↑ クリックすると参照元サイトに移動します。
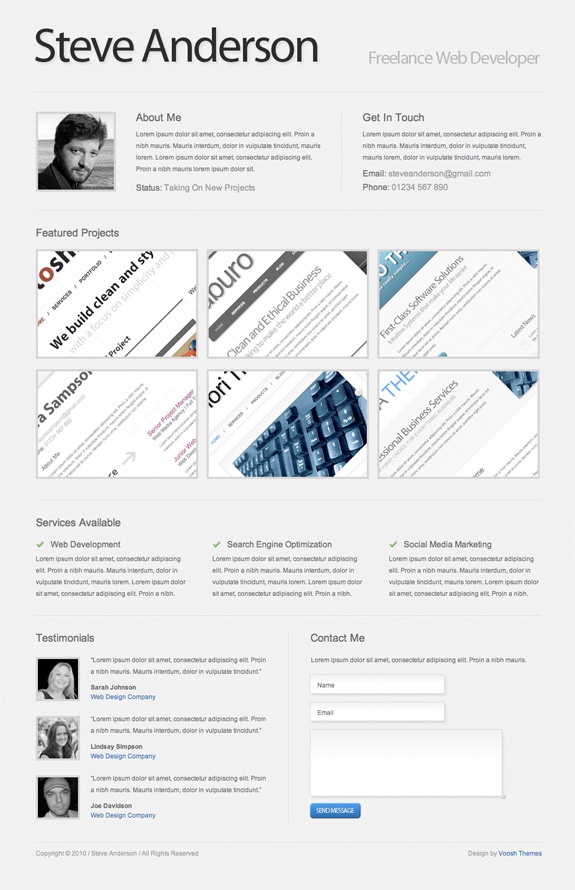
今回は、フォトショップを使ってシンプルでスタイリッシュなポートフォリオウェブサイトをつくる方法をご紹介します。
特に難しいテクニックなどはありませんが、やさしい色使いやクリックしたくなるような立体的なボタンの作り方などは覚えておきたいテクニックではないでしょうか。
またグリッドを使うことで見た目もすっきりとしたポートフォリオサイトをデザインすることができます。
デモページも用意されていますので、実際完成したポートフォリオサイトを見てみるとよいでしょう。
>> デモページはこちら
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 1時間から1時間30分ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ グリッドを使ったシンプルで見やすいウェブレイアウトの作成方法
・ 1pxの白ラインを効果的に使った立体的でエレガントなラインの作り方
・ クリックしたくなるような立体的なボタンの作り方
などがあります。
チュートリアルハイライト
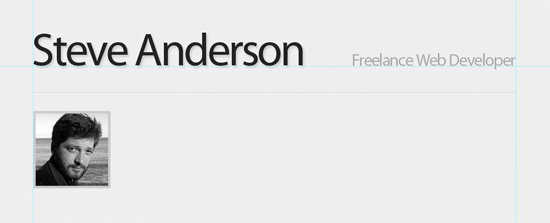
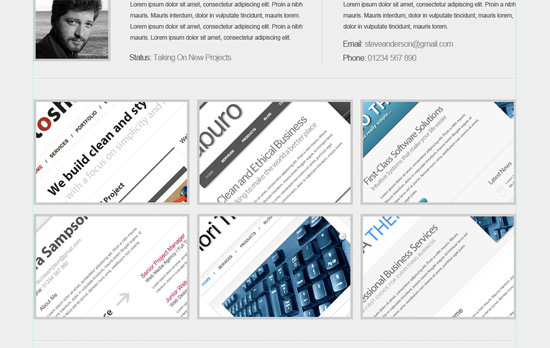
グリッドラインを考えながらデザインすることで、まとまりがありすっきりとしたデザインに仕上げることができます。
グリッドラインデザインの補助ツールに関しては960.gsをオススメします。
ウェブサイトトップ左上部分よりあらかじめグリッドラインをデザインしたファイルをダウンロード可能となっています。
こちらはPhotoshopはもちろん、Fireworks、InDesignなど合計8種類のアプリケーションに対応しておりとても便利です。
ウェブレイアウトを区切るために使うラインも少し手を加えるだけでエレガントに仕上がります。
まず灰色(#cccccc)でラインを1pxの「鉛筆ツール」で描きます。
次に白(#ffffff)のラインを灰色ラインの下に加えることで、立体的なデザインに仕上がります。

分かりにくいですが、ヘッダーロゴと組み合わせると以下のようになります。

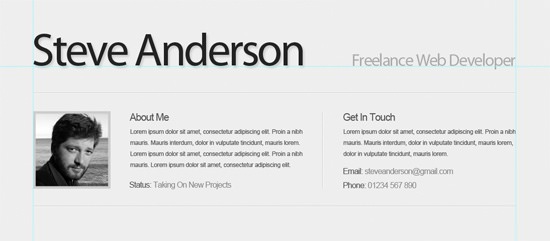
グリッドラインを使うことで、テキストなどのレイアウトも簡単に、そしてすっきりとデザインできますね。
またテキストの文字色も黒(#000000)ではなく、濃灰色(#555555)や灰色(#888888)を使うと背景画像ともマッチします。

等間隔にボックス枠を表示することができるのもグリッドを使ったウェブレイアウトの特長です。
サムネイル画像をただレイアウトするのではなく、周りに灰色の枠をつけることもユーサビリティーにおいてポイントとなります。

以下のようなシンプルで質感の高いボタンの作り方も、レイヤースタイルを適用するだけのお手軽チュートリアルです。
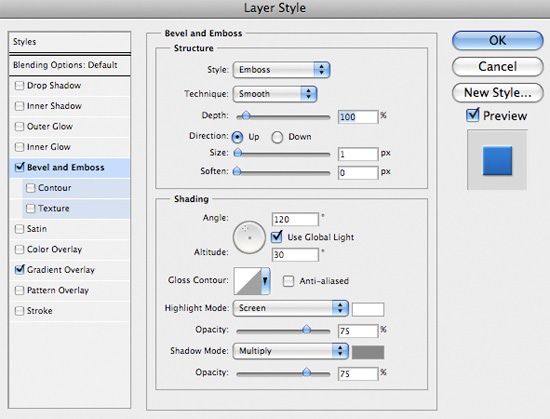
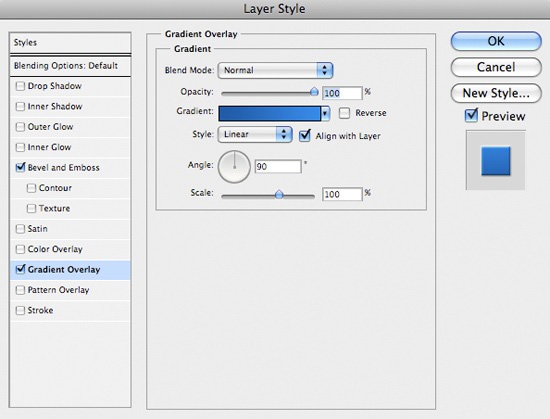
ボタンに適用するレイヤースタイルは2種類で、「べベルとエンボス」、「グラデーションオーバーレイ」となります。
今回使用しているフォントは「Myriad Pro」を薄灰色(#eeeeee)で入力しています。
![]()
べベルとエンボス

グラデーションオーバーレイ

英語表記でのチュートリアルとなりますが、手順も比較的やさしく、使用する色なども細かく表記されているので分かりやすいと思います。