
「もっと楽な方法は?」「イラストレーターの効率的な使い方を知りたい。」
そんな悩みを解決してくれる Illustrator の基本操作から各ツールの実践テクニックまで、これからをはじめようというひとにもオススメの機能を網羅した、新作デザインチュートリアルをまとめてご紹介します。
ステップごとに進めていくので迷うこともなく、各種ツールのより実践的な使い方まで詳しく知ることができるチュートリアルを中心に揃えています。Illutrator の可能性を広げる万能テクニックを学んでみてはいかがでしょう。
詳細は以下から。
知識ゼロから Illustrator をしっかり学ぶデザインの作り方、チュートリアルまとめ
グラデーションメッシュ機能を利用し、Illustrator ではむずかしい淡い色合いを表現できるチュートリアル。
はじめに配色カラーパレットを用意することで、統一感のあるデザインに仕上げることができます。
人気のバッジスタイルのロゴを手軽に作成できるチュートリアル。
整列パネルやペンツールなど、Illustrator でよく利用する機能を使ってデザインできるチュートリアル。
写真をスキャンし、ペンツールを利用してイラストを完成させるコミック漫画テクニック。
どんな柄でも自由にデザインできるチュートリアルで、動画を見ながらステップ順に学ぶことができます。
メッシュツールを利用することで、ぼかしテクニックの背景デザインを作成し、雪の結晶のカスタマイズブラシの作り方を学びます。
文字テキストを変更しても同じスタイルを適用できるテキストエフェクト用チュートリアル。
なんとも縁起の良さそうな、キャラクター性たっぷりな招き猫をデザインする Illustrator チュートリアル。

グラデーションメッシュ機能を利用することで、桜の淡い色合いを再現できるチュートリアル。
ベクター素材を利用することで、ドラッグ&ドロップで作成できるお手軽チュートリアル。
上記チュートリアル同様に、花がらベクターを利用する手軽なデザインチュートリアル。
グリッドを利用して作成した文字テキストに、鮮やかなグラデーションカラーを加え、光沢感のあるデザインに仕上げます。
半透明のグラデーションを重ねることで、美しい色合いを表現できるPhotoshopのようなデザインテクニック。
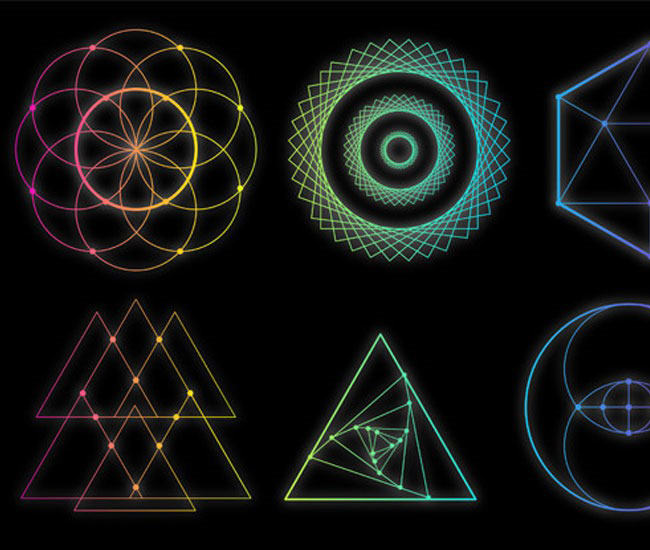
シェイプツールや回転ツールなどを利用することで、複雑な模様を手軽に描くことができるチュートリアル。
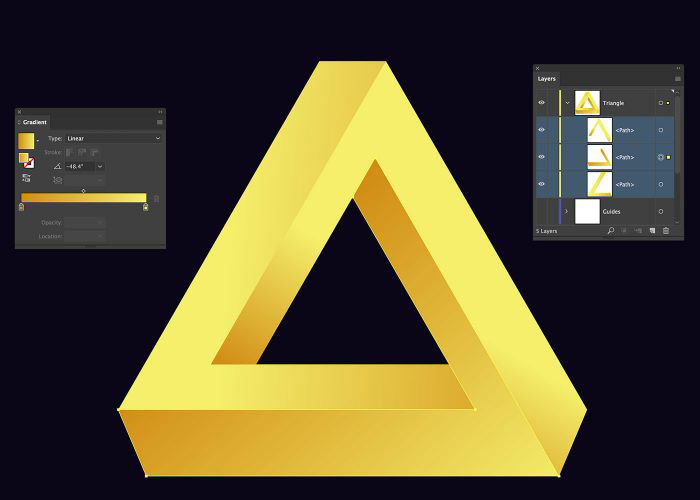
ガイドと基本ペンツールを利用して描く三角形で、グラデーションでより奥行き感を演出できる動画チュートリアル。
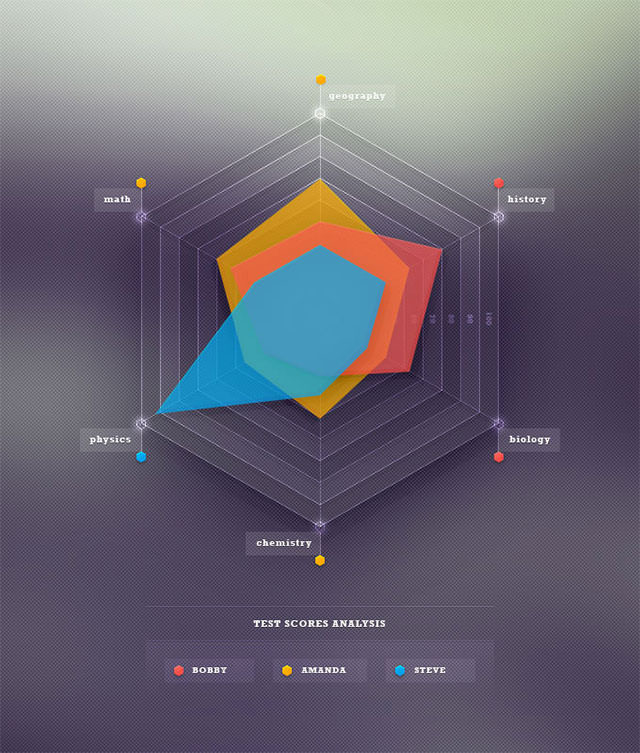
複数の項目の大きさを比較できるチャートを立体的にデザインできます。
特にむずかしい手順はなく、グラデーションツールを利用することで、3Dロゴを完成させます。
基本ツールを利用しながら、アピアランスパネルの詳しい使い方を学びます。
Illustrator の基本となるペンツールを利用して、さまざまなテクニックを学ぶことができるチュートリアル。
以前にもご紹介していますが、グラフィックトレンドにも適したデザインチュートリアル。
バレンタインデーの季節にぴったりなイラストで、メッシュやグラデーションツールの使い方を学びます。
通常のデザイン作業で利用できる基本ツールを使い、自由なアウトライン型イラストを完成させます。
整列ツール使い方をシンプルなステップで学ぶ動画チュートリアル。
シームレスパターンの作り方を覚えたいときに便利なチュートリアル。
美しい配色カラーパレットを利用し、テクスチャを重ねることで質感をアップできるチュートリアル。
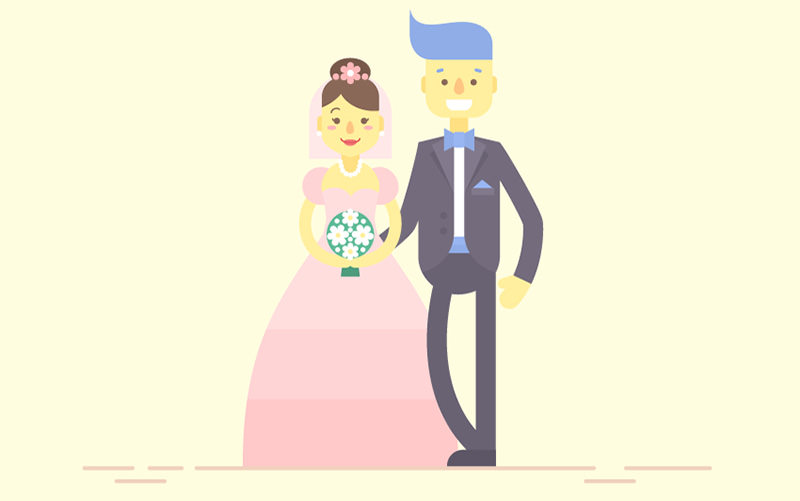
フラットスタイルで作成するチュートリアルで、グラデーションの詳しい使い方から、ブレンド機能をつかった影シャドウの作り方を学びます。
水滴も見事に再現できるチュートリアルで、基本的なツールのみを利用しています。
パスファインダーやクリッピングマスクなどよく利用する機能を使ってデザインを完成させます。
細部まで作り込まれたアイコンスタイルで、シェイプツールやペンツールの他に、3D機能の詳しい使い方を学びます。
グラデーションメッシュやパスファインダーパネルの使い方など、高度なIllustrator テクニックを学ぶチュートリアル。
文字テキスト以外にもどんなデザインにも活用できるエフェクトで、ざらっとした質感を表現できます。
フォトショップで作成できるエフェクトを、イラストレーターで再現する動画チュートリアル。
一度作成し、ブラシとして保存しておけば、どんなシェイプにも適用できるお手軽チュートリアル。
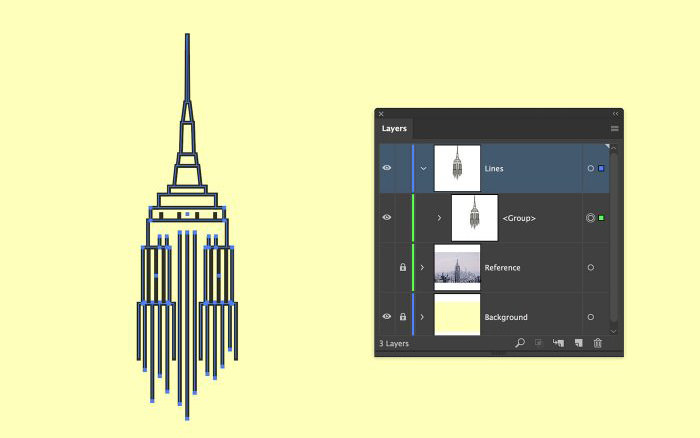
シンプルなパスでビルを描くチュートリアルで、パスの結合の仕方など実践的なテクニックを学びます。
デジタル時計やタイマーなどさまざまな時計をフラットスタイルでデザインします。
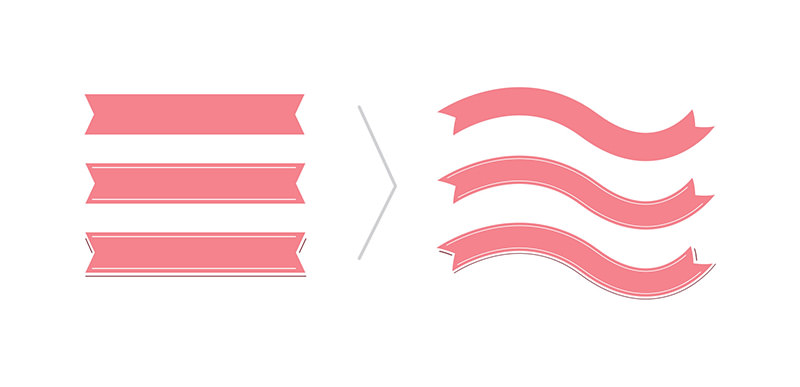
複数のワープエフェクトや基本ツールを駆使することで、シンプルなイラストを自由にデザインできます。
サムネイル@ : How to Create a Maneki Neko Lucky Charm in Adobe Illustrator – Tuts+