[fancy_box]海外デザインブログenvatoMarket Blogで公開された「CSS Animation Trends in Web Design」の著者 Jake Rocheleauより許可をもらい日本語抄訳しています。[/fancy_box]
ウェブの世界は熱狂的なデベロッパーやクリエイターによって、絶え間なく変化しています。ウェブデザインの断片に過ぎないアニメーションは、最近は加速力をつけるように人気が伸びています。インターフェースに動き(英: Motion)を加える方法やテクニックは変わってきていますが、仕上がりはインタラクティブで、ユーザーを楽しませるウェブサイトが好まれる傾向となっています。
以下のトレンドは、現在よく見かけるウェブサイト・アニメーションの使い方をまとめたものです。JavaScriptがアニメーションに適した言語であるように、CSSもデザインコミュニティの強いサポートにより、どんどん使いやすくなっています。しばらくの間は、これらのCSSテクニックを使ったユニークなアニメーションや、デザイントレンドが生まれることになるでしょう。
詳細は以下から。
ホームページへのアニメーション
ウェブデザインにおける美的魅力はさまざまな要素が考えられますが、ユーザーがビジュアル面を高く評価するようになった今、美しいアニメーションも同時に注目となっています。
ウェブサイトのホーム、トップページはブランディングやアイコン、イラストレーション、いくつかのコンテンツを追加したりすることで改善することができます。ユーザーエクスペリエンスを強調することで、よりカラフルなグラフィックや、アクセントとなるテクニックに着目しやすくなります。アニメーションは、新規ユーザーの注目を惹くテクニックとしては最適です。
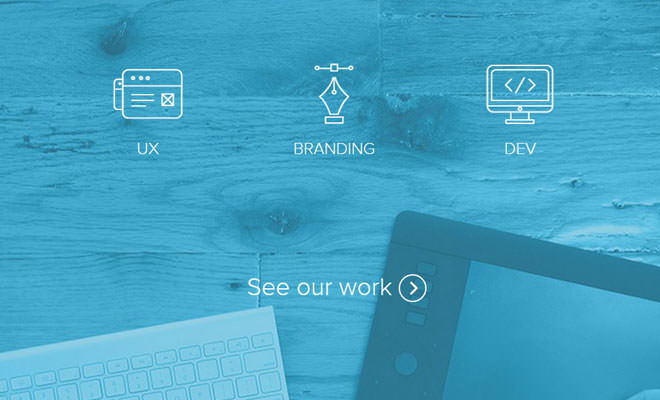
Underbellyのヘッダー部分、会社の強みを表すアイコンにはちょっとしたアニメーションが実装されています。
このエフェクトの素晴らしい点は、ユーザーの注目を惹く方法です。採用されているアニメーションは些細なものですが、とても注目されやすいです。はじめて訪れたユーザーは最初のヘッダーで惹きつけられ、シンプルながら会社ブランドイメージをうまく表現しています。
Theory Agencyはより分かりやすいアニメーションを使ったウェブサイト例です。ヘッダー部分ではさまざまな要素がスクリーン外側からスライド、フェードインでアニメーション表示され、ホームページを開くと同時にブランドイメージがはっきりとするでしょう。これらの異なるアニメーションを組み合わせることで、より魅力的なアニメーションのコンビネーションを実現できます。
ページをスクロールしていくと、他のコンテンツ要素がアニメーション付きで表示されていきます。ほんの少しのJavaScriptコードだけで実装可能なエフェクトで、スクリーンショットやプレビューが重要なショッピングサイトの商品ページでも重宝するでしょう。
コンテンツ用ギャラリー、スライドショー
インタラクティブなアニメーション要素は、ユーザー入力に対する素早い反応としても役立ちます。もともとスクリーンタッチ付スマートフォン端末アプリで使われはじめ、ユーザーアクションに対して瞬時に反応することがコンセプトとされています。
たとえばGoogleのマテリアルデザインや、AppleのiOSはどちらも複数のアニメーションスタイルに対応しています。ユーザーはスワイプしたり、タップしたり、タッチや掴んだり、引き下げたり、ピンチやズームなどさまざまなことが可能です。これらの動きは独自のUXガイドラインを元に、異なるアニメーションが作成されています。
x
例としてApple Macbookのページ上部を見てみましょう。すべてのMac製品をまとめた商品スライダーがあり、最初にページを読み込むと各アイテムがアニメーション付きでフェードインします。そして異なるカテゴリーに移動することで、ふたたびアニメーションで展開します。
このエフェクトの面白い点は、それぞれのアイテムに動きが適用されており、右側に移動すると右からアイテムが表示され、左側に移動すると左からアイテムが表示されます。これはより人間の自然な動きを意識したテクニックとなります。
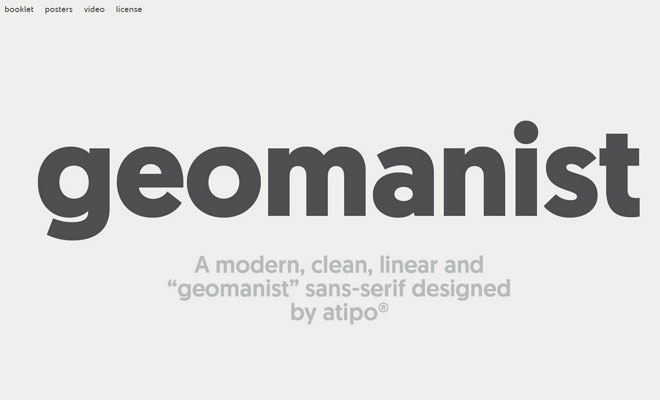
Geomanistはフルスクリーンスライダーを利用したサンプルウェブサイトです。伸縮自在というわけではありませんが、カルーセルのローテーションを予想することができるスライド式アニメーションが採用されています。
ウェブサイトにギャラリーコンテンツを追加するときは、CSSアニメーションを一緒に加えることを心がけましょう。多くのプラグインがアニメーションエフェクトの設定オプションがあるため、膨大な追加コードなしで実現できます。ほんの小さなエフェクトですが、ウェプページをより魅力的に演出してくれるでしょう。
フォーム入力フィールド
CSSアニメーションが使われている人気デザイン要素のひとつとして、入力フォームが挙げられ、テキストフィールドやラジオボタン、チェックボックス、セレクトメニューなどさまざまな要素から構成されています。
アニメーションを採用したフォームは、コンテンツスライダーと同じような挙動となります。クリックやスクロール、キー入力によるイベントなどへのレスポンスを楽しむことができます。通常のブラウザ応答でもいいのですが、そこにちょっとしたアニメーションを加えることで、より魅力的に仕上げることができます。
以下のアニメーション付チェックボックスを実現した、CodePenスニペットを参考にどうぞ。どれもCSS3のみでスタイリングされています。
See the Pen [Pure CSS] Delightful Checkbox Animation by Dylan Raga (@dylanraga) on CodePen.
アニメーションはモダンブラウザのみ対応となりますが、たくさんのコードを追加することなく美しいエフェクトを実現しています。いつもウェブに触れているウェブマスターにとっては、あまり驚くようなことではないかもしれませんが、ユーザーがこれらのエフェクトが大好きで、細部に気を配った小さなアニメーションで、ウェブサイトのちょっとした特徴にもなります。
See the Pen Text input love by Michael Arestad (@MichaelArestad) on CodePen.
入力ラベルを採用したフォームアニメーション、もう一つの具体例です。このトレンドはまだ新しいものですが、注目をあつめることができる方法で、テキストフィールドを入力するときにスペースを確保することもできます。
ただし上記のCodePenスニペットは、CSSのみでスタイリングされているということに注意が必要です。JavaScriptで実装したいというフロントエンド・デベロッパーも多いのも事実で、CSS3に対応したブラウザを誰もが使っているわけではないという点を考慮すると、JavaScriptによる実装がより安全かもしれません。
しかしながら全体を通して入力フォームは、アニメーションを加えるのに適した要素と言えるでしょう。通常スタイルよりオリジナル性にあふれユーザーもこれらのアニメーションを楽しんでくれでしょう。
スライド式ナビゲーションメニュー
数あるナビゲーメニューのスタイルの中から、多くのデザイナーがComedy CentralやSupereightハンバーガー型のスライド式メニューを採用しています。これがスライド式ナビゲーションメニューを採用する、はっきりとした答えなのかもしれません。
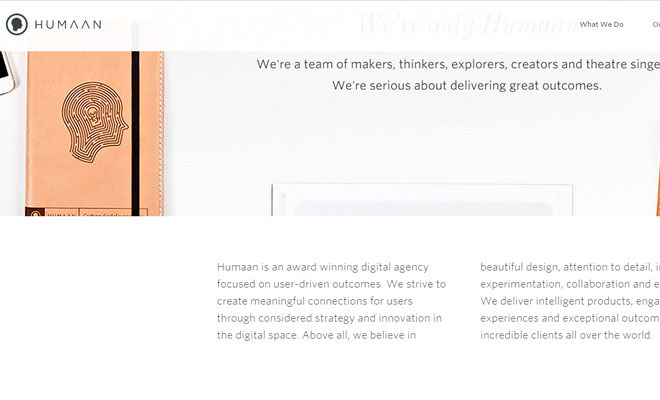
もう少し変わったアニメーションの利用法として、スライド式固定ナビメニューを検討してみましょう。ユーザーがスクロールするまで普通のナビメニューに見えますが、スクロールが開始されるとページの一番上に戻るまで固定されます。Humaanでは、このテクニックにスライドモーションを加えたユニークなデザインに仕上げています。
サイトレイアウトへのアニメーション追加
おそらくWebアニメーションスタイルの中でももっとも難しく、ハイリスクなテクニックのひとつでレイアウトをベースとしています。デザイナーはユーザー行動に基づいマウスホバーエフェクトなど、ページ読み込みにおけるさまざまなアニメーションを作成しています。
ただしたくさんのJavaScriptで実装すると、ウェブサイトの読み込み速度を遅くしてしまうリスクはあります。また多すぎるアニメーションの実装も全体のデザインを台無しにしかねません。自然なリズムをつかむことでよりダイナミックなインターフェースを作成することができます。
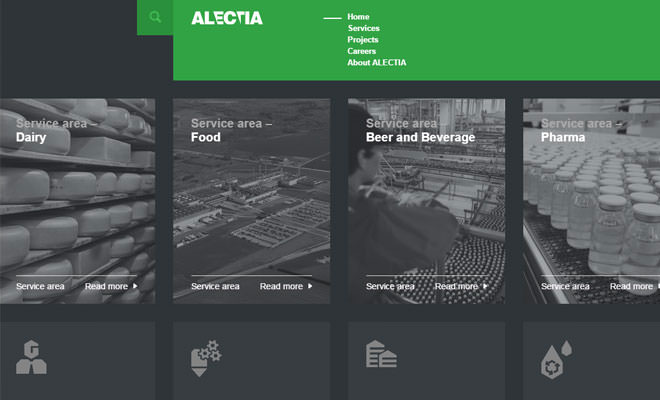
ALECTIAは主にJavaScriptで制作されており、各ページには独立したURLがありますが、ページ読み込みにはAjaxが採用されているので直接個別ページを訪れることもでき、ナビメニューからダイナミックな読み込みを実現しています。
さらに参考サイトをよく見てみると、ほとんどすべての要素にアニメーションが採用されているのに気付くでしょう。CSSテクニックがすごいのはもちろんですが、もっとも興味深いのはウェブサイトが完璧に動いているという点です。サイトを閲覧しているあいだ、読み込み速度のラグやブラウザーのクラッシュ、バグなどもありませんでした。
すべてのプロジェクトにあてはまるというわけではありませんが、適切なアニメーションを採用したサイトは、ハイブリッドなウェブアプリケーションとなり、ウェブデザインを変えていく存在になっていくでしょう。
SVGアニメーション
ウェブアニメーションの新基準のひとつ、SVGはベクターをベースにした伸縮自在なうえ画質の低下もなく、Adobe Illustratorを中心に作成することができます。
上記サイトBjangoでは、それぞれのナビゲーションリンクが通常スタイルとカラフルなホバースタイル、2つのSVGイメージファイルで作成されています。またすべてのアニメーションエフェクトはCSS3を使っており、keyframeでバウンドするような効果を実現しています。keyframeのtransform:scale()がイメージサイズを拡大縮小させる役割となっています。
モダンブラウザがSVGにほとんど対応していることや、ピクセルに頼らず自由に拡大できたりと柔軟性の高いアイテムで、スムーズなアニメーションには最適なテクニックといえるでしょう。
最後に、。
これらすべてのトレンドは、フロントエンド・テクノロジーとブラウザの進化とともに人気となっています。CSSアニメーションは特に最近注目されている機能のひとつで、ますます発達していく分野のひとつとして今後が楽しみです。
参照元リンク : CSS Animation Trends in Web Design – Envato Market Blog