海外デザインブログDesignrfixで、最近公開されたテキストエフェクトのデザインチュートリアルを100個まとめたエントリー「100 Creative Photoshop Text Effects Tutorials」が公開されていたので、今回はご紹介します。
PhotoshopやIllustratorをはじめたばかりの方にもオススメの簡単テクニックから、じっくり時間をかけてデザインする高品質テキストエフェクトチュートリアルなどさまざまなジャンルのチュートリアルがまとめられています。
お気に入りのテキストエフェクトを見つけてはいかがでしょう。
詳細は以下から。
クリエイティブなテキストエフェクト用チュートリアルまとめ
Photoshopチュートリアル
人の皮膚テクスチャを利用したユニークなテキストエフェクトの作り方
あらかじめ用意しておいたテクスチャ素材を重ねるだけでデザインするお手軽チュートリアルのひとつ。
背景デザインの作り方なども参考になるかもしれません。
ツルツルとした光沢感のあるグラフィックテキストエフェクトの作り方
手描きでデザインしたグラフィックデザインを立体的に加工、編集する方法をステップごとに紹介しているチュートリアル。
ロゴデザインの制作などにも利用することができる立体的な重なり方が魅力的なテキストエフェクトチュートリアル。
お好みのフォントを利用することでオリジナルデザインとしても応用することができるのではないしょうか。
3D編集ツールなどを使わずにphotoshopだけで立体的なテキストエフェクトを完成させるチュートリアル。
チュートリアル後半のタイポグラフィの質感を高めるテクニックは個人的にメモとしてエントリー。
映画「インセプション」風ポスターデザインをPhotoshop CS5でつくる方法
CS5の新機能Repousseエフェクトを利用することで、タイポグラフィーを使ったダークな街並みを表現しています。
Photoshop CS5新機能「パペット」ツールを使ってロープで文字を描く方法
一本のロープを使い、ユニークな筆記体タイポグラフィーをデザインするチュートリアルで、新機能「パペット」ツールの基本的な使い方を学ぶことができそうです。
Photoshopの便利なブラシツールを利用することで、簡単にアブストラクトなデザインを完成させることができるチュートリアル。
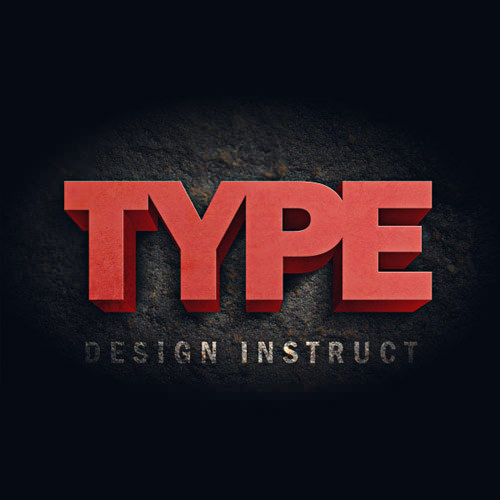
コンクリートの背景にメタルテキストエフェクトをデザインする方法
レイヤースタイルを適用するだけの簡単テキストエフェクトはもちろん、背景に利用している質感の高いコンクリートテクスチャをPhotoshopでデザイン可能。
これは個人的に覚えておきたいテクニックだったのでメモとして。
キラキラに輝くメタリック文字についてはこちらのチュートリアルを参考にしてみてはいかがでしょう。
あらかじめIllustratorを使ってデザインされた、タイポグラフィーデザインに汚れた質感のポスターデザインに仕上げる方法が紹介されています。
Photoshop CS5の新機能Rapousseツールを利用して、メタリックな質感を表現した立体的なテキストエフェクトを完成させることができます。
カラフルに輝くクリエイティブなタイポグラフィーをデザインする方法
現在閲覧不可の状態になっていますが、ユニークなデザイン方法で作成されたカラフルテキストエフェクトの作り方が紹介されています。
Illustratorチュートリアル
通常表現しにくい光の反射の簡単な作成方法を紹介しているお手軽チュートリアルのひとつ。
あらかじめフォントとテクスチャ素材を用意しておくことで、本物そっくりの質感を表現したテキストエフェクトを完成させることができます。
タイトルが分かりにくいかもしれませんが、飛行機のフライト情報を表示した案内ボードのデザインチュートリアル。
お好みの文字に変更することも可能なので、デザインの幅もひろがりそうですね。
タイポグラフィーを使ったミステリアスなポスターデザインの作成方法
タイポグラフィーをカンバス全体に敷き詰めたユニークでクリエイティブなデザインテクニックが紹介されています。
Photoshopだけではデザインが難しい3DタイポグラフィーもIllustratorを利用することで比較的簡単に再現することができます。
以前こちらのエントリーでPhotoshopを使ったネオンサインの作り方についてはご紹介していますが、こちらはイラスト調ネオンサインの作成方法がまとめられています。
こちらは作り方だけでなく、Illustratorを使ってタイポグラフィーデザインを行うときのプロセスも詳しく解説されています。
英語表記となりますが、解説用サムネイル画像を多く比較的わかりやすいかもしれません。
タイポグラフィーから血が流れているようなリアルな質感を表現したデザインチュートリアルのひとつ。
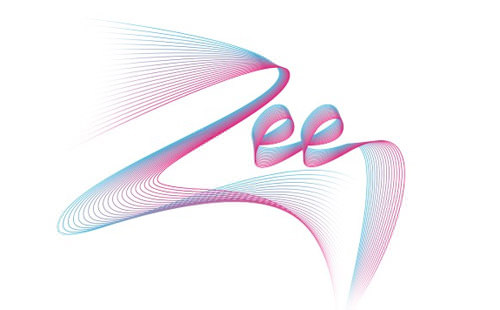
緩やかな曲線を利用したクールなタイポグラフィーのデザイン方法
Illustratorのブレンドツールを利用し、淡いグラデーションが美しいテキストエフェクトの作り方を解説しています。
斜め横から見上げたような立体的なタイポグラフィーデザインの作り方を紹介したチュートリアル。
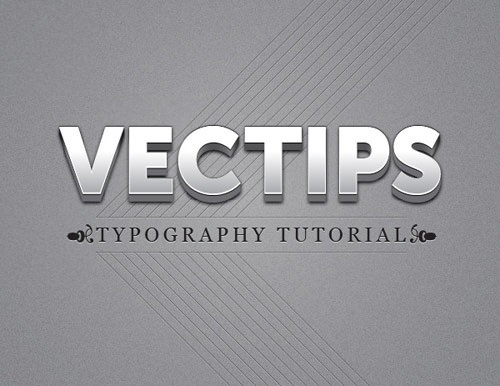
モダンでエレガントな3Dテキストエフェクトをデザインする方法
こちらも立体タイポグラフィーデザインのひとつですが、ミニマルなデザインにあわせやすいシンプルなデザインが魅力となっています。
こちらからサンプル用ファイルがダウンロード可能。
カラフルでクリエイティブなテキストエフェクトをデザインする方法
ハーフトーンなどを利用することで立体的な数字「5」をデザインしているテキストエフェクト用チュートリアルのひとつ。
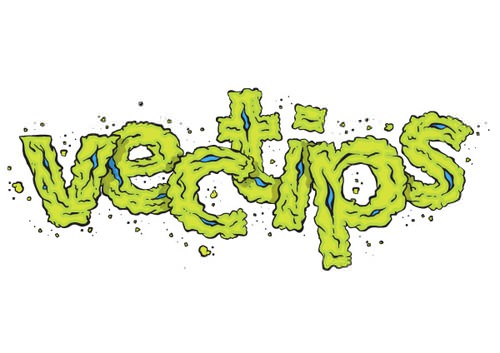
ペンタブレットを使ったタイポグラフィーをベクターデザインで完成させる方法
利用されている方もいらっしゃると思いますが、ペンタブレットを使って細かい部分までデザインしたベクタータイポグラフィーの作り方を紹介しています。
[参照元 : 100 Creative Photoshop Text Effects Tutorials – Designrfix]