先日30周年を迎えた、デザインの現場に欠かせない定番ソフト Illustrator(イラストレーター)。CCになってからはアップデートも頻繁に行なわれており、よりいっそうデザインが容易になっています。
今回は、Illustrator の機能やエフェクトの使い方を覚えながらデザインできるチュートリアルや作り方、テクニックをまとめてご紹介します。Illustrator初心者のひとはもちろん、普段から使っているベテランも、目から鱗な新しいテクニックが多数公開されています。デザイン制作をよりスムーズに行うコツを学びましょう。
Illustratorはここまで進化!しっかり学ぶ最新チュートリアルやテクニックまとめ
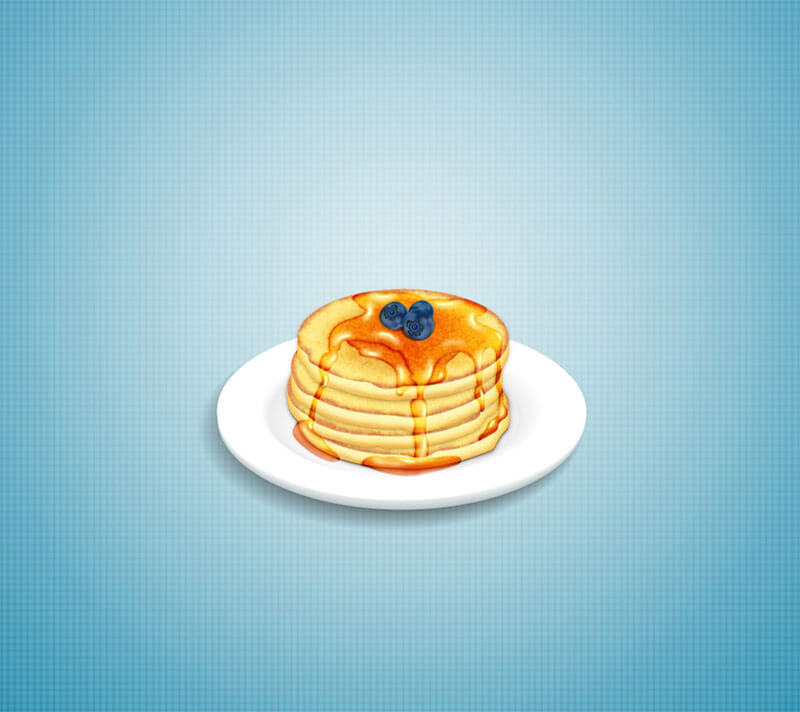
できたての美味しそうなホットケーキで、Photoshop顔負けのディテールにこだわる作品。
メッシュツールの使い方を学び、より透明感のあるデザインの良い仕上げ方を覚えましょう。
ブラシツールでペイントするだけで、まるで水彩絵の具のような質感でそのまま描くことができます。
異なるパスをひとつに統一する方法を、動画を見ながら分かりやすく学ぶデザインチュートリアル。
Adobe Color CC オンラインツールを利用することで、面倒な配色えらびも手軽に行うことができます。
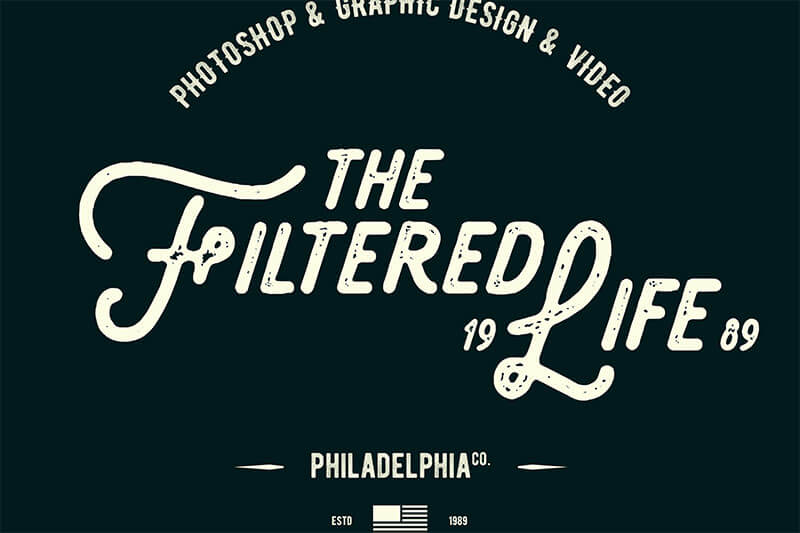
トレンドをつかったロゴの作成方法は、かすれ具合を強調するお手軽チュートリアル。
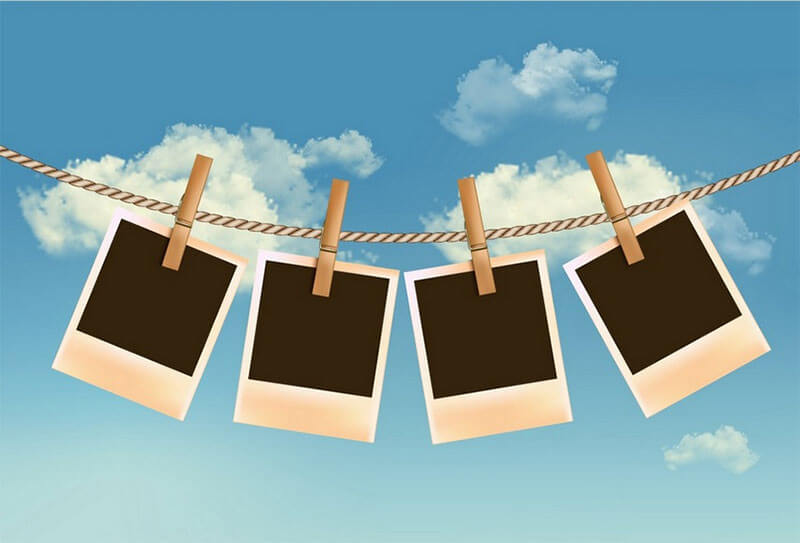
古さを演出できるエフェクトで、ぜひデザイナーは覚えておきたいテクニック。文字テキストのほか、イラストにも追加できます。
ペンツールや曲線、セグメントツールの具体的な使い方を学びながら、デザインの基本を学びます。
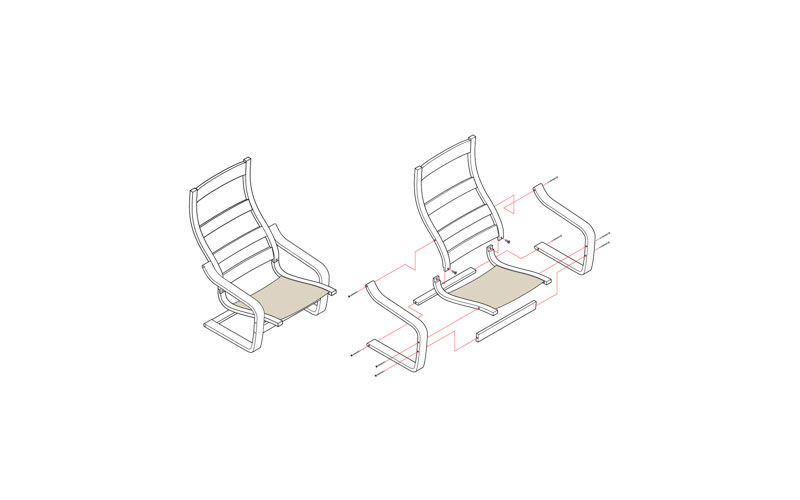
説明書を作成するときに参考にしたいテクニックで、実物の椅子を参考にデザインを作成します。
t
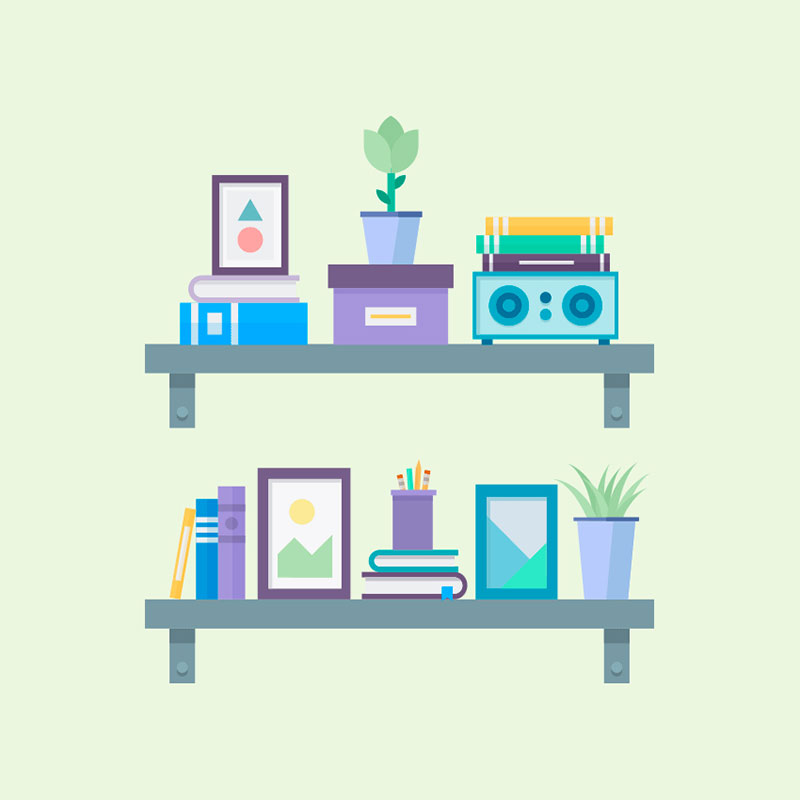
本やカップ、ランプなど家のインテリアを中心に、フラットスタイルで表現するイラストテクニックを学びます。
基本的なシェイプで作成した本を重ねた、フラットスタイルのロゴデザイン。
ペンツールなどごくシンプルな機能のみで描く、Illustratorの基本テクニックを学びます。
ブレンドモードを活用し、オリジナルパターンを手軽に作成できる方法を学びます。
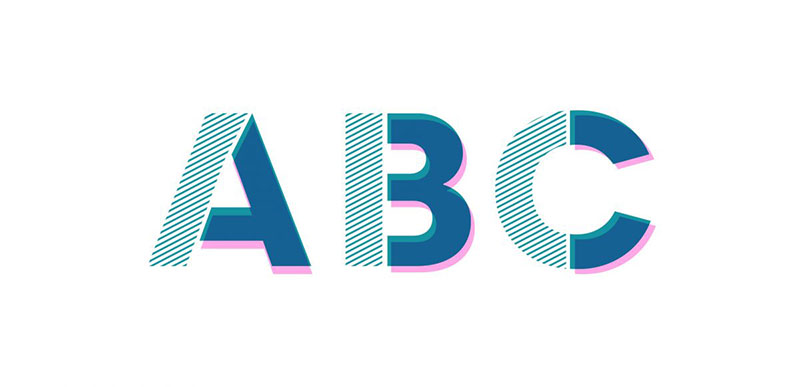
奥行き感のあるデザインに仕上げるテクニックで、どんな文字テキストにも応用可能。

メッシュ機能とグラデーションツールを利用することで、美しい真っ赤なバラの花をデザインし、自由に色を変更する方法も同時に学びます。
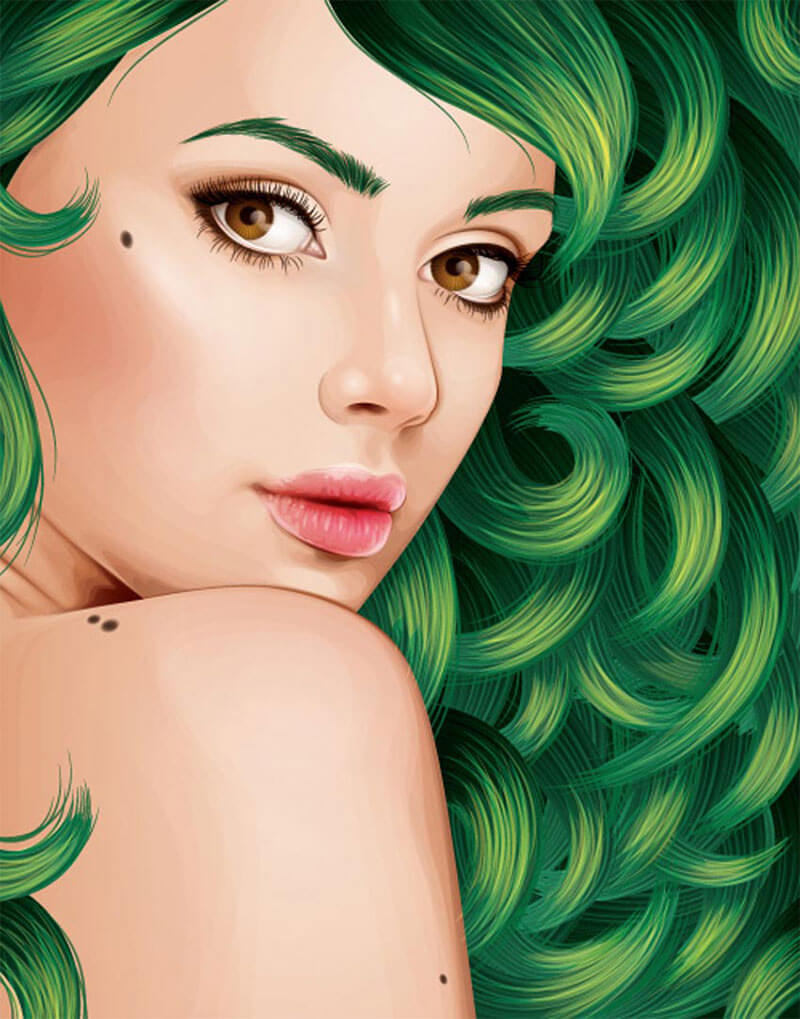
ブラシツールで髪の毛を描くことで、デザイン制作時間の短縮にもなり、仕上がりをより自然にするテクニックを学びましょう。
左右対称に美しい羽を広げた蝶々を描き、自由にカスタマイズすることもできます。
レイヤー状に重なるようにデザインする立体的な作品で、テクニックを応用することでお好みのシェイプやカラーリングに編集できます。
半透明でカラフルなシェイプをレイヤー状に重ねた、立体的で実践的なアイコンの作成方法を、動画チュートリアルを見ながら学びます。
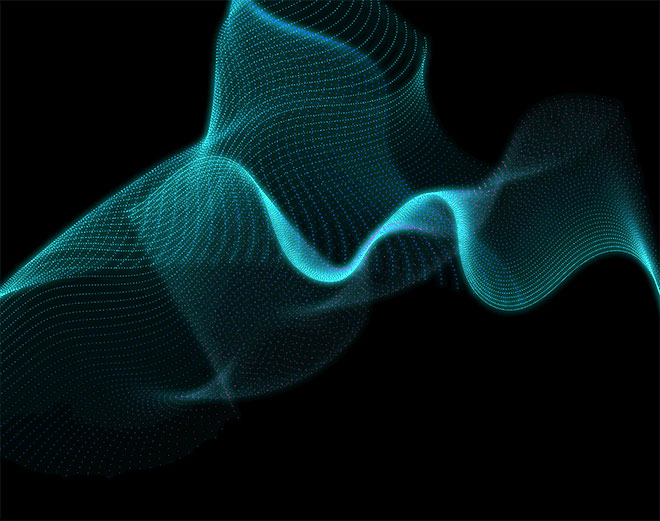
カラフルに色が変化する、継ぎ目のないシームレスパターンテクスチャの作り方を学びます。
Illustratorのデザインを学ぶうえで重要なメッシュツールの使い方を学び、レトロスタイルでリアル感たっぷりなデザインを作ります。
ヤシの木と美しい夕日を背景に、夏休みに訪れたい南国のバンガローをデザインします。
レトロな配色カラーパレットを使い、シンプルなシェイプを使いイラストを仕上げます。
イラストのデザイン方法を学ぶことで、どんなビジュアルも見事に再現することができるようになるでしょう。
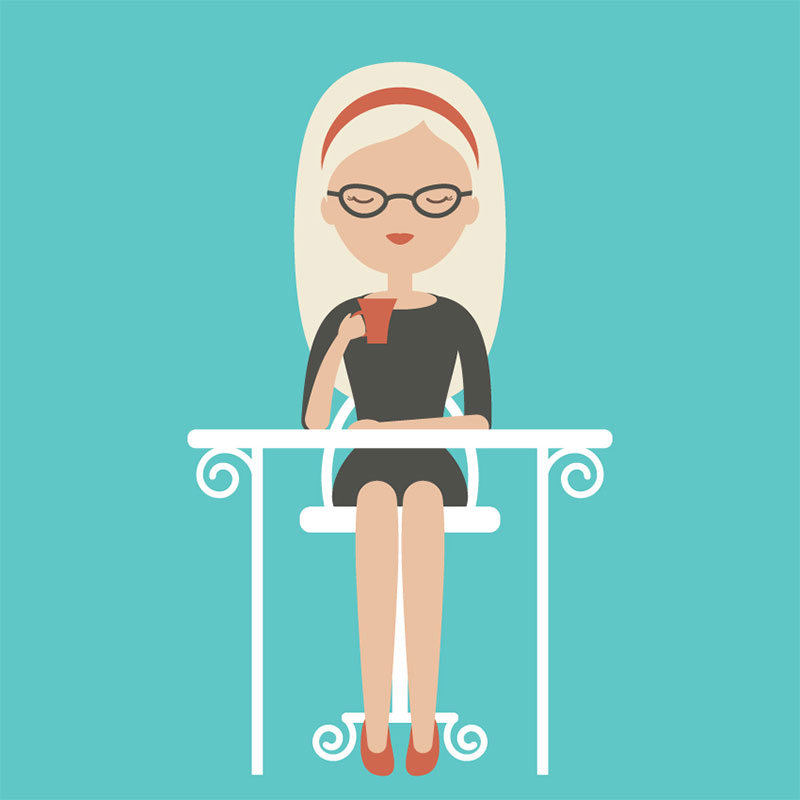
シンプルなシェイプを変形するだけで、さまざまなキャラクターを作成する方法を学びます。ワープエフェクトやパスファインダーツールなどの使い方をしっかり知りたい人に。
基本的なシェイプやツールのみを使い、フラットスタイルのバスケットボールを作成します。
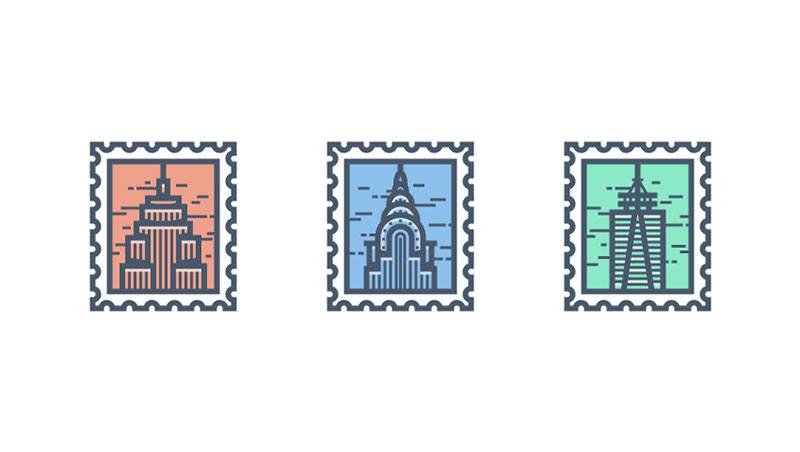
建物の名称や道順などを立体的に表現した地図を作成します。
ラインスタイルのイラストを描き、広告バナーやプレゼンテーションに最適なデザインを完成させます。
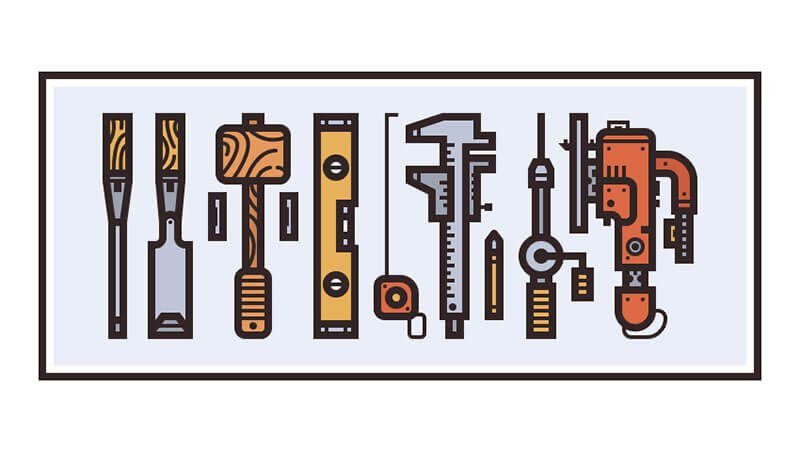
基本的なイラストレーターの機能のみを使い、実践的なツールの使い方を覚えることができます。
シンプルなラインアートで作成するアイコンは、さまざまなバラエティを増やすことも可能。
デザインのアクセントになる素材で、基本的なシェイプのみを利用しているので、独自の模様をデザインしても◎。
サムネイル@ : Wrapping Text Around Graphics and Photos in Illustrator CC – Tutvid