
2017年に入り、ウェブデザインのトレンドや動向を予想したエントリーを当サイトでもいくつか公開してきましたが、ウェブデザインやグラフィックの世界基準ソフトウエアの Adobe 社が今年のデザイントレンド予想を発表しています。
今回のトレンド予想はデザイン部門より10個、ビジネス部門から7個がサンプル例と一緒に公開されています。今回は、デザインなどクリエイティブな業種、職種に関わるひとが一度確認しておきたい、重要なポイントのみまとめてご紹介します。
2017年のデザイントレンド10個まとめ

- ミニマルデザインの人気 : 2017年はミニマルレイアウトの人気が続くでしょう。ミニマルなUIは、使いやすさと美しい見た目を実現。
- マイクロインタラクションの増加 : 昨年から見られるトレンドは今年も続きます。特にモバイル端末向けのアニメーションは、注目を集めたりステータス変更、フィードバックなどを的確に伝えます。
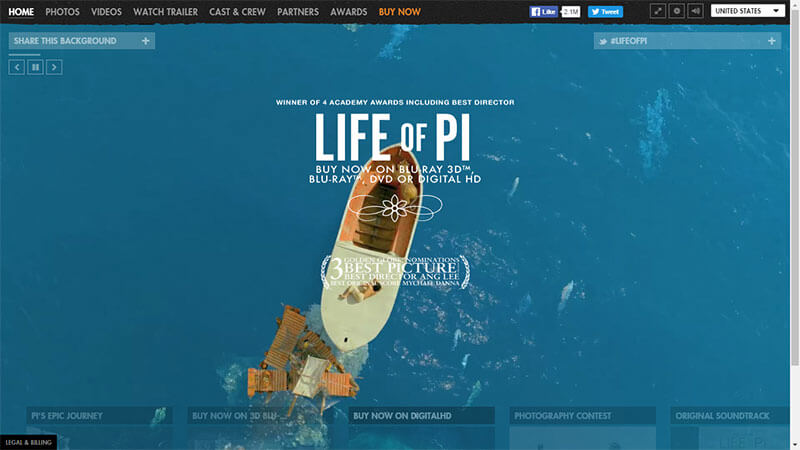
- ビデオ動画 : イメージ画像に代わってビデオ動画がよく利用されるようになるでしょう。注目を集めるストーリーテリングの制作に。
- リッチカラーとドラマチックな書体 : より鮮やかな配色が人気となるでしょう。デュオトーンや美しいグラデーションがUIで人気に。よりメッセージやコンセプトを伝えるタイポグラフィー、書体が多くなるでしょう。
- オリジナルのイラスト : ブランドコンセプトや商品メッセージを伝える、より個性的でクリエイティブなイラストが増えるでしょう。
- 縦に長いスクロールとパララックス・テクニック : 縦に長い or 無限スクロールがウェブサイトの標準になるでしょう。 モバイル端末との相性もよく、一度にたくさんのコンテンツを表示でき、パララックスエフェクトを使ったダイナミックな3D効果を実現。
- カード型レイアウトは健在 : 情報やコンテンツをうまくまとめ、整理できるこのレイアウトは今年も人気で、ウェブとモバイル両方に対応できるのもポイント。
- チャットボットの登場 : モバイルアプリなどで見かけるようになったチャット機能は、より幅広い業種で使われるようになるでしょう。
- 拡張現実 / バーチャルリアリティー : バーチャル世界における自然なジェスチャーによる操作によって、この技術は次のレベルへ。
- プロトタイプツールがブーム : UXとUIデザイナーはよりデザインプロセスが重要となり、アイデアをかたちにするプロトタイプが人気となるでしょう。レイアウトよりもインタラクションを重視するようになるでしょう。

ビジネス向けデザイントレンド7個まとめ

- アウトライン型イラスト : フラットデザインの人気は今年も続き、アウトライン型イラストへと変化していくでしょう。複雑なアイデアをシンプルでわかりやすく、そして魅力的に表現するスタイル。
- ストーリー性のある広告を。 : 長い広告CMは消費者から嫌われてきたが、ストーリー性をもった広告が主流に。H&M の CM を参考に。
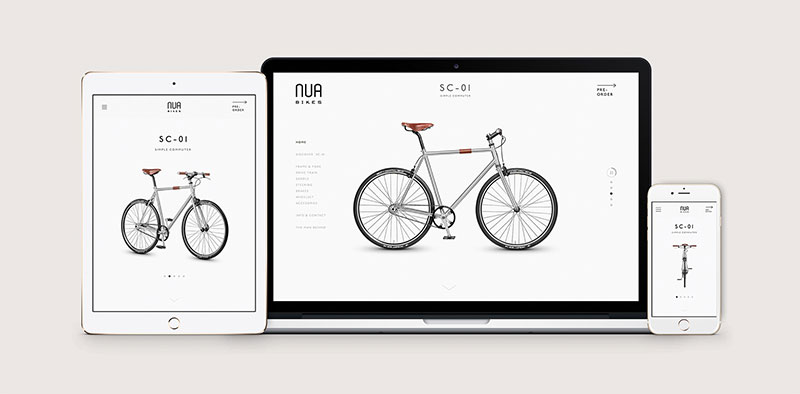
- レスポンシブデザイン : たとえばロゴは、各デバイスでの表示に対応できるレスポンシブなテクノロジーが大事になってくるでしょう。アイコンでも同じことが。
- ライブビデオ : 商品やブランドへの信頼が、消費者にとてより大事に。ライブ配信は、広告の嫌いないひとにも効果的に信頼を勝ち取るチャンス。
- VR / 拡張現実 : 新しい分野なので今後も開発が進み、AR/VRに関連するガジェット商品なども増えてくるでしょう。
- ミニマルスタイル : 余白スペースですっきりとしたシンプルなデザインは、ユーザーにも喜ばれます。よりコンテンツへの注目が高まる年となるでしょう。
- 空中写真 : 2016年テクノロジーの原動力となったドローンは、より手軽に高画質な撮影を行うことができるようになります。

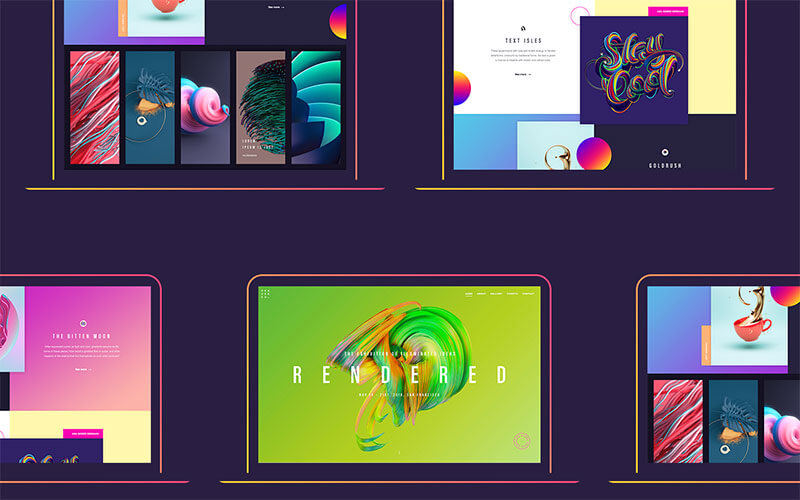
サムネイル@ : Rendered – Responsive Demo Website for Adobe by Serge Vasil – Behance.net
参照元リンク : The Future is Now: 10 Design Predictions for 2017 – Adobe Creative Cloud Blog
参照元リンク : 7 Design Trends for Your Business 2017 – Adobe Creative Cloud Blog

















