↑ クリックすると原寸拡大表示されます。
今回はフォトショップを使って、キラキラに輝くライティングエフェクトをデザインする方法をご紹介します。
以前「フォトショップでリアルな炎を出しながら走るバイクの作り方」という日本語解説のチュートリアルで取り上げたテクニックにも似ているので、参考にしていただくとよいかもしれません。
レイヤースタイルを使ってデザインする簡単な方法ですし、グラフィックデザインなどでもよく使われているデザインなのでこれを機会に作り方をマスターしてみてはいかがでしょう。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 30分から1時間ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ テクスチャ素材を重ねて深みのある背景デザインをつくる方法
・ 画像から髪の毛などの細かいパーツをきれいに切り抜く方法
・ 写真の合成をよりリアルに魅せる影の描き方
・ パスを使い自由自在のラインをレイヤースタイルのみでキラキラに輝かせる方法
などがあります。
チュートリアルハイライト
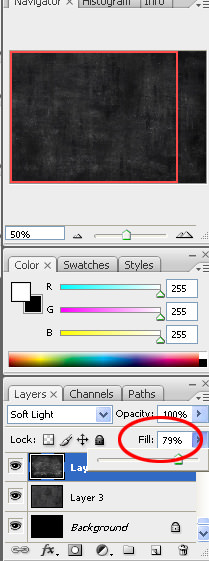
まずあらかじめ準備されたテクスチャを重ねることで質感の高い背景デザインを作成します。
テクスチャを重ねるときに、レイヤーの描画モードを「ソフトライト」とし、不透明度を「79%」に設定しています。
たったこれだけですが、背景のデザインに困ったときに使えるテクニックです。
英語版のフォトショップを使っているため日本語と表示が多少異なります。

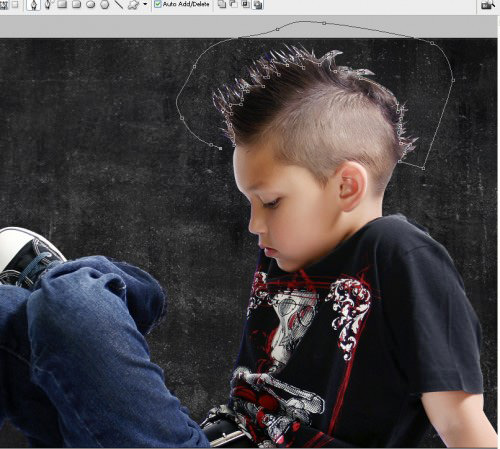
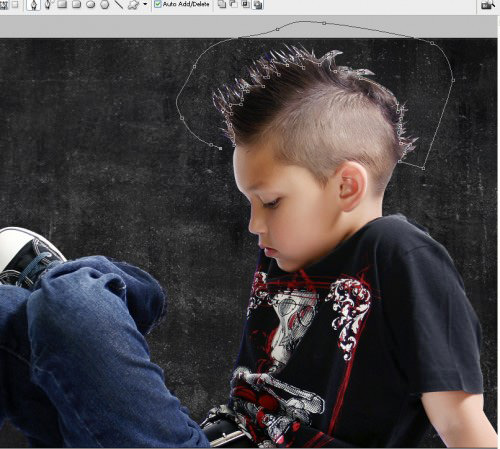
今回はこちらの両手を地面につけて座っている少年をモデルにデザインを進めていきましょう。

ツールボックスより「ペンツール」を選択し、人物モデルの周りをパスを使って囲んでいきましょう。
髪の毛など切り抜きしにくい場所は、このようにおおまかな大きさで囲みます。

髪の毛部分についてですが、詳しい方法が記載されていなかったので簡単な方法をメモとして調べてみました。

フォトショップにおいてよく質問されるテクニックのひとつではないでしょうか。
画像切抜きに関してのチュートリアルをまとめています。
Photoshopを使って背景をきれいに切り抜く方法まとめ (via Design Walker)
解説もシンプルでわかりやすいのですが、動画を見ながら学ぶことができます。
Photoshopで人物の髪の毛を切り抜く (via ウープスデザインブログ)
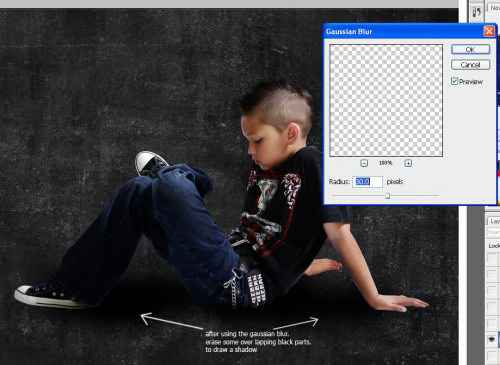
切り抜き画像を背景デザインと合わせるには2つの方法を使うことで行うことができます。
まずひとつは、立体的に魅せるために影をペイントしましょう。
今回のチュートリアルでは、200pxのソフトブラシを使い、描画色「黒」(#000000)でペイントしています。
ポイントはペイントした後、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス) 30px」を適用しましょう。
これでさらに自然なぼかし具合を表現することができます。
必要ならレイヤーの不透明度を下げてみるのもいいでしょう。

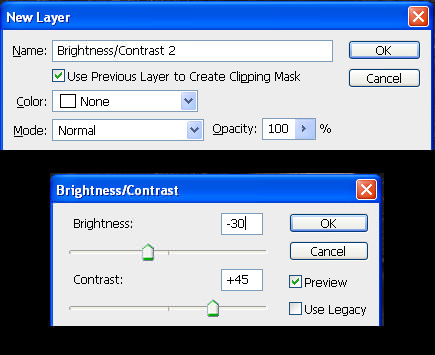
つぎに、新規調整レイヤーを使い全体の「明るさ・コントラスト」を調整しましょう。
新規調整レイヤーのメリットとしては、元画像に手を加えずに色調補正を行うことができる点です。
メインメニューより「レイヤー」>「新規調整レイヤー」>「明るさ・コントラスト」を選択します。

すると自然な写真合成を行うことができます。

あらかじめ用意しておいた素材画像も一緒に合成しましょう。
こういうときに無料素材がとても便利ですね。

消しゴムツールやレイヤーマスクを使い不要な部分を削除していきましょう。

今回のチュートリアルで特に覚えておきたいテクニックのひとつがキラキラに輝くライティングエフェクトの作り方ではないでしょうか。
まずブラシツールを選択し、7pxのソフトブラシを選択しましょう。
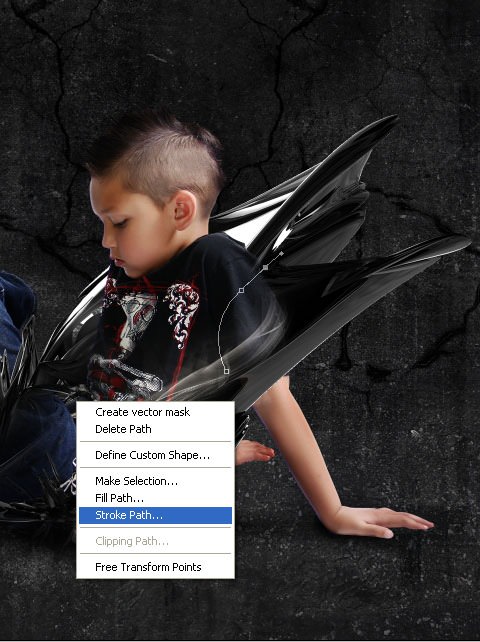
次にパスツールを選択し、自由なシェイプを描きます。
このとき曲線をうまく表現することで、仕上がりが変わってきます。

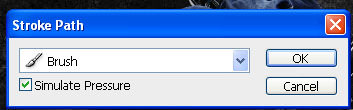
パスを描いたら左クリック>「パスの境界線を描く」を選択し、さきほど設定したブラシを使いましょう。
描画色は「白」(#ffffff)でペイントしました。

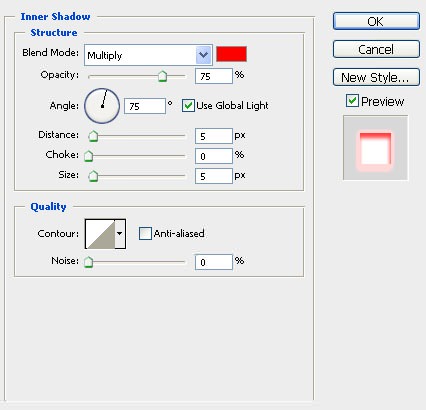
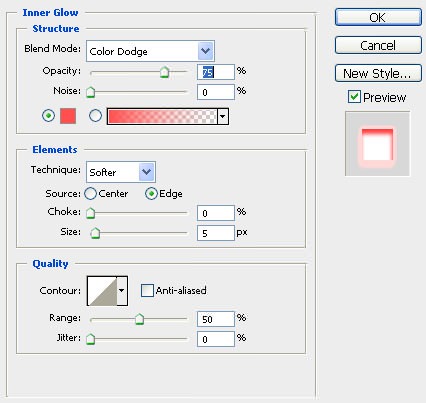
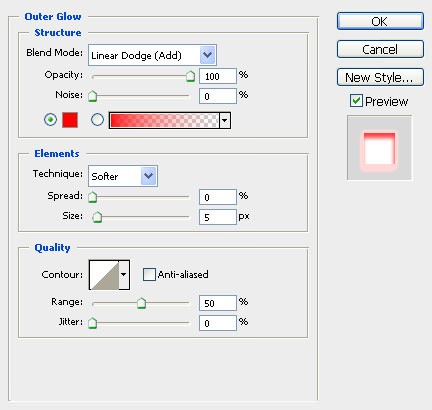
メインメニューより「レイヤー」>「レイヤースタイル」を選択し、順番にレイヤースタイルを適用します。
ドロップシャドウ

シャドウ(内側)

光彩(内側)

光彩(外側)

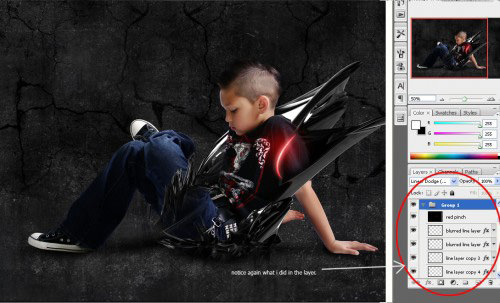
作成したレイヤーを複製し、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を適用します。
もうひとつレイヤーを複製し、合計3つのレイヤーをひとつのフォルダに格納します。
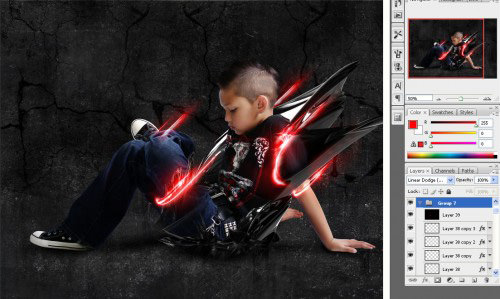
最後にフォルダの描画モードを「覆い焼きカラー」としましょう。

同様の方法でいくつかのライティングエフェクトをデザインに加えていきましょう。

さらにデザインをキラキラ魅せるパーツをいくつか追加していきましょう。
デジタルグラフィックにおいてよく使われているテクニックのひとつがこちらです。
まず長方形選択ツールを使い、適当な大きさの長方形を選択します。
次にツールボックスより「グラデーションツール」を選択し、「白から透明に」グラデーションを上から下にかけます。

メインメニューより「編集」>「自由変形」を適用し、細長くしましょう。
最後にメインメニューより「レイヤー」>「レイヤーマスク」>「すべてを表示」を適用し、ソフトブラシで端を削除すれば完成です。

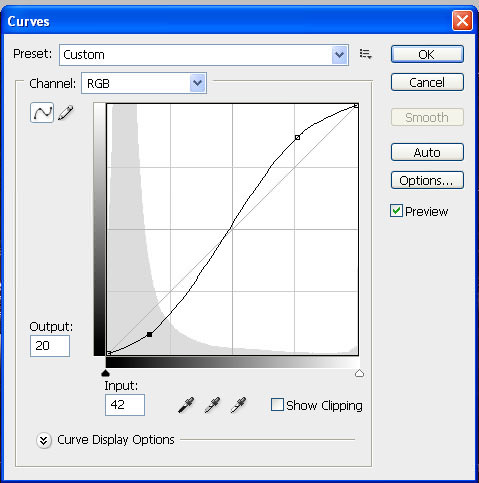
最後にライティングエフェクトも含めたデザイン全体の質感を整えるために、再度「新規調整レイヤー」>「トーンカーブ」を以下のように設定しています。

光の反射も考え、少年の頭部周辺にレイヤーマスクを使い、トーンカーブがきつくなりすぎないように注意しましょう。
あとはレイヤーの不透明度を「42%」ほどに下げると完成となります。

さらに詳しいチュートリアルに関しては、参照元サイトを参考にしてみてください。
また以前ご紹介した「フォトショップでリアルな炎を出しながら走るバイクの作り方」の記事もすべて日本語で解説となっているのでわかりやすいかもしれません。

















