Webサイト制作において面倒で時間のかかる作業を効率化したい方へ。
この記事は、CSSコードを手軽に生成できる便利ツールをまとめた最新版リストで、Web制作を快適、楽にしてくれるツール68個が揃っています。
以前CSS便利ツールを集めた厳選リストの公開が2021年。あれからおよそ3年のあいだに話題となったツールを中心に紹介しています。
日頃のワークフローに活用して、ストレスのないクリエイティブな制作ライフを実現しましょう。
Web制作の面倒におさらば、CSS時短ツール厳選リスト

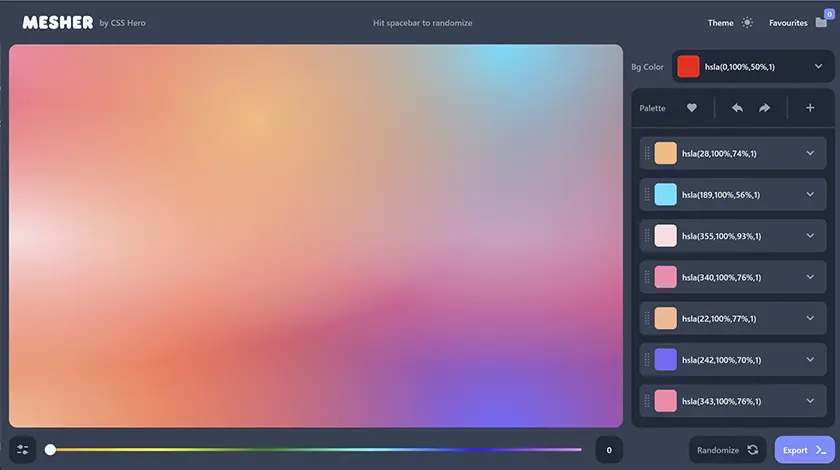
CSS mesh gradients generator: Mesher Tool
好きなだけ色を追加し、自分だけのCSSグラデーションを作成できるオンラインツール。あらかじめ用意された配色もどれも素敵。

SVG and CSS mesh gradient generator
こちらもメッシュグラデーションをCSSで表現できるオンラインツールで、従来よりも発色の良いグラデーションを楽しむことができます。

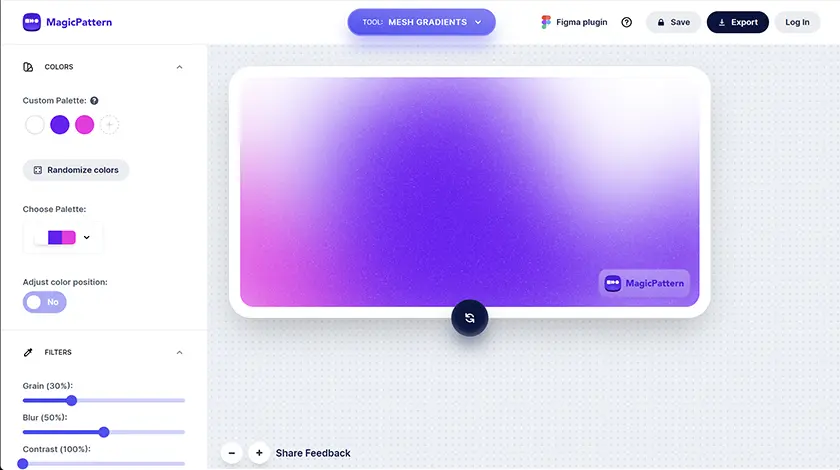
Mesh Gradients Generator by MagicPattern
複雑に色が混ざったグラデーションに、ざらりとしたノイズ感を追加したCSSテクスチャを作成し、そのままCSSコードをコピーできます。

次世代のグラデーションとして呼び声の高い、OKLCHカラーを利用したグラデーション作成ツール。UIデザイン向けプリセットも豊富で、だれでも簡単にカスタマイズできます。


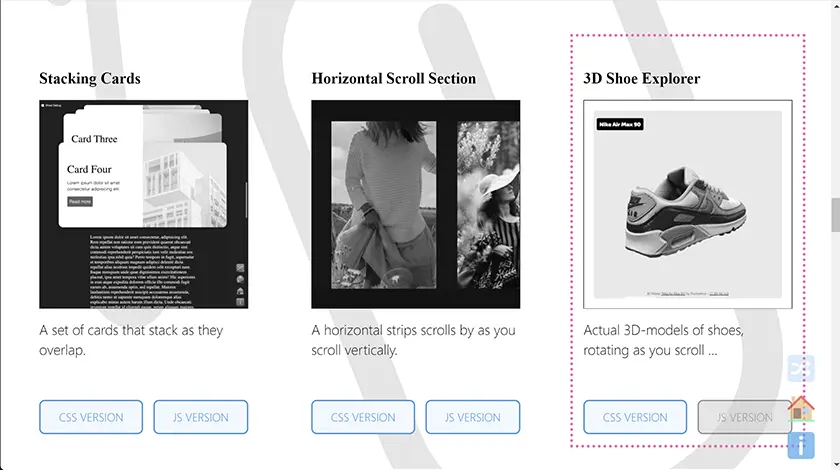
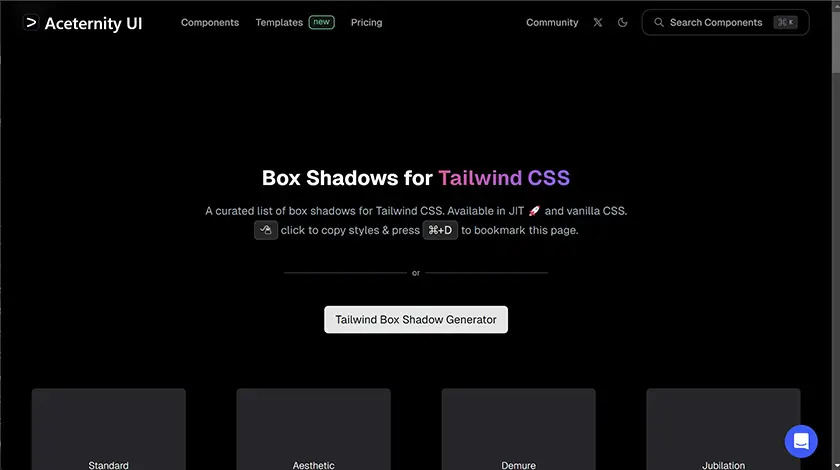
CSSのみでスタイリングされた図形シェイプのコレクション。クリックでソースコードをコピペでき、ほとんど全てのし図形はグラデーションをつかったカラーリングも可能です。

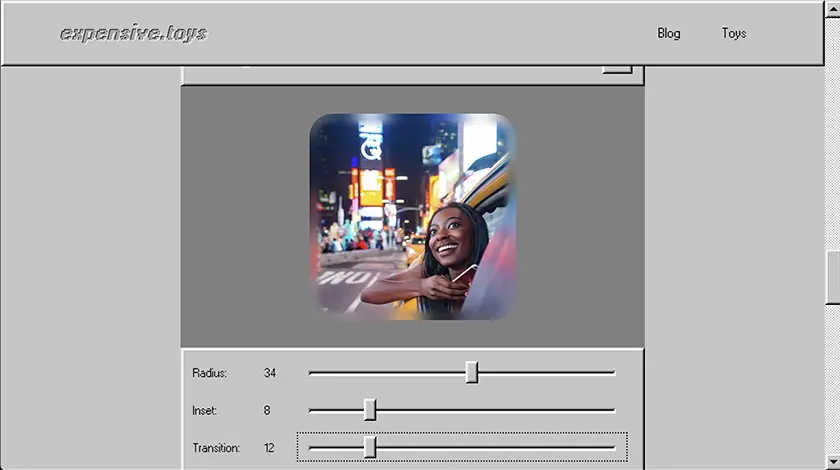
この記事ではCSSのborderプロパティを使わずにできる、”フェイク”ボーダーやアウトライン、さらにはSVGを使ったアニメーションの例を5つご紹介します。

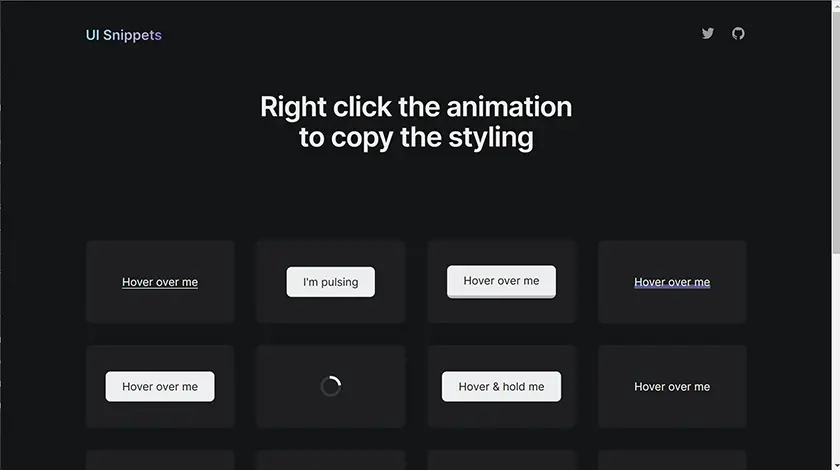
HTML・CSSの知識は不要。デザインを調整するだけで、お好みのパーツをサイトに取り入れることができるスニペット集。現在、252件。
ボタンやローディング、アコーディオン、FAQなど、UIパーツごとに分類されており、プレビュー機能も便利。

CSSをコピペするだけで実装できる、およそ100種類のリボンデザインが揃ったライブラリ。
div要素ひとつで作成でき、ありとあらゆるスタイルを手軽に表現できて便利。

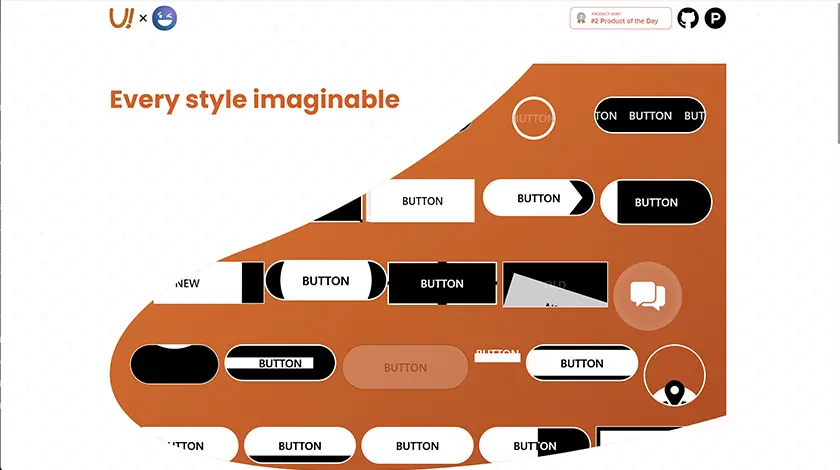
60 CSS 3D Buttons Free Collection
CSSとHTMLのみで作られた3Dボタンと、本物そっくりな見た目の「スキューモーフィック」ボタンのコレクション。クリックするとコピーできます。

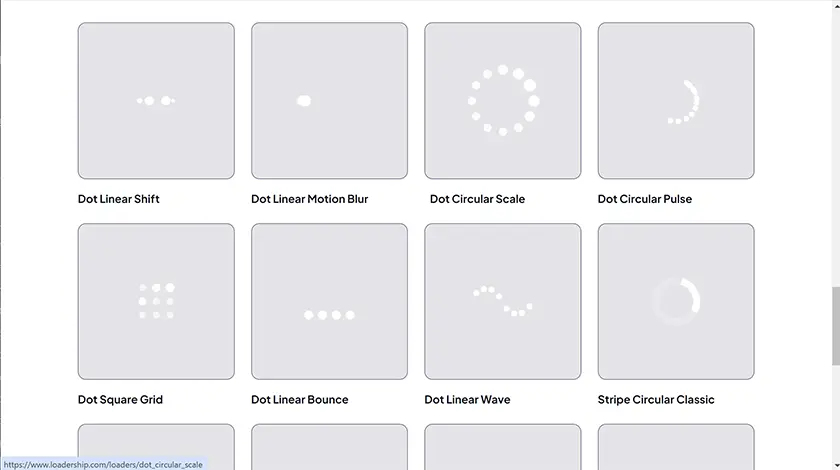
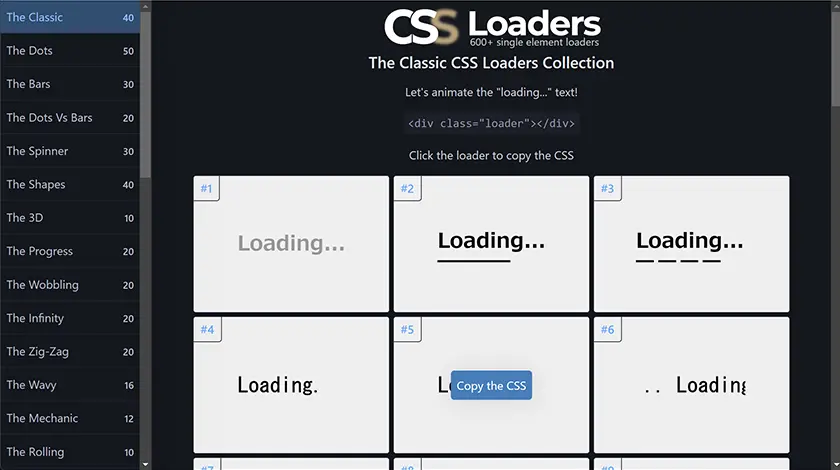
The Classic CSS Loaders Collection
「Loading」という文字テキストを活用したCSSローディングアニメーション40種類が揃ったミニライブラリ。クリックひとつでコピペ可能。

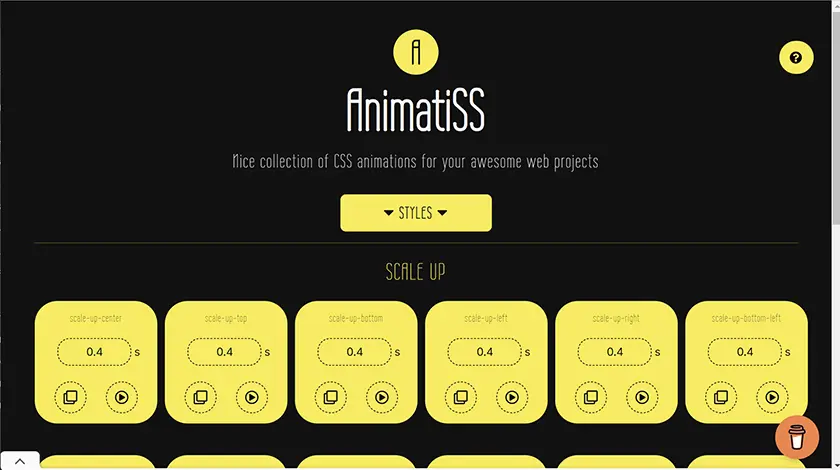
まるで呼吸をしているように心地よいイージングアニメーションを手軽に作成でき、CSSコードをそのままコピペできる便利ツール。

イージング関数をつかえば、より実生活での動きに近いアニメーションを表現できます。
このページは、各イージングのサンプルデモや使い方を詳しく解説したガイドとして活用できます。

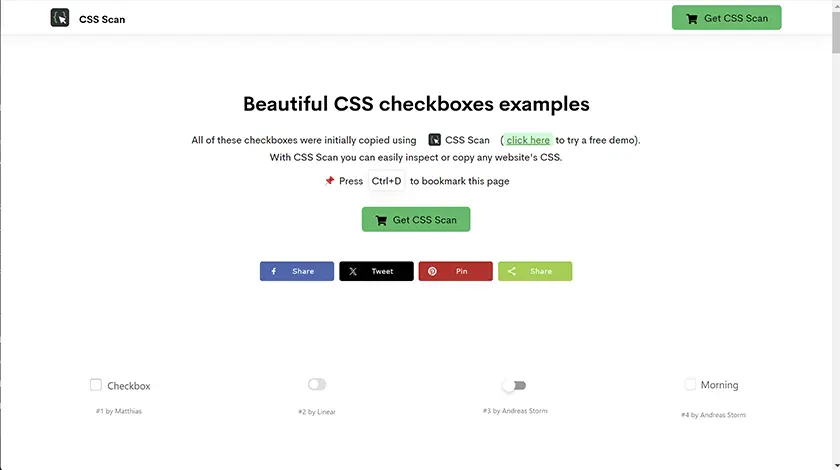
65 Beautiful CSS checkboxes examples
CSSチェックボックスの実用的な使い方スニペット65種類を集めたライブラリ。ワンクリックでCSSコードをコピーできるのもうれしい機能のひとつ。

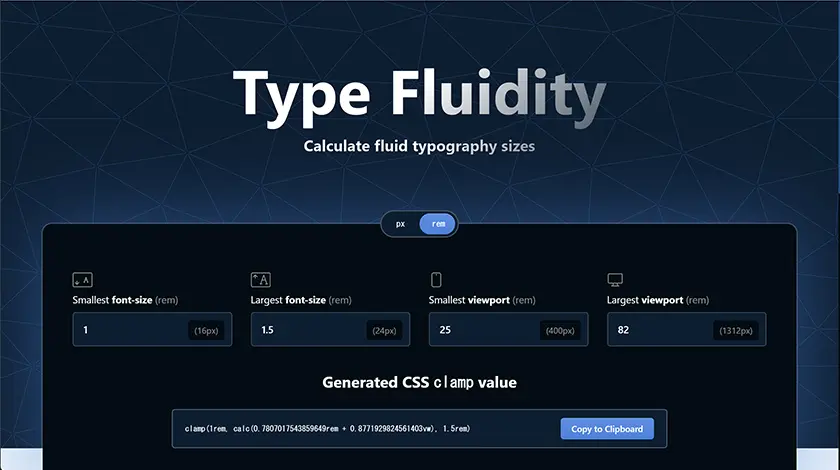
ブラウザサイズの変化に合わせて、文字サイズも流動的に変化するCSS Clamp計算ツール。お好みの文字サイズを決めるだけで、面倒な作業もありません。

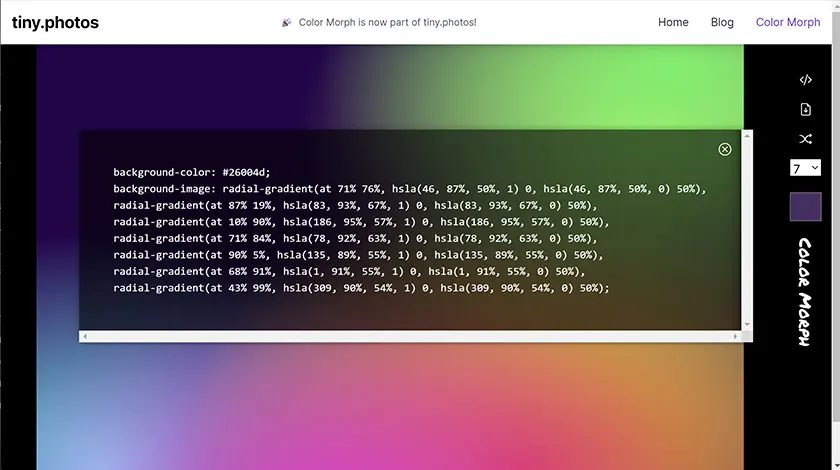
Gradientor – A minimalist, beautiful Radial Background Generator
マウスカーソルを動かしながら美しいCSSグラデーション背景をプレビュー、Enterで色の変更、スクロールでサイズの変更、Spaceバーでコードをそのままコピー。直感的に色を選択、カスタマイズできるツール。

Tailwind CSS button collection – Click-to-copy integration
Tailwindを利用していればクリックでコピーできるボタン80種類以上を集めたライブラリ。

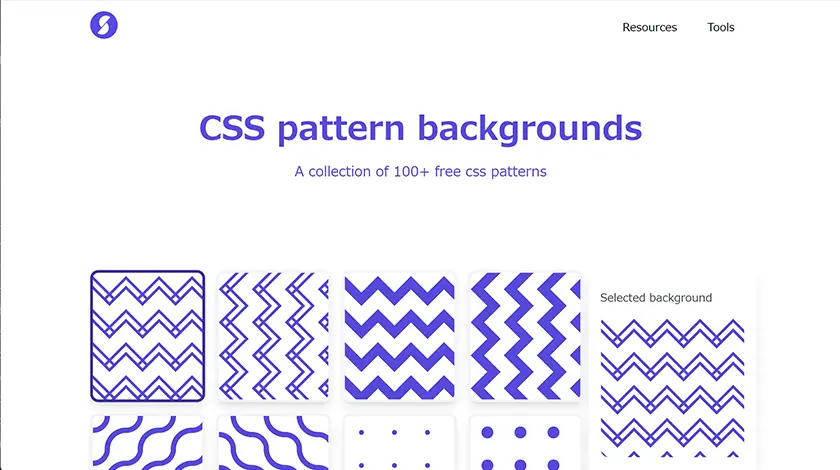
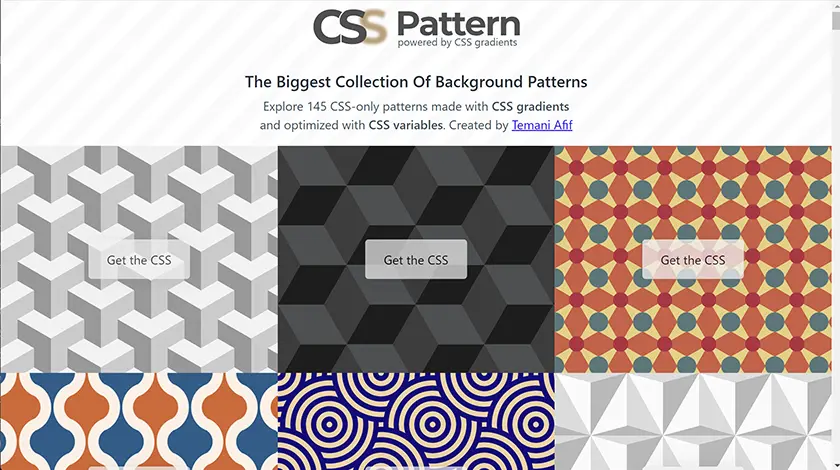
Free Bootstrap & Vanilla CSS Background Snippets for Web Developers
Bootstrap、CSS変数、CSSのみで作成されたモダンな背景パターン集。リアルタイムでプレビューでき、クリックでコピーできます。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。