個人ウェブサイトと企業向けウェブサイトの違いはなんでしょう。
いろいろな企業ウェブサイトの共通する点のひとつは、すっきりとした見やすいシンプルなデザインではないでしょうか。
自社ホームページで分かりやすく、自社製品をユーザーに紹介するためには、効果的な方法かもしれません。
そんなプロ仕様のウェブサイトデザインを自分で作ってみませんか。
今回は、Photoshop(フォトショップ)を使ってウェブレイアウトをデザインするチュートリアルを30個まとめた「30+ Professional Business Website Design Tutorials in Photoshop」をご紹介します。
多くのチュートリアルでは、サンプル用PSDファイルが公開されているので、そのままデザインに応用することもできます。
詳細は以下から。
Photoshopで企業用ウェブレイアウトをデザインするチュートリアルまとめ
Apple社のホームページそっくりなウェブレイアウトを作る方法
タイトルそのままですが、淡い同系色のグラデーションを使うことがポイントになってきます。
すっきりとしたデザインですので、電化製品のみではなく、家具や文房具、洋服などいろいろなウェブサイトに応用できそうです。
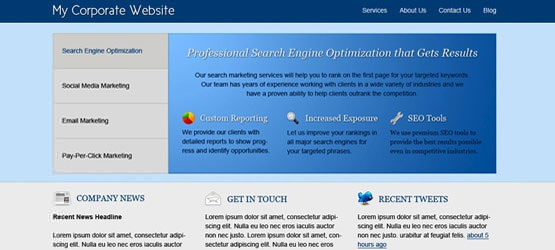
企業用ウェブサイトでよく使われる青とオレンジを使ったデザインを紹介しています。
ポイントとしては、背景色を単色にせずに、同系色のグラデーションを使うことでエレガントな雰囲気に仕上げます。
カラーリングは参考になるのではないでしょうか。
グリッドを使ったApple社のiTunesのようなウェブレイアウトをつくる方法
すっきりとした3カラムのウェブレイアウトをデザインする方法を紹介しているチュートリアル。
ボタンをクリックする前、後などの微妙な色の変化などはとても参考になります。
こちらも青色を基調としたグラデーションを背景に使用しています。
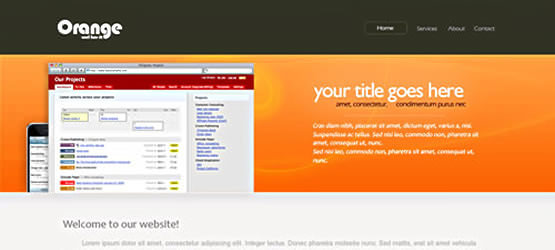
ヘッダー部分にサムネイル写真を大きく使用したウェブレイアウトの作り方を紹介しているチュートリアル。
黒ではなく濃紺を使用することで、ウェブサイトのイメージが重くなり過ぎないように考慮されているようです。
こちらももちろんグリッドを使った3カラムでデザインされています。
これから企業用ウェブサイトをはじめてデザインする人にオススメの初級チュートリアル。
簡単なメニューバーの作り方、グラデーションを使った背景の作り方などを簡単に紹介しています。
もちろんサンプルPSDもダウンロードできます。
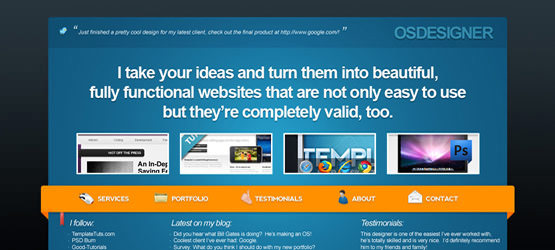
余白スペースをうまく使い、トップ部分にスライダーを使ったウェブレイアウトのデザイン方法。
光沢のあるメニューバーや半透明のタブバーの作りなどは知っておくと便利なテクニックのひとつではないでしょうか。
ポートフォリオサイトなんかに使用してもよさそうですね。
散らかった机をイメージしたようなユニークなデザインが好印象のチュートリアル。
グリッドを使ったデザインのメリットとしては、ごちゃごちゃしたデザインをすっきりとまとめてくれることではないでしょうか。
1pxの白ラインなど細かいところまでデザインされたチュートリアルです。
他のチュートリアルに比べて時間もかかりますが、覚えておきたいテクニックがたくさん掲載されています。
一度は見ておきたいチュートリアルのひとつではないでしょうか。
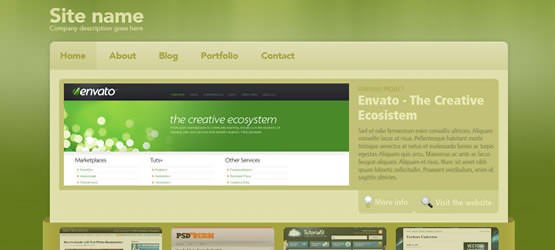
緑をアクセントカラーに使ったエレガントなウェブレイアウトの作り方
ヘッダー部分にスライダーをデザインすることで、より多くの商品の紹介をすることができるデザイン。
以前ご紹介した、「ウェブデザイン初心者向け、ウェブサイト作成時の3つの色の決め方」などのウェブサイトを使うことで、ウェブサイトにマッチした色を簡単に探し出すことができます。
背景にカラフルなグラデーションを使うことで、他にあまりないユニークなレイアウトを完成させます。
グラデーションの色をお好みの色に変更するだけでも、まったくイメージの違うデザインに仕上がりそうです。
このデザインの場合、背景画像は半透明で透けるのでデザインが重要になってきますね。
まだアイデアに悩んでいる場合は実際使われているユニークなウェブサイトを参考にしてはいかがですか。
「企業サイト作成のサンプルになるクリエイティブなサイト60個まとめ」にいろいろなウェブサイトをまとめて紹介しています。
また参照元サイトにもこのほかにもいろいろなウェブレイアウトデザインに関するチュートリアルが紹介されています。
よろしかったら、合わせてどうぞ。
[参照元 : 30+ Professional Business Website Design Tutorials in Photoshop – SmashShare]
RSS購読することにって、ホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。
もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。
Photoshop VIPでは、投稿記事をtwitterでも配信しています。お気軽に参加、お待ちしてます。
↓のアイコンをクリックすると、Photoshop VIPのTwitterページを見ることができます。