
アプリデザインのトレンドは絶えず変化しています。時間が経てば消えてしまうものから、成長し、進化を続けるものもあります。多くのトレンドは検討する価値がもちろんありますが、一緒に新しい技術も必要となります。
優れたUIデザインは、シンプルさ(英: Simplicity)と有効性(英: Effectiveness)が全てです。これこそがデザイナーが機能性を達成しようとする理由です。しかし反対に、もしユーザーがアプリをうまく使いこなせないとき、UIデザインは失敗と言えるでしょう。

デザイントレンドが変化する理由にはさまざまな要因が考えられます。たとえば2015年の大きな流れとして、ハードウェアの変化やモバイル端末のレスポンシブ化が挙げられます。
公開された多くのモバイルアプリは、人気のある機能を必需品としてすぐに変化させてきました。さらに今では若者のおよそ90%が、モバイル端末上で基本的な操作を行う世界になろうとしています。
では、2017年のUIデザイントレンドを見ていきましょう。
コンテンツ目次
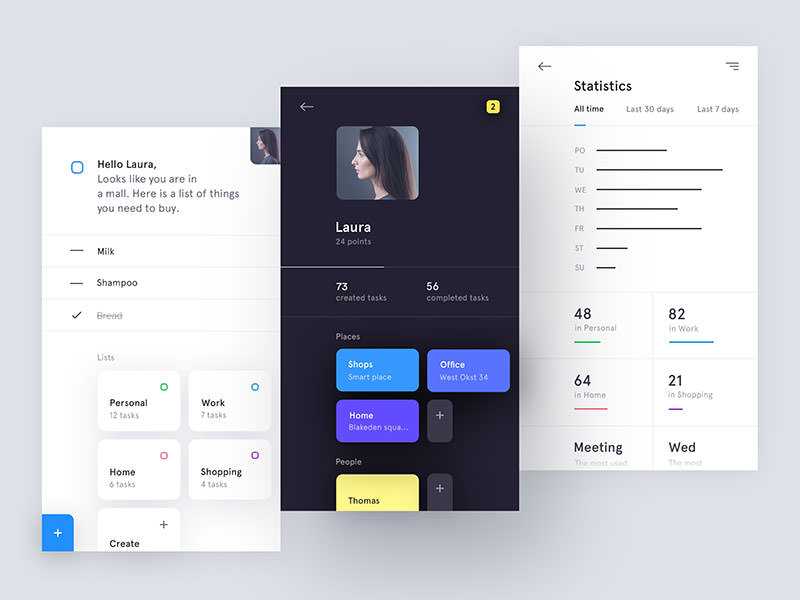
- 1. インビジブル・メニュー
- 2. Touch IDの完全な支配
- 3. ぼかし背景イメージ
- 4. ウェアラブル端末が持ち歩き端末の代用に。
- 5. カード型デザインがより頻繁に。
- 6. エンターテイメントとパーソナル化
- 7. マテリアルデザイン
- 8. 控えめで洗練されたカラーパレット
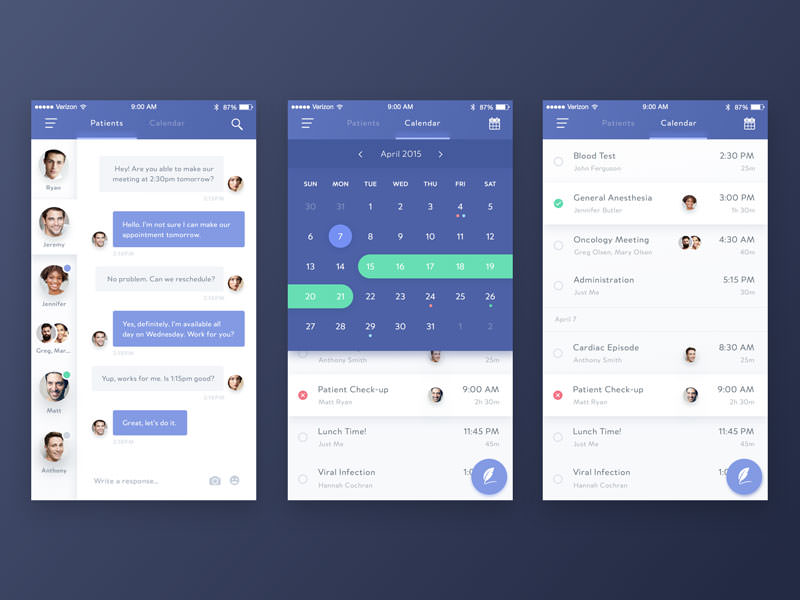
01. インビジブル・メニュー

インビジブル・メニュー(英: Invisible Menu)は特に新しい発見というわけではありません。長いあいだ舞台裏で起こっていたようなもので、デザイナー達は遂にこの秘密のプロジェクトを公開し、私たちの期待に応えようとしています。
大きな画面スクリーンに騙されてはいけません。モバイルアプリはデスクトップにも負けないスペースを持っていますが、ユーザーのスペースを節約するために機能性を隠しはじめています。
たくさんのツールが利用可能となっており、トレンドのスライド式ナビゲーションは必要なときだけ表示され、不必要なときは非表示となります。利用されている多くのナビゲーションメニューでは、表示する数を少しずつ減らそうとしており、特定のタスクのときのみ関連するオプション項目が表示されるようになるでしょう。
02. Touch IDの完全な支配

Touch ID がはじめて登場した時、モバイル端末のロック解除に使われていました。2015年にはApple が革新的な決済方法 Apple Pay を発表したことで、より大きなことを手掛けていたのが明白となりました。
その年の終わりには、iOS8 をサードパーティ製(Dropbox や Amazon など)のアプリに、Touch IDの指紋認証を受け入れることを発表します。
手動でパスワードを入力するのは、事実上過去のものであり、オンライン認証は現在、はるかに簡単かつ安全なアプローチと言えるでしょう。技術は進化してきましたが、さらに急速に進化を続けることが予想されています。
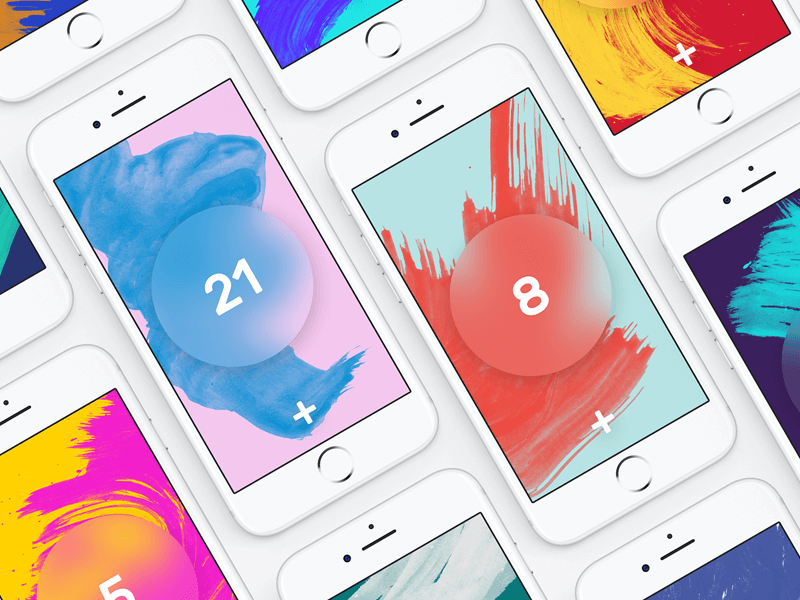
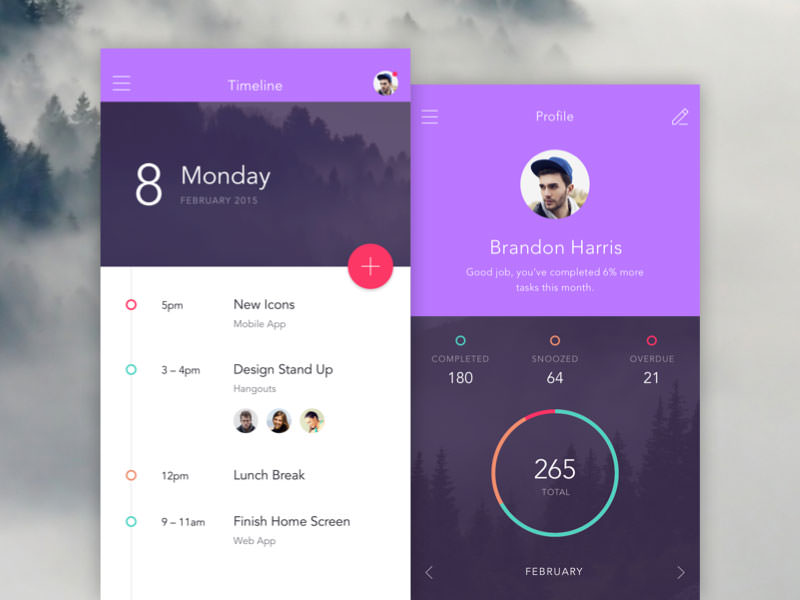
03. ぼかし背景イメージ

モバイル端末の画面スクリーンサイズは小さくなっていますが、デザイナーからの注目は変わりません。実際にデザイナーは魅力的なイメージ画像を導入し、コンテンツをより見やすく、読みやすくしています。魅力的でアクセス可能なコンテンツは、より良いコンバージョン率となるでしょう。
04. ウェアラブル端末が持ち歩き端末の代用に。

2017年の忘れていけない端末として、ウェアラブル・テクノロジーは欠かせません。ファッションとUIデザインは優れたパートナーであることを発見したことで、市場は恩恵をもっとも受けています。
Apple Watch は、Android などの競合他社があっても、より高度なものを発表しています。未来はもうすぐそこまで来ていると言えるでしょう。
05. カード型デザインがより頻繁に。

カード型デザインは、モバイルフレンドリーなウェブサイトにとって有効なツールであることは証明されています。実際に、もともとモバイルサイトを想定して作成されています。
コンテンツを分けたり、適切な場所に配置したり、関連情報を表示するなどカード型デザインは便利といえます。また、カード型デザインを使用すると、ユーザーが特定のアクションを選ぶことができるので、デザイナーは必要なものだけにフォーカスすることができます。
カード型デザインのおかげで、ユーザはマルチメディア(たとえば Twitter の動画や画像など)をアップロードし、ウェブサイトへより多くのトラフィックを誘導できるようになります。
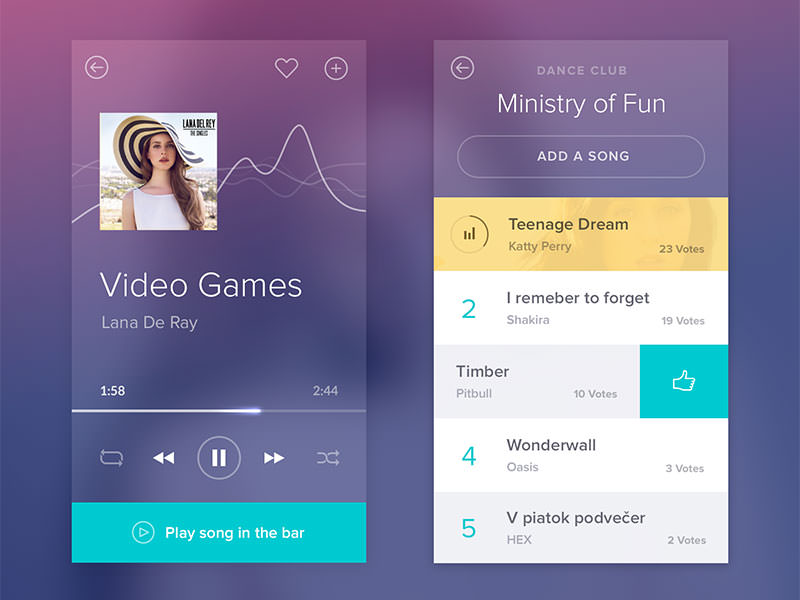
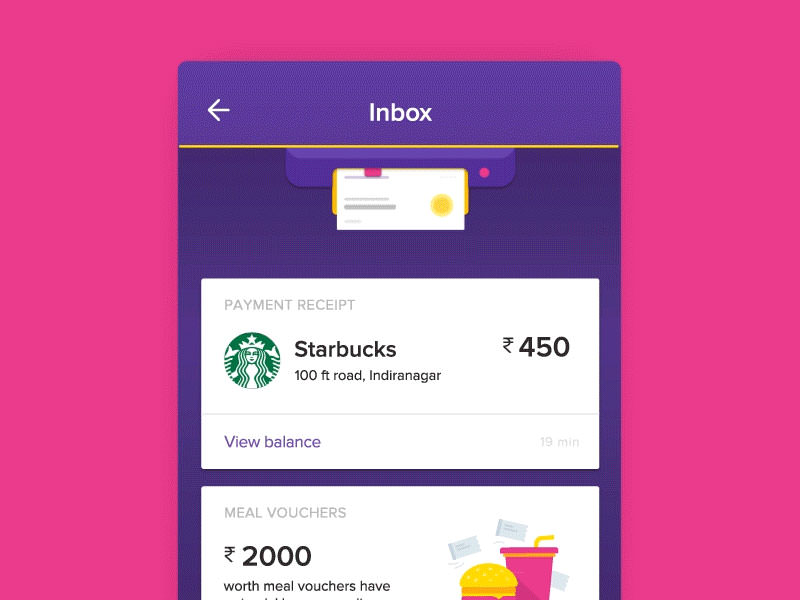
06. エンターテイメントとパーソナル化

すでに述べたように、文化はインターフェースデザインの変更にとって大きな要因です。いくつかの具体的な例を見てみましょう。
新しいアプリでは、保守的な要素が大胆な色使いや遊びココロのあるパネル、楽しいコピーに置き換えられることで、よりエンターテイメント性を演出しています。あちらこちらで、面白いメッセージやユニークなダイアログボックスが利用されています。

これはアプリがパフォーマーであることを意味し、アプリはパーソナル化され、友人のような存在となっています。
パーソナルレベルのソフトウエア通信が古くなり、前例のないほど完全な状態に達しています。たとえば Microsoft のオフィスアシスタントツール Clippy を考えてみましょう。Clippy はアシスタントと友人よりも厄介で、今ではネット上で流行っている面白ネタとなってしまっています。
現代のハイテクの世界では、適切な仕事や時間、ニーズを実行してくれるアプリを探しています。複雑すぎるテクノロジーは、每日のスケジュール管理としてはあまりふさわしくありません。
07. マテリアルデザイン

マテリアルデザインは、2014年にGoogle が発表した比較的新しいビジュアル言語です。すぐにウェブを通して広がり、モバイルデザインにとって革命的な発見となりました。
今日ではたくさんの優れたアプリやウェブサイトは、簡略されたエフェクト(程よいグラデーションや適切なレイヤー化、うまく考えられたアニメーションなど)のためにマテリアルデザインを利用しています。またマテリアルデザインは、長年に渡って利用されるであろうカード型デザインとしっかり関連付けされています。
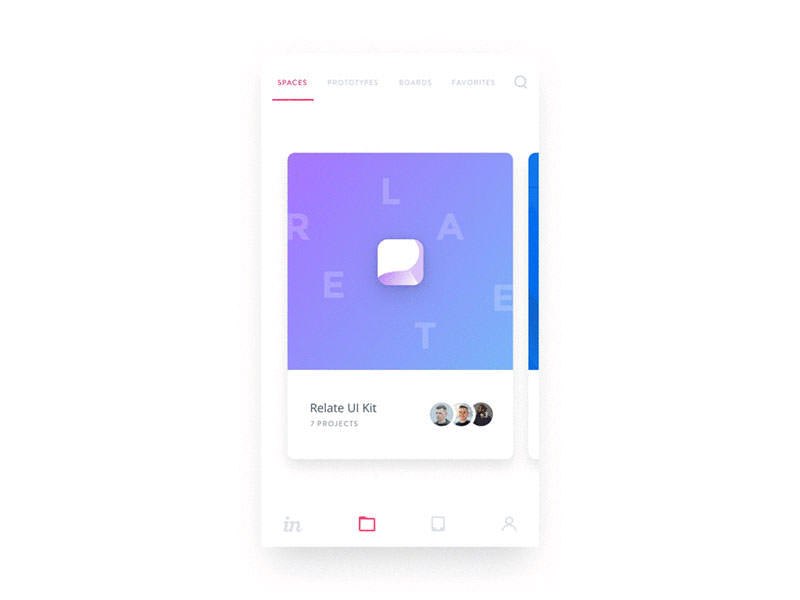
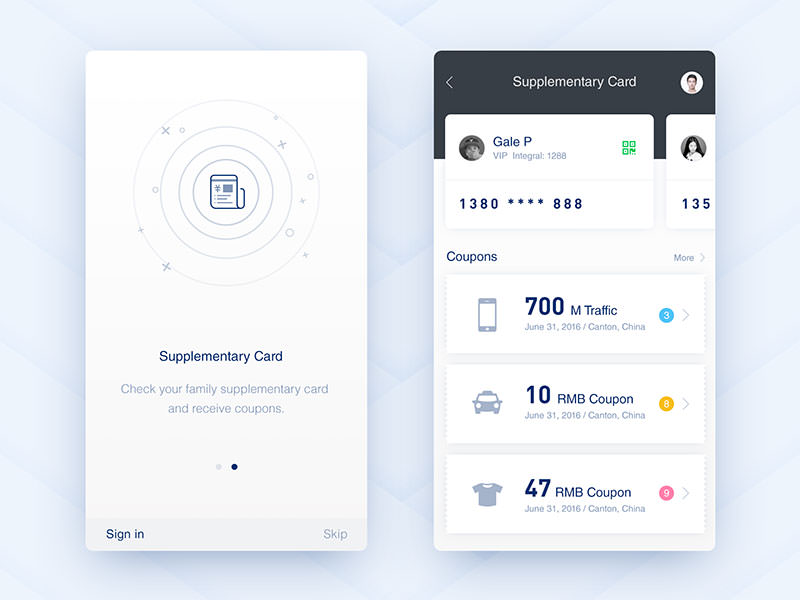
08. 控えめで洗練されたカラーパレット

「レス・イズ・モア(英: Less is more)」のコンセプトは、今シーズンを独占しています。そのためデザイナーはあらゆる面でシンプルさを維持する必要があり、特に色を扱うときはなおさらです。いくつかのスタイリッシュで注目すべきアプリデザインを見てみましょう。どれも色を選択するときに、ミニマリスト的なアプローチを採用しているのが分かります。
派手で強い印象は、控えめでパステル系の配色ほど注目を集めません。だからと言ってブランドカラーを変更する必要はありません。エレガントでプロフェッショナルな雰囲気を保ちながら、お好みの色を利用しましょう。
サムネイル@ : Traveller App by Ludmila Shevchenko – Dribbble
参照元リンク : UI Design Trends that Will Rock 2017 – Vandelay Design



















