submit(送信する)」や「Go(実行する)」などの用語は、避けるようにしましょう。あいまいなフレーズはユーザーにも分かりにくく、自信を持ってボタンを押すことができるように心がけましょう。
背景イメージ
多くのヒーローヘッダーは、大きな背景イメージを利用しています。デザインを印象的に仕上げ、メッセージやデザインの意味合いをうまくユーザーに伝えるのに役立ちます。
ロイヤリティーフリーの画像が見つかるサイトはたくさんあり、フリーストックサイトも充実しています。いくつかデザインを試して、どんな種類の写真がうまく当てはまるか確認してみましょう。
寸法とファイルサイズ
理想的な写真が見つかったら、ヒーローヘッダー用に準備する必要があります。画面全体に表示するために十分に大きなサイズを使いたいところですが、読み込みに時間がかかってしまいます。大きなスクリーンサイズでは写真を拡大できるので、通常1400から1600pxまでリサイズすることで、ほとんどのスクリーン画面でくっきり見えるでしょう。
写真はJPEGファイルで保存、圧縮しましょう。写真の種類によって異なりますが、ファイルサイズはおよそ200-500KBほどを想定しましょう。サイズが大きくなると処理速度が遅くなり、サイトの読み込み時間にも影響します。ヒーローヘッダーが素早く表示されるように、写真がきちんと圧縮されているかも確認しましょう。愛用しているオススメのツールは TinyPNG です。PNGとJPEGのどちらにも対応しています。
画面全体をカバーする方法
スクリーン画面には、さまざまなサイズがあります。多くの場合、画面の幅や高さがどうなっているのか分かりません。この問題を解決する2つの方法を紹介します。Background-sizeをcoverに設定し、heightを100vhとしましょう。
.hero-header-container {
background: url(/images/awesomephotodude.jpg) no-repeat center;
background-size: cover;
height: 100vh;
position: relative; /* 中の要素を "absolute"で配置するときに便利 */ }
background-sizeをcoverに設定することで、ブラウザの表示スペースいっぱいに写真が配置されるように、自動で拡大縮小、切り取りされます。ただし、高さのある画面スクリーンでは写真の左右が切り取られたり、ワイド型スクリーンでは写真の上下が表示されなくなる可能性があることも覚えておきましょう。(ヒント: media queryを利用して、画面サイズごとに異なる写真を使うことで、この問題を解決できます。)
vhはビューポートの高さ(英: Viewport Height)を表し、パーセンテージ表示されます。つまり100vhはビューポート全体の高さを意味しています。
グラデーションを写真に重ねる方法
せっかく素敵な背景イメージを見つけても、見出しタイトルが読みにくいという問題は頻繁に起こります。この問題を解決するには、いくつかの方法が考えられます。まずオリジナル写真をぼかしたり暗くしたりする方法です。
もうひとつのアプローチとして、CSSを有効に活用する方法です。CSSを使うことで、ヒーローヘッダーの写真の上にグラデーションを重ねて適用することができ、疑似要素(英: Pseudo-Element)を利用します。
.hero-header-container:before {
background: linear-gradient(to bottom, rgba(0,0,0,.5), rgba(0,0,0,.8));
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
ここでは疑似要素の:beforeを利用することで、背景イメージの前に灰色のグラデーションを配置しています。他にもフラットカラーや別のグラデーション、または背景イメージに置き換えることもできます。また、代わりに見出しタイトルに背景色や写真を追加することもできます。
下記サンプル例のように、メインとなるアイデアは、文字テキストを背景写真から目立たせることです。
背景ビデオ
大きな写真イメージでは満足いかないこともあるでしょう。そんなときに人気のオプションは、背景にビデオ動画を埋め込み、読み込まれたときに自動再生させる方法です。以下のサンプル例では、会社で働いている様子をフルスクリーンの動画で披露しています。
動画の見た目はいいですが、ウェブ用に最適化しておく必要があります。動画の再生時間を短くし、最大でも10-20秒にしましょう。また、解像度を少し下げ、圧縮した状態で10MB程度にするのも大切です。
動画は自分自身のサーバーからホストすることもできますが、Embed.lyなどのサービスを活用すると良いでしょう。
使える無料の動画を探しているときは、Coverr などのサービスも活用しましょう。公開されている動画は、どれも無料で利用することができるビデオストックサイトです。下記サンプル例のように、半透明の写真と動画を重ねることで、素敵なデザインに仕上げることもできます。
解説動画
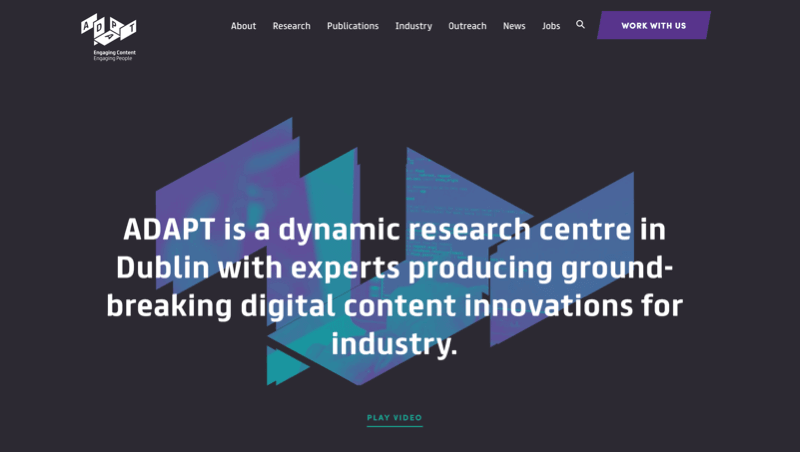
ヒーローヘッダーに背景画像やビデオを設定するだけでは十分でない場合もあるでしょう。動画を利用することもできますが、ブランドストーリーを伝えるために前面に配置してみましょう。以下サンプル例では、ページが読み込まれると同時に、動画が自動再生されるように工夫されています。
YouTubeの動画を埋め込むこともでき、この場合もっともシンプルな方法としては、iframeを利用する設定方法です。より見た目を向上させるために、カスタム設定を行うこともできます。
<iframe width="560" height="315" src="https://www.youtube.com/embed/0jhDAVkdsAI?modestbranding=1&cc_load_policy=0&iv_load_policy=3&vq=hd720&rel=0" frameborder="0" allowfullscreen></iframe>
ここでは、modestbrandingを1に設定し、vqをhd720。relを0としています。modestbrandingは、YouTubeロゴを控えめに表示し、vqはデフォルトの代わりに高画質を利用し、relは動画の再生が終了したときに関連記事を表示しないようにしています。そのほかのオプション設定に関しては、YouTube リファレンスで確認できます。
カルーセル表示
このテクニックは、扱いにくいこともあるかもしれません。もともとウェブが早熟な時期に考えられ、ファーストビューの下にあるスペースを活用しようというアイデアでした。今でも活用できるテクニックですが、カルーセルを利用する前に、どのように使えば良いのかこちらの記事も参考にしてみましょう。カルーセルは、全く必要ないかもしれません。
以下サンプル例では、ホームページにカルーセルを利用しており、少ない枚数の写真をゆっくりと切り替えています。ヒーローヘッダーに利用されているこのカルーセルは、一度ボタンをクリックするとアニメーションが停止し、下に配置されたナビゲーションで操作可能です。
カルーセルは、ヒーローヘッダーに役立つかもしれませんが、利用には注意が必要です。多すぎるメッセージで、訪問ユーザーを混乱させないようにしましょう。
ブランディングとナビゲーション
魅力的な見出しタイトルと、直感的な Call-to-Action ボタン、美しい写真や動画まで準備できれば、あなたのヒーローヘッダーの見た目は十分良くなっているでしょう。ブランディングとナビゲーションも忘れないようにしましょう。
上記サンプル例では、ロゴは左上に配置され、右上にはナビゲーションとなっています。こうすることで、情報を探しているユーザーの役に立てることができます。Call-to-Action ボタンをナビゲーションメニューと一緒に配置することもあります。これによってボタンを強調でき、もっとも重要なアクションを目立たせることができます。
ロゴとナビゲーションメニューは、読みやすいかどうかも確認しておきましょう。背景イメージを利用しているときはバーを設置して、ロゴとナビメニューを目立たせても良いでしょう。
ファーストビュー以外も考えよう。
ヒーローヘッダーを魅力的にするのと同時に、さらにページ下にコンテンツがあることをうまく伝えても良いでしょう。ユーザーはスクロールに慣れており、モバイル端末ではクリックよりも手軽です。ヘッダーの下に続くコンテンツを見せることで、ユーザーにスクロールを促すのに役立てることもできます。
最近の研究では、ユーザーは最初に見た情報が、ページのほかのコンテンツに比べて重要と考えるということも分かってきています。
ページをはじめに開いたときに見えるコンテンツを役立てながら、ユーザーにスクロールさせるように心がけましょう。
ルールを破ろう。
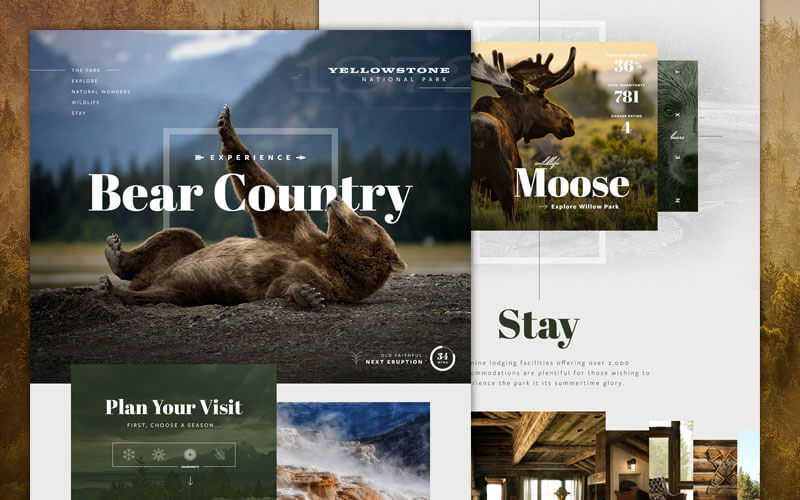
ここで紹介するアプローチは役立ちますが、自分自身のアプローチも試してみるようにしましょう。以下サンプル例では、一目見るとごちゃごちゃしていますが、中央にロゴを配置しています。ナビゲーションメニューは分割されており、3つの見出しタイトルを配置しています。
ここでは解決できる問題をうまく伝え、右上隅の Call-to-Action ボタンは強調されており、レイアウトも下方向へのスクロールを促しています。
アニメーションを追加しよう。
魅力的にデザインされたヘッダーは完成しましたが、なにかが欠けています。読み込みと同時にページは突然表示されます。次のステップでは、アニメーションを追加してみましょう。アニメーションを使って、ヒーローヘッダーをより素敵にしてみましょう。
準備ができたら、CSSアニメーションスキルをアップする、新しいコースを受講してみてはいかがでしょう。
複数のアニメーションを一緒に利用する方法を学び、ヒーローヘッダーをより洗練されたものに仕上げます。そのほかにも印象的なホバーエフェクトや、スクロールに応じたトリガー付アニメーション、アニメーション付きカルーセルの作り方などを紹介しています。
受講することで、限定の Slack グループにアクセスでき、いつでもサポートを受けることができます。
サムネイル@ : Yellowstone NP Full – Dribbble