この記事では、CSS FlexboxとGridをつかってお好みのレイアウトを作成するコツやポイントをまとめた使い方ガイドやチートシート、ゲームなどをまとめて紹介しています。
ゲーム感覚で新しいCSSプロパティを学習することができたり、記述方法をど忘れしてしまったときなどにも便利で、お好みのレイアウトをオンラインで作成できるツールもあります。覚えようと思ってなかなか手がつかなかったひとも、これならすぐにはじめることができますよ。
CSS Gridの使い方ガイド、チートシート、ゲームまとめ
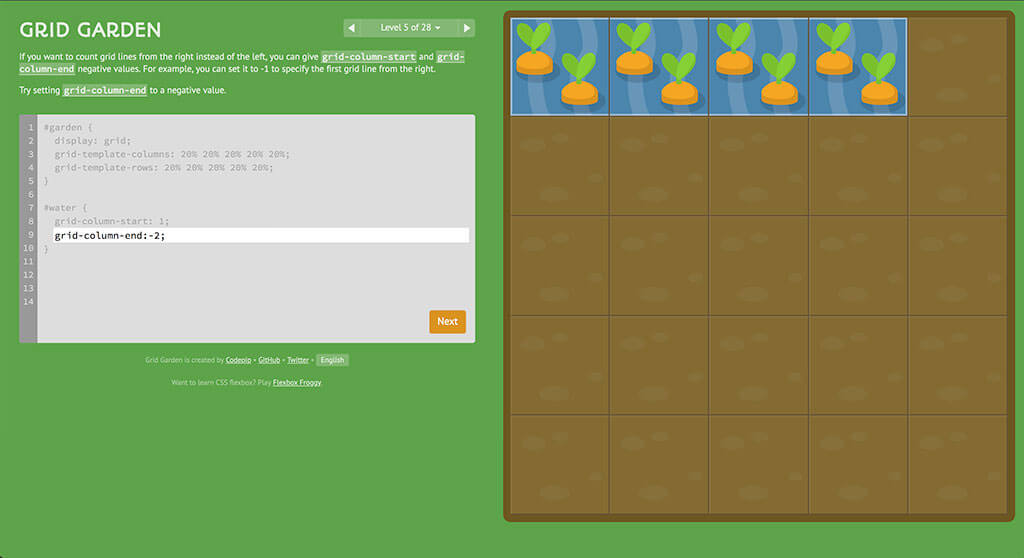
CSS Gridレイアウトプロパティを使うことで、人参に水を与えながら自分の農園を育てていく、ゲーム感覚でGridプロパティを学ぶことができます。ゲームの各レベルでは、ゲーム達成に利用できる他のプロパティについてもサンプル例と一緒に解説されています。
実際にコーディングを書きながら、次々に出されるレイアウトに関するお題を解決していくゲーム。CSS Gridだけでなく、Flexboxやその他よく活用するCSSレイアウトの組み方を学ぶことができます。
CSS Gridプロパティの基本的な使い方から、サブグリッドなど実用レベルの高度なモノまで、実際にサンプル例とコードを確認できるコレクション。作りたいレイアウトが決まっているときに便利。
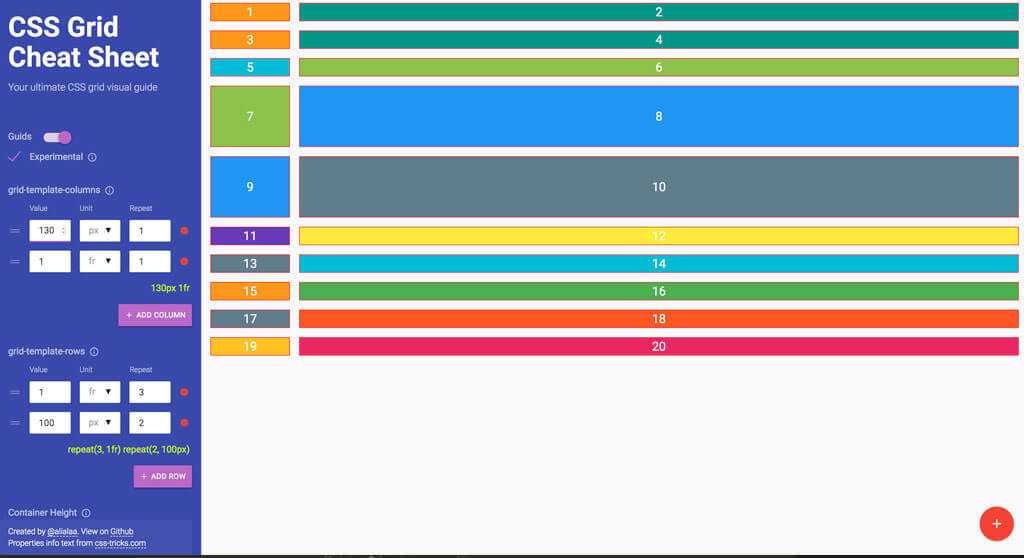
あらかじめ用意されているカラフルなグリッドレイアウトを、さまざまなプロパティ値をリアルタイムで入力しながら、どのように変化するのか確認できるチートシート。
プロジェクトにあった自分だけのオリジナルグリッドシステムを作成できるオンライン・ジェネレーター。
こちらもブラウザー上でグリッドテンプレートの作成を行うことができるオンラインツール。
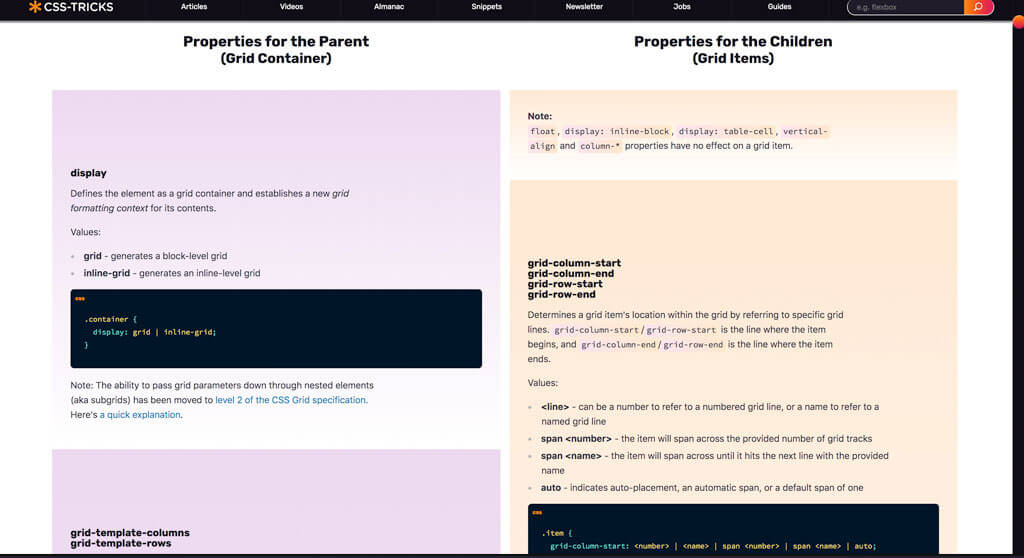
CSS Tricks’ A Complete Guide to Grid
CSS Gridをこれからはじめるひとだけでなく、すべてのグリッドプロパティの使い方を一ヶ所で確認できるチートシート的な使い方もできます。
GRID: A simple visual cheatsheet for CSS Grid Layout
CSS Gridの各プロパティの使い方を、視覚的にまとめているだけでなく、クリックでコピー/ペーストできる点も◎。
家の見取り図、フロアプランをCSS Gridのみで表現したユニークなデモ作品。
See the Pen
CSS Grid: Floor Plan by Olivia Ng (@oliviale)
on CodePen.
CSS Flexboxの使い方、チートシート、ゲームまとめ
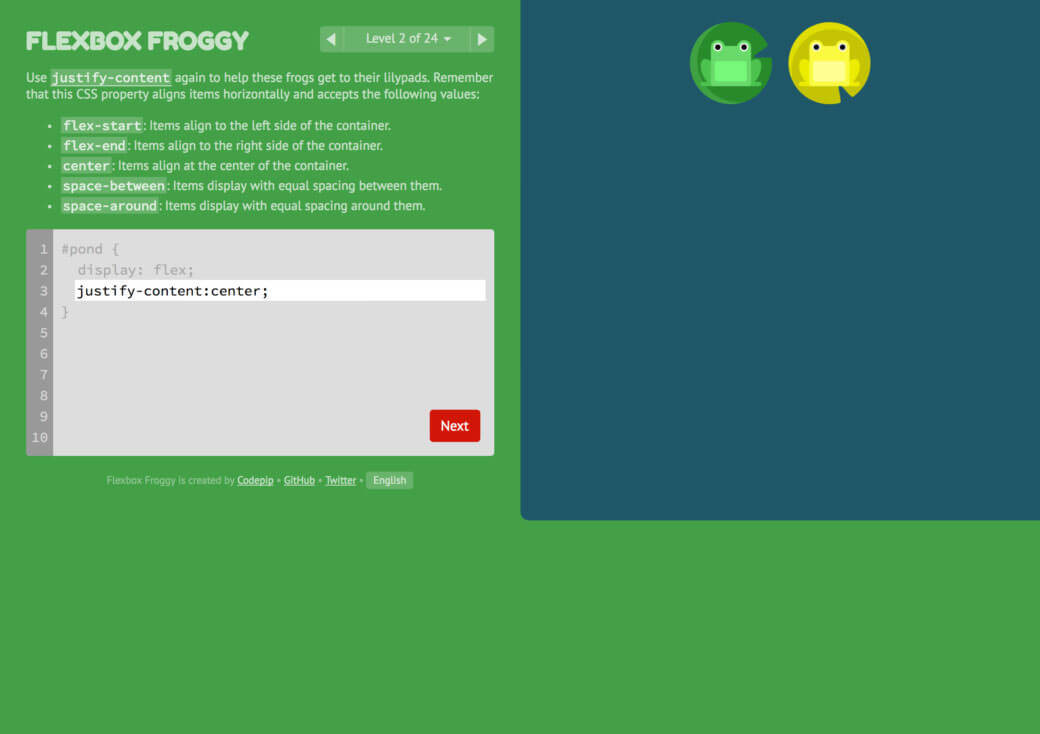
CSS Flexboxのさまざまなプロパティを実際に入力しながら、カエルを蓮の葉っぱの上に移動させるゲームで、レベル24までいくと、。

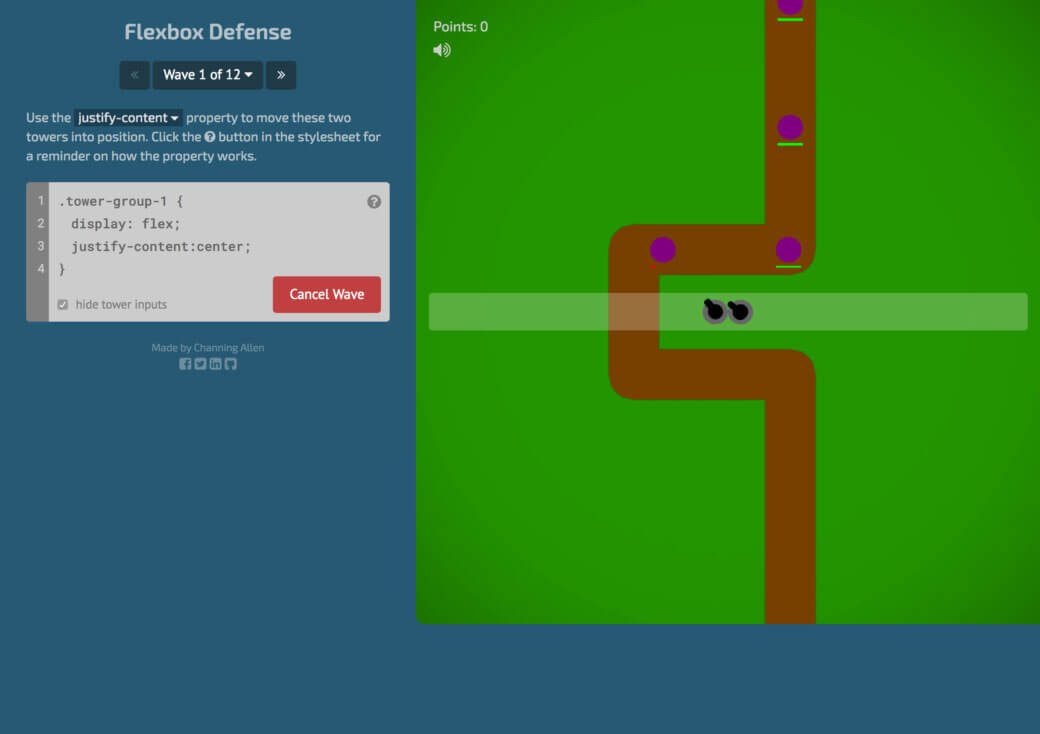
Flexboxプロパティを入力することで、迫ってくる敵を阻止するゲームで、レベル12までいけばすべてのプロパティを体感的に学ぶことができます。
グリッドを増やしたり減らしたり、配置を変更してみたりと、Flexboxプロパティを利用してお好みのレイアウトを作成できるビジュアルガイド。
さまざまなflexboxのプロパティを実際に設定しながら、どのように配置が変化するのか確認できます。
See the Pen
Flexbox playground by Gabi (@enxaneta)
on CodePen.
Flexboxを使ったCSSモジュールを試しながらレイアウトを作成できるプレイグラウンド。ボタン操作のみで直感的にレイアウトを組むことができます。
Flexboxを利用して解決することができるレイアウトなどをまとめたライブラリ。天地中央揃えなど、flexboxを使うと手軽なスタイリングが中心です。
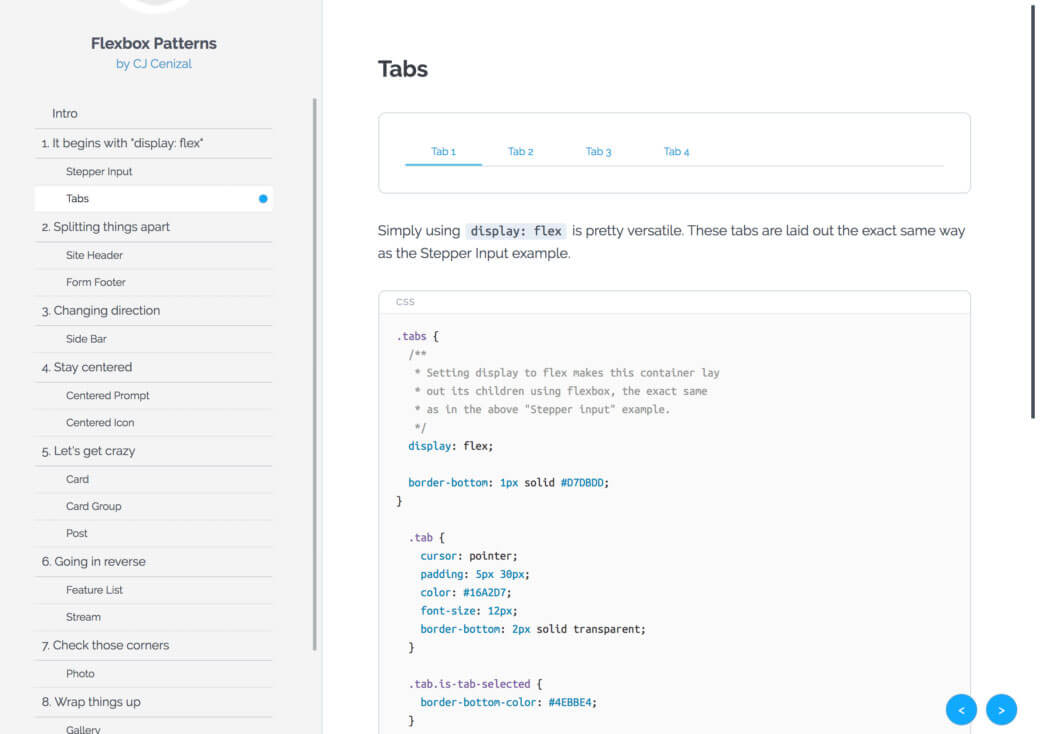
タブやカード型などより複雑なレイアウトパターンをまとめた、実用的なコードサンプルが揃います。
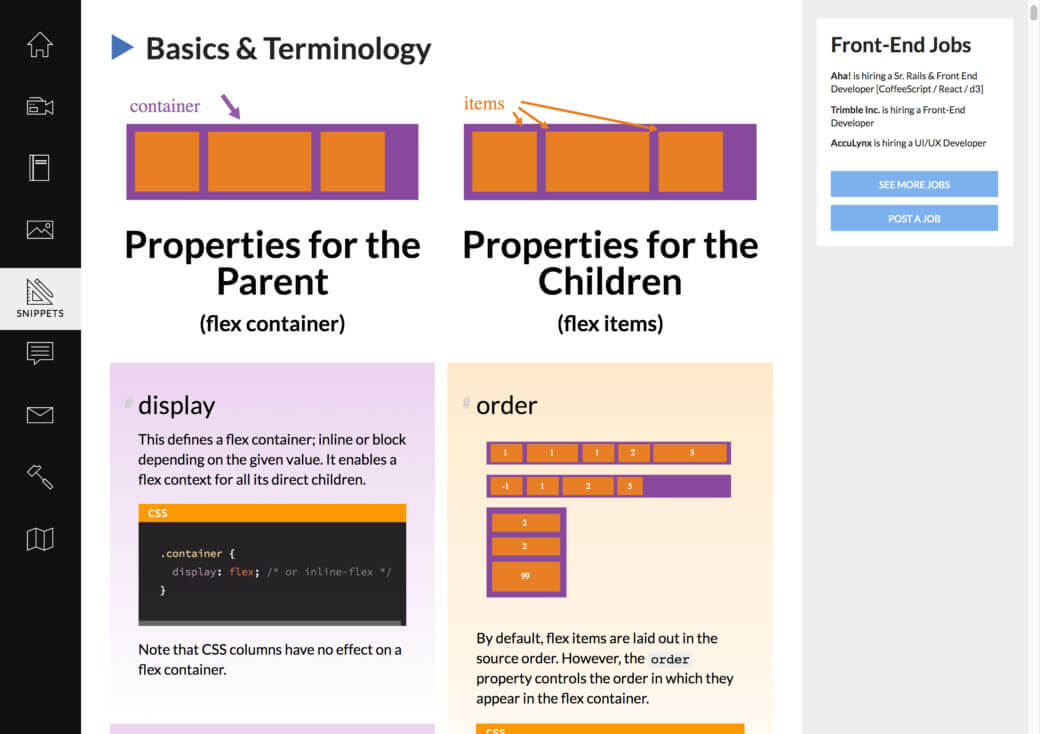
CSS tricks Guide to Flexbox on CSS tricks
毎回flexboxのプロパティを忘れてしまうというひとは、チートシートで確認すると良いでしょう。すべての情報がひとまとめになっていて便利です。
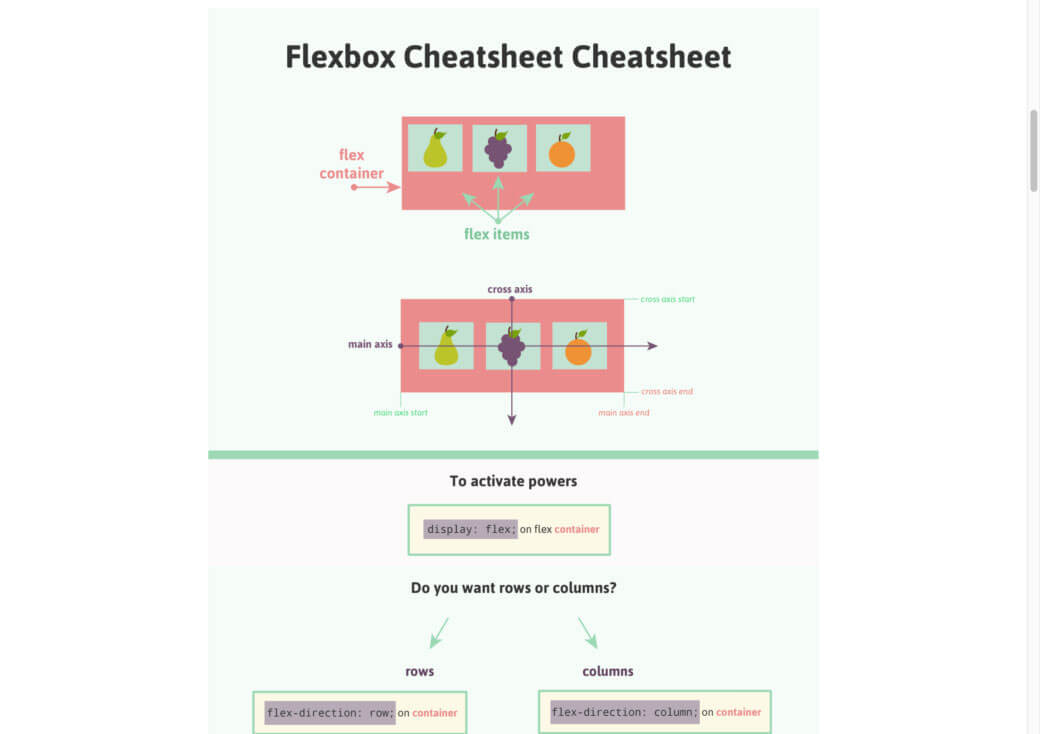
Joni Bologna’s fruity Flexbox Cheatsheet
出題される質問にYES/NOで答えることで、どのようにスタイリングすれば良いのかすぐに確認できるflexboxのチートシート。
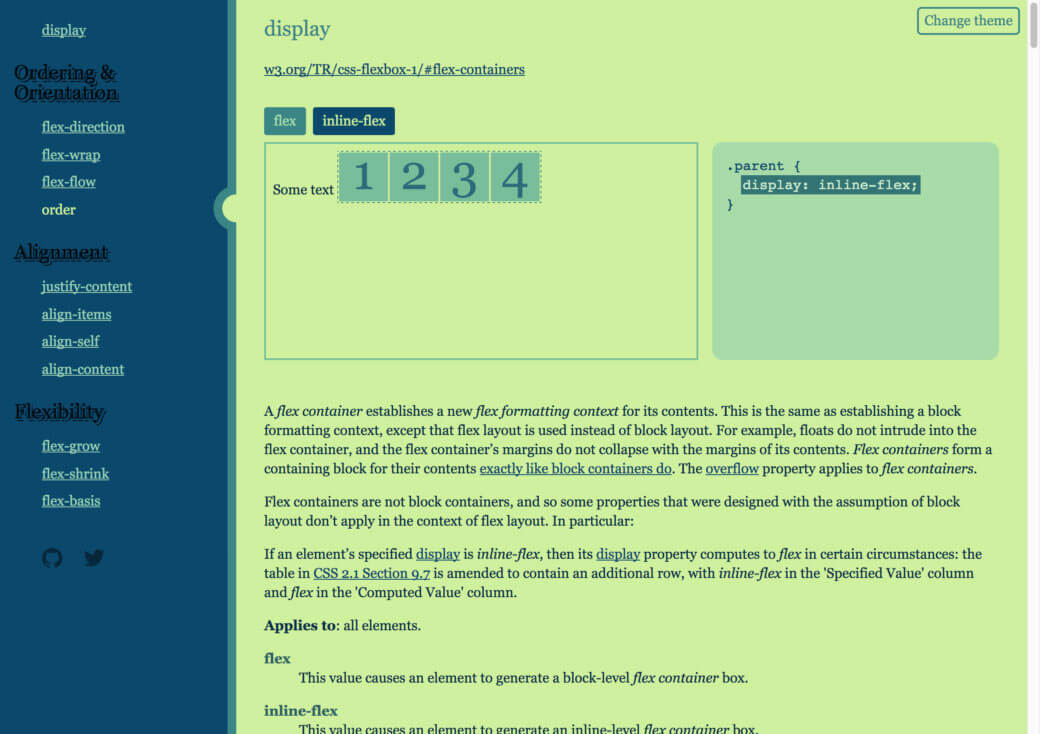
左彩度に用意された各プロパティをクリックすると、サンプル用コードとレイアウトを確認できるチートシート。自分が使いやすいモノをブックマークしておくと便利です。
制作が捗る最新CSSツール、リソースを利用しよう!
CSSライブラリやフレームワーク、オンラインツールを利用することで、サイト制作の時間を節約、短縮できるだけでなく、新しいテクニックやプロパティなどに関しては、学習用ガイドラインも多数公開されています。
これまでに紹介したCSSに関する便利ツールもワークフローに加えることで、より快適な制作環境を整えることができるでしょう。
参照元リンク : Fun places to learn CSS Layout – Part 1: Flexbox – Stephanie Walter
参照元リンク : Fun places to learn CSS Layout – Part 2: Grid Layout – Stephanie Walter