今回のチュートは、フォトショップで町のいたるところに立っている道路標識を本物そっくりに作る方法をご紹介します。背景の青空もフォトショップで作りますし、一度作り方を覚えてしまえば、どんな形や色の道路標識でも簡単に作ることができるようになりますよ。特に難しいステップはありませんので、フォトショップ初心者のひとも気軽にチャレンジしてみてください。
STEP 1
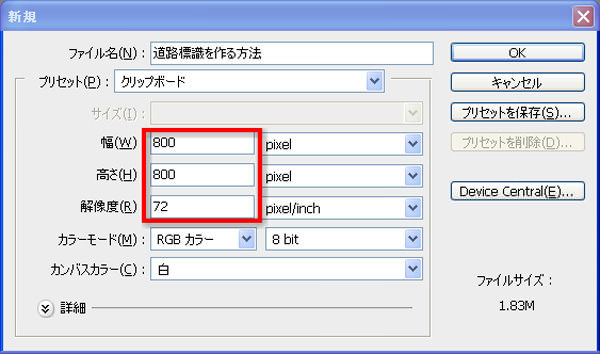
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、カンバスの大きさを800x800pxの72px/inchとします。
まずレイヤーパレット上の「背景」レイヤーをダブルクリックし、ロックを解除します。
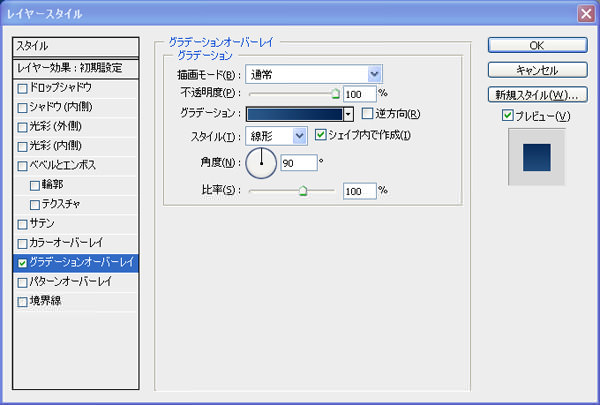
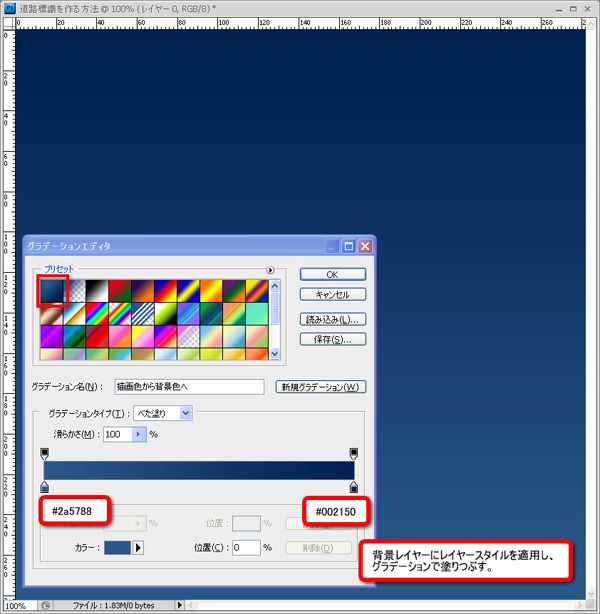
次にメインメニューより「レイヤー」>「レイヤースタイル」を選択し、「グラデーションオーバーレイ」を以下のように設定して背景を塗りつぶします。
STEP 2
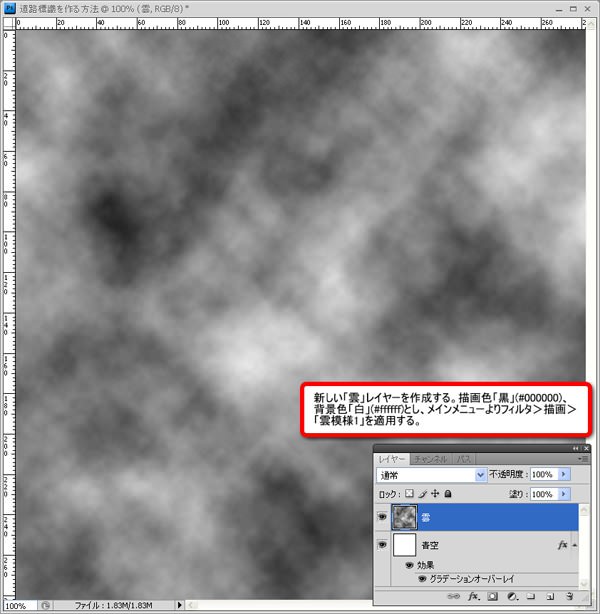
新しいレイヤー「雲」を作成し、描画色「黒」(#000000)、背景色「白」(#ffffff)でメインメニューより「フィルタ」>「描画」>「雲模様1」を適用します。
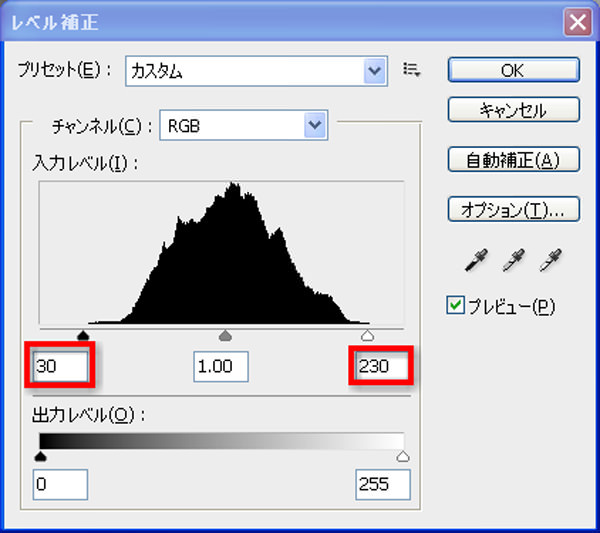
次にメインメニューより「イメージ」>「色調補正」>「レベル補正」を選択し、以下のように設定します。
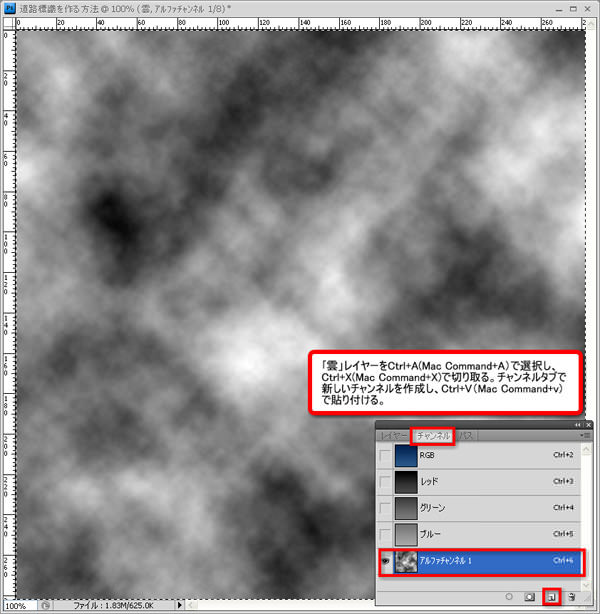
「雲」レイヤーを選択した状態で、Ctrlキー+A(MacはCommandキー+A)でカンバス全体を選択します。続けてCtrlキー+X(MacはCommandキー+X)を押すと、選択範囲が切り取られます。
次にチャンネルタブを開き、「新しいチャンネル」を作成し、Ctrlキー+V(MacはCommandキー+V)で切り取った選択範囲を貼り付けます。最後にCtrlキー+D(MacはCommandキー+D)で選択範囲を解除します。
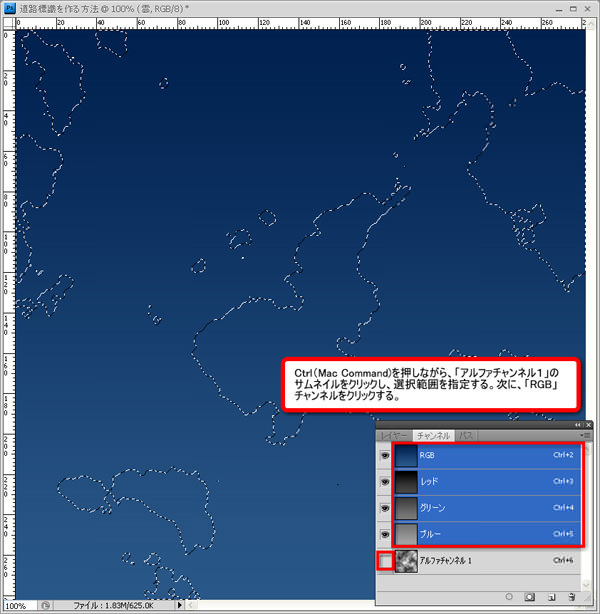
今作成したアルファチャンネルの「目玉マーク」をクリックして非表示にしたら、Ctrlキー(MacはCommandキー)を押しながら「アルファチャンネル1」のサムネイルをクリックし、そのまま「RGBチャンネル」をクリックします。
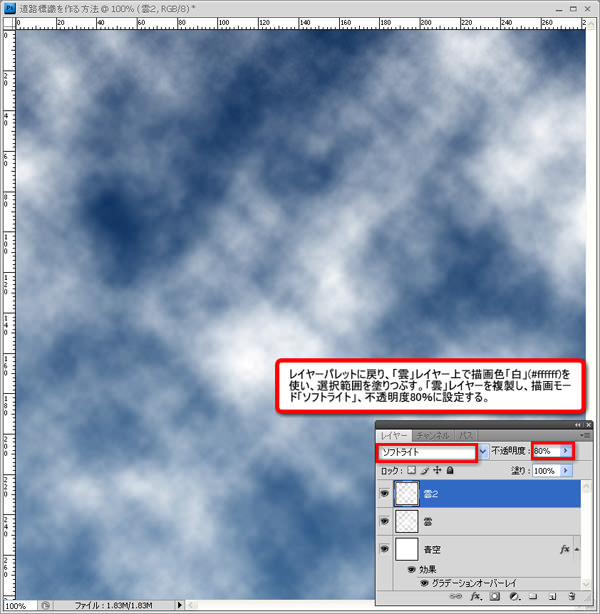
選択範囲を指定している状態でレイヤーパレットに戻り、「雲」レイヤーを選択します。メインメニューより「編集」>「塗りつぶし」を選択し、描画色「白」(#ffffff)で塗りつぶします。
出来上がった「雲」レイヤーを複製し、「雲2」レイヤーとし描画モードを「ソフトライト」、不透明度を「80%」とします。これで背景部分が出来上がりました。
最後にフォルダをひとつ作成し「背景」と名前変更したら、すべてのレイヤーをフォルダの中に収納してください。
STEP 3
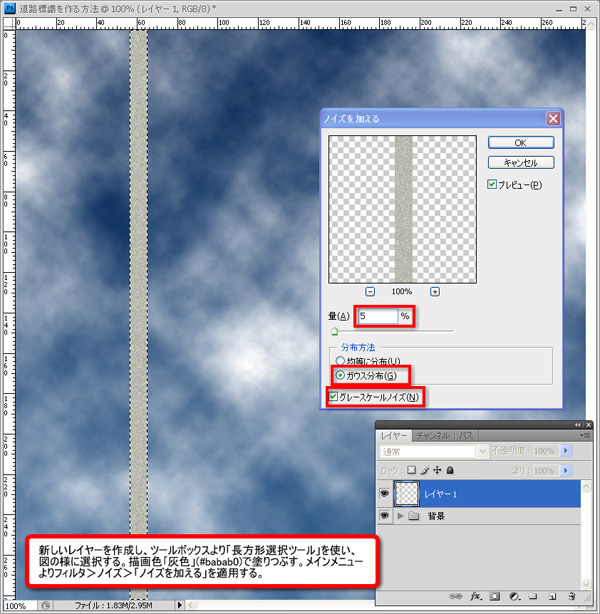
新しいレイヤー「ポール」を作成し、ツールボックスより「長方形選択ツール」を使い、以下の図のように選択します。
メインメニューより「編集」>「塗りつぶし」を選択し、選択範囲を描画色「灰色」(#babab0)で
塗りつぶします。
次にメインメニューより「フィルタ」>「ノイズ」>「ノイズを加える」を以下のように適用します。
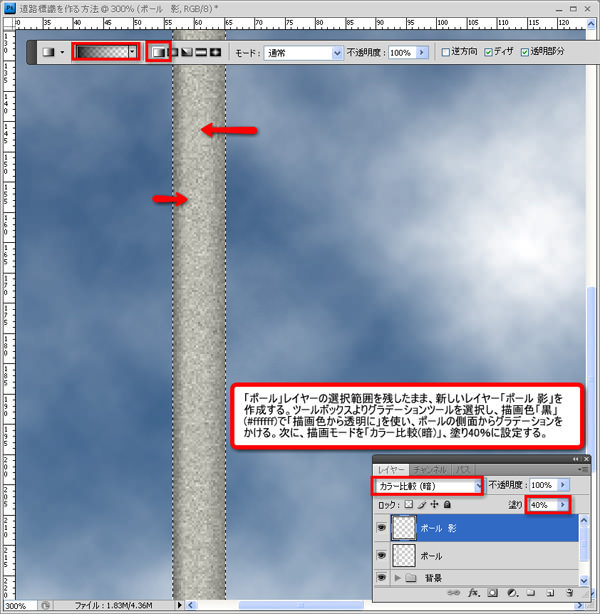
「ポール」レイヤーの選択範囲を残したまま、新しいレイヤー「ポール 影」を作成します。
ツールボックスより「グラデーションツール」を選択し、描画色「黒」(#000000)で「描画色から透明に」グラデーションを使い、ポールの側面からグラデーションをかけます。
次に描画モードを「カラー(比較)」、塗りを「40%」に設定します。
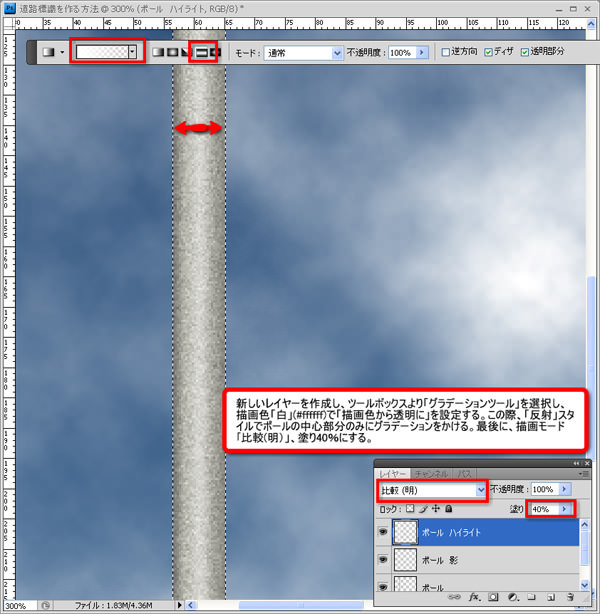
新しいレイヤー「ポール ハイライト」を作成し、ツールボックスより「グラデーションツール」で描画色「白」(#ffffff)とし、先ほど同様「描画色から透明に」グラデーションに設定します。
このとき「グラデーションスタイル」を「反射」とし、ポールの中心部分にのみグラデーションをかけます。
次に描画モードを「比較(明)」、塗り「40%」とします。
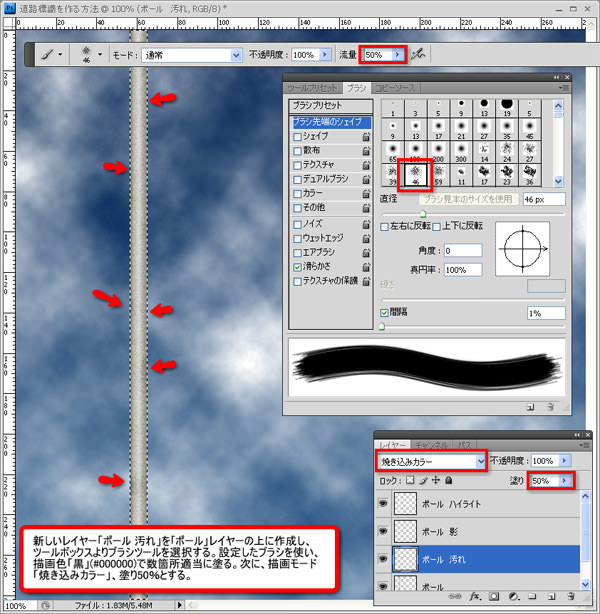
新しいレイヤー「ポール 汚れ」を「ポール」レイヤーの上に作成します。
描画色「黒」(#000000)でツールボックスより「ブラシツール」を選択します。標準インストールされている「はね」ブラシを選び、ブラシの流量を「50%」としたら数箇所適当に塗る。
最後に描画モードを「焼き込みカラー」、塗り「50%」としたら道路標識のポール部分が完成です。
新しいフォルダ「ポール」を作成し、STEP 3で作ったレイヤーをすべて収納してください。
STEP 4
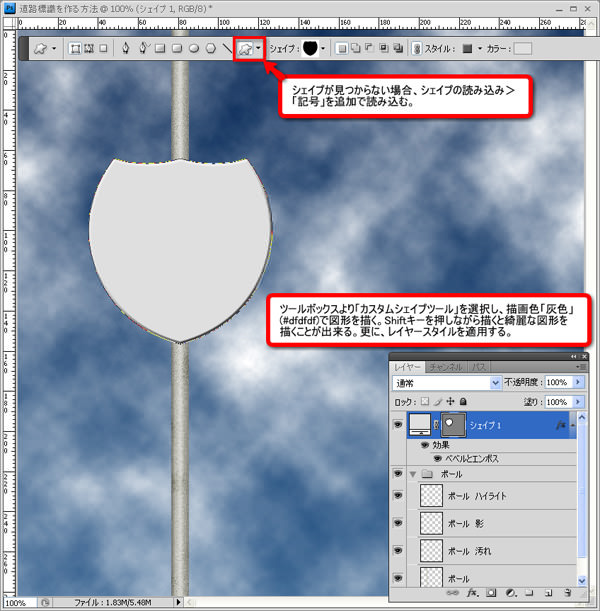
ツールボックスより「カスタムシェイプツール」を選択し、描画色「灰色」(#dfdfdf)で道路標識の図形を描きます。このときシェイプが見つからない人は「シェイプの読み込み」>「記号」を追加で読み込むとありますよ。またShiftキーを押しながらシェイプを描くときれいな図形に仕上がります。
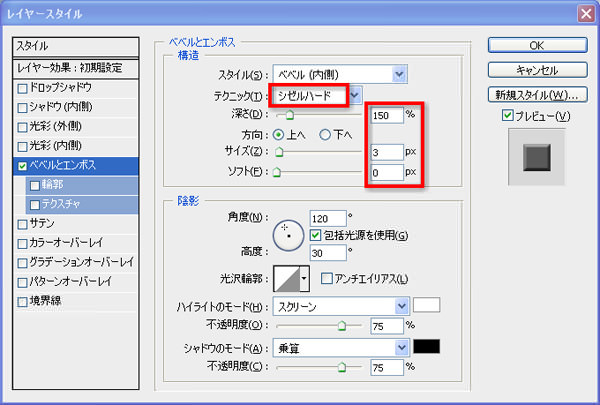
次にメインメニューより「レイヤー」>「レイヤースタイル」を選択し、「ベベルとエンボス」を以下のように適用します。このレイヤーを「標識 土台」と名前変更します。
STEP 5
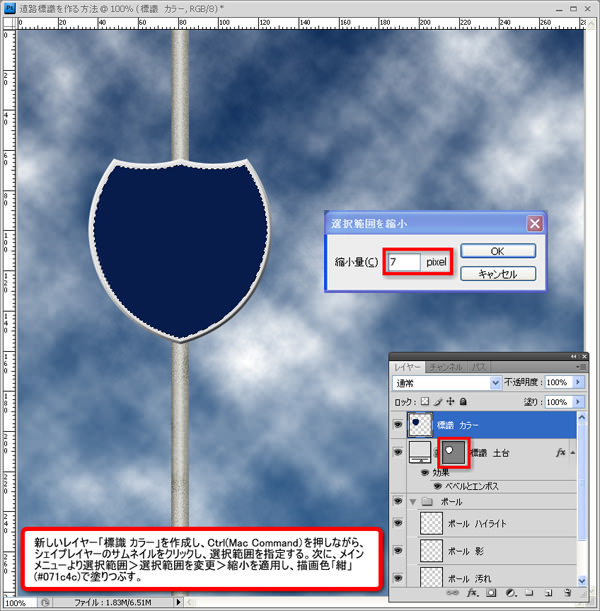
新しいレイヤー「標識 カラー」を作成し、Ctrlキーを押しながらシェイプレイヤーのサムネイルをクリックし、選択範囲を指定します。
続けてメインメニューより「選択範囲」>「選択範囲を変更」>「縮小」を以下のように適用します。
メインメニューより「編集」>「塗りつぶし」を選択し、描画色「紺」(#071c4c)で塗りつぶします。
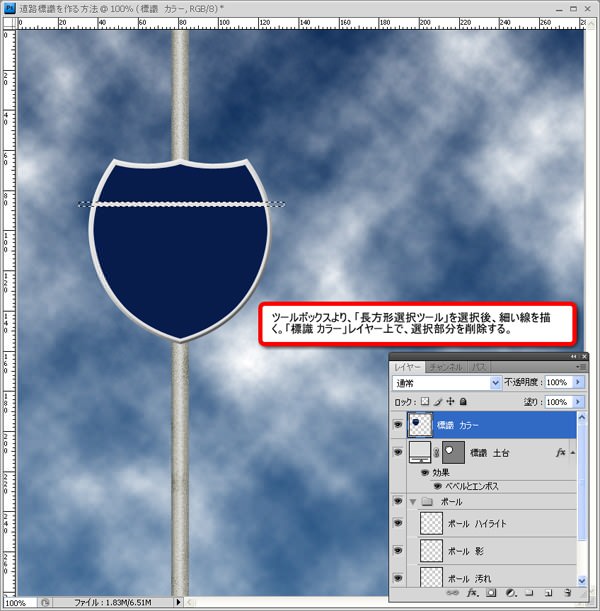
ツールボックスより「長方形選択ツール」を選択し、細い線を描きます。「標識 カラー」レイヤーを選択した状態で、Deleteキーで選択範囲を消去します。
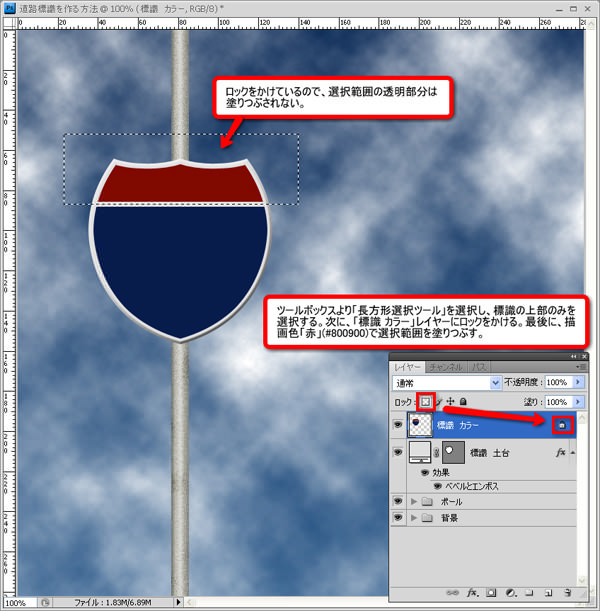
もう一度「長方形選択ツール」を選択し、今度は標識の上部のみを選択します。
つぎに「標識 カラー」レイヤーにロックをかけ、メインメニューより「編集」>「塗りつぶし」を選択し、描画色「赤」(#800900)で選択範囲を塗りつぶします。
ロックをかけているために、選択範囲の透明部分は塗りつぶされません。
STEP 6
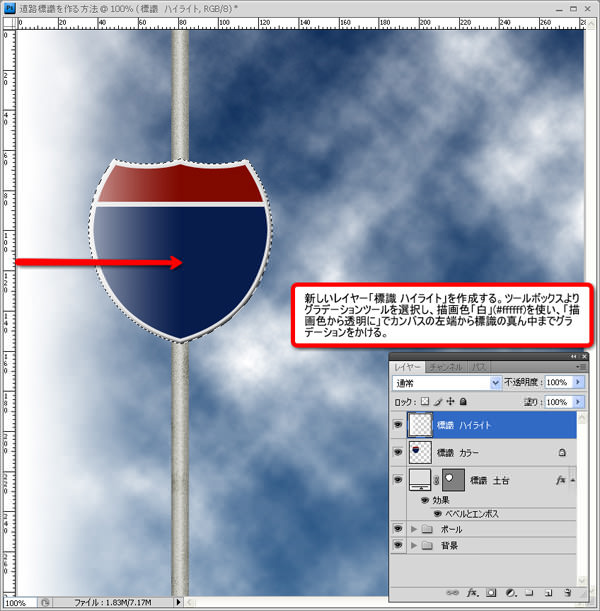
新しいレイヤー「標識 ハイライト」を作成し、ツールボックスより「グラデーションツール」を選択します。そのまま描画色「白」(#ffffff)を使い、「描画色から透明に」グラデーションでカンバスの左側から標識の真ん中までグラデーションをかけます。

Ctrlキー(MacはCommandキー)を押しながら「標識 土台」レイヤーのサムネイルをクリックすると、選択範囲が指定されます。
次に「標識 ハイライト」レイヤーに「レイヤーマスク」を適用し、描画モードを「覆い焼きカラー」、塗り「50%」とします。
STEP 7
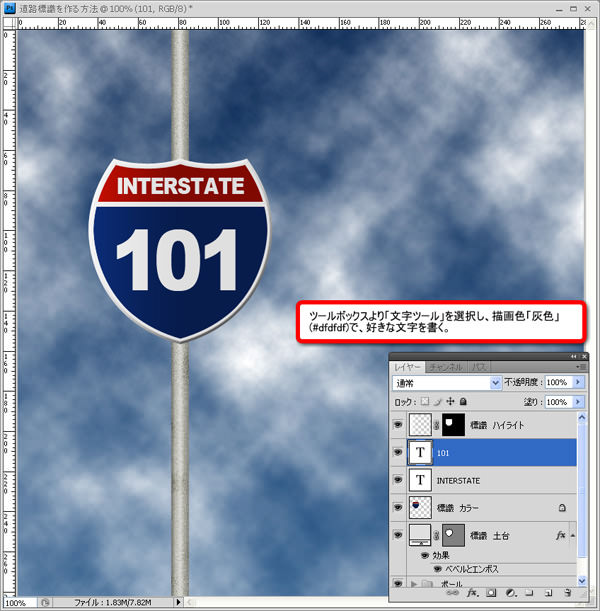
ツールボックスより「文字ツール」を選択し、描画色「灰色」(#dfdfdf)で適当な文字を入力します。
このときに「文字」レイヤーが「標識 ハイライト」レイヤーの下にくるように注意してください。
STEP 8
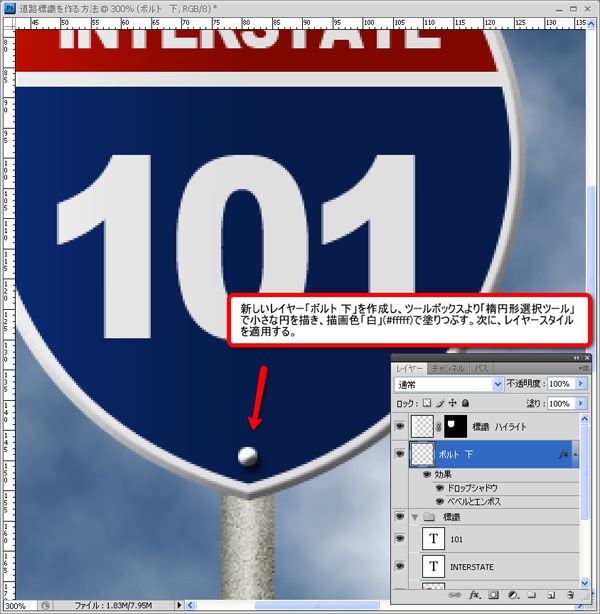
新しいレイヤー「ボルト 下」を「標識 ハイライト」の下に作成し、ツールボックスより「楕円形選択ツール」を使い小さな円を描きます。
メインメニューより「編集」>「塗りつぶし」を選択し、描画色「白」(#ffffff)で塗りつぶします。
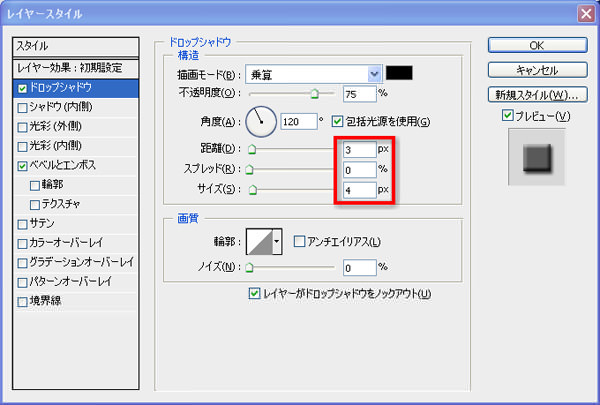
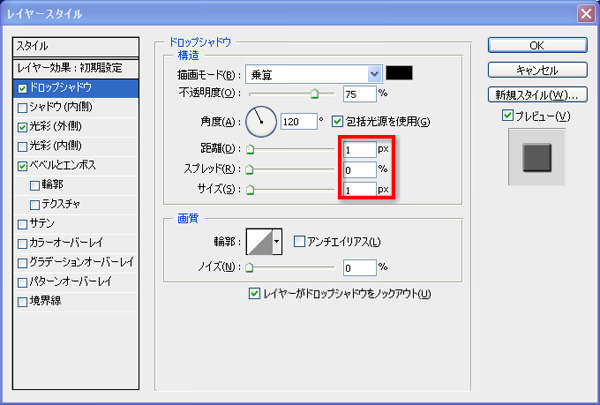
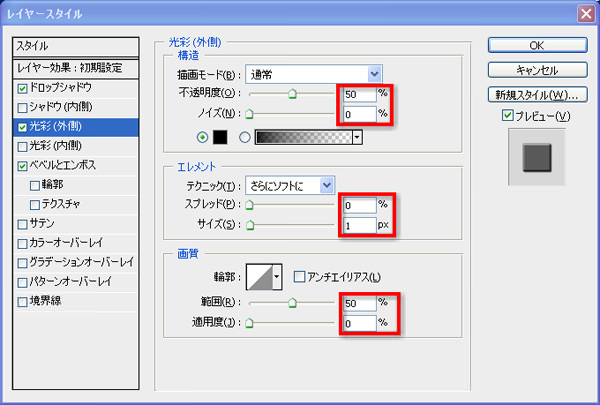
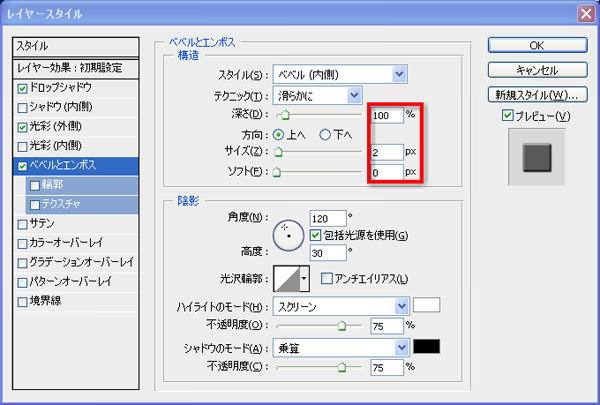
次にメインメニューより「レイヤー」>「レイヤースタイル」を以下のように適用します。
STEP 9
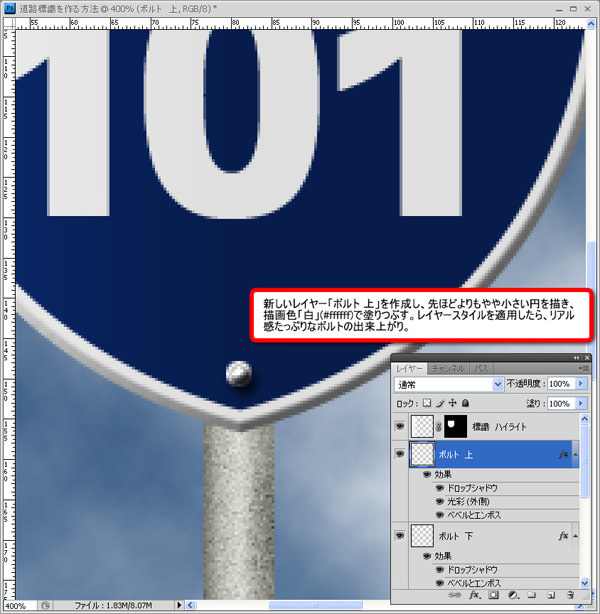
新しいレイヤー「ボルト 上」を「ボルト 下」の上に作成し、STEP 8よりもやや小さい円を描き、描画色「白」(#ffffff)で塗りつぶします。
メインメニューより「レイヤー」>「レイヤースタイル」を以下のように適用したら本物そっくりのボルトの完成です。
新しいフォルダ「ボルト」を作成し、「ボルト 上」、「ボルト 下」レイヤーを収納します。
「ボルト」フォルダを複製し、標識の上部分にも取り付けてください。
STEP 10
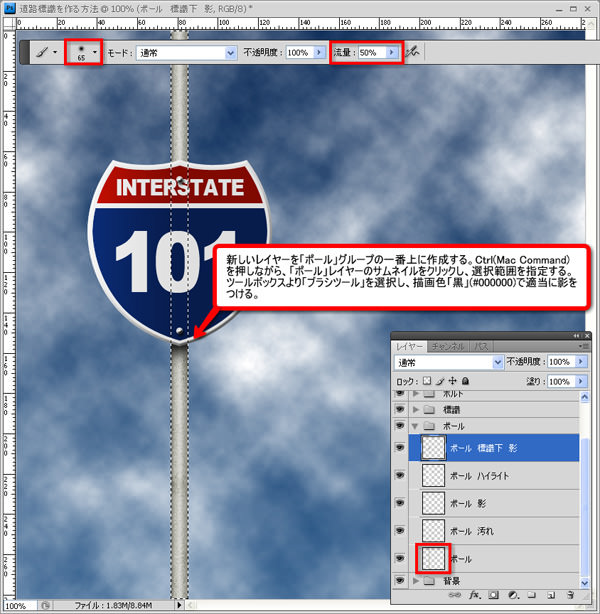
新しいレイヤー「標識 下 影」を「ポール」グループの一番上に作成します。
Ctrlキー(MacはCommandキー)を押しながら「ポール」レイヤーのサムネイルをクリックし、選択範囲を指定します。
ツールボックスより「ブラシツール」を選択し、「ソフトブラシ」を使い、流量「50%」として描画色「黒」(#000000)で標識の下部分に影をつければ完成です。
完成
いかがでしたでしょうか。ゼロから本物そっくりの道路標識をフォトショップで作ることができました。手順が多くて大変ですが、「ボルト」などは一度作れば使い回しがききますよ。今回は、このほかにも黄色と緑の標識も作り方は一緒で作ってみました。皆さんも自分だけの標識を作ってみてください。
PhotoshopVIPは高品質のフォトショップチュートリアルを皆さんにお届けしています。随時更新されるチュートリアルの定期購読がオススメです。チュートリアルに関して不明な点があればいつでも質問してください。