今回は、暗闇で爆発しているカラフルな文字をフォトショップで作る方法をご紹介します。ステップ通りに進めていけば、自分の好きな色の文字を作成することができます。自動的に効果を加えてくれるフォトショップの「フィルタ機能」を多用していますので、フォトショップ初心者のひとにもおすすめのチュートリアルです。
STEP 1
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを640x480pxの72px/inchとします。
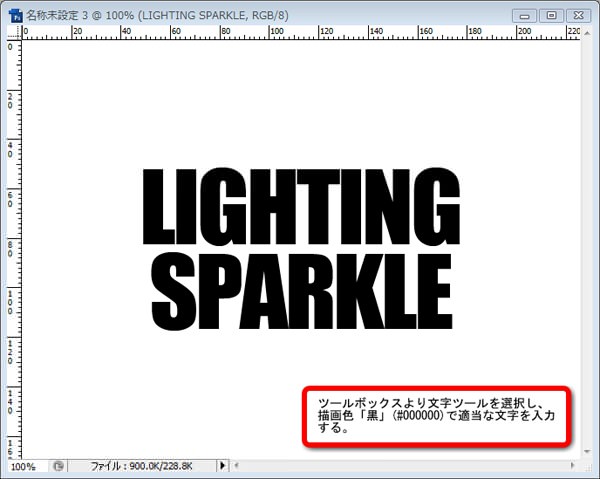
ツールボックスより「文字ツール」を選択し、描画色「黒」(#000000)で適当な文字を入力します。
レイヤーパレット上で「文字レイヤー」を選択し、右クリック>「テキストをラスタライズ」を選択します。

STEP 2
レイヤーパレット上で、Ctrlキーを押しながらラスタライズした「文字レイヤー」のサムネイルをクリックすると、選択範囲が指定されます。
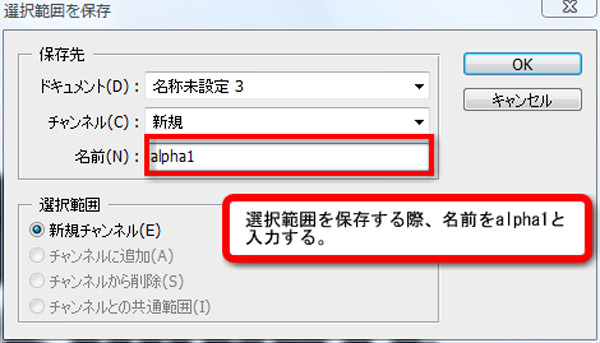
その状態で、メインメニューより「選択範囲」>「選択範囲を保存」をクリックし、名前を「alpha1」として保存します。
保存が完了したら、Ctrlキー+D(MacはCommandキー+D)で選択範囲を解除します。
STEP 3
「文字レイヤー」を選択した状態で、メインメニューより「編集」>「塗りつぶし」を選択し、以下のように設定します。このときCtrlキー+F5(MacはCommandキー+F5)で「塗りつぶし」のショートカットになります。
STEP 4
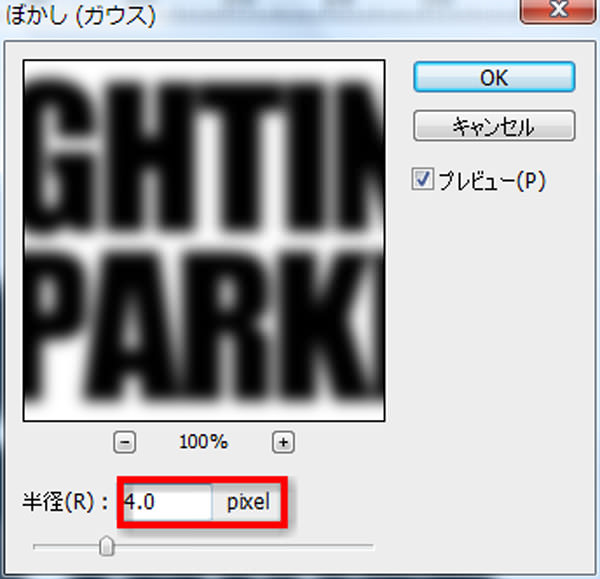
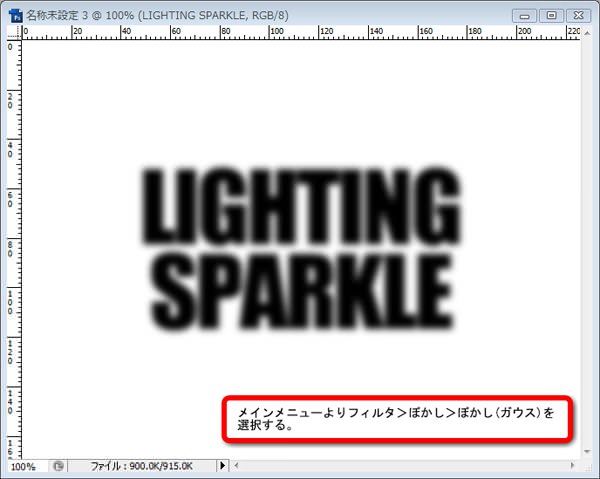
「文字レイヤー」にメインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を選択し、「半径4.0pixel」に設定します。
STEP 5
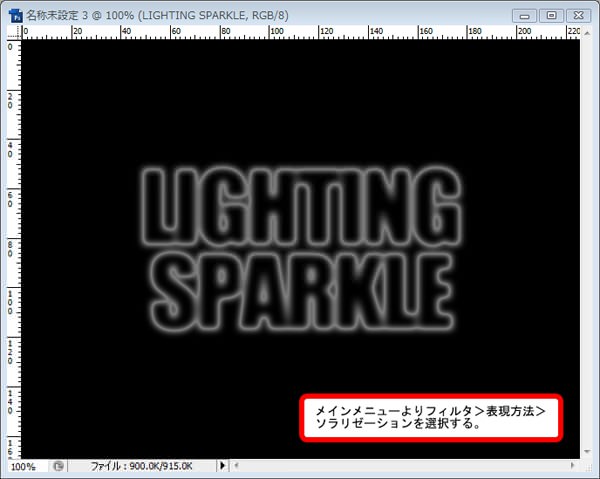
メインメニューより「フィルタ」>「表現方法」>「ソラリゼーション」を適用します。
STEP 6
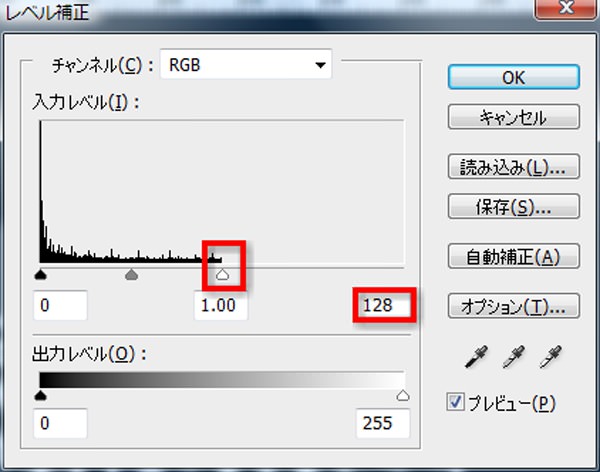
メインメニューより「イメージ」>「色調補正」>「レベル補正」を選択し、以下のように設定します。このときCtrlキー+L(MacはCommandキー+L)で「レベル補正」のショートカットになります。
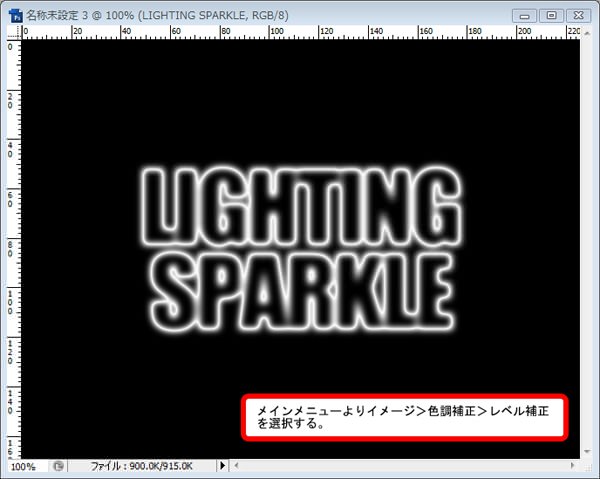
STEP 7
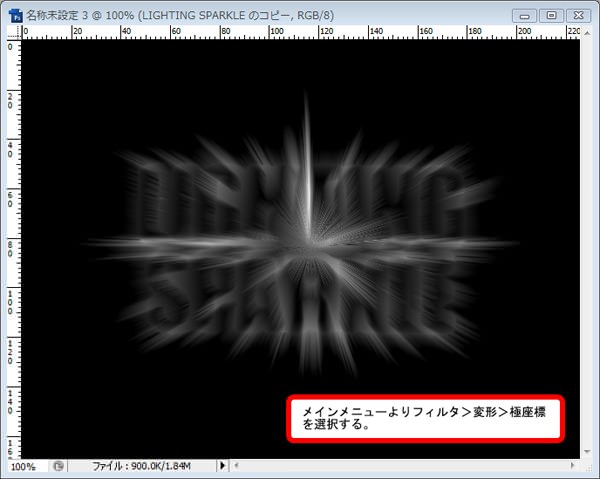
まず「文字レイヤー」を複製します。上にある「複製文字」レイヤーにメインメニューより「フィルタ」>「変形」>「極座標」を選択し、「極座標を直行座標に」を適用します。
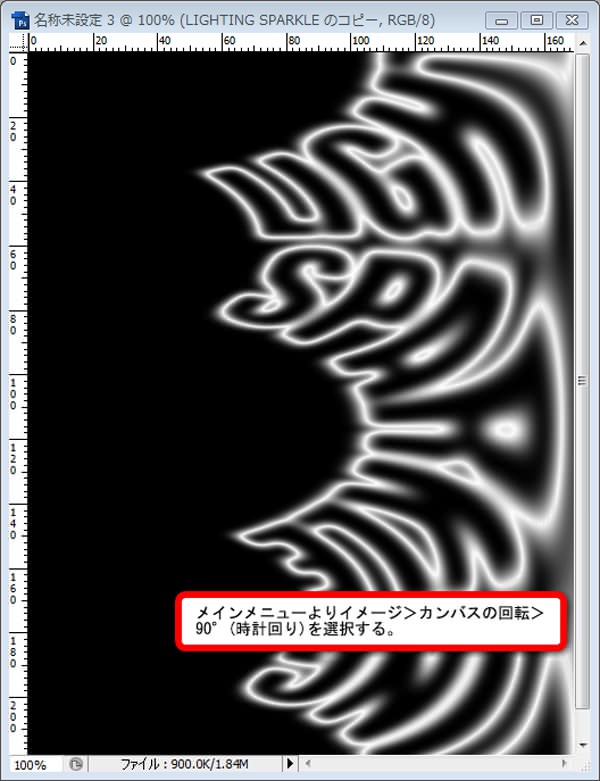
STEP 8
「極座標」フィルタを適用したレイヤーに、メインメニューより「イメージ」>「カンバスの回転>「90°(時計回り)」を適用します。
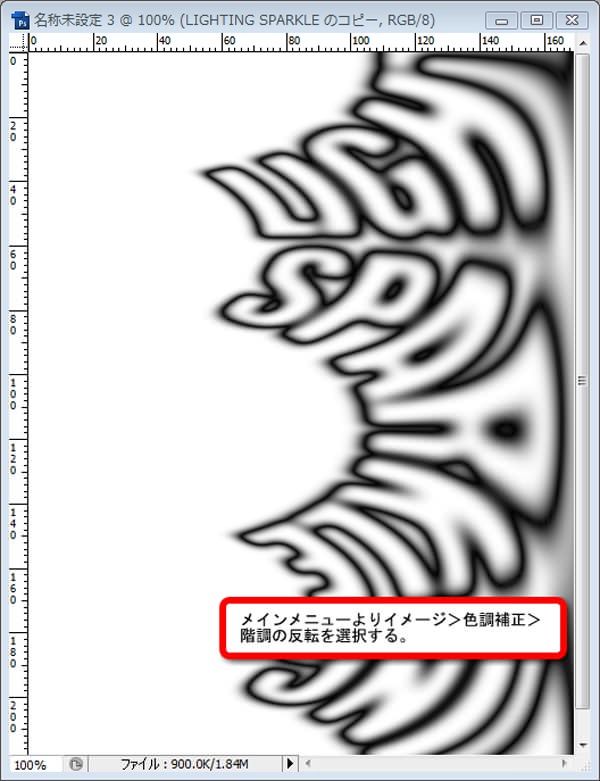
次にメインメニューより「イメージ」>「色調補正」>「階調の反転」を選択します。
STEP 9
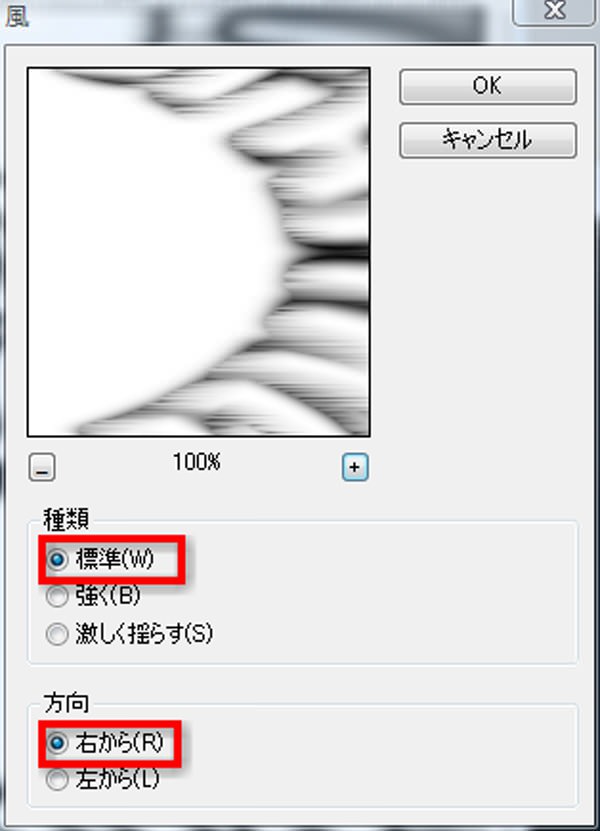
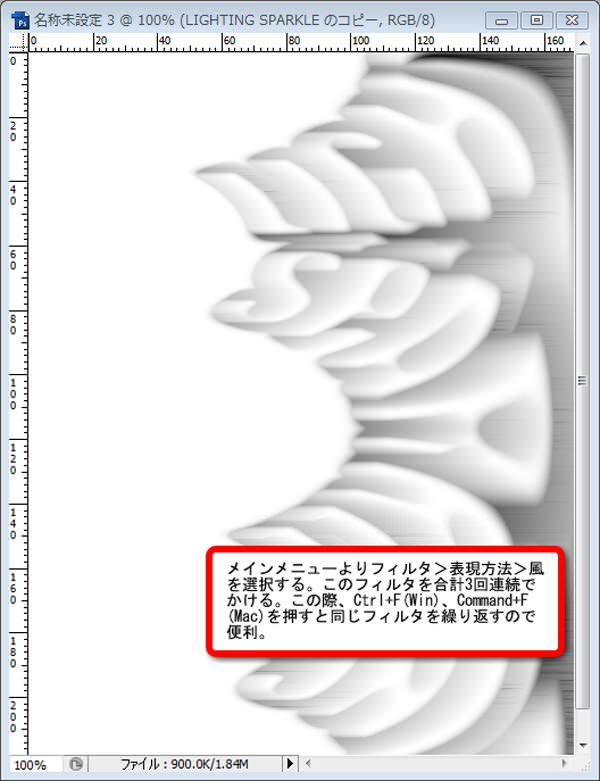
メインメニューより「フィルタ」>「表現方法」>「風」を選択し、以下のように設定します。この「風」フィルタを合計3回適用します。
同じフィルタ効果を加える場合、Ctrlキー+F(MacはCommandキー+F)がショートカットとなります。
STEP 10
メインメニューより「イメージ」>「色調補正」>「階調の反転」を再度選択します。
次にSTEP 9同様に、メインメニューより「フィルタ」>「表現方法」>「風」を合計3回適用します。
フィルタ適用後、メインメニューより「イメージ」>「カンバスの回転」>「90°(反時計回り)」を選択します。
STEP 11
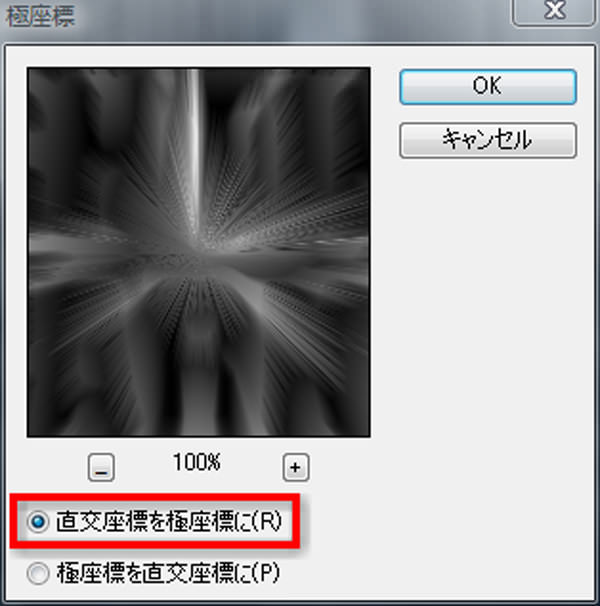
メインメニューより「フィルタ」>「変形」>「極座標」を選択し、「直交座標を極座標に」を適用します。
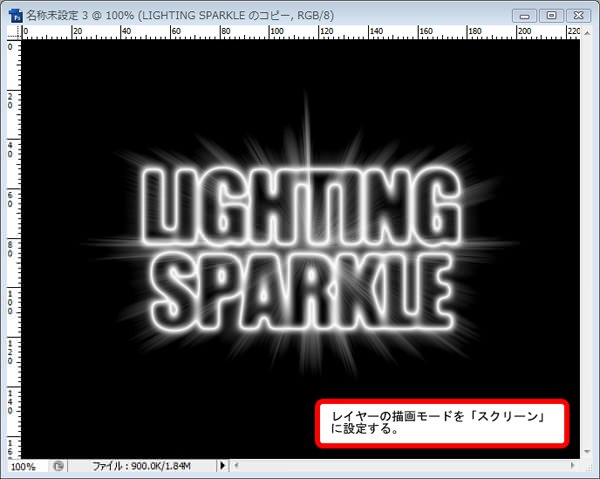
最後にレイヤーの描画モードを「スクリーン」に変更します。
STEP 12
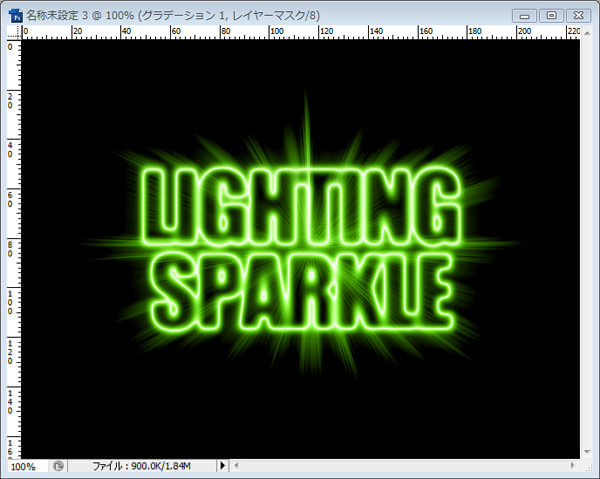
レイヤーパレット上の「塗りつぶしまたは新規調整レイヤーを作成」ボタンをクリック>「グラデーション」を選択し、自分の好きな色のグラデーションを適用します。
「グラデーション」レイヤーの描画モードを「カラー」に変更します。
STEP 13
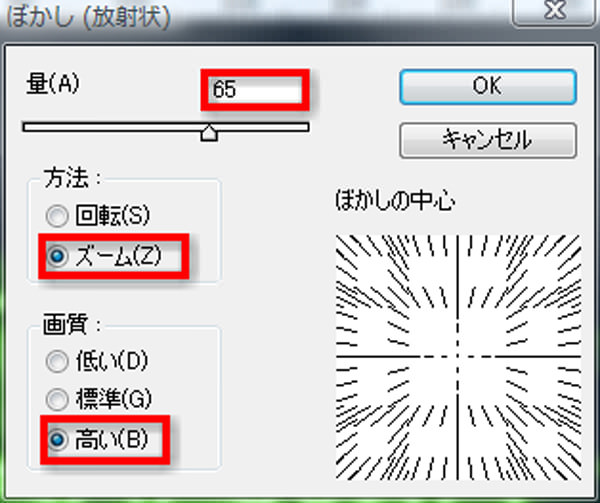
STEP 7で複製して残してあった「文字」レイヤーにメインメニューより「フィルタ」>「ぼかし」>「ぼかし(放射状)」を以下のように設定します。
STEP 14
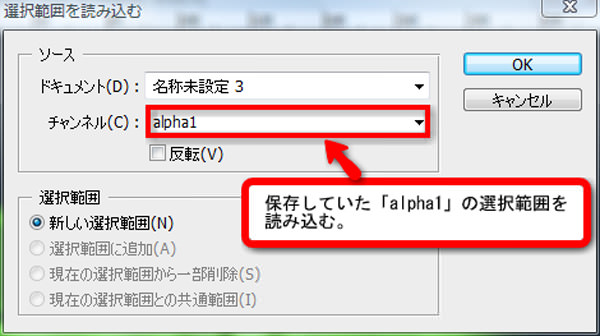
「文字」レイヤーを選択した状態で、メインメニューより「選択範囲」>「選択範囲を読み込む」を選択し、STEP 2で保存していた「alpha1」の選択範囲を読み込みます。
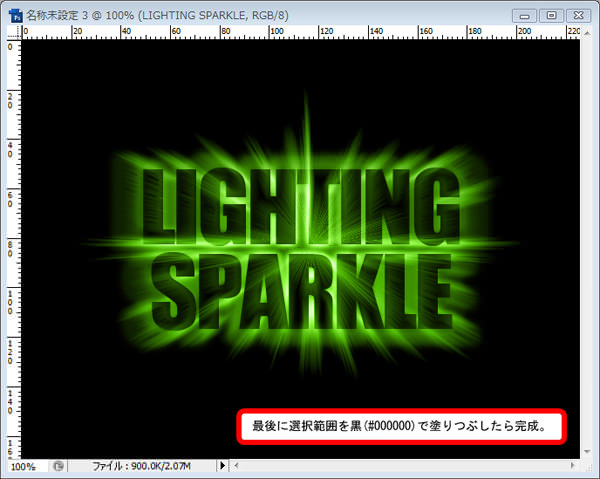
描画色を「黒」(#000000)とし、メインメニューより「編集」>「塗りつぶし」で黒く塗りつぶしたら完成です。
完成
いかがでしたでしょうか。フィルタ機能の「風」フィルタと「極座標」フィルタ」を使うことによって、爆発したような文字を作成することができました。STEP 12で作成した「グラデーション」レイヤーの色を変えてみると違う印象のデザインが仕上がりますよ。以下は赤・黄・緑のグラデーションを使用した場合のデザインです。このように皆さんも好みの色で試してみてくださいね。
PhotoshopVIPは高品質のフォトショップチュートリアルを皆さんにお届けしています。随時更新されるチュートリアルの定期購読がオススメです。チュートリアルに関して不明な点があればいつでも質問してください。