
今回のPhotoshopチュートリアルは、まるで写真のようなリアル感を表現するスケッチエフェクトの作り方です。手書きで本物そっくりなイラストを描くアーティストが表現する世界を、Photoshopを使えば手軽に実現することができます。
海外デザインブログblog.SpoonGraphicsで、基礎的なPhotoshopツールとエフェクトのみで作成するリアルペイントエフェクトを解説したエントリー「How to Create a Realistic Painted Effect in Photoshop」が公開されていたので、今回はこちらを参考に作り方手順をご紹介します。
詳細は以下から。
まるで写真みたいな超リアル・ペイントエフェクトをPhotoshopで作成する方法
STEP 1 まずは加工する写真を用意しましょう。今回はPhotoDuneよりHappy Beautiful Christmas Womanのイメージ素材(1451 x 1379pxサイズ)を用意しました。

メインメニューより「レイヤー」>「新規調整レイヤー」>「トーンカーブ」を選択します。用意したイメージ写真のコントラストがよりはっきりするように、すこしだけ修正を加えましょう。こうすることでペイントエフェクトがより強調されるようになります。

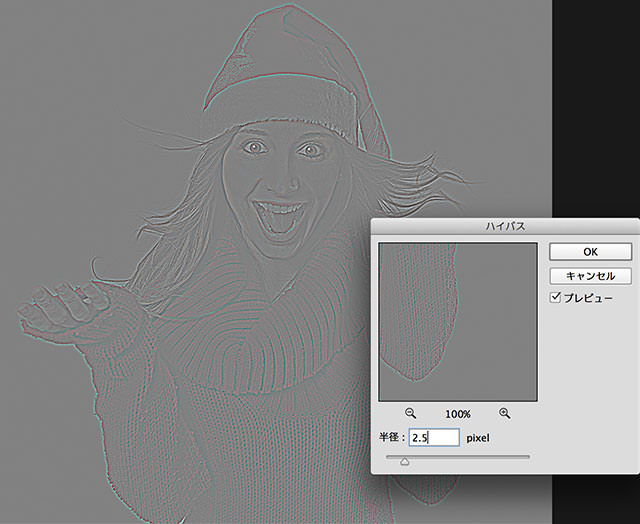
STEP 2 用意したイメージ写真を2枚複製し(Command + J)、一番上にあるレイヤーを選択したら、再度メインメニューより「フィルタ」>「その他」>「ハイパス」を適用します。通常、半径は1-3px程度に設定することでうまくエフェクトに反映されます。

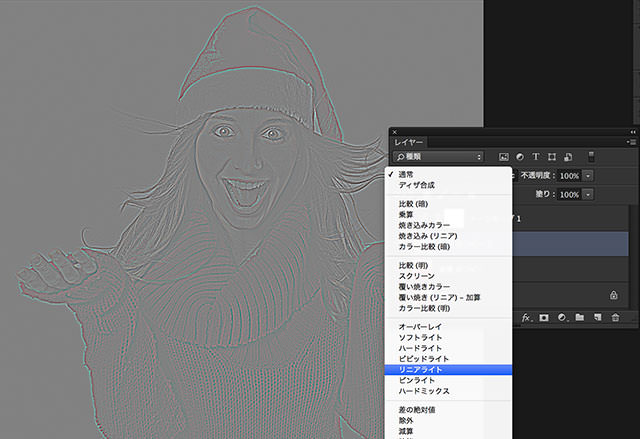
「ハイパス」フィルタを適用したレイヤーの描画モードを「リニアライト」に設定したら、もうひとつ複製しておいた写真レイヤーと結合しておきましょう。こうすることで描画モードの質感を保ったまま、フィルタエフェクトを適用することができます。またレイヤーを結合せずに、スマートオブジェクトに変換することで、あとからデザイン編集するときにも便利です。

STEP 3 結合したレイヤーを選択した状態でメインメニューより「フィルタ」>「表現方法」>「拡散」を以下のように適用します。こうすることで筆ブラシでペイントしたような質感を作成します。しかし拡大してみてみると、表面がザラザラしているので、次のステップで修正しましょう。

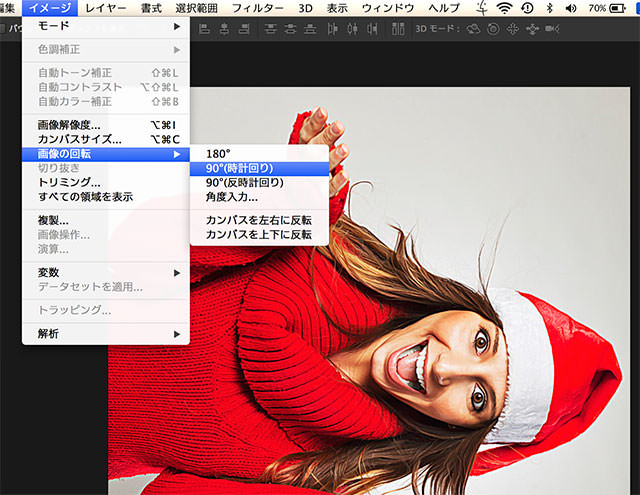
ザラザラ感を修正するためにメインメニューより「イメージ」>「画像の回転」>「90°(時計回り)」にしたら、再度「フィルタ」より「拡散」フィルタを適用します。

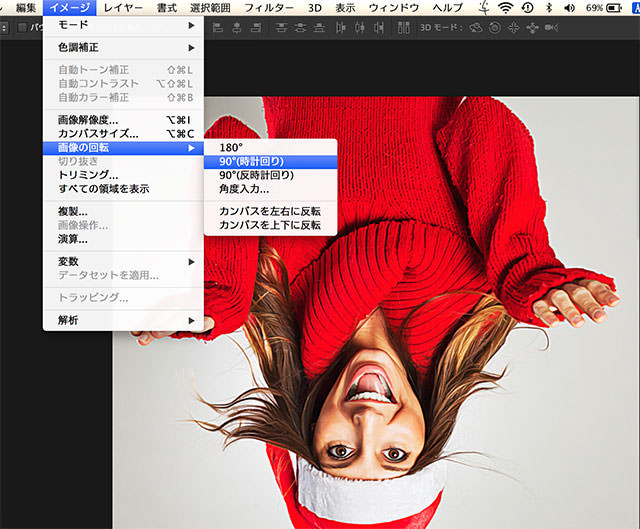
再度画像を90°(時計回り)に回転させたら、「拡散」フィルタを適用する工程をさらに2回続けて、最後はイメージ画像をまっすぐに戻しましょう。

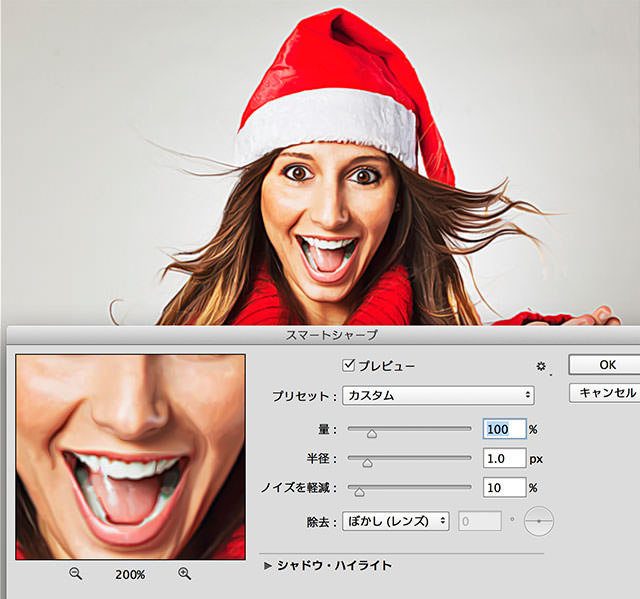
STEP 4 メインメニューより「フィルタ」>「シャープ」>「スマートシャープ」を選択したら、以下のように設定します。こうすることで「拡散」フィルタのぼかしを修正し、エフェクトをよりくっきりさせます。

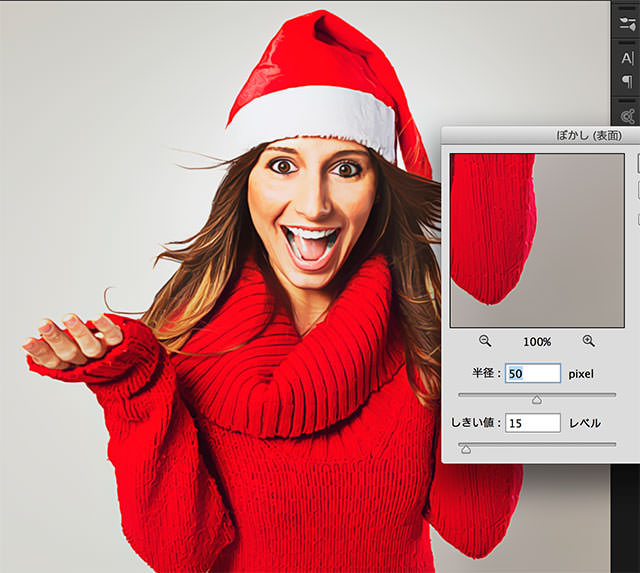
よりリアルなペイント感を演出するために、最後にもうひとつフィルタを加えましょう。メインメニューより「フィルタ」>「ぼかし」>「ぼかし(表面)」を選択したら、以下のように設定したら完成です。

完成 特にこのエフェクトは、近づいて見たときに威力を発揮します。遠くから見ると普通の写真っぽいですが、近くで見るとブラシでペイントしたような質感を楽しむことができます。

いかがでしたでしょうか、フィルタ機能をうまく利用するだけで、本当に手描きしたようなリアルペイントを実現することができました。工程を記録し、アクション素材として活用しても良いかもしれません。

参照元リンク : How to Create a Realistic Painted Effect in Photoshop – Blog.SpoonGraphics.co.uk

















