海外デザインブログWPLift.comで、機能性が充実し、人気の高い有料WordPressテーマに採用されている、デザイントレンドをまとめたエントリー「WordPress Theme Trneds 2013: A Detailed Look at Creative Portfolio Themes」が公開されていたのでご紹介します。
今回は、自己紹介プロフィールや制作実績、サービス内容などをまとめるポートフォリオサイト向けトレンドとなっています。
詳細は以下から。
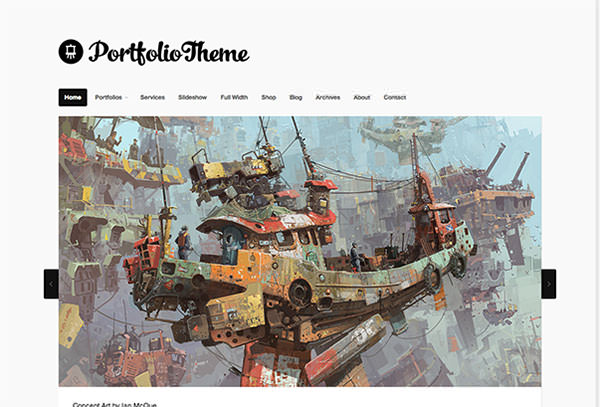
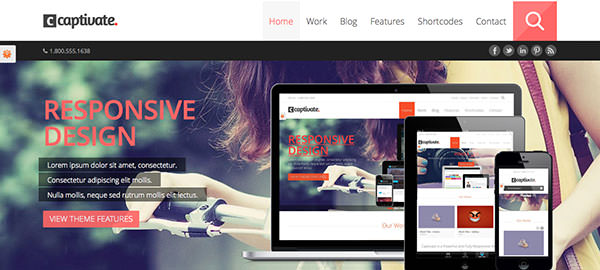
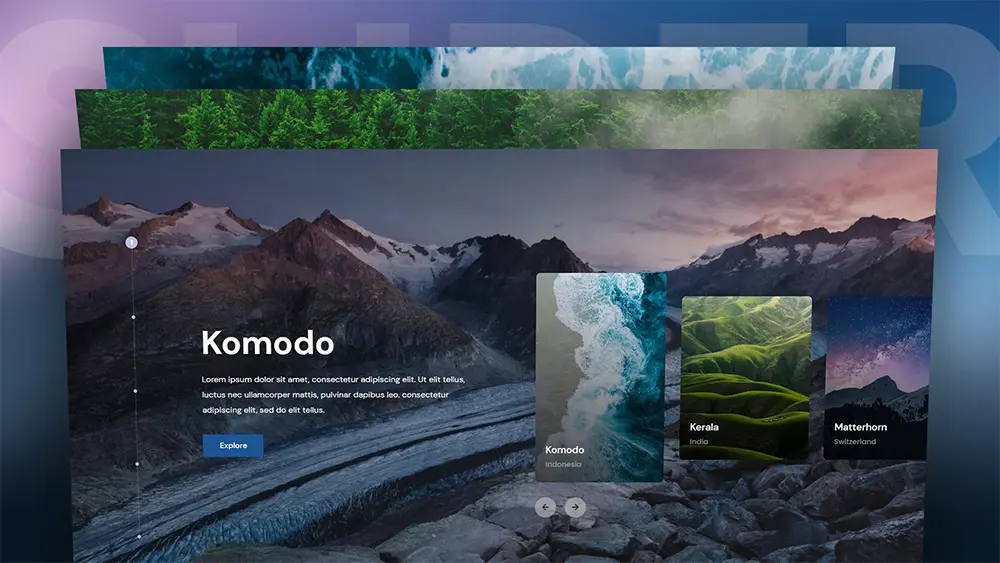
1. 巨大スライダーの採用
まずトップページのヘッダー部分に設けられた、イメージスライダーは多くのWebサイトが利用しています。ダイナミックなアニメーションと圧倒的なグラフィック力で、ユーザーの注目を惹き付けます。同時に、グリッド上に並べられたアイコンを使い、サービス内容などをプロモーションしているケースも多いようです。
[button_square color=”green” url=”http://themeforest.net/item/creative-skeleton-responsive-wordpress-theme/full_screen_preview/2919615″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/creative-skeleton-responsive-wordpress-theme/2919615?ref=showhey0705″] ダウンロードページ [/button_square]
[button_square color=”green” url=”http://demo.mintthemes.com/switcher/?theme=intro”] デモページ [/button_square] [button_square color=”orange” url=”http://mintthemes.com/themes/intro/”] ダウンロードページ [/button_square]
[button_square color=”green” url=”http://organicthemes.com/demo/portfolio/”] デモページ [/button_square] [button_square color=”orange” url=”http://www.organicthemes.com/theme/portfolio-theme/”] ダウンロードページ [/button_square]
[button_square color=”green” url=”http://themefurnace.com/themes/?theme=Pressco”] デモページ [/button_square] [button_square color=”orange” url=”http://themefurnace.com/blog/portfolio/pressco/”] ダウンロードページ [/button_square]
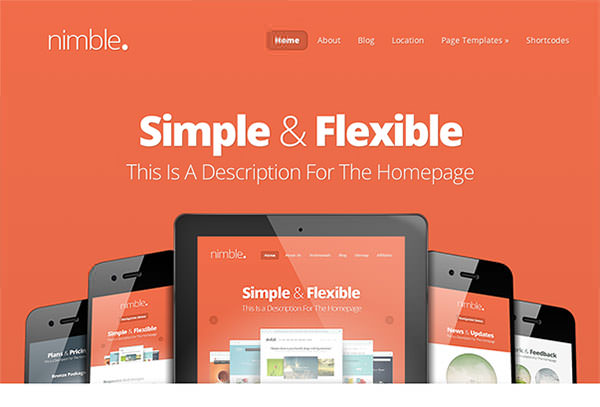
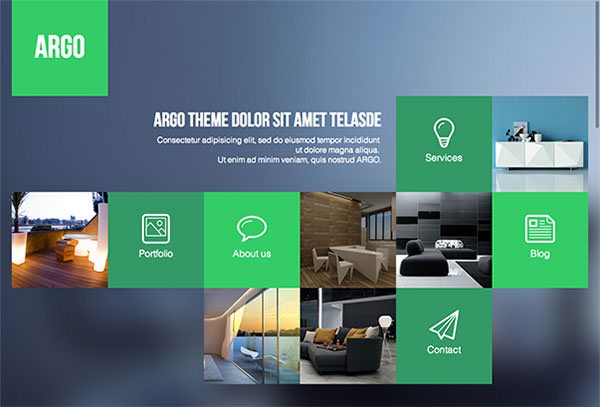
2. シンプルすぎるランディングページの登場
トップページを開いたときにまず表示される部分、ファーストビューに一切の無駄を省き、シンプルな見出しテキストとイメージ画像、または背景イメージを利用した、ホーム/ランディングページが増加しています。ユーザーに伝えたいことを、より分かりやすく表示することで、印象にも残りやすくなります。最近よく見かける、フラットデザインにも共通した要素ではないでしょうか。
[button_square color=”green” url=”http://elegantthemes.com/preview/Nimble/”] デモページ [/button_square] [button_square color=”orange” url=”http://www.elegantthemes.com/gallery/nimble/”] ダウンロードページ [/button_square]
[button_square color=”green” url=”http://themeforest.net/item/cluster-a-bold-portfolio-wordpress-theme/full_screen_preview/4567609″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/cluster-a-bold-portfolio-wordpress-theme/4567609?ref=showhey0705″] ダウンロードページ [/button_square]
[button_square color=”green” url=”http://themeforest.net/item/argo-modern-onepage-metro-ui-wordpress-theme/full_screen_preview/4589714″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/argo-modern-onepage-metro-ui-wordpress-theme/4589714?ref=showhey0705″] ダウンロードページ [/button_square]
[button_square color=”green” url=”http://www.mojo-themes.com/item/unique-wordpress-onepage-portfolio-theme/demo/”] デモページ [/button_square] [button_square color=”orange” url=”http://www.mojo-themes.com/item/unique-wordpress-onepage-portfolio-theme/”] ダウンロードページ [/button_square]
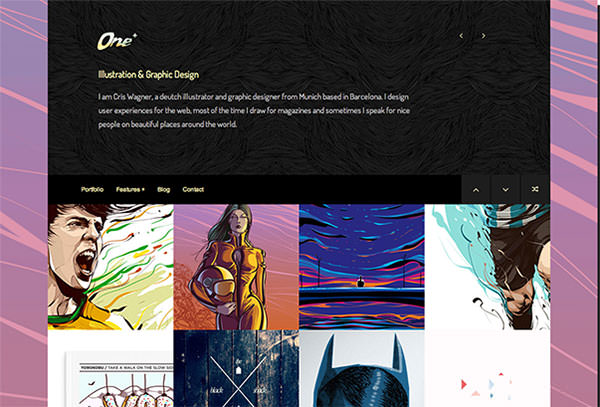
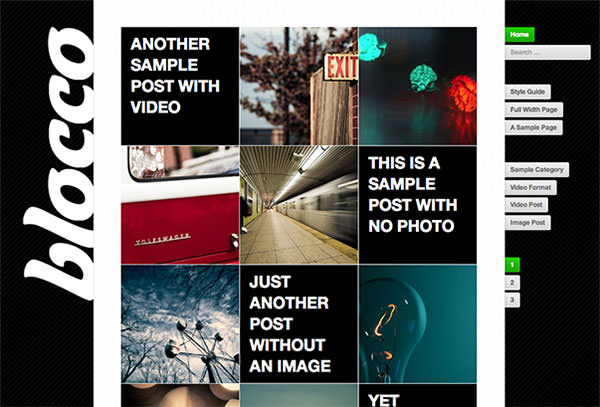
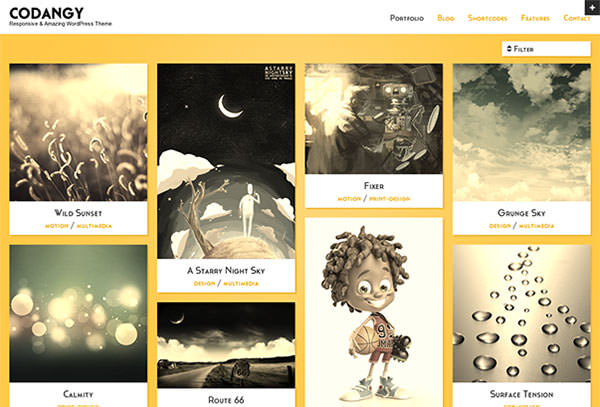
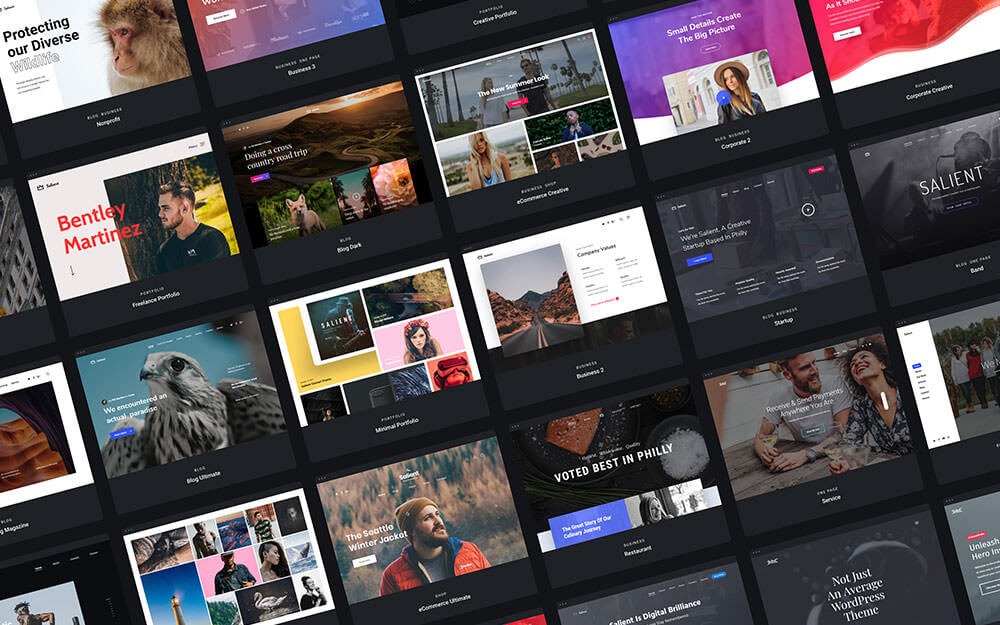
3. グリッドとモザイクグリッドの進化
もともとプリント媒体から派生した、グリッド状にコンテンツを並べるテクニックは、特に目新しいものでもありませんが、CSS3アニメーションを加えたり、レスポンシブへの対応したり、Mansoryレイアウトのダイナミックな動きなど、新しい魅せ方もますます増えています。イメージ/動画コンテンツに特化する、ポートフォリオサイトに適したレイアウトテクニックです。
[button_square color=”green” url=”http://themeforest.net/item/one-plus-portfolio-theme-just-for-creatives/full_screen_preview/4453656″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/one-plus-portfolio-theme-just-for-creatives/4453656?ref=showhey0705″] ダウンロードページ [/button_square]
[button_square color=”green” url=”http://wesmashed.it/themes/moments/demo/”] デモページ [/button_square] [button_square color=”orange” url=”http://www.mojo-themes.com/item/moments-photos-videos-instagram”] ダウンロードページ [/button_square]
[button_square color=”green” url=”http://www.press75.com/themes/blocco/”] デモページ [/button_square] [button_square color=”orange” url=”http://press75.com/view/blocco/”] ダウンロードページ [/button_square]
[button_square color=”green” url=”http://demo.zoom-arts.com/wp/codangy/”] デモページ [/button_square] [button_square color=”orange” url=”http://www.mojo-themes.com/item/codangy-responsive-portfolio-blog-theme-wordpress”] ダウンロードページ [/button_square]
[button_square color=”green” url=”http://themeforest.net/item/diablo-eyecandy-minimal-responsive-wp-theme/full_screen_preview/4293221″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/diablo-eyecandy-minimal-responsive-wp-theme/4293221?ref=showhey0705″] ダウンロードページ [/button_square]
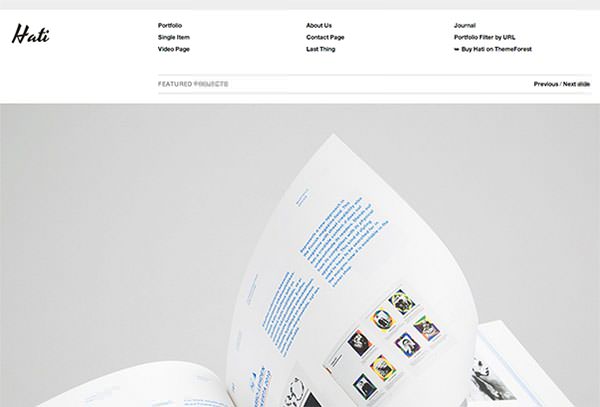
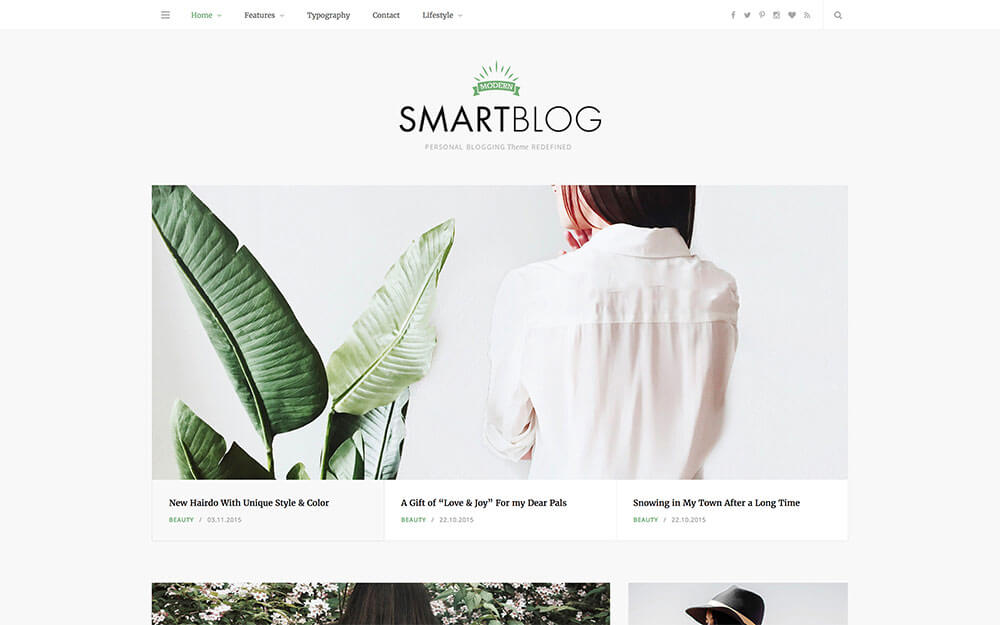
4. クリーン&シンプルなミニマルサイト
ミニマルサイトデザインというコンセプトは、2008年以前からも見られるデザインデザインです。多くのテーマ作成デザイナーは、これまでのスタイルに、レスポンシブデザインという新しいテクニックを組み合わせた、コンテンツを中央に配置し、余白スペースをたっぷり活用することを心がけています。ミニマルサイトのさらなる魅力と可能性をたのしむ、そんなWordPressテーマが増えています。
[button_square color=”green” url=”http://demo.themejug.com/?theme=doppio”] デモページ [/button_square] [button_square color=”orange” url=”http://themejug.com/theme/doppio/”] ダウンロードページ [/button_square]
[button_square color=”green” url=”http://themeforest.net/item/hati-wordpress/full_screen_preview/4426076″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/hati-wordpress/4426076?ref=showhey0705″] ダウンロードページ [/button_square]
[button_square color=”green” url=”http://themeforest.net/item/stand-responsive-agency-portfolio-wordpress-theme/full_screen_preview/4431946″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/stand-responsive-agency-portfolio-wordpress-theme/4431946?ref=showhey0705″] ダウンロードページ [/button_square]
以上4つが、最近の人気WordPressテーマに、取り入れられているトレンドとなります。多くのポートフォリオ向けWordPressテーマでは、これらのトレンドを組み合わせることで、効果的な魅せ方を実現しているようです。今後のデザイン制作の参考にしてみてはいかがでしょう。
デザイン、機能性にすぐれたWordPressプレミアムテーマ素材まとめ 2013年5月度
参照元リンク : WordPress Theme Trends 2013: A Detailed Look at Creative Portfolio Themes – WPLift.com