
Illustrator は Photoshop と並んで、デザインの現場には欠かせないツールのひとつです。
しかし豊富すぎる機能のあまり、なにから始めればよいか分からず、途方にくれてしまっているかもしれません。そんなときは、ステップごとに順番を追いながら、デザインをゼロから完成させることができる、チュートリアルを活用してみましょう。
Illustratorの実践的なツールの使い方を覚えることができ、より応用の効くデザインテクニックを学ぶことができます。今回は、2016年にかけて公開された、参考にしたいチュートリアルをまとめています。
詳細は以下から。
はじめよう、Illustrator CC!参考にしたいすごいチュートリアル、作り方まとめ 2016年春
透明感たっぷりに作成した水滴を、シンボル記号として保存することで、自由に追加できる、ユニークなデザイン小技が紹介されています。
完成したアートワークに重ねて利用することで、ザラリとしたビンテージ感を手軽に表現できます。
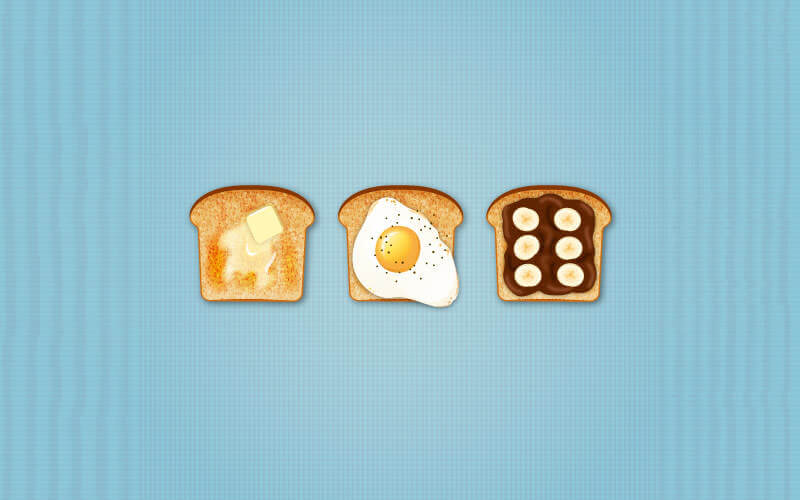
思わわず食べたくなるほどリアルな質感で表現された、Photoshopも顔負けのデザインテクニック。
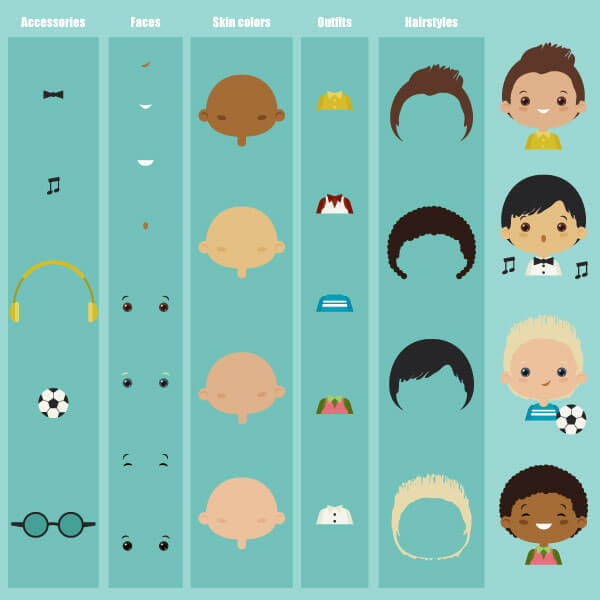
好みに合わせて組み合わせを変更できる、統一感のあるデザインパーツの作り方を学びます。
ラフな手がいスケッチを元に、ペンツールでラインをトレースし、ブレンドオプションを利用することで、より本格的なペイント技を学びます。
配色の選びかたから、構図や文字テキストの配置方法などを学びながら、Illustratorの基本を知ることができます。
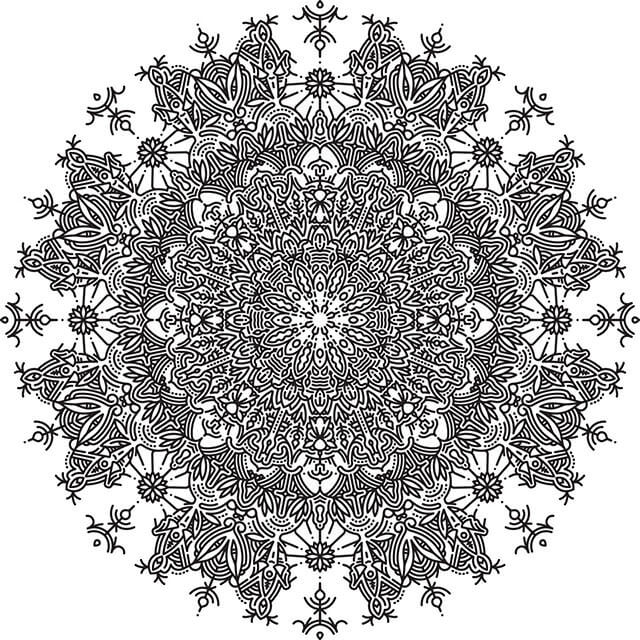
楕円形や長方形ツールで描いたパスを、規則的に重ねることで、複雑な模様を描き、自由な配色のグラデーションでペイント。
曼荼羅(まんだら)アートをIllustratorで作成する方法
円の中心から均等に分割し、どのようにパターンを展開していくのか、細かく解説されたチュートリアル。動画もあります。
ファイルの解凍にはじまり、グラデーションを加えたり、パターンサイズを変更したりと、覚えておきたい基本テクニックをまとめています。
ホリデーシーズン向け、継ぎ目のないベクターパターンを作成する方法
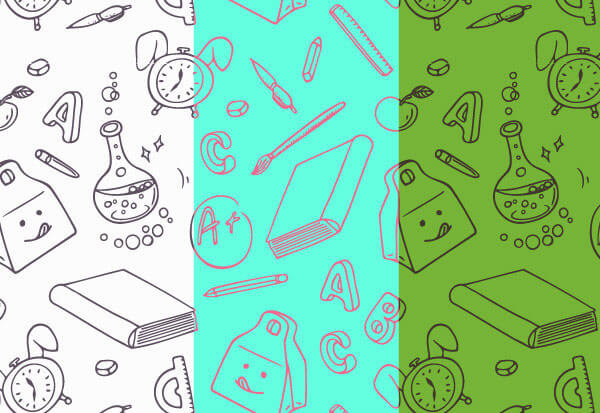
手描きのスケッチを利用し、拡大縮小も自由なパターンテクスチャを作成します。
自分だけのオリジナル!継ぎ目のないシームレスパターンを作成する方法
ベクターキットなどを自由に組み合わせたデザインを使って、自由なカンバスサイズに対応する、パターンテクスチャの作成方法。
グレイスケースの保存など、ロゴを作成するときに心がけたい点を、シンプルにまとめています。
ていねいに手描きした下書きをスキャナーで取り込み、ペンツールを利用してトレースする方法から、効果的にラインの太さを変更する方法など。
Illustratorをはじめたてのひとにも分かりやすい、シンプルなツールのみで描き、ペイントする、基本的な使い方を覚えたいときにどうぞ。
ワープツールやパスファインダーなど、Illustratorに慣れてくると問題になってくる、ツールの使い方を解決してくれます。ショートカットキーを多用している点もポイント。
手書きしたスケッチをベースに、リアルな影の付け方や、テクスチャを利用した質感の出し方などが紹介されています。
最初にパターンブラシを作成することで、どんな文字形のパスにも適用することができます。
グラフィックスタイルを利用することで、光沢感と立体感のあるデザインを、ボタンひとつで表現できるようになります。

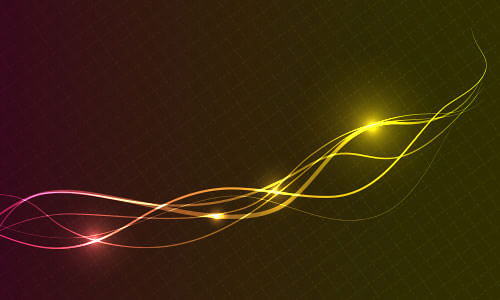
ブラシツールで描いたラインに、白黒グラデーションで描いたパスの描画モード「覆い焼きカラー」で重ねるだけのお手軽テク。
メタリックな光沢感や、斜体の影など、細かいパーツまでリアルに表現することができるチュートリアル。
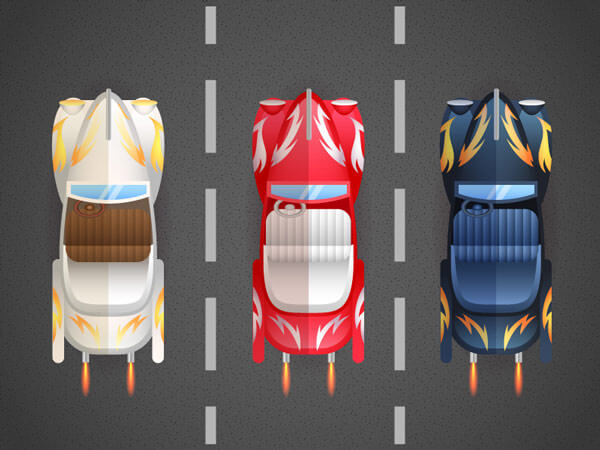
楕円形ツールやグラデーションなど、基本的なツールを利用するだけで、見事な車をデザインすることができます。
3Dツールを駆使することで立体感を描くことで、ユニークなペイント方法が取り上げられています。
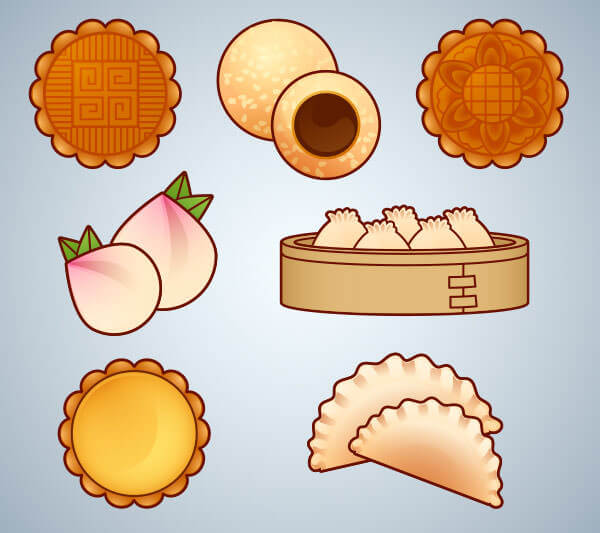
美味しそうなさまざまな銘菓を、シンプルだけど、覚えておきたいツールを利用し、作成していきます。
Illustratorの基本ツールでもある、長方形や曲線ツールに加え、覚えておくと便利なパスファインダーや、ペンツールを利用して作成します。
ビンテージな配色で統一された、ラインスタイルが魅力的。
ドロップシャドウ・エフェクトを活用した、簡単なシェイプのみでキャラクターを描く方法を学びます。
自由にペイントできるのはもちろん、あらかじめグリッドを引いておくことで、統一感のあるデザインに仕上げることができます。
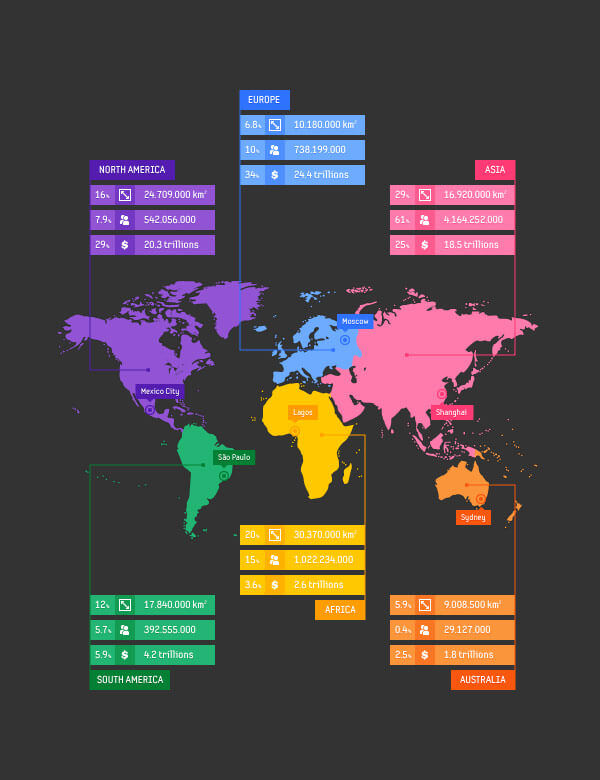
プレゼンテーション資料にも効果的な、立体感たっぷりなチャート図を完成させます。
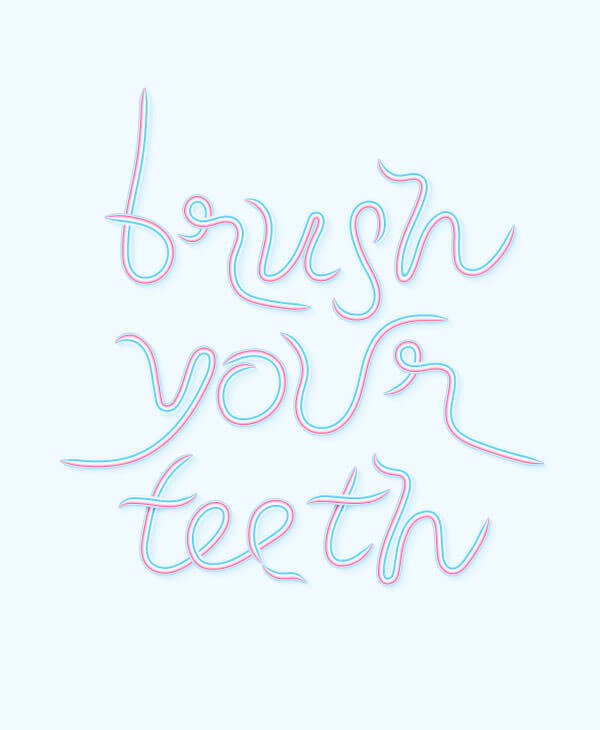
Illustrator用ではありませんが、今年のトレンドのひとつ、ブラシスタイルの文字を実際に描く方法が、動画で詳しく紹介されています。この手紙、日本にもきちんと届くのでしょうか。
上記チュートリアルに比べ、より楽しい雰囲気が伝わる、不規則なベースラインの文字を描いています。