前のエントリーでご紹介したPhotoshopブラシ素材を使って、キラキラ系グラフィックをデザインする方法を紹介したチュートリアル「Create Dynamic Lighting Using Custom Brushes in Photoshop」が公開されていたので、今回はご紹介します。
一度覚えてしまうと応用が効くテクニックなので、この機会にいかがでしょう。無料ブラシファイル素材には、サンプルPSDファイルが一緒に収録されていますので、そちらを利用しても良いかもしれません。
詳細は以下から。
チュートリアル情報
[note_box]
プログラム : Photoshop
バージョン : CS5で作成 (古いバージョンでも可能)
難易度 : 初級者から上級者まで
所要時間 : 15分〜20分[/note_box]
今回利用した無料ブラシ素材、イメージ写真を以下よりダウンロードしておきましょう。
[list type=”star”] [li]キラキラ光線、ライティングを実現する、無料ブラシ素材12個セットRays of Light Brush Set [/li]
[li]Skateboarding 08 – Rboert Bejil Photography[/li][/list]
ブラシ素材使い方チュートリアル
[dropcap1]1[/dropcap1]人物を切り取り、貼り付けよう
Photoshopで新しくファイルを開きましょう。カンバスサイズは800x800pxとなっています。
メインメニューより「編集」>「塗りつぶし」を選択し、濃灰色(#101010)でペイントします。
あまり明るい背景色を利用すると、ライティングエフェクトがうまく表現できないので、ご注意ください。
あらかじめダウンロードしておいたイメージ写真より人物を切り抜き、貼り付けます。
切り抜き方法については、以下のエントリーを参考にしてみてはいかがでしょう。
[list type=”star”] [li]Photoshop CS5の新機能で複雑なオブジェクトを楽に切り抜きする方法 [/li][/list]

[dropcap1]2[/dropcap1]人物にHDRエフェクトを適用しよう
人物レイヤーを選択し、メインメニューより「フィルタ」>「その他」>「ハイパス」 を「半径:15px」で適用します。
こうすることで、お手軽HDRエフェクトを表現可能です。
もう少し手を加えた、本格的HDRエフェクトを作成したい時は以下のエントリーを参考にどうぞ。3ステップの簡単チュートリアルです。
[list type=”star”] [li]PhotoshopでHDR風写真エフェクトを簡単に作成するお手軽チュートリアル [/li][/list]

[dropcap1]3[/dropcap1]人物の背景にデザインをプラスしよう
人物レイヤーの下に新しいレイヤーを作成し、描画色「灰色」(#434343)のブラシ素材を使って、ペイントしましょう。

ブラシ素材の角度や向きを変えることが可能です。
メインメニューより「ウィンドウ」>「ブラシ」パネルを開き、以下のようにアングル変更を行います。

[dropcap1]4[/dropcap1]さらにライティングエフェクトをアップしよう
新しいレイヤーを、人物レイヤーの上に作成し、描画色「白」(#ffffff)でペイントしましょう。
ポイントとして人物レイヤーより前のレイヤーでは明るい描画色でペイントすることです。これによってよりキラキラ感をアップします。

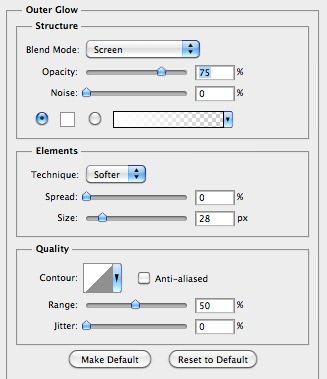
続けてメインメニューより「レイヤー」>「レイヤースタイル」>「光彩(外側)」を以下のように設定しましょう。
描画モードを「スクリーン」とすることで、より透明感を高めることが可能です。

レイヤースタイルを適用すると以下のようになります、いかがでしょう。

[dropcap1]5[/dropcap1]全体の色を統一しよう
最後にメインメニューより「レイヤー」>「新規調整レイヤー」>「グラデーションマップ」を選択し、描画モード「スクリーン」で適用しましょう。
今回は以下のグラデーション色を利用していますが、お好みで変更してみてください。
![]()
描画モード「オーバーレイ」とすることで、白い部分を強調した状態で、色調を統一します。
個人的には「覆い焼き(リニア)」もよく利用し、こちらもオススメの写真合成方法ですよ。

[fancy_box]
以前ご紹介した以下のチュートリアルを応用することで、よりクリエイティブなグラフィックデザインを完成させてみてはいかがでしょう。
フォトショップでつくる、キラキラに輝く人物の作り方 – PhotoshopVIP
[参照元 : Create Dynamic Lighting Using custom Brushes in Photoshop – WeGraphics.net]