↑ クリックすると拡大原寸表示されます。
海外デザインブログAdobe Tutorialzで、カラフルな色使いの写真合成をPhotoshopでデザインする方法を紹介したエントリー「Create Amazing Cosmic-Inspired Scene in Photoshop CS5」が公開されていたので、今回はご紹介します。
特に難しい手順はなく、レイヤースタイルの描画モードの適用の仕方がポイントになっています。
カラーリングエフェクトはこのほかにも、さまざまなデザインにおいて応用することができるテクニックのひとつではないでしょうか。
エントリーの最後では無料でダウンロード可能なサンプル用PSDファイルも公開されていますので、実際のデザインサンプルを利用することでより分かりやすいかもしれません。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS5で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 1時間から2時間ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ 切り抜いたイメージ写真をレイヤースタイルを利用することでうまく合成させる方法
・ 「ハーントーンパターン」フィルタを利用して、テレビスクリーンに表示されているノイズ感を演出する方法
・ 新規調整レイヤーを利用して、グラフィックデザイン全体の色合いを簡単に調整する方法
などがあります。
チュートリアルハイライト
Step 1: カンバスを作成する
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを1280px X 1042pxの72px/inchとします。
メインメニューより「編集」>「塗りつぶし」を選択し、カンバスを「黒」(#000000)で塗りつぶしましょう。

Step 2: イメージ写真を合成、加工しましょう
あらかじめダウンロードしておいたイメージ写真を使い、背景を切り取ります。
切り取り方についてはエントリー「Photoshop CS5の新機能で複雑なオブジェクトを楽に切り抜きする方法」でご紹介していますので、参考にどうぞ。

切り抜いた人物レイヤーの周りをレイヤーマスクを利用してぼかしていきましょう。
メインメニューより「レイヤー」>「レイヤーマスク」>「すべての領域を表示」を選択します。
次にツールボックスより「ブラシツール」を選択し、描画色「黒」(#000000)、300pxほどのソフトブラシでまわりをペイントしましょう。

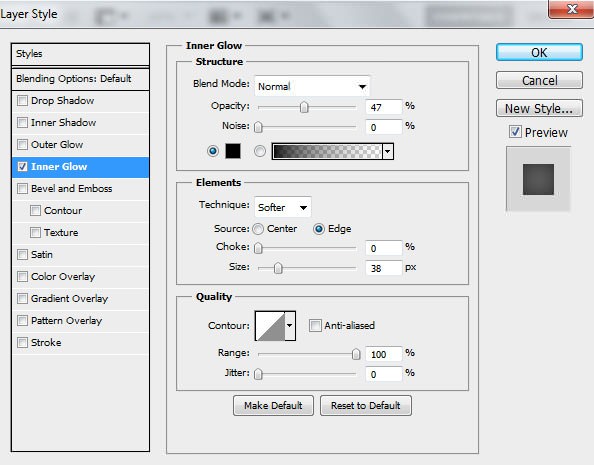
続けて人物レイヤーにレイヤースタイルを適用しましょう。
光彩(内側)

さらに髪部分と背景をうまく合成していきます。
新しいレイヤーを一番上に作成し、ツールボックスより「ブラシツール」で描画色「黒」(#000000)でペイントします。
レイヤーの不透明度を15%ほどにするときれいにぼかすことができます。

ぼかしたレイヤーをレイヤーパレット上で選択し、Altキーを押しながらレイヤー間のラインをクリックしましょう。
この操作によって、クリッピングマスクを作成することができます。


Step 3: 背景をデザインする
新しいレイヤーを作成し、濃紫いろ(#ff0098)の100pxほどのブラシツールを使い、背景の上部をペイントしましょう。

メインメニューより「レイヤー」>「レイヤーマスク」>「すべての領域を表示」を選択します。
つづけて「フィルタ」>「描画」>「雲模様」フィルタを適用します。
これによって、背景デザインの奥行き感を表現することが可能となります。

新しいレイヤーを作成し、背景に星が輝いたようなデザインをブラシで行います。
ブラシファイルで代用してもよいかもしれません。

Step 4: カラフルにカラーリングしよう
人物レイヤーを中心にお好みのカラーリングで色づけを行います。
新しいレイヤーを作成し、ツールボックスより「ブラシツール」を使いお好みの色でペイントします。
レイヤーの不透明度(Opacity)を40~60%にさげることでデザインとなじませることができます。

ペイントしたらレイヤーの描画モードを「焼き込み(カラー)」に変更しましょう。

さらに新しいレイヤーを作成し、描画色「緑色」(#82c500)でペイント、レイヤーの不透明度を60%に下げます。

ペイントしたレイヤーの描画モードを「ハードライト」に変更します。

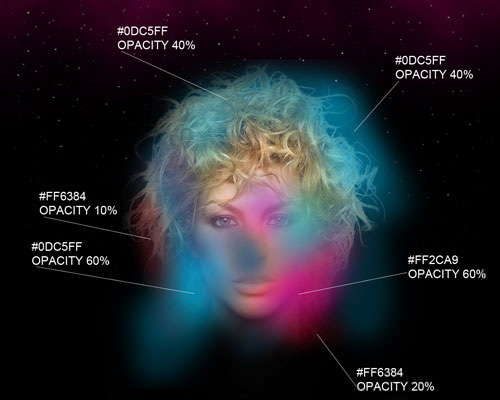
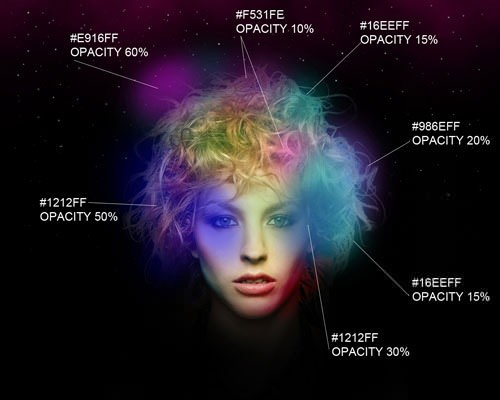
さらに色を重ねて立体的な質感を表現しましょう。
新しいレイヤーを作成し、先ほど同様お好みの色でカラーリングします。
このときに色ごとにレイヤーを分けておくとよいですよ。
以下が利用した色と不透明(Opacity)をまとめています。

ペイントしたレイヤーの描画モードを「ビビッドライト」に変更することで以下の様になります。

Step 5: 色合いを調整しよう
それぞれペイントしたレイヤーの色合い・コントラストを整える時には「調整レイヤー」が便利です。
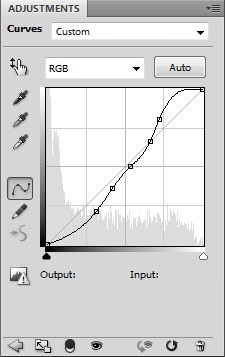
メインメニューより「レイヤー」>「新規調整レイヤー」>「トーンカーブ」を選択し、以下のように設定しましょう。

適用することで色合いをより鮮やかにデザインすることができます。

Step 6: テレビスクリーンに映っているようなノイズをデザイン
新しいレイヤーを作成し、ツールボックスより「長方形選択ツール」を選択し、以下のように選択範囲を指定しましょう。

選択した範囲を描画色「灰色」(#a8a8a8)で塗りつぶしましょう。
つづけてメインメニューより「フィルタ」>「スケッチ」>「ハーフトーンパターン」を選択し、以下のように適用します。


フィルタを適用したレイヤーに、レイヤーマスクを適用します。
Ctrlキー+Iで色調を反転させ、描画色「しろ」(#ffffff)のソフトブラシで顔部分以外をペイントしていきます。

レイヤーの描画モードを「ビビッドライト」に変更します。

Step 7: 背景にデザインを加えよう
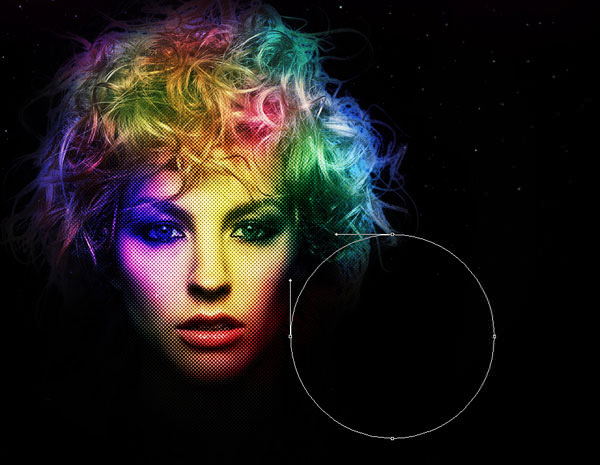
ツールボックスより「楕円形ツール(U)」を選択し、円を描きます。
このときにShiftキーを押しながらドラッグすることで、きれいな円をデザインすることができます。

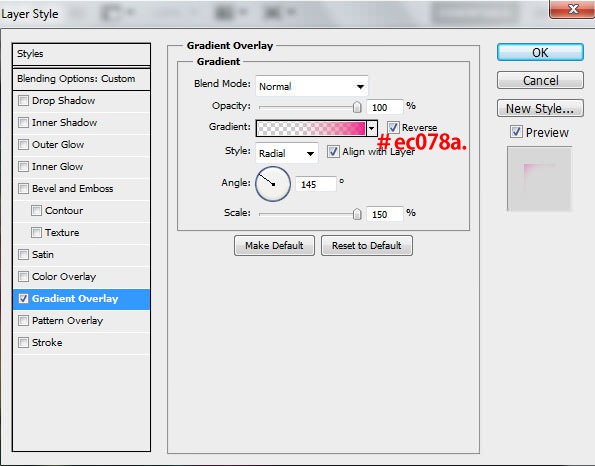
レイヤーの「塗り」を0%としたあとに、レイヤースタイルを適用します。
グラデーションオーバーレイ


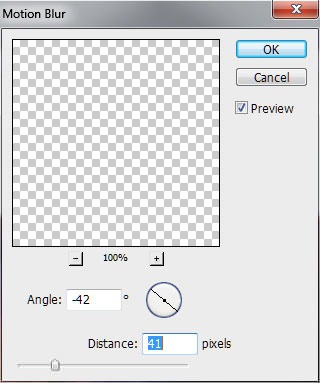
グラデーションを適用したレイヤーをラスタライズし、さらに加工を加えます。
ラスタライズは、レイヤーパレット上でペイントしたレイヤーを右クリック>「レイヤーをラスタライズ」を選択しましょう。
続けてメインメニューより「フィルタ」>「ぼかし」>「ぼかし(移動)」を以下の様に適用します。

お好みでレイアウトを変更しましょう。
このときにCtrlキー+Tで自由変形することができますよ。

さらに同様のデザインパーツを複製し、大きさを適当に変更します。
色合いを変更したい場合は、メインメニューより「イメージ」>「色調補正」>「色相・彩度」をいじることで簡単に行うことができます。
部分的にソフトブラシなどを使い、パーツをぼかすことでさらに質感を高めることができます。

背景デザインと人物レイヤーの色合いを合わせるために、もうひとつ「新規調整レイヤー」を適用します。
今回は以下の様に設定しています。


最後に少し明るくなりすぎた顔部分のみレイヤーマスクを利用し、うまくなじませましょう。
手順としては、新規調整レイヤーにレイヤーマスクを適用し、Ctrlキー+Iで色調を反転後、ぶらしで顔部分以外をペイントします。
このときに描画色は「しろ」(#ffffff)でペイントすることがポイントとなります。

完成
これで完成となります。以下をクリックすると原寸大拡大表示されます。
サンプル用PSDファイルダウンロード
どこか分からないステップなどありましたか。
あらかじめデザインしたサンプル用PSDファイルを用意していますので、サンプルを見ながらデザインすることもできますよ。
それでも分からない場合はコメントお願いします。
ダウンロード詳細
ファイルサイズ : 7.0MB
ファイル形式 : psdファイル (.rarファイルで圧縮されています。)
RSS購読することにって、ホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。
もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。




















