今回は、レザーのカンバスに本物かと思わせるメタリック文字の作り方をご紹介します。
フォトショップの便利な機能「レイヤースタイル」のみを適用することによって作成することができるお手軽なチュートリアルになっています。
また作成したいフォントの種類もお好みで自由自在に変更することができるのであなただけのオリジナルメタリック文字を作成することができます。
「これからフォトショップを覚えたい」というフォトショップ初心者の人も簡単に作成することができるオススメのチュートリアルになっています。
チュートリアルを始める前に、今回使用する無料テクスチャ素材をダウンロードしておきましょう。
テクスチャ素材
http://jaqx-textures.deviantart.com/art/Leather-black-3-50838313
STEP 1
フォトショップを起動したら、メインメニューの「ファイル」>「開く」であらかじめダウンロードしておいたテクスチャ素材を開きます。

メインメニューより「イメージ」>「イメージ補正」>「レベル補正」を以下のように設定します。

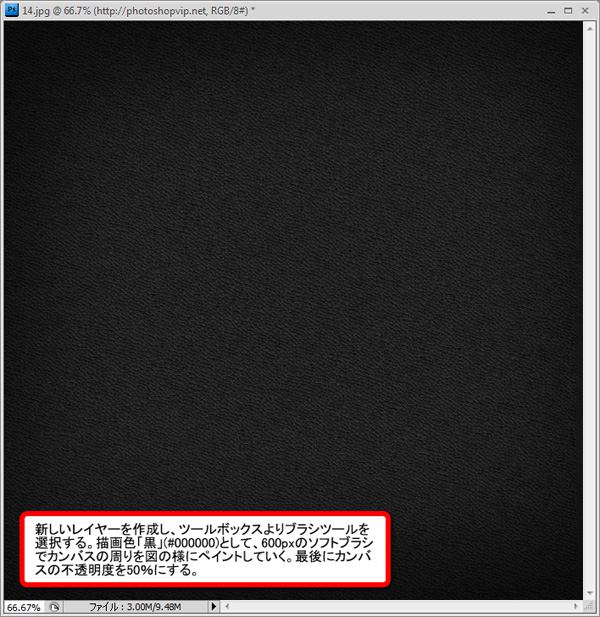
新しいレイヤーを背景レイヤーの上に作成し、「影」と名前変更します。
ツールボックスより「ブラシツール」を選択したら、描画色「黒」(#000000)の600px程度のソフトブラシを使い、カンバスの周りをペイントしていきます。
最後にレイヤーの不透明度を50%に設定します。

STEP 2
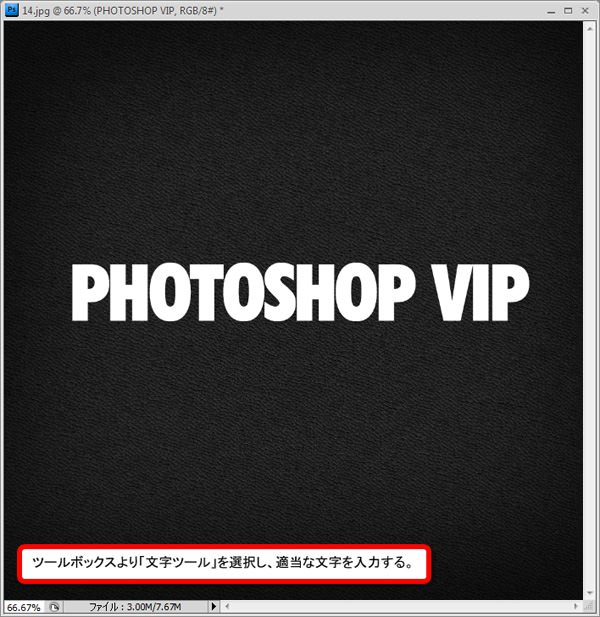
ツールボックスより「文字ツール」を選択し、適当な文字を入力します。
今回はFutura XBlkCn BTを使用して文字を入力しています。

STEP 3
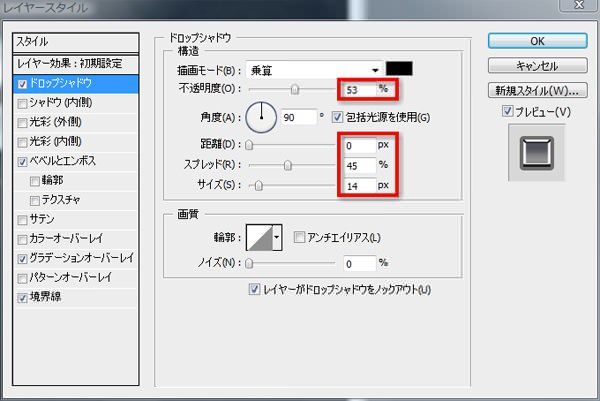
「文字レイヤー」を選択した状態で、メインメニューより「レイヤー」>「レイヤースタイル」を選択したら以下の様に設定していきます。
ドロップシャドウ

べベルとエンボス

境界線

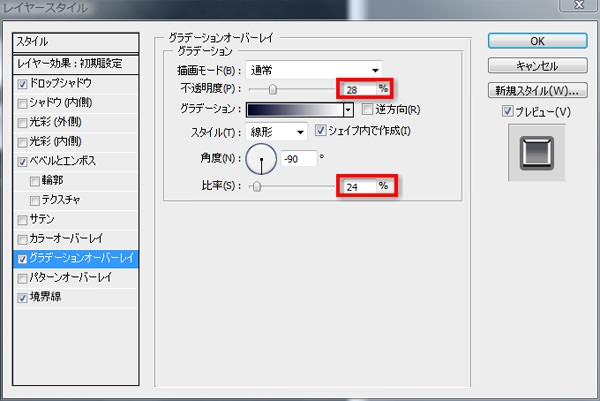
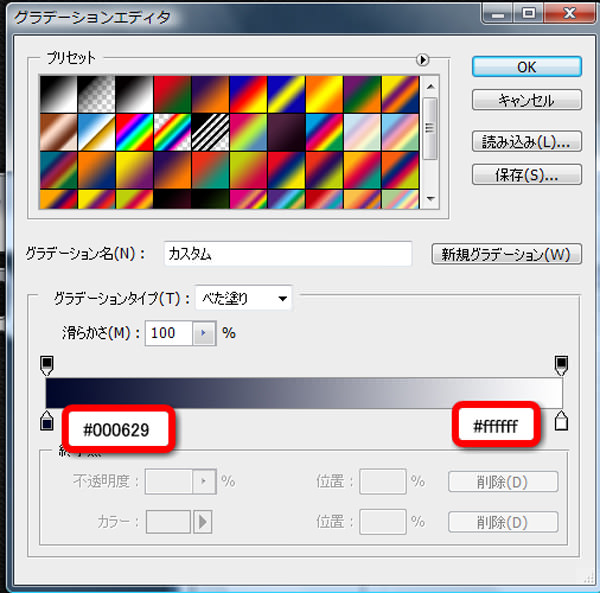
グラデーションオーバーレイ


すべてのレイヤースタイルを適用するとこのようになります。

完成
いかがでしたでしょうか。
たった3ステップのみで本物と見間違えるほどのメタリック文字を作ることができました。
「レイヤースタイル」を保存しておくことでいつでも同じ効果を得ることができてとても便利ですよ。
レイヤースタイル保存の仕方は以下の通りです。
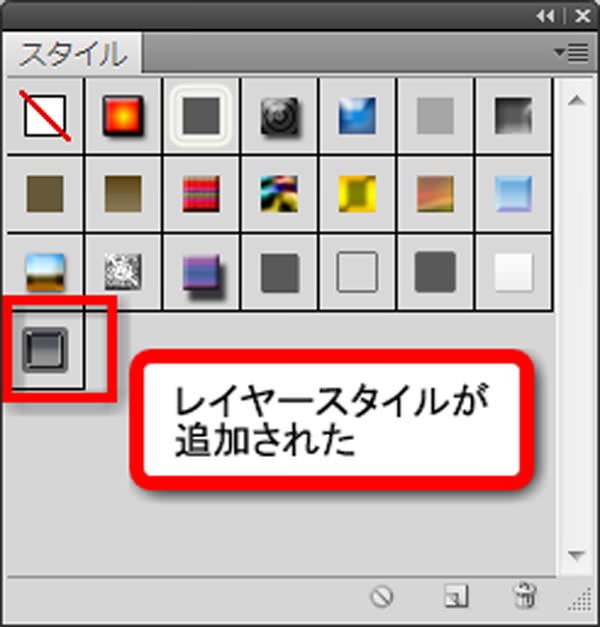
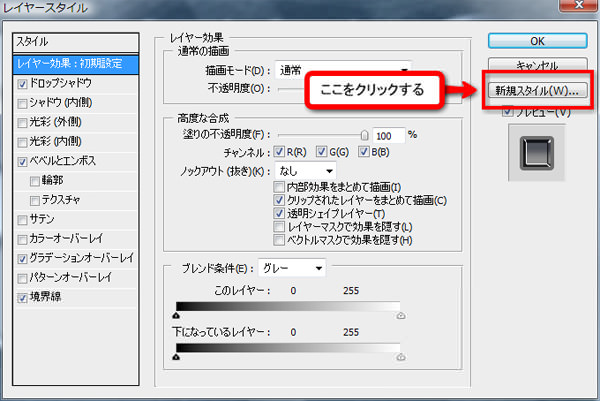
メタリック文字が完成したら、図の「新規スタイル」をクリックします。

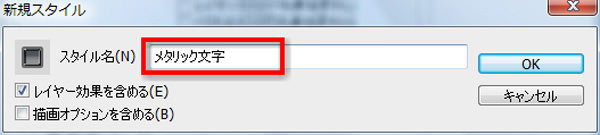
わかりやすい名前に変更しておきましょう。

レイヤースタイルが追加されました。もしレイヤースタイルパレットがない場合は、メインメニューより「ウィンドウ」>「スタイル」を選択したらいいでしょう。