↑ クリックすると参照元サイトに移動します。
自分で鉛筆、ボールペンなどで描いたデザインにPhotoshopでペイントしてみたいと思ったことありませんか。
海外デザインブログDesign Instructで手描きイラストを使ってPhotoshopで色付けするチュートリアル「Design a Hand Drawn Illustrated Desktop Wallpaper」が公開されていたので、今回はご紹介します。
デザインコンセプトを決める段階から手描きデッサン、そしていよいよPhotoshopでペイントの段階までわかりやすく説明されています。
スキャナーを使って取り込んだイラストの設定方法など参考になるのではないでしょうか。
詳細は以下から。
サンプル用PSDファイルダウンロード
英語表記のチュートリアルとなりますが、あらかじめデザインされているサンプル用PSDファイルも無料公開されています。
サンプルでレイヤーなどを確認しながらデザインすれば比較的簡単に完成させることができます。
ダウンロード詳細
ファイルサイズ : 5.32MB
ファイル形式 : zipファイル
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : イラストデザインに応じる
このチュートリアルから学ぶことのできるポイントとしては、
・ 手描きイラストをスキャナーで取り込んだ後の詳細設定方法
・ カラーテーマを利用したペイント方法
・ 手描きイラストに影(シャドウ)をデザインする方法
などがあります。
チュートリアルハイライト
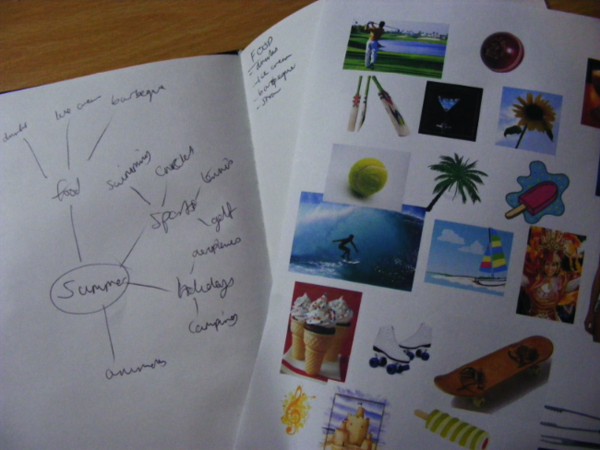
まずどのようなデザインにするか決めましょう。
今回はあらかじめGoogleの画像検索でアイデアをまとめてからデザインをしています。

デザインが完成したらトレースシートとボールペンを使い、ラインを描いていきます。
こうすることによってPhotoshopで編集するときにラインを描く必要がなくなります。

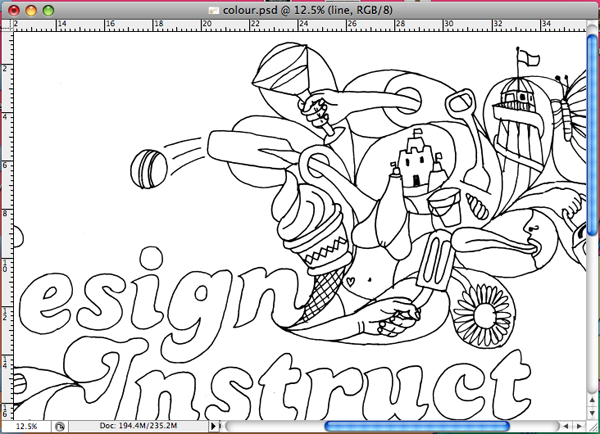
ラインを描いたトレースペーパーをスキャナーにセットして、デザインをPhotoshopに取り込みます。
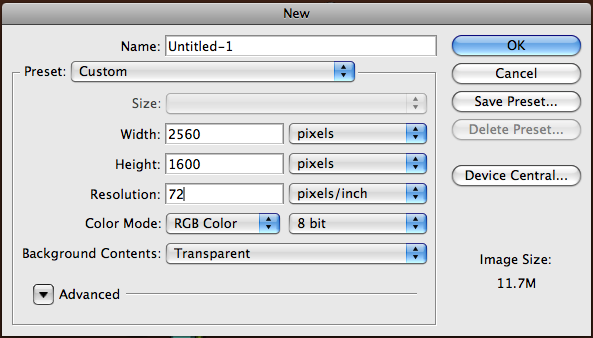
今回はできるだけ手描きイラストの質感を残すために600dpiでスキャンしていますが、最終的に解像度は壁紙用に72dpiに変換します。

スキャンしたデザインのコントラストをさらに強くしていきましょう。
トレースしたデザインの不要なカラーを削除するためにメインメニューより「イメージ」>「色調補正」>「二階調」を選択します。
これによって白と黒のみのモノクロカラーに変換することができます。

再度メインメニューより「イメージ」>「色調補正」>「レベル補正」を選択しましょう。
ラインが適度な濃さになるように加減しながら調整しましょう。

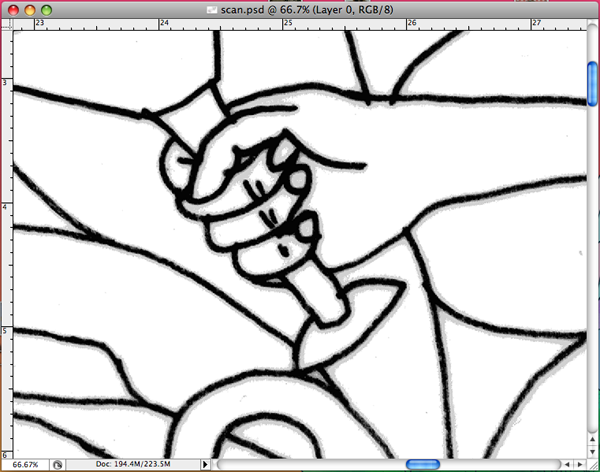
編集後は以下のサムネイル画像の様になると思います。

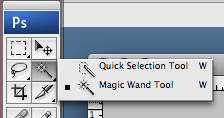
ツールボックスより「自動選択ツール」を選択して、ライン上をクリックします。

ラインのみが選択範囲に選択されるのでCtrlキー+Cでコピー、Ctrlキー+Vでペーストします。
これで背景画像のないラインのみのレイヤーに加工することができました。
いよいよペイント作業となりますが、このときにあらかじめカラーチャートなどで利用する色を決めておくとデザインにまとまりを与えることができます。
今回利用した以下の4色の配色も参考になるのではないでしょうか。

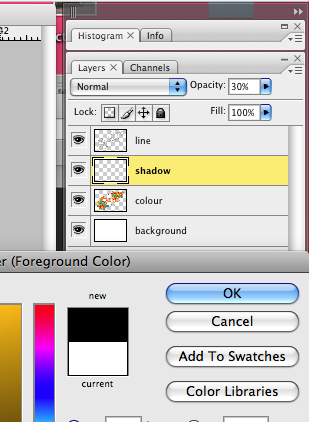
ペイント後にイラストをさらに強調するために影をつけてみましょう。
「ライン」レイヤーとペイントした「カラー」レイヤーの間に新しいレイヤーを作成します。

ツールボックスより「ブラシツール」を選択し、ソフトブラシを利用して描画色「黒」(#000000)で強調したい部分をペイントします。
最後にレイヤーの不透明度を下げれば完成となります。(今回は「40%」二設定しているようです。)

最後にメインメニューより「イメージ」>「イメージ解像度」を選択し、適当な大きさを設定後72dpiに変換します。

完成

今回ご紹介したテクニックを利用することでどんな手描きデザインでもデジタルペイント風に加工することができますね。
参照元にはさらに細かい部分まで詳しくサムネイル付で解説されていますので、こちらもよろしかったら一緒に合わせてどうぞ。