
海外サイトBuffer Blogで公開された「The Ultimate Guide to GIFs: How to Create Them, When to Use Them and Why They’re Essential for Every Marketer」の著者 Ash Read より許可をもらい、翻訳転載しています。
GIF アニメーションは、とても素晴らしいツールのひとつです。
わたしたち Buffer では、カスタマーサービス用のツイートや Eメール、Slack チャネルなどあらゆるところで使っています。なにかメッセージを伝えたいとき、GIFを利用できるチャンスだと思いましょう。
さらにGIFアニメーションは通常のSNS投稿に比べ、拡散、シェアされやすくなることも分かっています。またメールによるカスタマーサポートデモ、GIFを使って説明することもあります。
今回は、GIFアニメーションの作り方から使い道まで詳しくまとめています。紹介しているツールはどれも無料で利用できます。実践的なGIFアニメーションの使い方と一緒に見ていきましょう。
コンテンツ目次
この記事では、GIFアニメーションの効果を最大限利用する、以下のコンテンツに分かれています。
ではまずは、GIFアニメーションを手軽に作成できるツールから見ていきましょう。
数秒でオリジナルのGIFアニメーションを作成できる、無料アプリ&ツール11選
ビデオ動画から GIF アニメーションを作成する方法
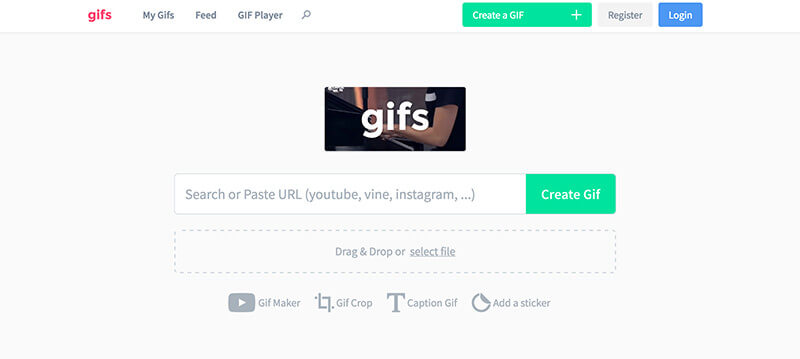
1. Gifs.com

YouTube や Instragram。 Vine などに投稿された動画から GIF アニメーションを作成したいときに便利なツール。
GIFアニメーションに変換したいビデオ動画のURLをペーストするだけのお手軽アプリ。同時に、キャプション追加や画像切り抜きなど、豊富なGIF編集ツールも使えます。
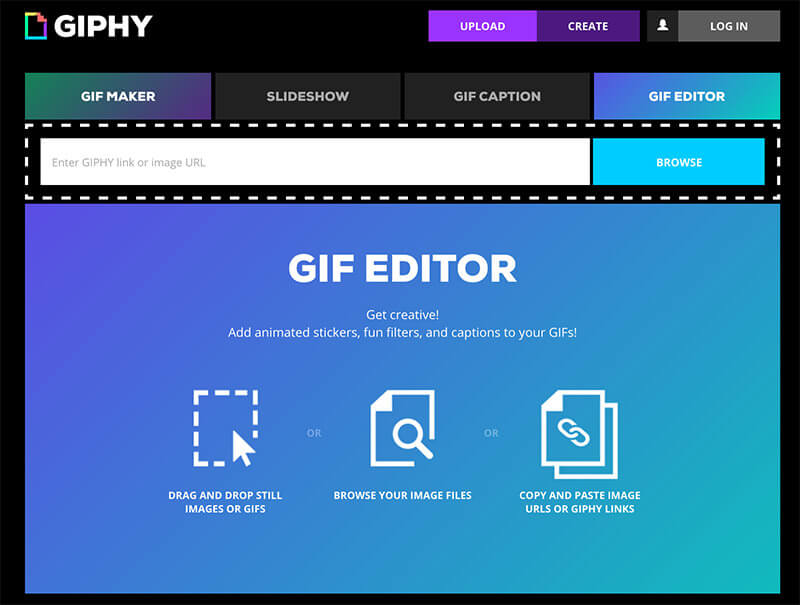
2. Giphy GIF Maker

Giphy はインターネットでもっとも大きな GIF コレクションを集めているサイトのひとつで、GIF作成ツールも提供しています。ビデオファイルや YouTube リンクから直接、GIFアニメーションを作成することができます。
使い方もとてもシンプルで、ビデオURLをペーストまたは動画ファイルをアップロードするだけで、直感的に利用できるインターフェースからGIFをカスタマイズできます。GIF Maker は動画から特定の開始ポイントを決めたり、長さも調整でき、キャプション追加にも対応しています。
カスタマイズが終了したら、「Create GIF」をクリックすれば、Giphyに自動的にアップロードされ、すぐにソーシャルメディアで共有することもできます。
写真同士をつなぎ合わせる方法
3. Giphy Slideshow

Giphy が公開しているもう一つのツール Slideshow は、複数の写真を組み合わせることで、アニメーション付きGIFスライドショーを作成できます。
ツールの使い方もシンプルで、まずは利用したい静止画またはGIFファイルを選択しましょう。(両方も組み合わせることも可能です。)すべてをアップロードしたら、表示される順番の他に、静止画が表示される秒数を決めるだけで完成です。
4. Gifmaker.me
このツールも、お好みの写真を数枚選択するだけで、GIFアニメーションとスライドショーを作成できます。カンバスサイズの変更やエフェクトのスピード、GIFアニメーションのリピート回数などの細かい設定も、コントロールパネルから操作可能。
GIFファイルを編集する方法
5. GIF Editor

Giphy のGIF Editorは、あらかじめ作成されたGIFファイルを編集できる素晴らしいツール。アニメーション付きステッカーを貼ったり、面白フィルター、キャプション追加など機能も充実しています。
まずはGIFファイルのURLを入力または、パソコンからファイルをアップロードしましょう。編集の準備が完了したら、ライブラリよりステッカーを選択したり、モノクロフィルターなどを適用してみましょう。最後に字幕キャプションを追加したら完成です。
スクリーンキャスト GIF を作成する方法
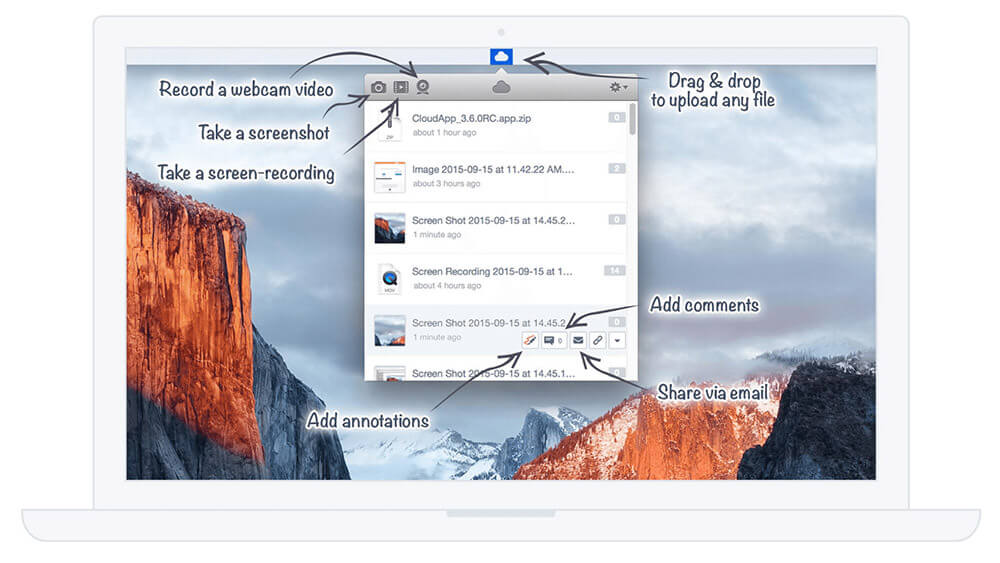
6. CloudApp

パソコンのスクリーン画面から直接GIFアニメーションを作成することで、とても便利になることがあります。たとえば、チュートリアルや商品の使い方の紹介、また分かりやすいカスタマーサービスとしても使えるテクニックです。
このツールは素晴らしく、とてもシンプルです。スクリーンを録画したり、写真に注釈を加えたり、ウェブカメラを録画したりと充実すぎる機能で、編集部が太鼓判を押すアプリ。
一度 CloudApp をインストールすれば、いつでも録画を開始でき、GIFアニメーションとしてローカルに保存でき、録画のたびにSNSでシェアできる用にURLまで発行してくれます。
7. Recordit
上記ツールに似ていて、わずか数秒でGIFアニメーションを録画、作成することができます。パソコンへのインストールが必要なソフトウエア(Windows と Mac 両方対応しています。)で、上記サムネイルからもシンプルな操作が分かるでしょう。
8. Sir Gifs A Lot
ビジネス向けコミュニケーションツール Slack をベースにしたアプリで、ウェブカメラの映像からGIFを作成できます。Slack につなげれば、/gifalotとテキスト欄に入力するだけで、録画が開始されます。Buffer でも利用しているツールで、メンバーのコミュニケーションをより円滑にしてくれます。
日本語GIFツールまとめ
9. ぽよぽよGIFアニメーカー
お好みの静止画をアップロードすると、「ぴょこぴょこ」や「ぽんぽん」、「ぽいん」といったユニークなアニメーションを追加できます。
10. バナー工房GIFアニメーション
GIFアニメーションにしたい静止画をアップロードするだけ、誰にでも簡単に使えるシンプルツール。

11. アニメーションGIFをつくろう!
こちらも静止画をアップロードするだけのお手軽サービスですが、画像サイズの変更や透過色、画像の重ね方やリピート回数など細かい設定にもばっちり対応できます。

ボーナスチュートリアル: PhotoshopでGIFアニメーションを作成する方法
フォトショップによるGIFアニメーションの作成は、これまでに紹介した他のアプリなどに比べ、もう少し時間が必要になりますが、思いのままに作成できる自由があります。
以下は、このチャプターで紹介するPhotoshopで作成した、GIFアニメーションのサンプル例です。

ステップ1: Photoshopに静止画を読み込もう。
すでに連続する画像を用意している場合
GIFアニメーションは、連続する静止画またはフレームからできています。もし、すでにGIFアニメーション化したい画像が用意できていれば、メインメニューより「ファイル」>「スクリプト」>「ファイルをレイヤーとして読み込み..」を選択しましょう。「参照…」ボタンをクリックし、GIFアニメーションに追加したい画像を選びましょう。
プレビューは英語版ですが、日本語環境でも同じ操作となります。
まだ連続する画像が用意できていない場合
連続する静止画の用意がまだできていないときは、Photoshopでフレーム画のようにレイヤーを重ねることで、GIFを再現することができます。
すべてのレイヤーが完成したら、次のステップに進み、アニメーションを作成しましょう。
ステップ2: アニメーションを作成しよう。
GIFアニメーションを作成するには、タイムラインが必要になります。タイムライン機能は、用意した複数の静止画像を整理し、流れるようなGIFアニメーション作成に便利なツールです。メインメニューより「ウィンドウ」>「タイムライン」を選択し、パネルを表示しましょう。
スクリーンの下部分にタイムライン用パネルが表示されると思います。
では実際にアニメーションを作成していきましょう。タイムラインパネル上より、「フレームアニメーションを作成」をクリックし、右端にあるアイコンを右クリックし、「レイヤーからフレームを作成」を選択しましょう。
すべてのフレームが揃ったら、タイムラインパネルの左下にある、再生ボタンを押してアニメーションを確認してみましょう。もしフレームが空白になっていたら、ドラッグ&ドロップで新しい位置に移動することもできます。
ステップ3: GIFアニメーションを書き出そう。
アニメーションが完成したら、ウェブサイトやソーシャルメディアなどでシェアできるように、書き出し作業を行います。メインメニューより「ファイル」>「書き出し」>「Web用に保存(従来)」を選択しましょう。
「Web用に保存」パネルが表示されたら、右上のプリセットよりGIFの種類を選択できます。用意されている種類はGIF 32、GIF 64、GIF 128 の他に、ディザありなしを選択できます。GIFの後の数字が、GIFアニメーションに利用される色数を表し、ディザありにすることでグラデーションなどにできる、色の濃淡の縞々「バンディング(英: Color Banding)」を抑え、滑らかな印象に仕上げてくれます。
Photoshopでビデオ動画をGIFアニメーションにする方法
Photoshop はビデオ動画を各フレームごとに変換し、GIFアニメーションを作成するのにも役立ちます。メインメニューより「ファイル」>「読み込み」>「ビデオフレームからレイヤー」を選択しましょう。どこからどこまでを、GIFアニメーションとしてフレーム化するのか調整することができます。
Photoshop に動画ビデオを読み込んだら、文字テキストやキャプションなどを追加できるのはもちろん、Photoshopのデザインエフェクトにも対応できます。
思わず凝視してしまう!素敵シネマグラフまとめ+PS作り方チュートリアル
写真が動いているような不思議な感覚を表現する、GIFアニメーションの人気スタイル「シネマグラフ」。Photoshop による作成チュートリアルを公開しています。

ユニークなGIFアニメーションを探すときに確認したい、5つのウェブサイトまとめ
GIFアニメーションを集めているサイトはたくさんあるので、ここではお気に入りをいくつかご紹介します。
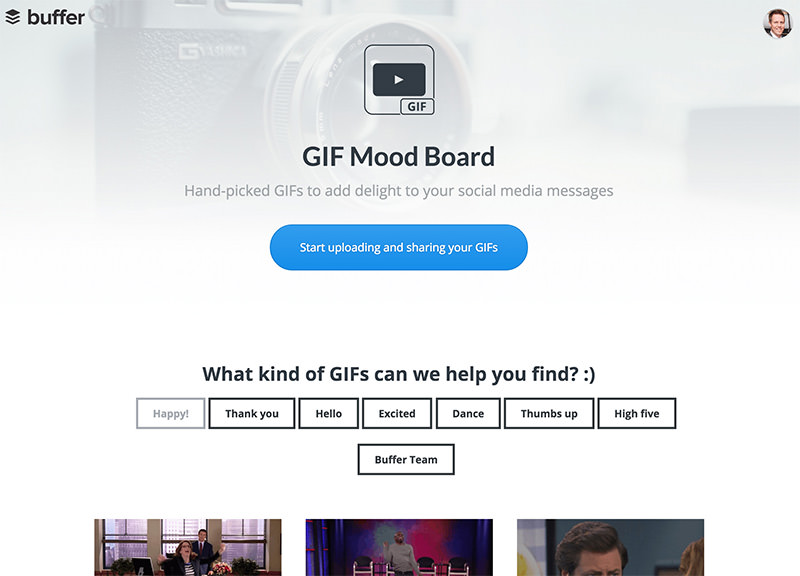
1. Buffer Mood Board

ありがとう、こんにちわなど日常の挨拶に特化した、ポジティブで仕事にも使えるGIFアニメーションを集めています。
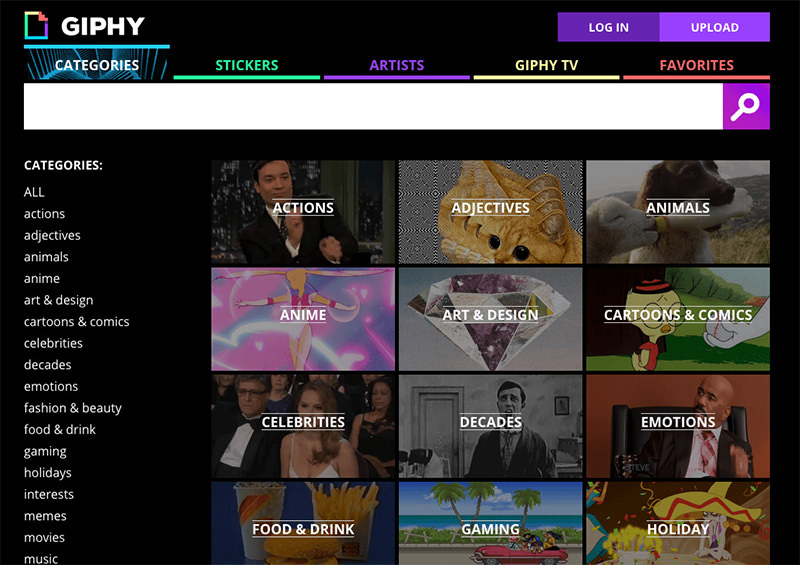
2. Giphy

あらかじめカテゴリー分けされていたり、絞り込み検索機能なども充実した、GIFアニメーションを探すならまずはここから、的なサイト。
3. Google 画像検索
Google は一般の検索だけでなく、GIFアニメーションの検索にも優れています。画像検索から「検索ツール」をクリックし、「種類」より「アニメーション」を選択しましょう。
4. Tumblr
GIFアニメーションがよく使われているTumblr では、GIFアニメーションに特化した検索ボックスが登場です。
5. Imgur

なにが見つかるか分からない Imgur。バイラルヒットとなった写真や動画、GIFアニメーションなどが豊富な場所として、毎月1.5億ユーザーが世界中から集まります。
補足事項として、規則が厳しい会社やプロジェクトなどでは、著作権についても慎重になる必要があるでしょう。GIFアニメーションを添付するリスクも一読しておくと良いかもしれません。でも大丈夫ですよ、自分だけのGIFアニメーションはいくらでも作ることができます。
GIFアニメーションの10個の使い道と、重要なワケとは?
1. GIFアニメーションでブランドの個性を表現しよう
ソーシャルメディアは自分のファンのようなものです。人間らしさや美しいデザインを表現するブランドは、ソーシャルメディアを通じて、人の心を惹きつける面白いGIFアニメーションを使い、オーディエンスと強いつながりをつくることができます。
ファミリーレストランのデニーズでは、奇妙ですが面白いGIFアニメーションをソーシャルメディアで公開しています。
2. GIFアニメーションで商品を魅力的に見せよう。
商品のより詳細を伝えたいとき、動きのあるGIFアニメーションは、より細かい部分まで確認、表現することができます。
Gladiators Are Back and Sneakers Are Here to Stay: A Look at Spring's Two Hottest Shoes http://t.co/pkP8k27U0r pic.twitter.com/jlMoN5z8Ph
— Marie Claire (@marieclaire) 2015年8月16日
3. GIFアニメーションで使い方のプロセスを説明しよう。
ときによっては、言葉ではなく写真で説明するほうが簡単なこともあるでしょう。順番に進めていく作り方やプロセス、簡単な料理レシピにもGIFアニメーションはオススメです。
以下のサンプル例では、Huffington Postで公開された、5つのスカーフの巻き方についての投稿です。もし文字で表現しようと考えると、なかなか大変ですね。
4. GIFアニメーションで感謝を伝えよう。
TwitterなどでGIFアニメーションを利用して、「ありがとう」という気持ちを伝えることで、デザインのアクセントにつながります。
Buffer では、GIFアニメーションを利用したコミュニケーションを行っています。以下はそのサンプル例のひとつから。
@wssnr http://t.co/YMDOW0sANz Thank you, Jay! 🙂 -Mary
— Buffer (@buffer) 2015年8月28日
5. GIFアニメーションで簡単なプレゼンテーションをつくろう。
以前私は、GIFアニメーションはシンプル過ぎて、より深い内容は伝えられないと思っていましたが、シェアされやすいいくつかのミニプレゼンテーションに魅力されました。
以下サンプルでは、全体のストーリーを数フレームのみで楽しく説明しているプレゼンテーションで、学ぶことに対する好奇心が生まれます。ミニプレゼンテーションをつくったり、スクリーンを録画したり、ツイートする内容を補足するアニメーションなどを作成してみると良いでしょう。
The U.S. imported approximately 17 million pounds of caffeine last year. Here's why: http://t.co/ljaprw288N pic.twitter.com/LcmqPHeoeJ
— CIR (@CIRonline) 2015年8月12日
6. GIFアニメーションでストーリーを伝えよう。
GIFアニメーションは、複数の静止画をつなげて、紙芝居のように説明するとき、特に効果的です。
以下サンプル例は、すこし前にリニューアルした New York Times のレイアウトの移り変わりをまとめたGIFアニメーションで、多くのユーザーにシェアされています。
7. GIFアニメーションで広告にアクセントを加えよう。
テレビや雑誌などの広告をうまく表現したいときは、GIFアニメーションに変換してみましょう。以下のサンプルでは、”What is Code“という記事のティーザーとしてGIFアニメーションを使うことで、ユーザーの興味をあおっています。
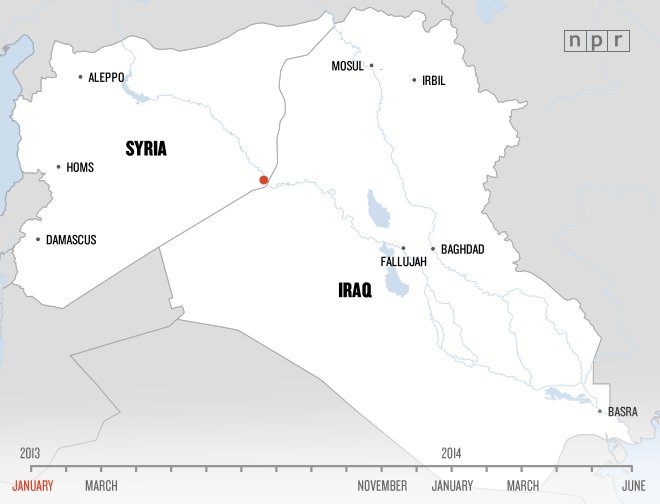
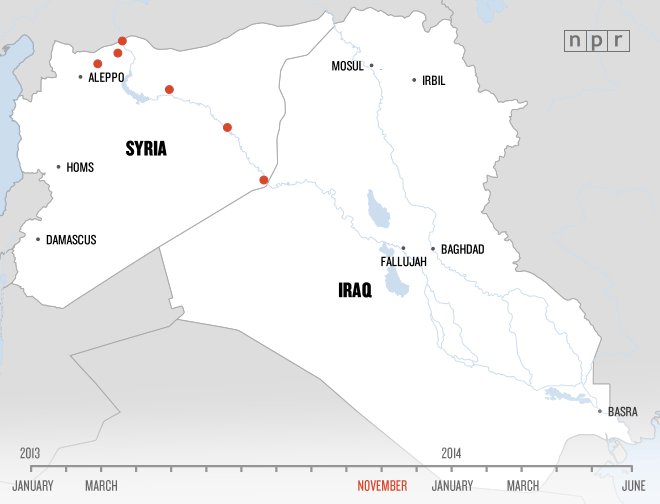
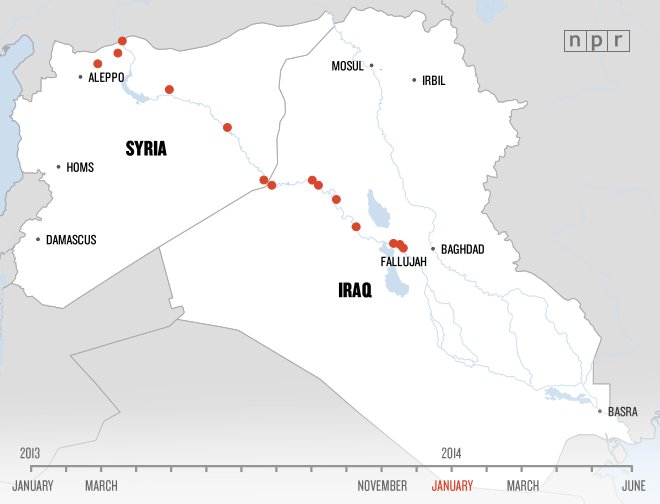
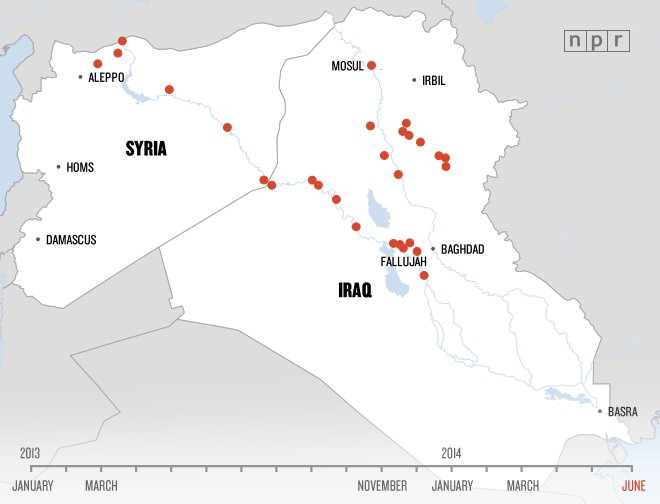
8. GIFアニメーションで統計データを表現しよう。
GIFのうまい使い道として、データや統計などをアニメーションさせることで、オーディエンスの理解を深めることができます。
以下のサンプルでは、シリアにおける ISIS の数の増減を視覚的に表現しています。心に突き刺さる作品化から、面白いジョークGIFまで幅広く利用できるでしょう。

9. GIFアニメーションでこっそり教えよう。
新製品や大きな発表、次期リリースなどの情報をすこしだけ、こっそりとシェアしたいとき、GIFアニメーションはちょうどよいサイズのティーザーとなるでしょう。
アメリカのテレビ局 HBO で放映された、アメリカンフットボールのドキュメンタリー「Hard Knocks」では、番組のワンシーンからGIFアニメーションを利用しています。
Oh hey #HardKnocks….
More coming tonight at 9 pm CT on @HBO @NFLFilms pic.twitter.com/zWsOBtIMoF
— Houston Texans (@HoustonTexans) 2015年8月25日
10. GIFアニメーションで会社のモットーを強調しよう。
普段会社でどんな人が働いているのか、どんなことに夢中になっているか、每日の仕事風景などをオーディエンスにうまく伝えたいとき、GIFの出番です。GIFアニメーションを利用することで、会社の風土やポリシーなどをより身近に伝えることができるでしょう。
以下のサンプルでは、楽しくフレンドリーな雰囲気のGIFアニメーションをつかって、チームメイトを紹介するなど、ユーザーとのコミュニケーションに役立てています。
#MozCon: say hi to @ezrafishman & @notalyce if you see ‘em! Join us @ @StJohnsSeattle tonight: http://t.co/tezaUPEqkj pic.twitter.com/Ck4MF02KDi
— Wistia (@wistia) 2014年7月14日
最後に。
いかがでしたでしょうか。GIFアニメーションは手軽に作成でき、楽しいだけでなく奥が深いツールということが分かったかと思います。この完全ガイドを利用して、自分だけの魅力的なGIFアニメーションを作成してみましょう。

















