あなたが、いま実装しようとしているレイアウトは、おそらくCSSで実現できるでしょう。
ただし日常の業務をこなしながら、日々進化するCSSの最新テクニックを習得するとなれば、話はまったく別です。
仕事で使えるCSSの技術を、時間をかけて学ぶよりも、ボタンやドラッグ&ドロップ操作で、思い通りのレイアウトを自動で生成できる「ジェネレーター(英: Generator)」を活用してみましょう。
新しいプロジェクトにコピー&ペーストで利用でき、瞬時に思い通りのレイアウトを作成、はじめてのひとにもオススメの時短ツールを厳選しています。
コピペ一発!便利なCSSレイアウトジェネレーターおすすめ12選(Grid & Flexbox編)
ここでは、CSS Grid と Flexbox で表現できるレイアウト用ジェネレーターと便利なリソースを一緒にまとめてご紹介します。
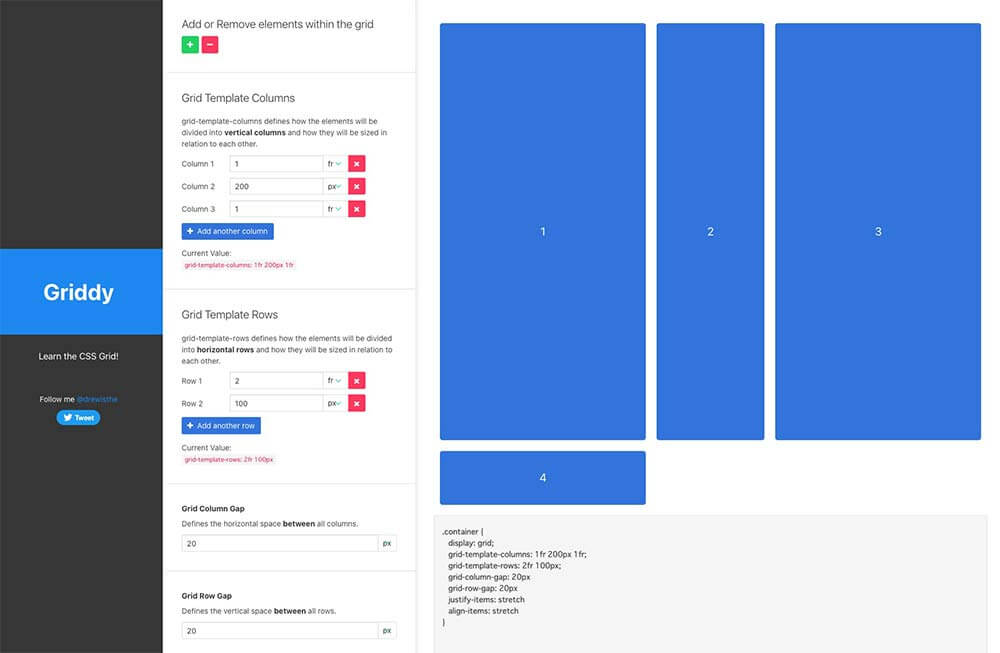
grid-template-columnsとgrid-template-rowsを素早く追加できるなど、自由度の高いレイアウトを実現できます。px以外にも、お好みの単位を使用可能。作成したレイアウトは、HTML/CSSソースコードをコピペでき、ボタンひとつでCodePenスニペットを作成できる点もポイント。
Webサイトでよく見かけるレイアウトをCSS Grid と Flexbox両方のオプションが提供されており、リアルタイムでレイアウトを確認しながらCSSコードを生成できるオンラインツール。用途に応じてカスタマイズも柔軟に行うことができる、人気ツールのひとつ。

あまりCSS Gridを使ったことがないというひとは、このツールを使えばとても素早くレイアウトを作成できるでしょう。すっきりとシンプルなUIと使いやすさも特長で、視覚的にプレビューを確認しながら、学ぶことができます。

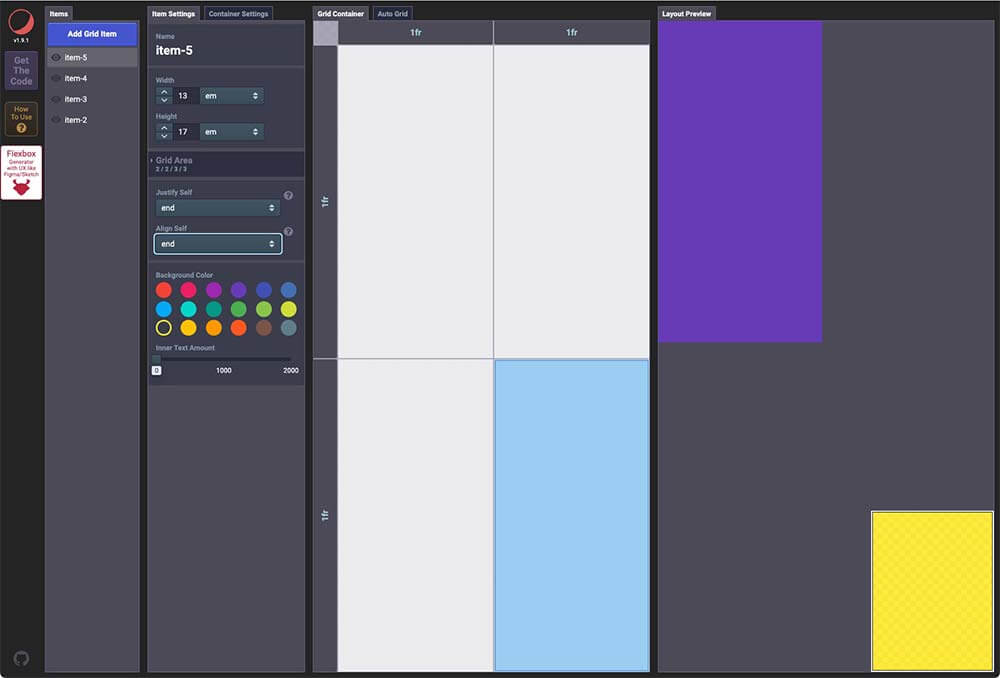
行と列を指定するだけで、CSS Gridをつかったレイアウトをドラッグ&ドロップの簡単操作のみで作成できるオンラインツール。Web界隈では有名人、Sarah Drasnerによるツール。
一見使いこなすのが難しそうに見えるツールですが、使いかたを理解すれば、他のツールにはない要素の重ね合わせや、3Dビジュアル効果などもCSS Gridをつかって表現できます。作成したコードは、もちろんそのままコピペで利用可能。
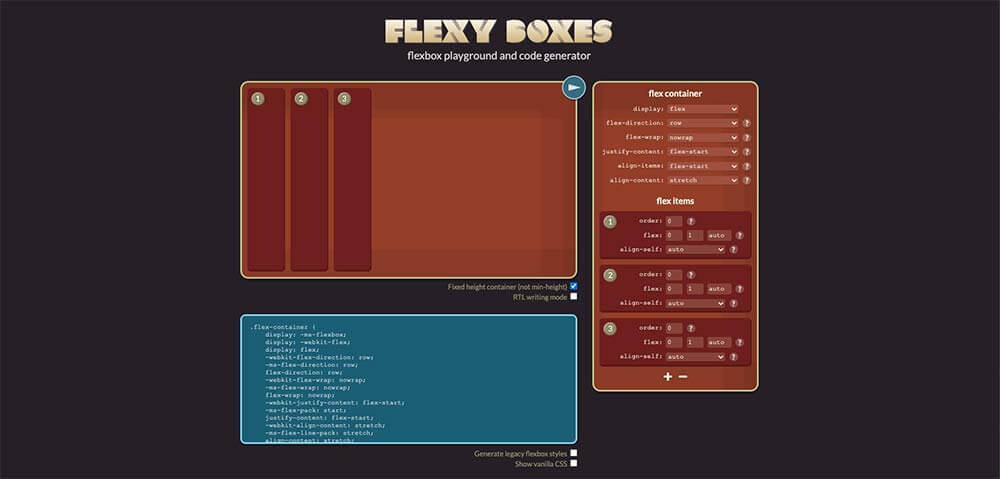
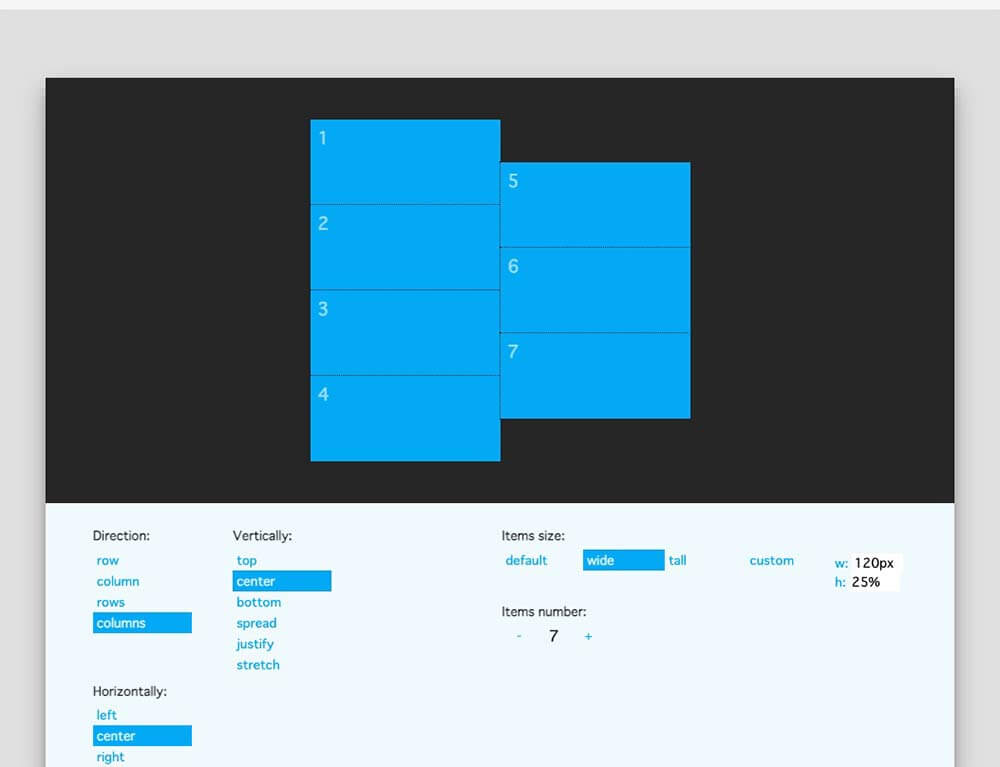
CSS Flexboxをつかったレイアウトを考えているときは、こちらのツールがおすすめ。要素の追加や削除をボタンひとつで、サイズ指定や整列も思いのほか。天地中央揃えも、Flexboxならほんの数行で実現できます。

レイアウトの作成としてもちろん利用できますが、これからFlexboxを学びたいというときに便利なツール。各CSSプロパティを適用したときに、どのような配置されるのか、体感的に理解できます。ゲームでたのしく学ぶことができるツールも増えています。

Flexboxによるレイアウトを実現できる他のツールと異なる点は、各要素ごとにお好みのサイズをそれぞれ指定できる点。レイアウトの順番や整列もカスタマイズでき、最終コードもそのままエクスポートOKです。

CSS Gridプロパティを活用した、さまざまなレイアウトサンプル例をまとめて確認できるリソースとして。CSSコードのコピペで実装可能です。
TailwindやBootstrapといったCSSフレームワークにも似た働きをするツール。layoutとselfという独自の記述をすることで、レイアウトを自由に操ることができます。あらかじめ、さまざまなレイアウトを再現したサンプルコードを参照元からプレビュー、利用できます。

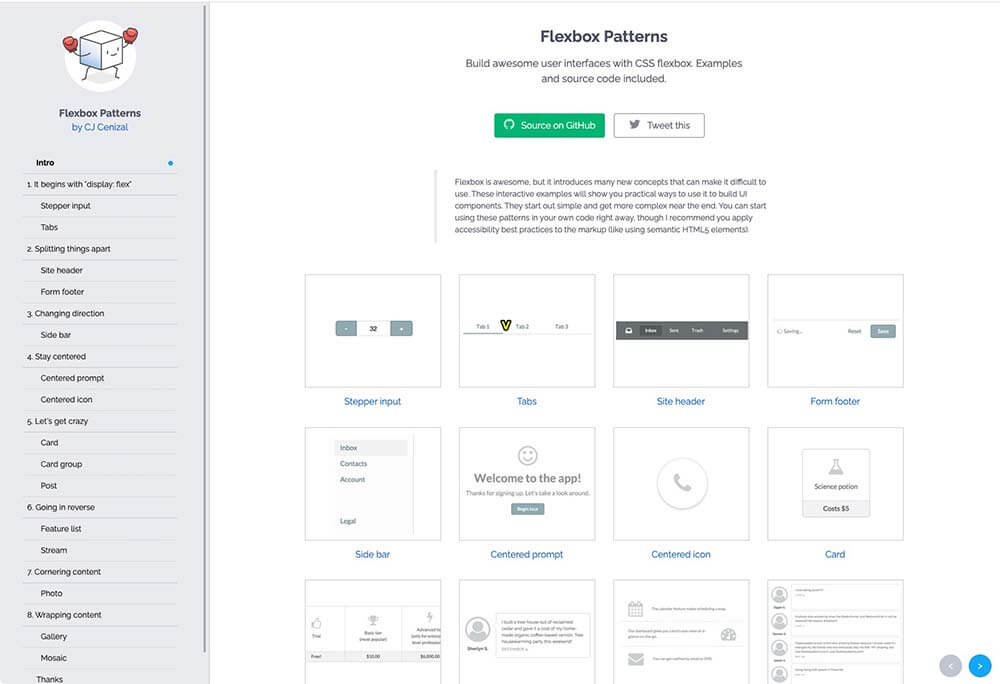
Flexboxプロパティを活用した、実践でそのまま使えるUIコンポーネントを集めたライブラリ集。ブログでよく見かける吹き出し風レイアウトやレスポンシブ対応のサイトヘッダーなども手軽に表現できます。

依存性なしで、フレームワークも必要なし。CSSのみで構築できる人気レイアウトやUIコンポーネントを集め、カテゴリ別にまとめています。その数、現在100以上で定期的にアップデート継続中。
たった1行のCSSコードで、よく見かけるWebレイアウトを表現できるテクニック10個をご紹介しています。FlexboxとGridが中心。
CSS FlexboxとGrid向けチートシートやゲームも活用しよう
CSS FlexboxとGridをつかってお好みのレイアウトを作成する、コツやポイントをまとめた使い方ガイドやチートシート、ゲームなども数多く公開されています。

レイアウトの他に、CSSを使えばさまざまな問題を解決できます。配色やCSSアニメーション、色付きのおしゃれドロップシャドウなど、面倒な作業をラクにしてくれるオンラインツール、集めてます。