
日常生活においてテクスチャ素材はいろいろなデザインに利用されています。
たとえばかっこいい名刺デザインだったり、パッケージデザイン、iPhoneなどのアプリデザイン、そしてもちろんWebデザインにも当てはまります。
海外デザインブログWeb Design Ledgerで、ユニークなテクスチャ素材の利用をしているWebサイトデザインを30個まとめたエントリー「30 Brilliant Examples of Texture in Web Design」が公開されていたので、今回はご紹介します。
テクスチャの面白い使い方など、今後のWebデザインの参考にしてみてはいかがでしょう。
詳細は以下から。
やさしい質感のテクスチャ素材を利用したWebデザインまとめ
Freckles & Handsome are Getting Maried
結婚式の招待状を送るかわりにみんなに一斉告知しようというWebサイト。
ポップなカラーリングはもちろん、デザインのコンセプトに脱帽です。
商品デザインを立体的に魅せるために、淡いグラデーションを利用したWebデザインのひとつ。
イベント、プロモーションページ、404ページデザインなどにも応用することができそうです。
水彩絵具で描いたようなヘッダーデザインとレトロタイポデザインの組み合わせがナイスなWebデザインのひとつ。
メディアクエリを利用したWebサイトでもご紹介しましたが、パステルカラーの配色が参考になりそうだったのでメモとして。
ティファニーブルーのストライプ柄を背景に利用し、ピンク色が良いアクセントカラーになったWebデザイン。
実は背景テクスチャには細かいグリッドテクスチャが重ねられています。
圧倒的なグラフィク力を発揮したWebデザインで、ウッドテクスチャ素材に影をつけることで超立体的に仕上げています。
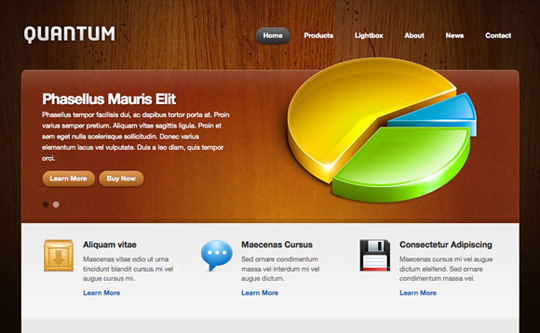
質感の高い本物そっくりなウッドテクスチャを利用したWebデザインのひとつ、ライトが当たっているようなグラデーションを加えることで立体感を表現できます。
超ポップな脳みそをモチーフにしたクリエイティブなグラフィックデザインを利用したWebサイト。
背景には和紙のような紙テクスチャを利用しています。
繊細な紙テクスチャをベースに、コーヒーショップならではなデザインパーツを立体的にレイアウトしたたのしいWebサイトデザイン。
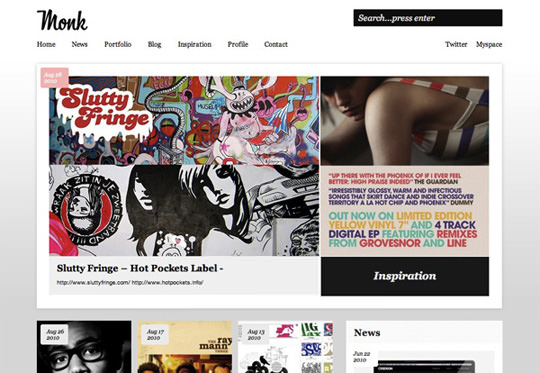
サムネイル画像の多いウェブサイトなどには、分かるか分からないほどのグラデーションテクスチャを合わせることでコンテンツを惹き立てることができそうです。
iPhone、iPad用お絵かきアプリのWebサイトで、黒板を連想させるユニークなテクスチャ素材を背景全体に利用しています。
デザインオフィスのポートフォリオサイトデザインで、紙テクスチャを利用したポップで極太なフォント使いが印象的。
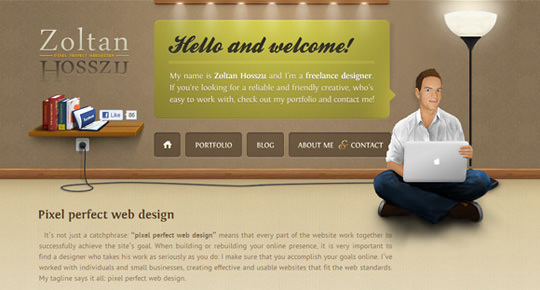
ヘッダー部分に照明が当たっているような立体的な壁をそのまま背景としてデザイン、本棚デザインがユニークですね。
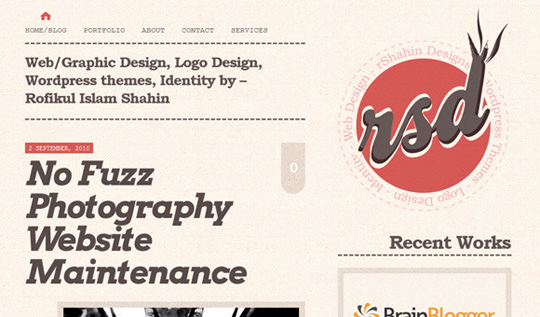
水彩絵の具でペイントしたようなユニークなイラストロゴがインパクトのあるWebサイトデザイン。
背景に紙テクスチャ素材を利用することで、質感を高めてくれます。
The Impressto Web Design Bundle
ビンテージテイストあふれる色使いにグリッドベースのテクスチャ素材を重ねたWebデザイン、配色の参考にもなりそうですよ。
メディアクエリを利用したWebサイトのひとつで、コンテンツごとにザラザラとしたテクスチャ素材の色を切り替えています。ぜひサイトを一度見ていただくと分かりやすいかと思います。
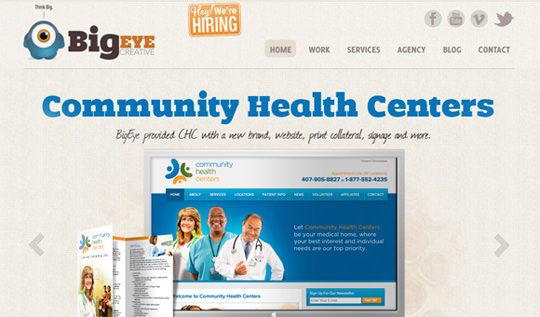
サムネイル画像では分かりにくいのですが、気づかないほど細かいテクスチャ素材を背景デザインに重ねています。
iPhone用のアイコンデザインを作成してくれるユニークなサービス。スタイリッシュで未来的なグリッドテクスチャ素材を利用、立体的な1pxラインとの相性も◎。
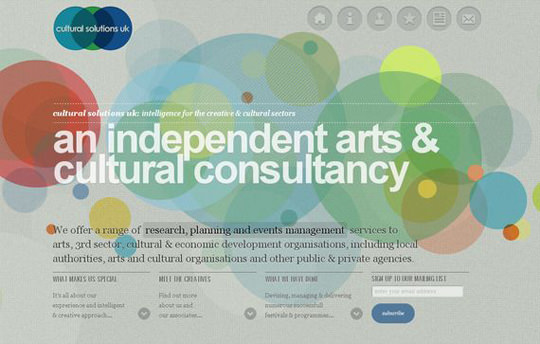
幻想的な色使いのテクスチャ素材をヘッダー全体に利用したWebデザイン、アクセントカラーを統一することで一体感のある仕上がりを表現。
ファブリック生地のテクスチャ素材を背景デザインに利用し、タイポグラフィーの色やロゴの配置バランスなどが絶妙なデザインブログのひとつ。
個人用ポートフォリオサイトのひとつで、ややかすれた様なグランジテクスチャ素材を利用しています。Webフォントの使い方参考にメモとして。
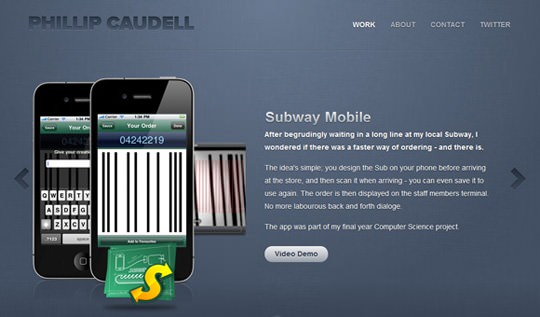
青色を基調に細かい縦ストライプパターンを使ったWebデザイン、コンテンツごとにテクスチャ素材を切り替えています。
世界中のデザイナーのクリエイティブな発想力を、ぜひWebデザイン制作の参考にしてみてはいかがでしょう。
[参照元 : 30 Brilliant Examples of Texture in Web Design – Web Design Ledger]
[参照元 : Creative Roundup: 25 Inspiring Web Designs – Webdesigntuts+]
[参照元 : 35 Inspiring Examples of Textures in Web Design – SpyreStudios]