今回はフォトショップで森の中を炎を出しながら疾走するバイクの作り方をご紹介します。
「フリーフォームペンツール」を使うことによってリアルな炎を再現する、そして「塗りつぶしレイヤー」を使うことによってデザインに一体感を出すことが可能です。
この2点を習得することでどんなライティング効果もデザインすることができるようになりますよ。
チュートリアルを始める前に今回使用するイメージ画像を以下からダウンロードしましょう。
イメージ画像
http://litecreations.deviantart.com/art/Downhild-bike-racer-38144642
STEP 1
あらかじめダウンロードしておいたイメージ画像をメインメニューから「ファイル」>「開く」でカンバスに表示します。

STEP 2
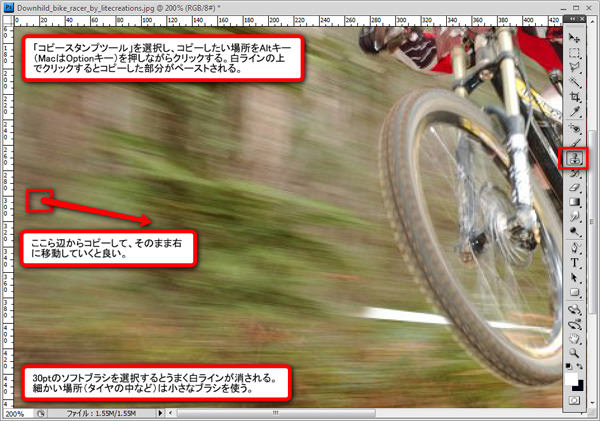
ツールボックスより「コピースタンプツール」を選択し、コピーしたい場所をAltキー(MacはOptionキー)を押しながらクリックする。これによってコピーする場所が選択されました。
次に白ラインの上をクリックするとコピーした部分がペーストされました。
この際30ptのソフトブラシを選択すると上手に白ラインが消されます。細かい部分(タイヤの中など)は小さなブラシに変更してください。

STEP 3
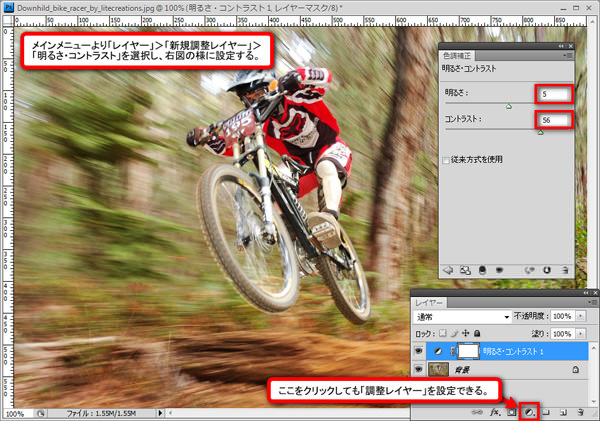
メインメニューより「レイヤー」>「新規調整レイヤー」>「明るさ・コントラスト」を選択し、明るさ「5」、コントラスト「56」に設定します。
レイヤーパレット下部分の真ん中(下図を参照)をクリックすることでも「新規調整レイヤー」の操作が可能です。

STEP 4
ツールボックスより「ブラシツール」を選択し、描画色「白」(#ffffff)の4ptソフトブラシを選択します。
続けて新しいレイヤーを作成した後、ツールボックスより「フリーフォームペンツール」を選択します。
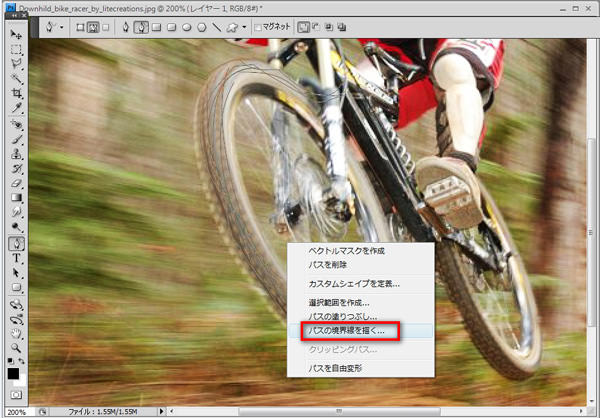
前輪のタイヤをなぞる様にパスを選択していきましょう。多少ずれていても全く問題ないですよ。

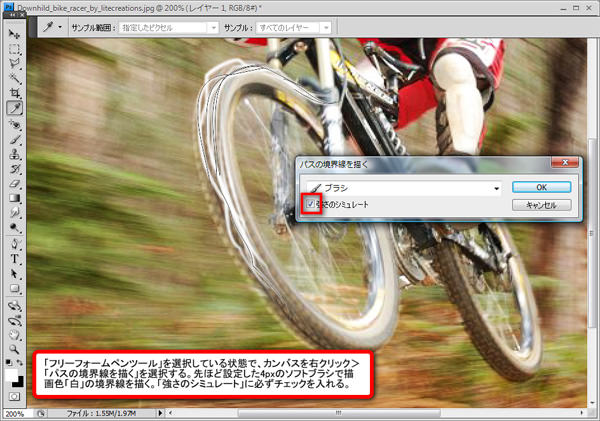
パスを描いたら「フリーフォームペンツール」を選択したまま、右クリック>「パスの境界線を描く」を選択します。

先ほど選択した4ptのソフトブラシで描画色「白」(#ffffff)の境界線を描きます。
このとき「強さのシミュレート」に必ずチェックを入れておきましょう。

STEP 5
境界線を描いたレイヤー名を「前輪1」に変更します。
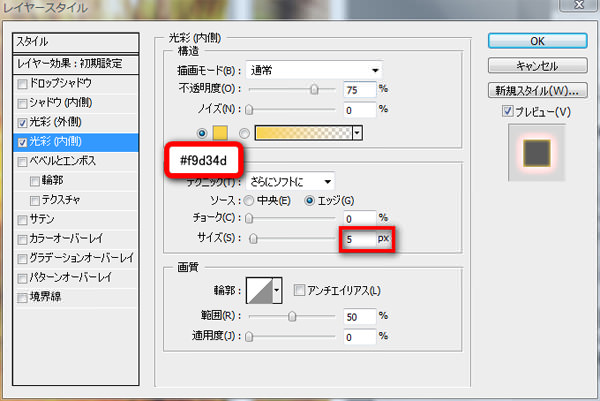
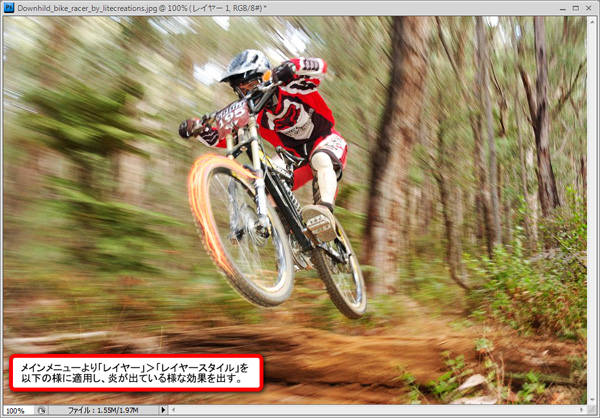
「前輪1」レイヤーを選択した状態でメインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下のように設定していきます。
レイヤースタイルを適用することによって、本物の炎が出ている様な効果が出ます。
光彩(外側)

光彩(内側)


STEP 6
ツールボックスより「指先ツール」を選択し、30ptのソフトブラシ、強さ「34%」でSTEP 5で作成したラインをぼかしていきます。
何度か試してみるとよいでしょう。

STEP 7
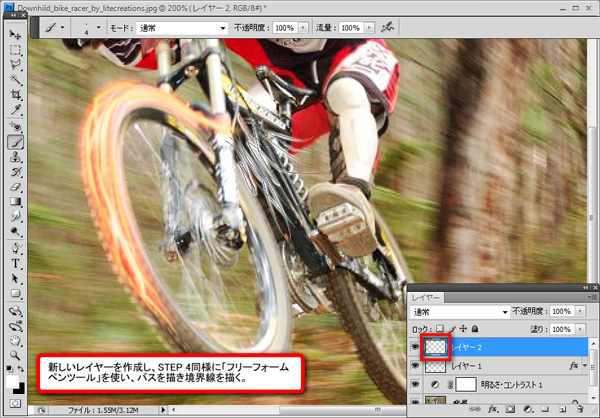
新しいレイヤーを作成し、レイヤー名を「前輪2」とします。
今回は前輪の内側部分をSTEP 4同様に「フリーフォームペンツール」でパスを選択し、境界線を描きます。

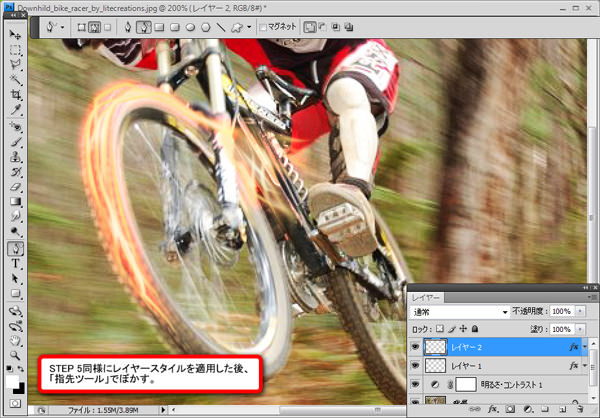
STEP 5,6同様にレイヤースタイルを適用した後、「指先ツール」でぼかしてます。

STEP 8
新しいレイヤーをもうひとつ作成し、「背中」と名前変更します。
背中部分にSTEP 4~6を繰り返し、同様に炎を描きます。

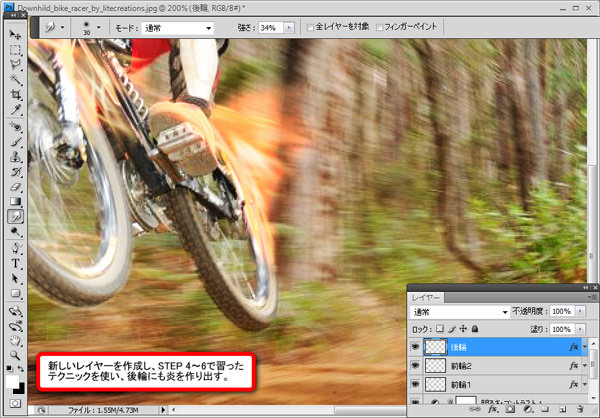
新しいレイヤーをもうひとつ作成し、「後輪」と名前変更します。
後輪部分から炎が出ている様な効果を出していきます。

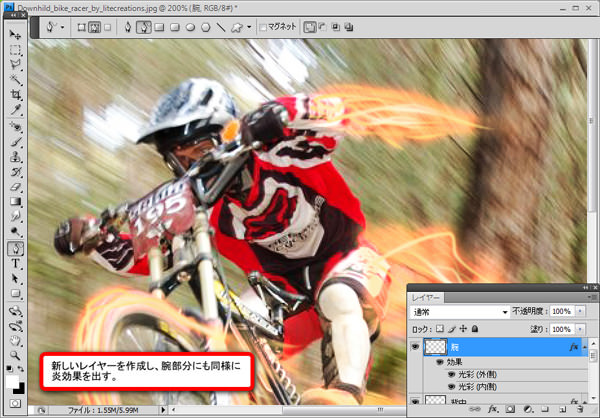
最後にさらにもうひとつ新しいレイヤーを作成し、レイヤー名を「腕」とします。
この部分からも炎効果を作成していきます。


STEP 9
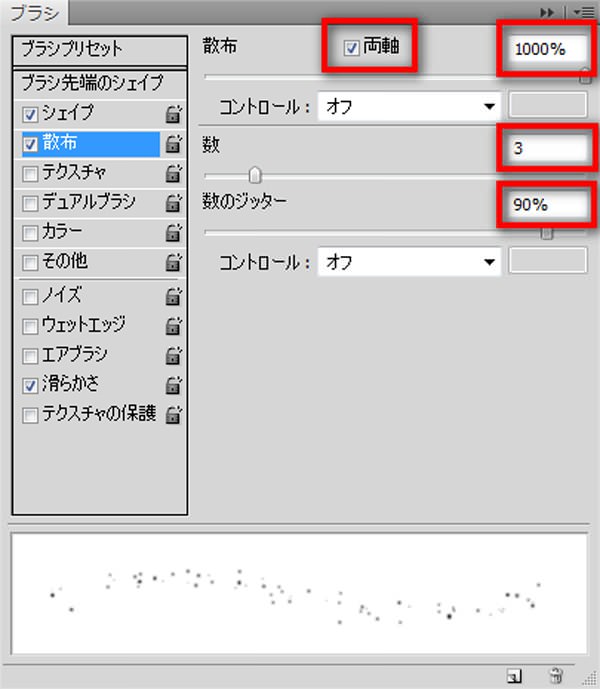
ツールボックスより「ブラシツール」を選択し、ブラシパネルを開き以下のように設定します。
ブラシパネルはメニューバーの下のオプションバーにありますよ。
ブラシ先端のシェイプ

シェイプ

散布

STEP 10
新しいレイヤーを作成し、「スパーク」と名前変更します。
「スパーク」レイヤーを選択した状態で、STEP 9で設定したブラシを使い以下の図の様にペイントしていきます。
このときに炎から火花が飛び散っている様子をイメージしてペイントするとよいでしょう。

STEP 11
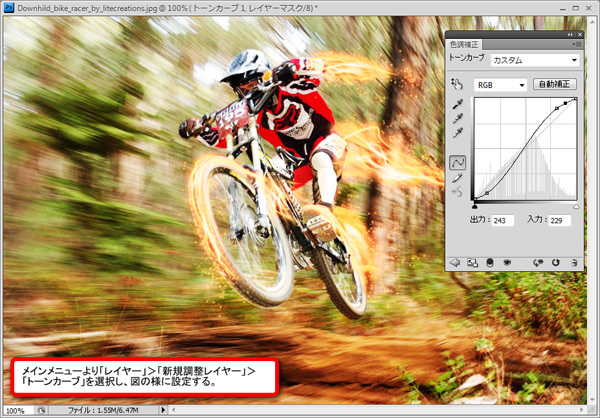
メインメニューより「レイヤー」>「新規調整レイヤー」>「トーンカーブ」を選択し、以下の様に設定します。

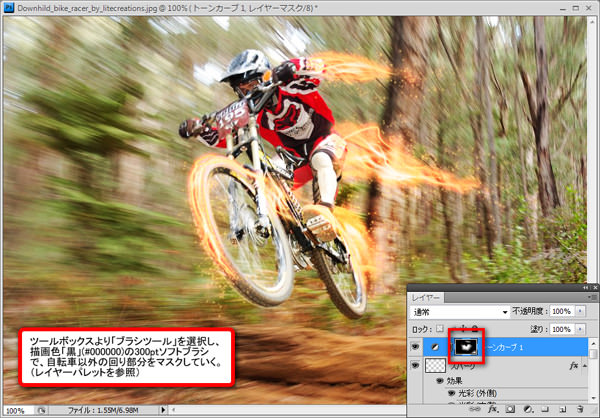
ツールボックスより「ブラシツール」を選択し、描画色「黒」(#000000)の300ptソフトブラシを使いバイクの周り部分を塗りつぶしていきます。(下図レイヤーパレット参照)

STEP 12
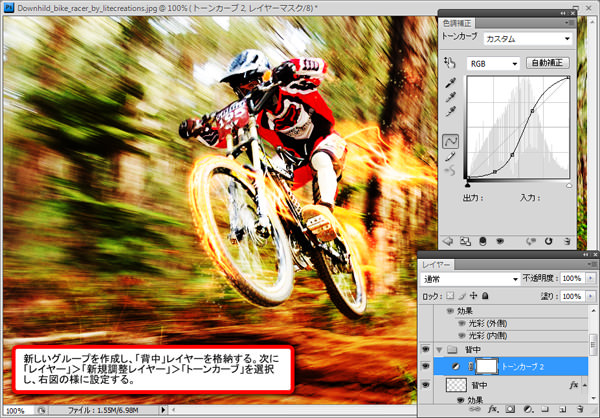
新しいグループを作成し、「背中」と名前変更します。
次に「背中レイヤー」をこの「背中」グループに格納します。
「背中」グループを選択した状態で、メインメニューより「レイヤー」>「新規調整レイヤー」>「トーンカーブ」を選択し、以下のように設定します。

再び「黒」のソフトブラシを使い、「背中」レイヤーの炎部分以外の背景を黒で塗りつぶしマスクしていきます。(下図レイヤーパレット参照)

STEP 13
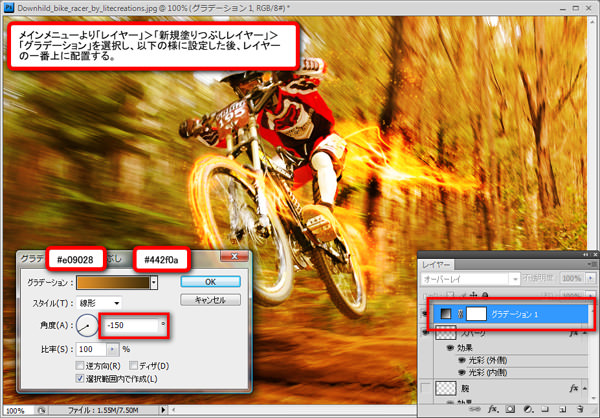
メインメニューより「レイヤー」>「新規塗りつぶしレイヤー」>「グラデーション」を選択します。
このときグラデーションは「薄茶」#e09028から「茶」#442f0aとして、レイヤーの一番上に配置します。

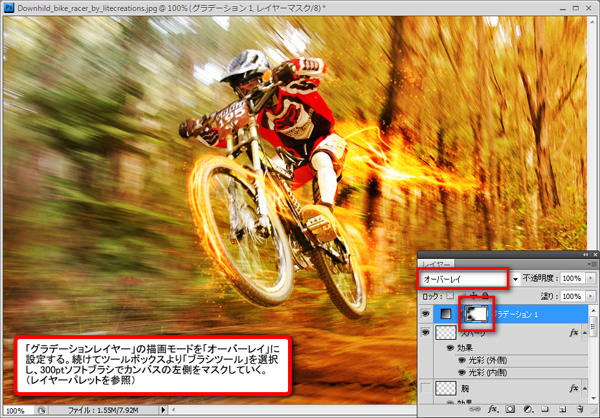
「グラデーションレイヤー」の描画モードを「オーバーレイ」に設定します。
続けてツールボックスより「ブラシツール」を選択し、300ptのソフトブラシを使い描画色「黒」(#000000)でカンバスの左側を塗りつぶしマスクしていきます。(下図レイヤーパレット参照)

STEP 14
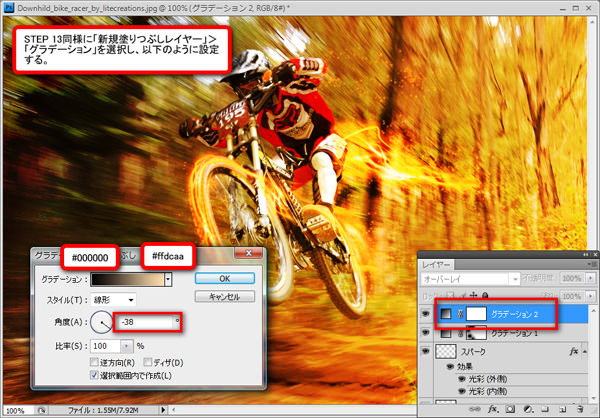
メインメニューより再度「レイヤー」>「新規塗りつぶしレイヤー」>「グラデーション」を選択します。
今回は「黒」(#000000)から「肌色」(#ffdcaa)のグラデーションとします。

STEP 13同様に「グラデーションレイヤー2」の描画モードを「オーバーレイ」に設定し、不透明度「85%」とします。
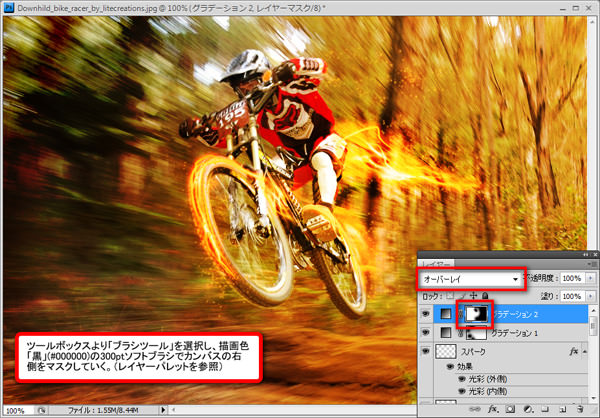
「黒」(#000000)のソフトブラシを使い、今度はカンバスの右側を塗りつぶしマスクしたら完成です。(下図レイヤーパレット参照)

完成
いかがでしたでしょうか。
最後に文字と以前ご紹介した「宝石が輝いているようなキラキラフォトショップ用ブラシ無料ダウンロード」を加えて、バイクが本物の炎を出しながら疾走するデザインが完成しました。
今回は炎をテーマにしたチュートリアルでしたが、STEP 5のレイヤースタイル「光彩(外側)」、「光彩(内側)」の色を変更することによって、どんな色の炎でも作ることができます。