
ボタンは、あらゆるインターフェースの土台となるベースラインコンポーネントです。Bootstrap フレームワークに関しても同様で、シンプルだからこそ細部が重要です。Bootstrapのボタンは、単なる長方形の要素ではなく、カスタマイズも事前に考慮されたプロフェッショナルなツールと言えるでしょう。
使い回しを考えたBootstrapのボタンは、CSSを掘り下げることなく、異なるサイズや見た目のCTAボタンを作成できる、クラスとユーティリティが揃います。柔軟で、レスポンシブ、モバイル・フレンドリーとなっているため、各デバイス間での動き、挙動にも問題はありません。新鮮でモダンな見た目というだけでなく、チーム間で利用するに便利な定義済みのテーマが含まれています。
Bootstrapのボタンは、大幅な修正など行わずにプロジェクトに活用できますが、コンポーネントを最大限に活用するために知っておきたい、いくつかのポイントを今回はまとめてご紹介します。
Bootstrap ボタングループ
Bootstrapのボタンでまず覚えておきたいのが、ボタングループ(英: Button Group)です。クリック可能な美しいデザインというだけでなく、いかにより大きくて複雑な要素を作成できるか示した一般的なコンポーネントです。
名前からも分かるように、ボタングループはボタンが隣同士に並んで配置されるインターフェースの要素で、スペースを犠牲にすることなく、プロジェクトの機能を拡張するのに役立ちます。ボタンの数は必要なだけいくつでも配置でき、原則としてはJavarSvriptは機能を強化しますが、必須ではありません。
このアプローチのもっとも一般的な使い方は、ページネーションや入力フォーム、ドロップダウン付のナビゲーションメニューなどがあります。より詳しい使い方を知りたいときは、Bootstrapの公式ドキュメントにたたき台となる具体的なサンプル例がまとめられています。
Bootstrapボタンにアイコンを追加する方法
Bootstrapフレームワークにおいて、ボタンへのアイコンの追加は簡単です。iタグを以下のようにボタン内に使用しましょう。
<button type="button" class="btn">
<i class="fa fa-building-o"></i> Default
</button>
クラスは一目瞭然ですが、一点だけ注意する必要があります。Boostrapのバージョン4からは、基本パッケージにアイコンフォント Font Awesomeが含まれていません。そのため、アイコンを利用するときは、最初にプロジェクトにアイコンフォントを埋め込む必要があります。
Bootstrapボタンを中央揃えにする方法
Bootstrapでは、さまざまな整列用のクラスが用意されており、ボタンをdivタグ
で囲んで、.text-centerクラスを追加しましょう。
<div class="section1 text-center">
<button type="button" class="btn">
Section 1
</button>
</div>
Bootstrapボタンを整列させる方法
最近のウェブサイトなどでよく見かける、定期購読用のフォームなどで役立つ小技のひとつで、.input-groupを以下のように利用してみましょう。
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn" type="button">Subscribe</button>
</span>
</div>
さらに以下の代替案を試してみても良いでしょう。
- .form-inline クラスはラベルを整列、調整できます。
- .form-horizontal クラスはラベルを整列させ、左揃えとし、すべての要素を一行に表示しようとします。
Bootstrapのファイルアップロード用ボタンを作成する方法
よくある質問を解決する前述の小技のように、こちらも人気のあるスタイリングです。
Bootstrapの基本設定では、アップロードは組み込まれていないため、Bootstrapのバージョン3移行では、以下のようなHTMLマークアップとなります。
<label class="btn btn-default">
Browse <input type="file" hidden>
</label>
この方法は、IE9+を含むすべてのモダンブラウザと互換性がありますが、ひとつだけ気をつけておきたい点があります。この解決方法では、一部のブラウザ表示で問題がある可能性があるため、以下のコードを追加しておくことをオススメします。
[hidden] {
display: none !important;
}
Bootstrapのボタンを作成できる生成ジェネレーターツールまとめ
Bootstrapフレームワークには、ボタンを思い通りに微調整するためのユーティリティクラスがたくさん存在します。もちろん便利ですが、使いたい目的のクラスを見つけるには公式ドキュメントから探す必要があります。ボタン作成に余計な時間をかけたくないときは、以下のBootstrapボタン生成ジェネレーターを試してみましょう。
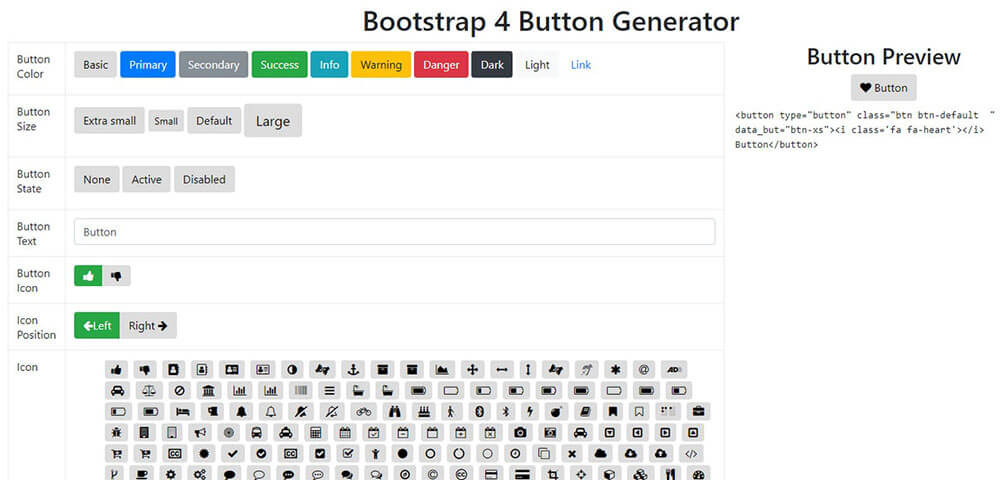
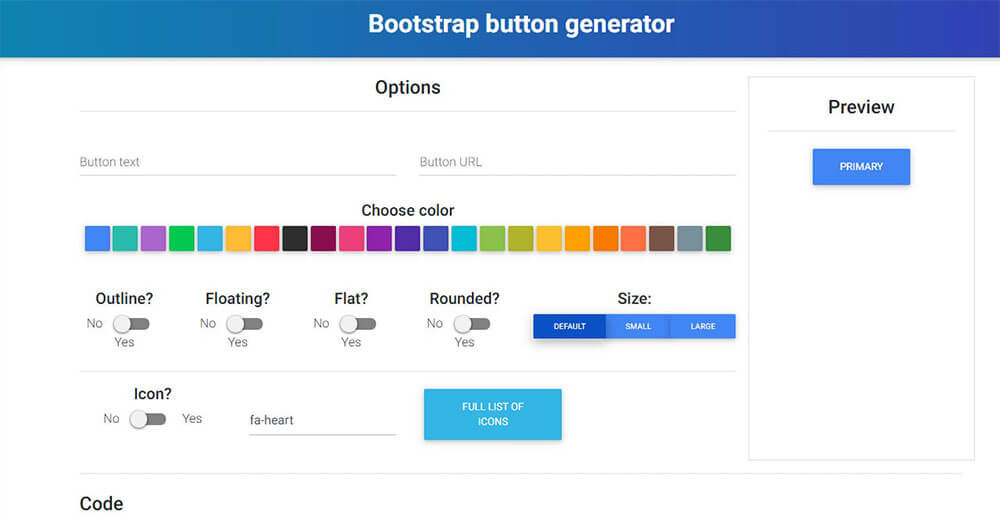
Bootstrap 4 Button Generator
名前から分かるように、Bootstrap 4 Button GeneratorはBootstrap4をベースに、可能なすべての設定が用意されています。色やサイズ、状態を割り当てたり、文字テキストやアイコンを追加することもできます。小さなプレビュー用ウィンドウがあるので、リアルタイムで確認できます。

注意したい点としては、アイコンにはFont Awesomeが利用されているので、まずFont Awesomeを手動で追加してから、従来の埋め込み方法を試す必要があります。
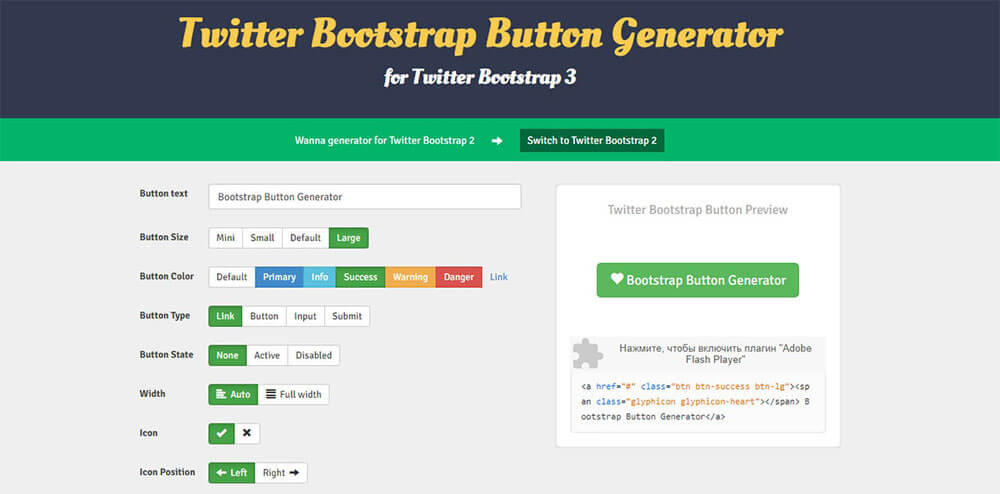
Bootstrap Button Generator
もしあなたがBootstrapのバージョンアップをせずに、v3をしているなら便利なジェネレーター Bootstrap Button Generator。Bootstrapで使われているユーティリティクラスに基づいた、ボタン作成に便利な環境を提供してくます。先程のツール同様に、背景色やサイズ、種類、状態、さらには基本的なプロパティも設定できます。アイコンに関しては、Bootstrap v3でサポートされているGlyphiconsがパネルに表示されています。

Bootstrap Button Generator by MDB
Bootstrap Button Generator by MDB は、他のジェネレーターでは見かけないボタン用のカスタムスタイルを提供しています。配色はどれも美しく、さらにフラットやフローティング、アウトラインといった新しいスタイルにも対応しています。有料プロ版では、もちろんすべて利用可能ですが、無料版にもボタンは含まれています。

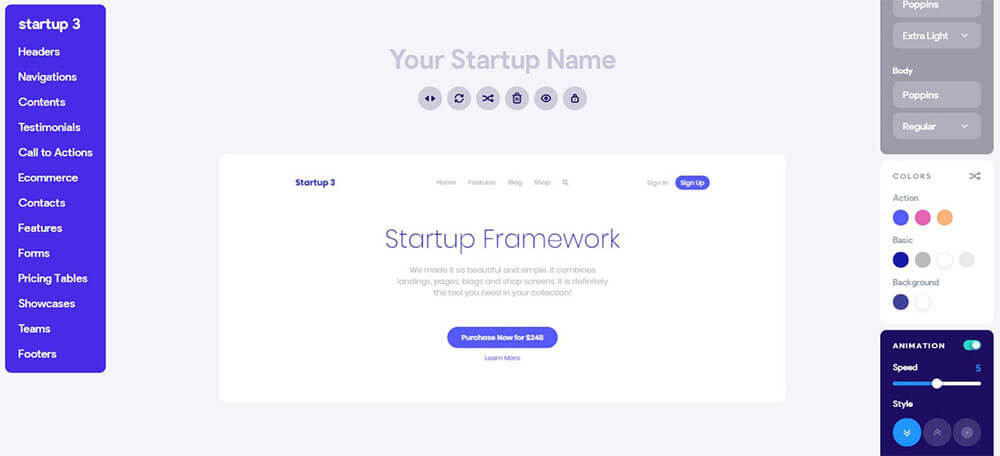
Startup by DesignModo
Startupは、オンライン上でBootstrapコンポーネントを使ってHTMLテンプレートを作成できるサービス。スタイリッシュなデザインの中には、検索フォームや複数のボタン配置などにも対応しており、手軽にデザイン性に優れたボタンを作成できます。

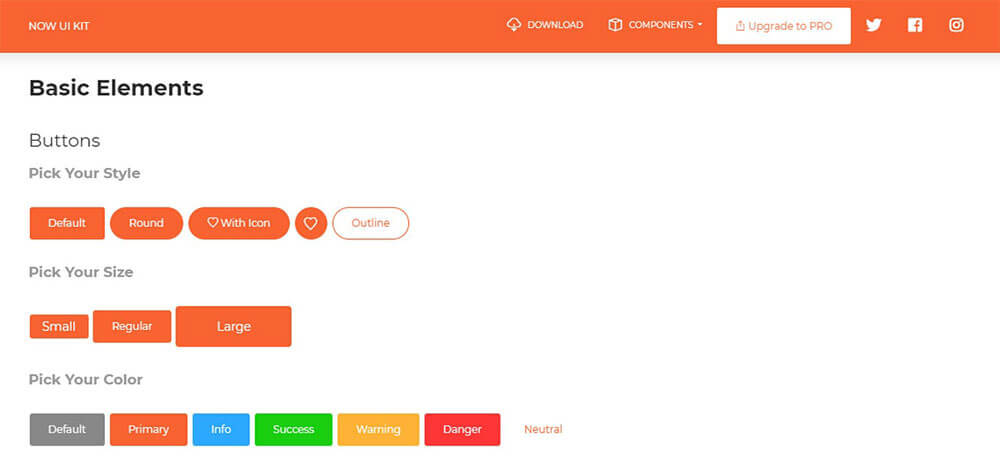
Custom Bootstrap Buttons
Custom Bootstrap Buttonsは、Creative Timが作成したNow UI Kitプロジェクトに収録されています。他のコンポーネントと一緒に、統一感のあるボタンスタイルを実現できます。

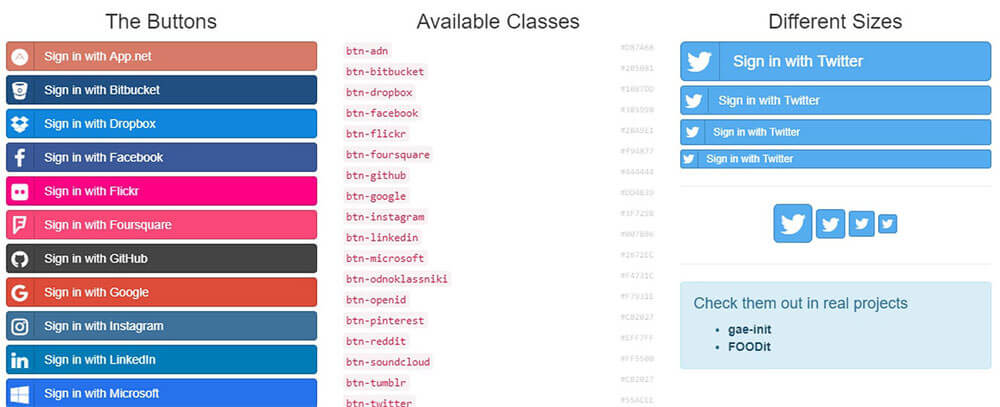
Social Buttons for Bootstrap
Social Buttons for Bootstrap はソーシャルメディア用ボタン作成を手軽に行うことができるツール。Font Awesomeを有効化することで、20種類のオプションスタイルから選択することができます。

Bootstrap Circle Buttons
Bootstrap Circle Buttonsは、通常の長方形ボタンに飽きてしまったときに試したい、サークル型の丸いボタンを作成できるジェネレーターツール。ソーシャルメディアや検索アイコンの作成にも役立ち、4つのボタンサイズが用意されています。

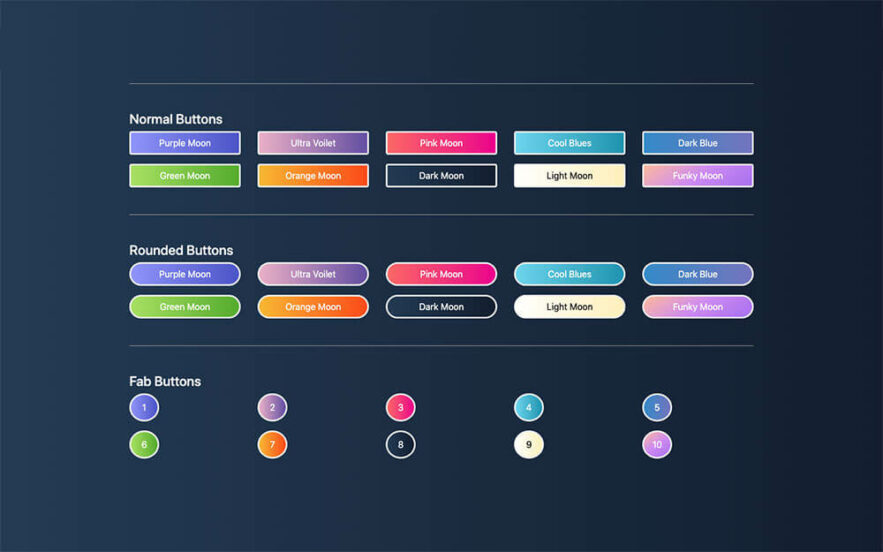
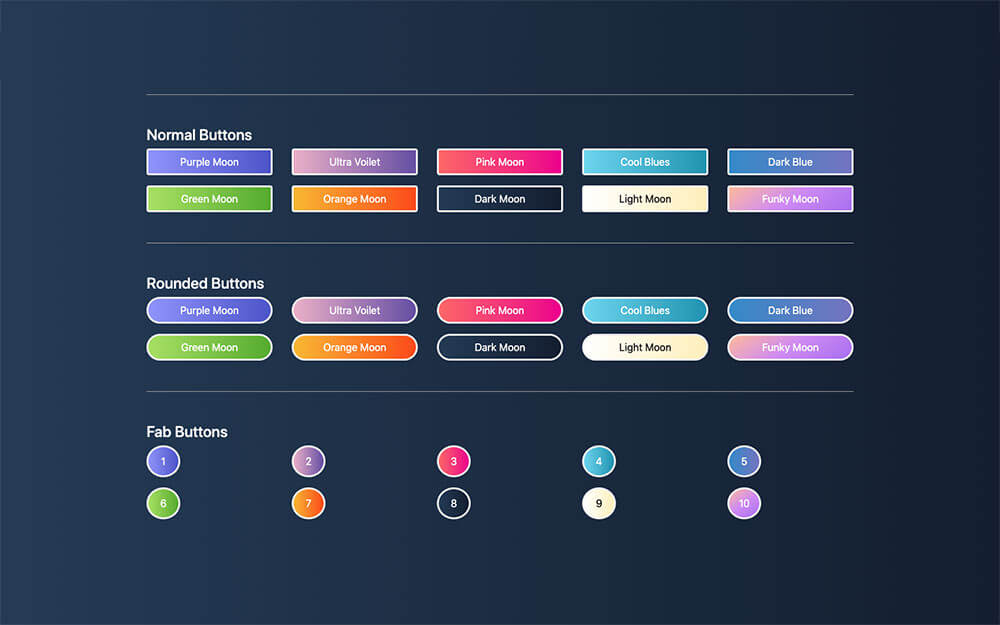
Bootstrap Gradient Buttons
Bootstrap Gradient Buttonsは、美しくてゴージャスなグラデーションをつかったBootstrapボタンを作成できるツール。長方形、角丸長方形、サークル円の3つのバージョンがあり、デザインに個性とエネルギーを追加したいときに。

さいごに、。
Bootstrapフレームワークは、基本的なニーズを満たすフレキシブルなボタンシステムが用意されており、すっきりとしたモダンなデザインや、応答性の高い動作、便利なユーティリティクラスなど盛りだくさんです。ボタンだけで注目を集めたり、より複雑なコンポーネントを作成することもできます。
Bootstrapの基本オプションでは不十分なときは、今回ご紹介したボタン生成ジェネレーター、UIキット、コンポーネントなどを試し、自由に追加することができる柔軟性もBootstrapの魅力と言えるでしょう。
参照元リンク : Bootstrap Buttons Guide, Examples, and Tutorials – DesignModo