Illustratorの機能やテクニックを学ぶには、デザインチュートリアルを参考にしてみてはいかがでしょう。覚えておきたい基本的ツールの使い方から、まだまだ新しい機能であまり見かけないテクニックなど実践形式でデザインを学ぶことができます。今回はデザインスキルを向上する新作Illustratorチュートリアル、作り方をまとめてご紹介します。
特にフラットスタイルが人気デザイントレンドとなっているので、イラストレーションの作成方法などこれから押さえておきたい技を中心に、デザインの幅を広げてくれるチュートリアルを揃えています。
詳細は以下から。
Illustratorはじめませんか?すごい新作チュートリアル、作り方まとめ
ロープをIllustatorブラシで自由にカスタマイズする方法
カスタムブラシを作成することで、自由に描いたパスに沿って本物そっくりなロープをデザインすることができます。
ヨーロッパの美しい街並みをフラットスタイルのイラストで描くチュートリアル。ペンツールやパスファインダーなど基本ツールのみを使った作り方は参考にできそう。
各アルファベットにストーリーがある、ユニークで立体的、そしてフラットスタイルのタイポグラフィーを作成します。
デザイントレンドのフラットスタイルを採用したイラストレーションは、2015年ぜひ覚えておきたいデザインテクニックのひとつ。
グラデーションレイヤーを最後に適用し、レイヤーの描画モードを設定することで、独特なノイズ感を演出できます。
トレンドのフラットデザインを表現するときに参考にしたい、基本的作り方を学びます。
フラットスタイルと合わせて一緒に使われているテクニック、ロングシャドウ・エフェクトの作り方を詳しく解説した動画チュートリアル。
鉛筆で描いたような質感を表現できるIllustratorブラシを作成する方法
完成したアートワークに重ねるだけで、鉛筆で描いたようなグランジ感をブラシ操作一発で追加することができます。
Illustratorを使って光や影をイラスト風で再現する方法
繊細なスタイルに不可欠な光と影を、質感たっぷりなグランジテイストで追加できます。
ビンテージ感をうまく表現できるカラーパレットから、タイポグラフィーの並べ方など知っておくと便利なテクニックが揃っています。
フリーハンドで複雑なデコレーションオーナメントを作成する方法
描いたパーツをコピー、複製したら回転させていくことで、きれいなサークル状デコレーションを完成させます。
キラキラ感満点で表現されたデザインで、覚えておきたいライティングエフェクトの基本テクニックを紹介しています。
デザイン原理を考えながら各単語を並べるだけで、スタイリッシュなデザインを完成させることができるチュートリアル。
プカプカと宙に浮かぶカラフルでメタリックな風船テキストを作成します。
映画鑑賞に関連するポップコーンや3Dメガネ、映画フィルムなどを並べたデザインは、覚えておくと便利なテクニック満載のチュートリアル。
空想の世界に生きるペガサスの手書きイラストに、見事なカラーリングでペイントを施すデザインチュートリアル。
水の上に浮かぶボートは、ウッドの模様や質感までうまく再現することができます。
長方形ツールやペンツール、グラデーション、パスファインダーなどIllustratorの基本的ツールの使い方を学びながら進むので、はじめてのひとにもオススメ。
ディテールにこだわったアイススケートシューズをデザインする方法
靴ひもを通した立体感など、より本格的なイラストレーションを作成したいときは参考にいかがでしょう。
カフェアイテムをデザインしたシームレスパターンテクスチャの作り方
手描きしたイラストをベースに、継ぎ目のないパターンテクスチャを作成するチュートリアル。
ドロップシャドウとグラデーションを利用することで、超立体的なスタイルを完成させることができます。
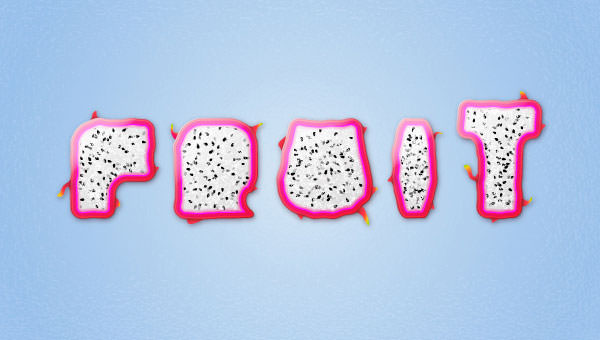
輪切りにした南国フルーツを使って、まるで本物そっくりな質感でデザインすることができます。
ゼロからパスツールを使って描いたウィンナーを使い、自由にテキスト文字を描きます。
キラリと輝くグリッターデザインを採用した、ユニークな歯磨き粉をモチーフにしたデザイン。
キラキラ感たっぷりなメタリックの質感を表現するテクニックは、ゴージャスな雰囲気を演出したいときにどうぞ。
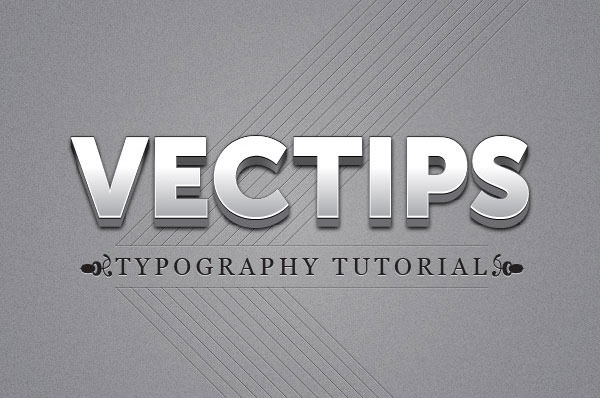
変形エフェクトを使ってレイヤーをコピーすることで、立体感たっぷりなテキストエフェクトを完成させます。
ドロップシャドウを適用して、リアルな立体感が表現されたリボンデザインが素敵なチュートリアル。
サムネイル@: How to Create Abstract Cosomic Snowflake in Adobe Illustrator – Vectorboom