なにかデザインをはじめるとき、無数にある色から配色を決定するのに頭を悩ませることもあるでしょう。この記事では、適切な配色カラーパレットを決めるのに役立つ8つの基本ルールを詳しく紹介します。
コンテンツ目次
- 1. 色数を制限しよう。
- 2. 自然からインスピレーションをもらおう。
- 3. 60−30−10ルールを試してみよう。
- 4. まずはグレースケールでデザインしよう。
- 5. 黒色を利用するのは避けよう。
- 6. 重要性を色のコントラストで表現しよう
- 7. 色を使ってユーザーの感情を引き出そう。
- 8. デザインを理解しやすくしよう。
- 9. ボーナス: デザイナー向け配色ツールまとめ
配色基本ルール1
色数を制限しよう。
デザインプロジェクトに配色を適用するには、バランスが重要になります。色数が増えるほどバランスを取るのは難しくなります。配色は最高でも3色までに制限することで、よりよい結果となるでしょう。
ユーザーが配色ツール Adobe Color CC をどのように利用しているか調べた、トロント大学(University of Tronto)の調査によると、多くのひとが2色または3色のみを使った、シンプルな色の組み合わせを好むという傾向も分かってきています。
配色カラーパレットとして定義した色以外が必要なときは、色合いや色彩トーンを使ったテクニックを応用してみると良いでしょう。
配色カラーパレットの作成方法
では実際に、どのように2または3色を選んでみましょう。こんなときはカラーホイールが役立ちます。

12色で構成されたカラーホイールは、配色の決定において重要なツール。
はじめて配色を決めるひとには、新しい配色を手軽に作成できる、あらかじめ定義された標準カラーパレットがいくつかあります。
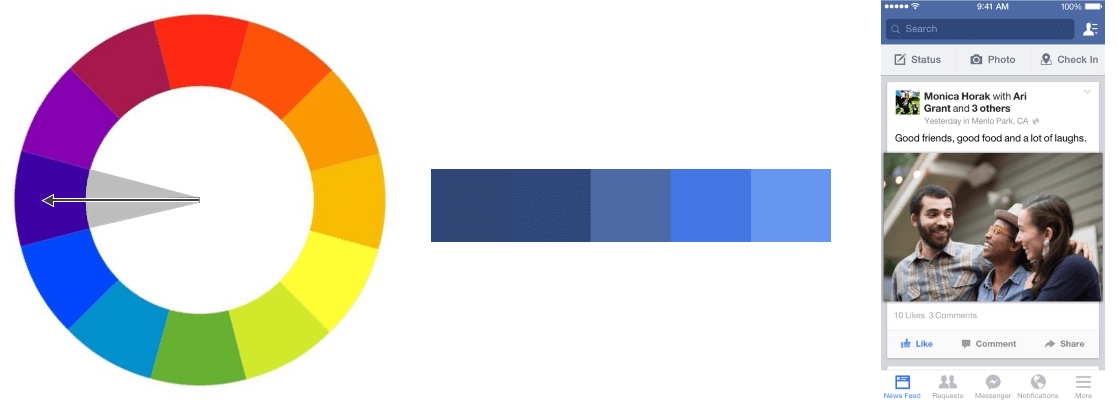
- 単色、モノクロ(英: Monochromatic): 単色をベースに、影やトーン、色合いを調整することで配色をつくります。たとえば、青を基調とした明るい色から暗い色まで。このタイプの配色は、わずかな変化に、保守的な印象を与えます。

目にやさしい単色スキーム、特に青や緑の色合いで効果的で、サンプル例ではすっきりとしたエレガントな見た目。
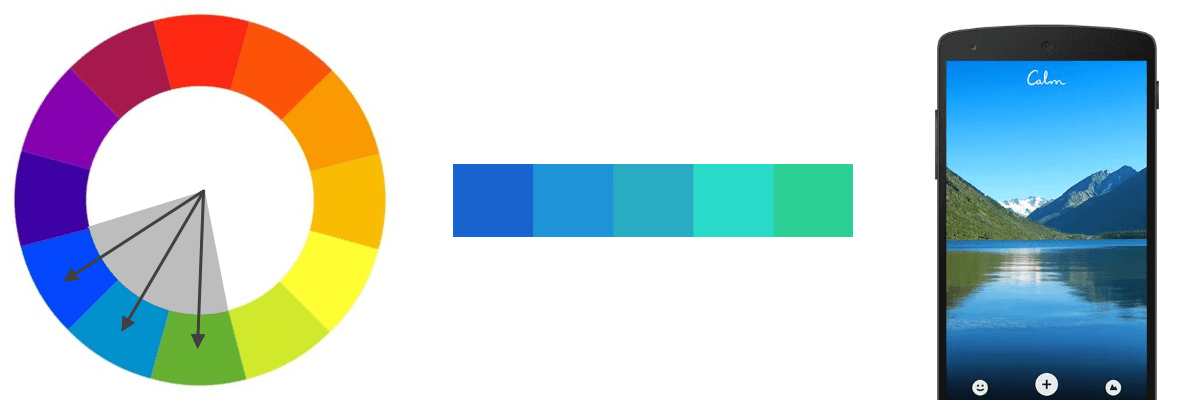
- 類似色(英: Analogous): 選択したメインカラーの両隣にある色を加えた配色。このタイプの配色は、どんなデザインプロジェクトにも適用しやすい、多彩性がポイント。
下記サンプル例 Clear では、類似色を利用することで、ToDoリストの優先順位を視覚的に表現しています。Calm では、青や緑色のカラーパレットを利用することで、ユーザーがリラックスした落ち着いた気持ちになるのに役立てています。

12色のカラーホイールから隣りあう3色をつかった類似色スキーム。ジャスチャーを基本としたToDoアプリ Clear では、エネルギッシュな類似色スキームを使って、タスクの優先度を視覚的に表現。

全体の雰囲気を演出するために、類似色スキームを利用しているサンプル例。
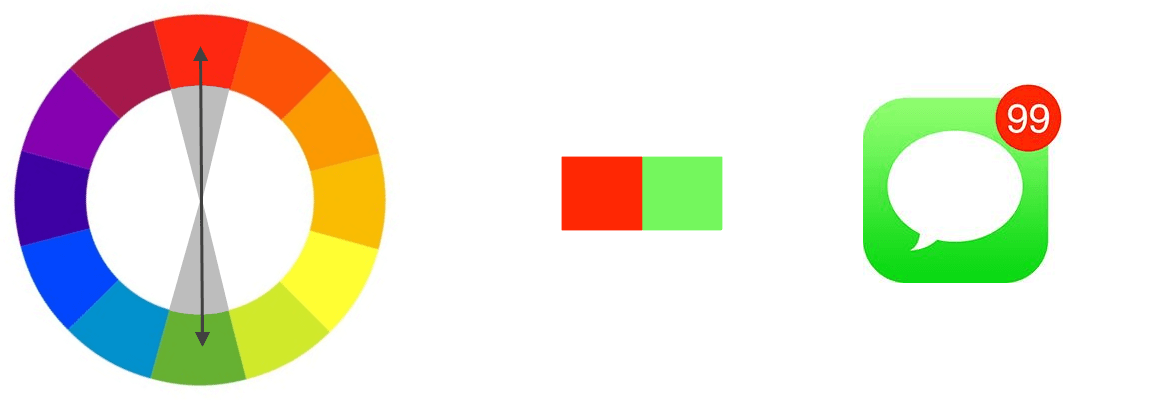
- 補色(英: Complementary): 選択したメインカラーの反対側にある色との組み合わせを指し、赤/みどりや、青/オレンジなど。補色カラーは、ハイコントラストが特長ですが、バランスや調和が取りにくく、適用しにくい点も。

何かを目立たせたいとき、もっとも簡単な方法「補色カラースキーム」。
- カスタム(英: Custom): カスタマイズされた配色を作成するのは、多くのひとが考えているほど複雑ではありません。手軽にカラーパレットを作成できる方法のひとつに、白黒を貴重としたベーシックな配色に、鮮やかなアクセントカラーを追加する方法で、魅力的な見た目を実現できます。

グレースケールをベースとしたデザインに1色だけ追加することで、シンプルに目を引くのに効果的。
配色基本ルール2
自然からインスピレーションをもらおう。
最高の色の組み合わせは、自然から来ていると言えるかもしれません。インスピレーションがほしいときは、わたしたちのまわりを見回してみましょう。
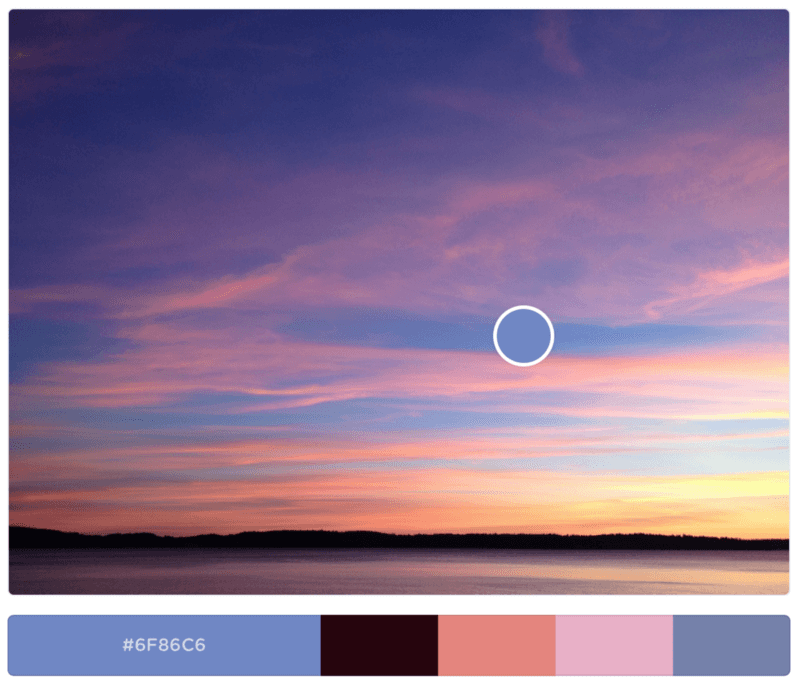
日常生活で美しいと感じる瞬間があれば、配色カラースキームとして活用してみましょう。美しい瞬間の写真を撮影し、Color Palette Generator などを使いオリジナルの配色カラーパレットを作成することができます。

夕日など美しい風景から、配色カラーパレットを作成してみましょう。
配色基本ルール3
60−30−10ルールを試してみよう。
このインテリアデザインルールは、いつの時代にも活用できるデザインテクニックで、配色を手軽にまとめるのに役立ちます。60%+ 30%+ 10%の比率は、バランスの良い色を取るためのものです。この方程式は、バランス感覚をつくり、視線がある焦点から次の焦点へと快適に移動するためにうまく機能します。
60%がまとまりのある色合いで、30%が補色、10%がアクセントカラーとなります。

配色基本ルール4
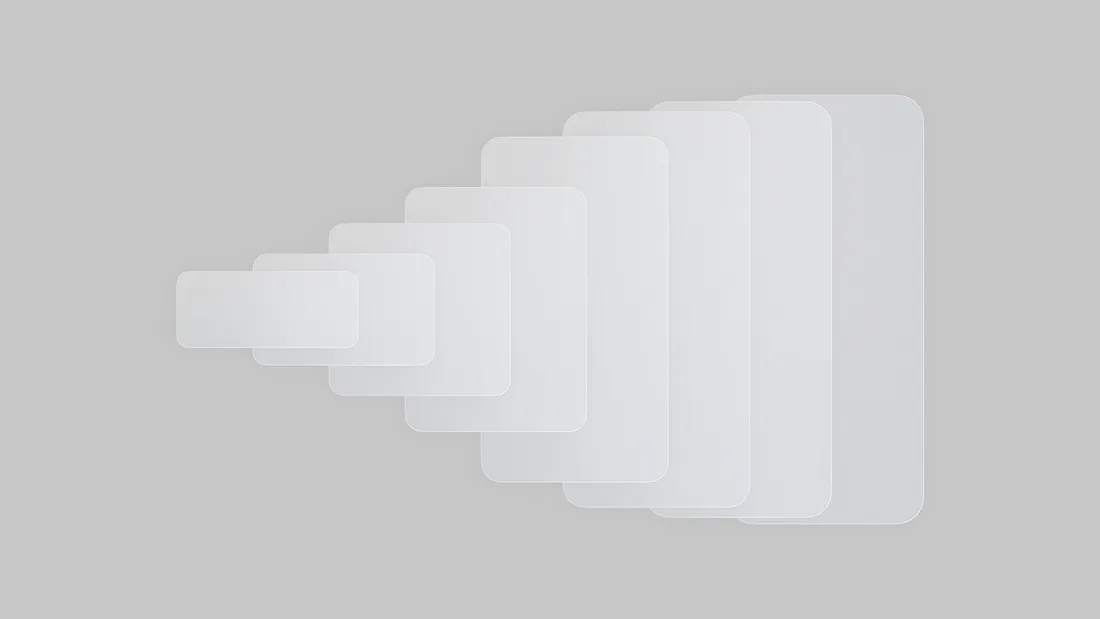
まずはグレースケールでデザインしよう。
デザインの早い段階で色や色調を使いがちですが、配色を調整するために多くの時間を費やしてしまったという経験はないでしょうか。デザインを魅力的に見せることができますが、この手順は見直す必要があるようです。
代わりに、デザイン要素の配置とレイアウトに集中してみましょう。こうすることで、デザイン制作を手掛ける時間を節約できるでしょう。また、このような制約をもってデザインを進めることで、より生産的に制作を進めることができます。別のトーンを利用することで、見た目が退屈になってしまうのを防いでくれるでしょう。

グレースケールで作成したレイアウトに、1色だけ追加することで、視線をシンプルで効果的に集めることができます。
配色基本ルール5
黒色を利用するのは避けよう。
わたしたちの実生活では、純粋な黒色はほとんど存在しません。物体にはどれも「光量」があるため、真っ黒ではなく、暗い灰色です。このことから道路や影も、「黒」ではないと言えるでしょう。

この犬も濃い灰色で、黒ではありません。
せっかく選んだ色の隣に、純粋な黒(#00000)を配置すると、際立ちすぎて他の色を圧倒してしまいます。多くのアプリで使われているのは暗い灰色で、たとえば Asos のトップバーでは、#00000 ではなく #242424 が使われています。色に少しだけ彩度を加えることが大切です。

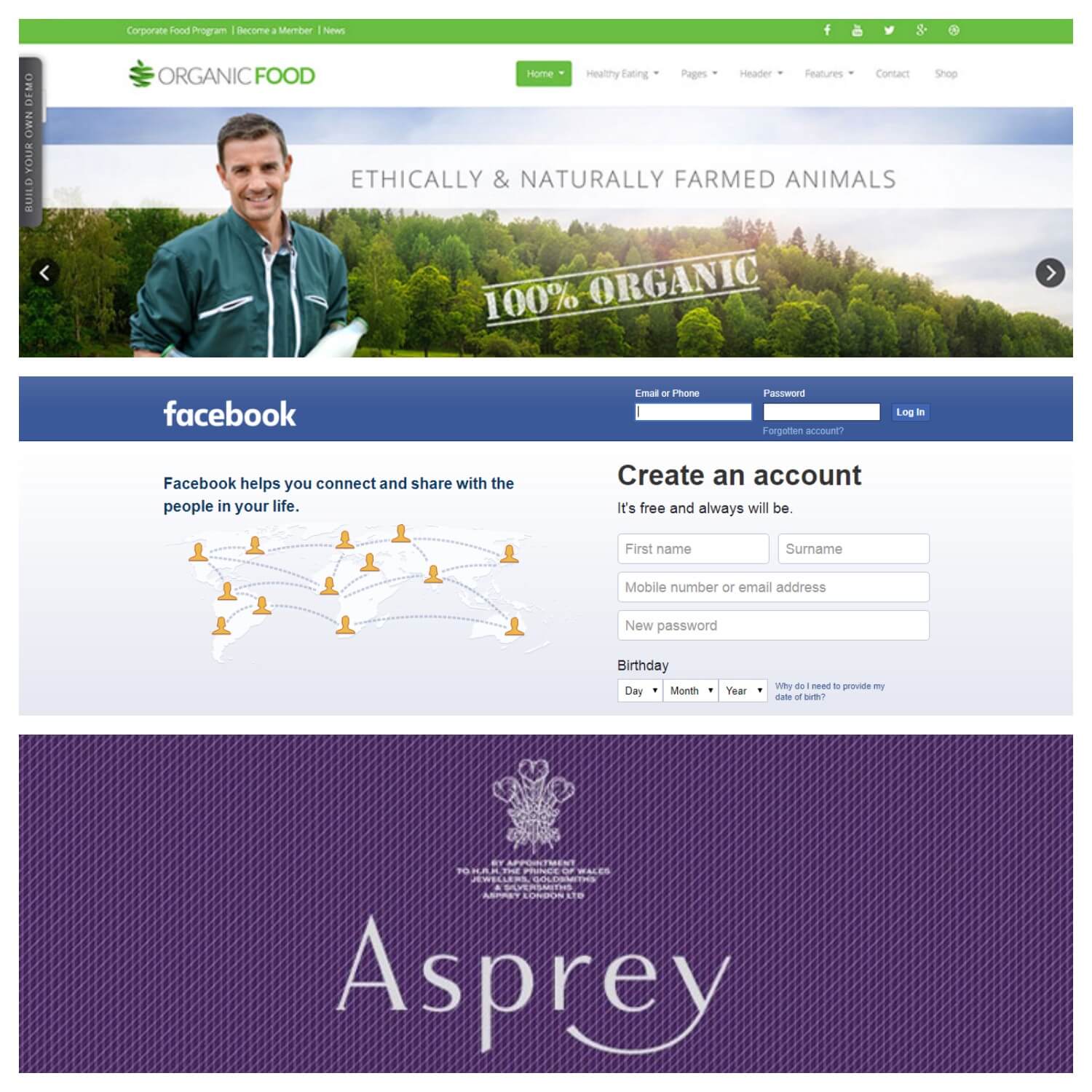
このサイトでも黒(#000000)は使われていません。
配色基本ルール6
重要性を色のコントラストで表現しよう。
色は視線を誘導するのに役立つツールです。何かを目立たせたいほど、コントラストの色に頼るべき。一般的に、重要なコンテンツや要素に対しては、はっきりとしたコントラストが最適です。ユーザーにクリックを促したい場合は、色を使って目立たせてみましょう。

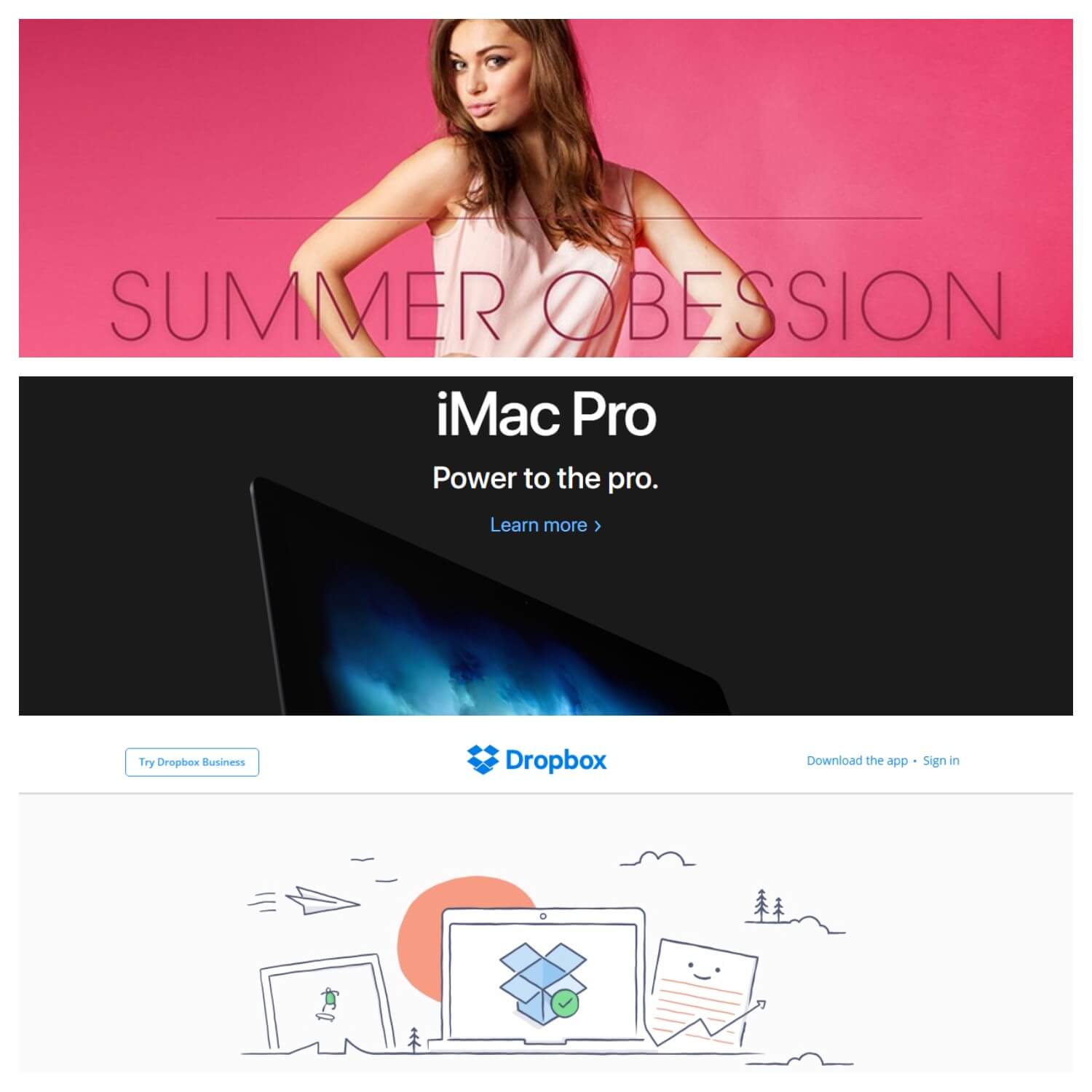
色のコントラストをうまく利用することで、他の画面スクリーンとは違った見た目を実現できます。目立たせたい要素があるときは、色のコントラストに頼ってみましょう。
配色基本ルール7
色を使ってユーザーの感情を引き出そう。
色には固有の意味があり、さまざまな感情を引き出すことはよく知られています。これらの意味は、ユーザーが製品を認識するのにも直接的な影響を与えます。
ウェブサイトやアプリの配色カラーパレットを選択するときは、どのように見えるか考えるのではなく、どのような気分を感じるのか検討する必要があります。まず、西洋デザインにおける各色の基本的な意味合いをまとめたクリックリファレンスガイドを作成しました。
赤、オレンジ、黄色
- 赤色: コンテンツによってさまざまなアイデアを適用することができる色。赤色は炎や温かさ、危険、血、緊急性、イキイキとした色、心臓やハートに関連し、ときに暴力的。赤色を利用することで、素早くユーザーの注目をあつめるたり、注目させたい特定の要素を目立たせることができます。
- オレンジ色: こちらも火に関連する色で、赤色の温かさと快活な黄色の色合いを組み合わせることで、行動的(英: Activity)、精力的(英: Energy)、楽天的(英:Optimism)な印象を与えます。また、収穫時期(英: Harvest)や秋(英: Autumn)の季節を連想させます。
- 黄色: 太陽の色で、幸せ(英:Happiness)や快活(英: Cheerful)、フレンドリー(英: Friendliness)、春のフレッシュさなどを表します。またコンテンツによって、注意や警告のシグナルにもなります。みどり色がかった黄色の配色では、不健康(英: Sickly)で不愉快(英: Unpleasant)な印象にもなり得ます。歴史的にみて、黄色は病気(英: Illuness)や隔離(英: Quarantine)などを連想させることがあります。

緑、青、むらさき色
- 緑色: 自然や植物、成長などを表す色。健康(英: Halth)やフレッシュさ(英: Freshness)、自然をテーマにした雰囲気。深いみどり色は、お金などに関連する富(英: Wealth)や安定(英: Stability)を表します。
- 青色: 海や空を連想させる色。青色は、平和的(英: Peaceful)で清潔(英: Clean)の品質を表現します。エネルギッシュで暖かいイメージの反対で、涼しく、落ち着いた印象。また悲しみ(英: Sadness)や憂うつ(英: Depression)も表すことも。
- むらさき色: むらさき色は、王位(英: Royalty)や威厳(英: Majesty)、名誉(英: Honor)などを表します。また霊的(英: Spiritual)で、宗教的(英: Religious)にも関連付けられます。

ピンク、黒、白、灰色
- ピンク色: 女性的(英: Feminine)で、無邪気(英: Innocence)や若々しさ(英: Youth)を連想させる色で、女性らしさを強調したかわいらしいデザインでよく使われています。
- 黒色: 赤色と同じように、たくさんの意味合いをもつ色。力(英: Power)や高級さ(英: Luxury)、洗練(英: Sophisticate)、上流な(英: Exclusivity)イメージを演出します。その反対に、死(英: Death)や悪魔、神秘性などにも関連付けられます。また洋服において黒色は、フォーマルな正装および追悼の意を表します。
- 白色: ライトや雪などの色。純粋さ(英: Purity)や潔白(英: Innocence)、徳(英: Goodness)、完璧さ(英: Perfection)などを表し、ありのまま(英: Stark)で無菌(英: Sterile)にもつながります。
- 灰色: 中立的(英: Neutral)、洗練された(英: Sophistication)印象を与える色使いで、白黒どちらにも対応できます。主要カラーとして利用することで、より形式的な堅いイメージに。

色の意味合いは、文化や環境によって大きく変わるということも十分に知っておきましょう。詳しくは Symbolism of Colors and Color Meanings Around the World を参考にどうぞ。
配色基本ルール8
デザインを理解しやすくしよう。
アクセシビリティは、色をつかってデザインをするときに重要な検討事項です。どんな製品であっても、人の能力に関わらず誰もがアクセスできる必要があるでしょう。
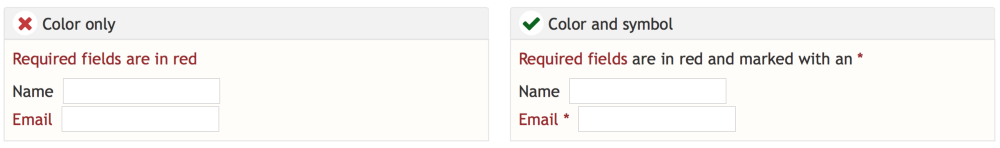
色だけの記号は避けよう。
全世界の男性およそ8%、女性およそ0.5%が、何かしらのかたちで色盲の影響を受けていると言われています。症状はひとによってさまざまですが、赤/緑色における色盲がもっとも一般的です。この症状の色盲に苦しんでいるひとは、赤と緑色の組み合わせをうまく認識することができません。

通常見えている配色と赤緑色盲で見えている色の違い(左から第二色盲、第一色盲)
色盲にはさまざまな色覚異常があるため、複数の視覚的要素を組み合わせ、製品やサービスの重要ポイントを伝えることが大切となります。色だけでなく、線やパターン、テクスチャ、文字テキストなどの要素を使用し、状態を伝えると良いでしょう。

左図: 色だけの注意書き(赤文字の枠を入力する必要あり) | 右図: 色と記号をつかった注意書き(*のついた赤文字の枠を入力する必要あり)
コントラストの低い文字テキストは避けよう。
色のコントラストは、デザインの使いやすさ、ユーザビリティにとって重要な要素です。文字テキストに色を利用するときは、コントラストの低い色では、文字が読みにくくなる可能性があるという点に注意しましょう。

多くのウェブサイトやアプリにおいて、コントラストの低い文字テキストを利用することで、使いやすさを損ねてしまいます。
コントラストを十分に確認して、色盲や視力の弱いひとでもきちんと認識できるように心がけましょう。実際に、それほどむずかしいことではなく、コントラスト比を確認するだけです。
コントラスト比は、ひとつの色が他の色とどのように異なるのか表します。(一般的に1:1mなたは21:1と表記されています。)数値の差が大きいほど、色間の相対輝度の差が大きくなることを示しています。W3C では、本文テキストとイメージテキストに関して、次のコントラスト比を推奨しています。
- 小さな文字は、背景に対して最低でも4.5:1のコントラスト比が必要です。
- 大きな文字(14ptの太字サイズ / 18ptのレギュラーサイズ)では、背景に対して最低でも3:1のコントラスト比が必要になります。
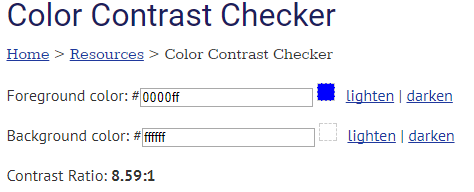
コントラスト比は手動で確認しなくても、Color Contrast Checker を利用すれば、数回クリックするだけで配色を確認することができます。

ボーナステクニック
デザイナー向け配色ツールまとめ
より手軽に配色を決めることができるために、いくつかのツールも一緒にまとめています。以下エントリーと一緒に、デザインに役立ててみてはいかがでしょう。
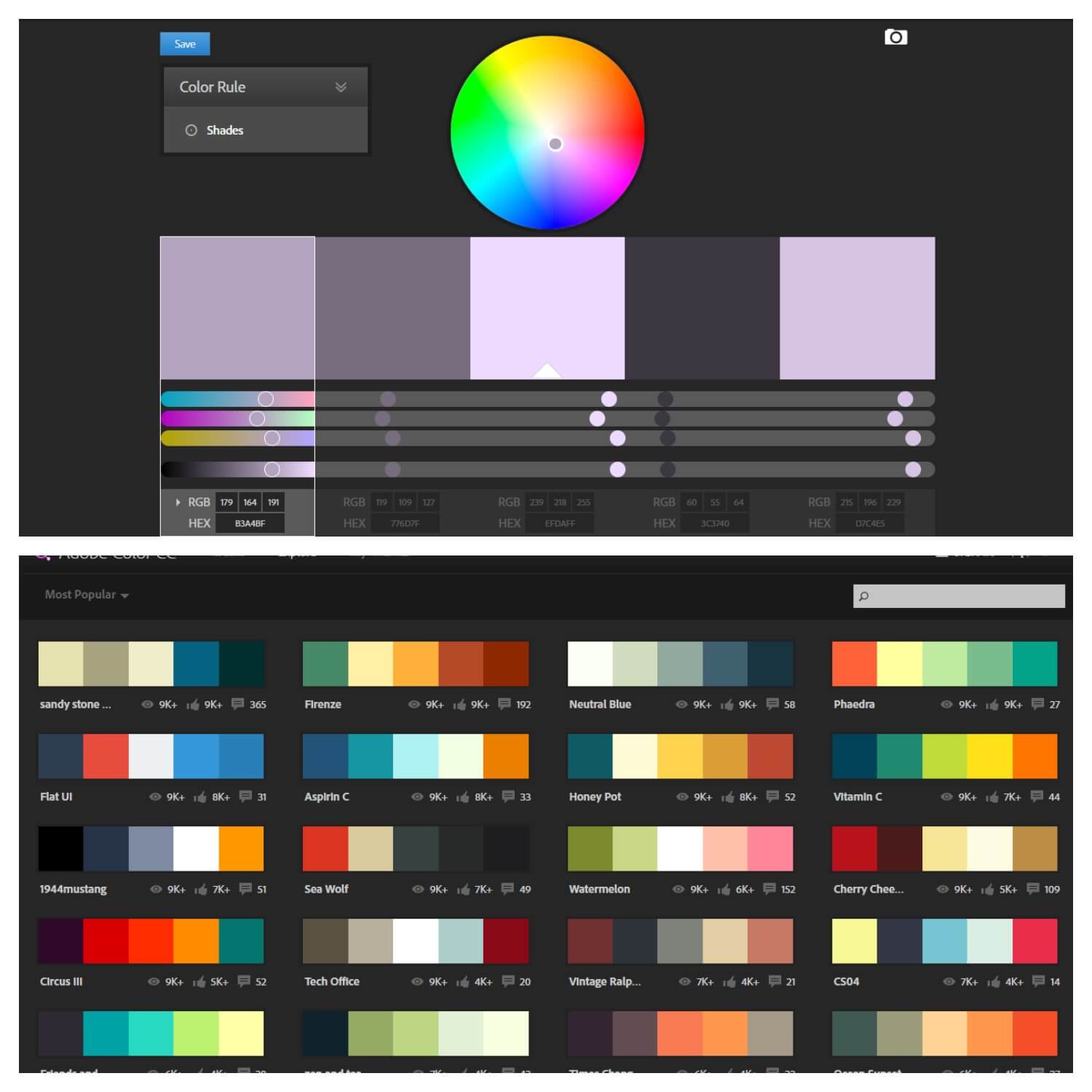
iPhoneやiPadで撮影した写真をもとに配色カラーパレットを作成したり、他のAdobeサービスと同期して利用できるアプリツール。作成した配色カラーパレットは、ほんの数クリックでライブラリに保存、追加することもでき、世界中から集まるコミュニティーのカラーパレットも利用できます。

Adobe Color CC は、さまざまな配色を一度に確認できる素晴らしいツールのひとつ。
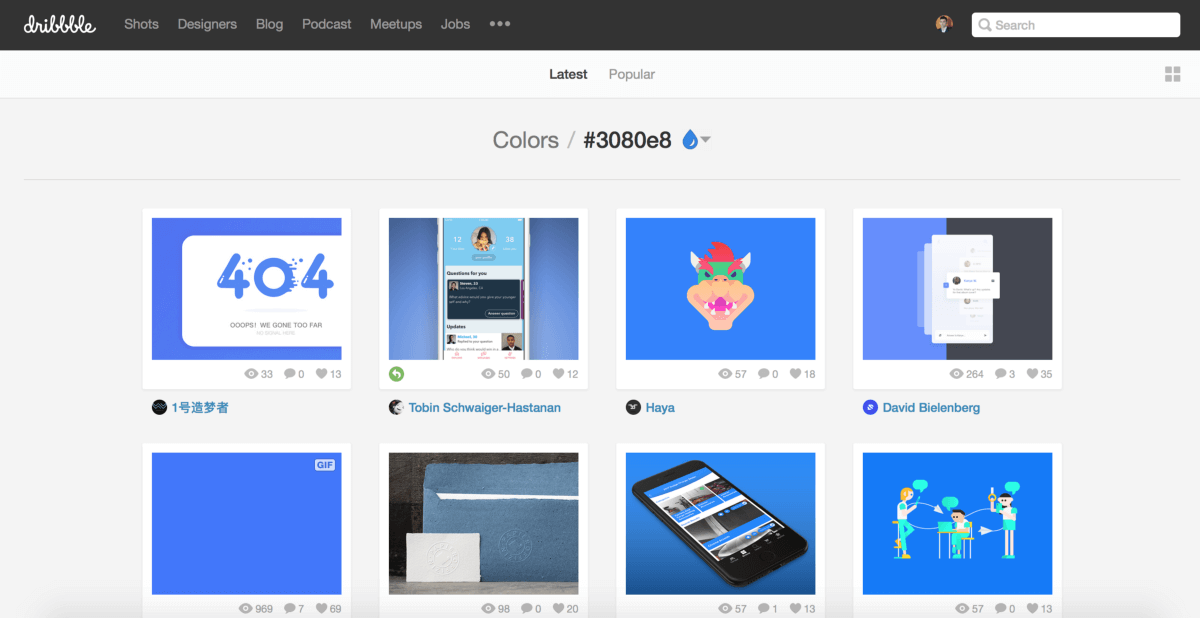
ユーザーインターフェース向けインスピレーションを探すときに便利なサイトのひとつ。特定の色を他のデザイナーがどのように使用したのか、視覚的に調べたいときに使えるフィルタリング機能も実装されています。

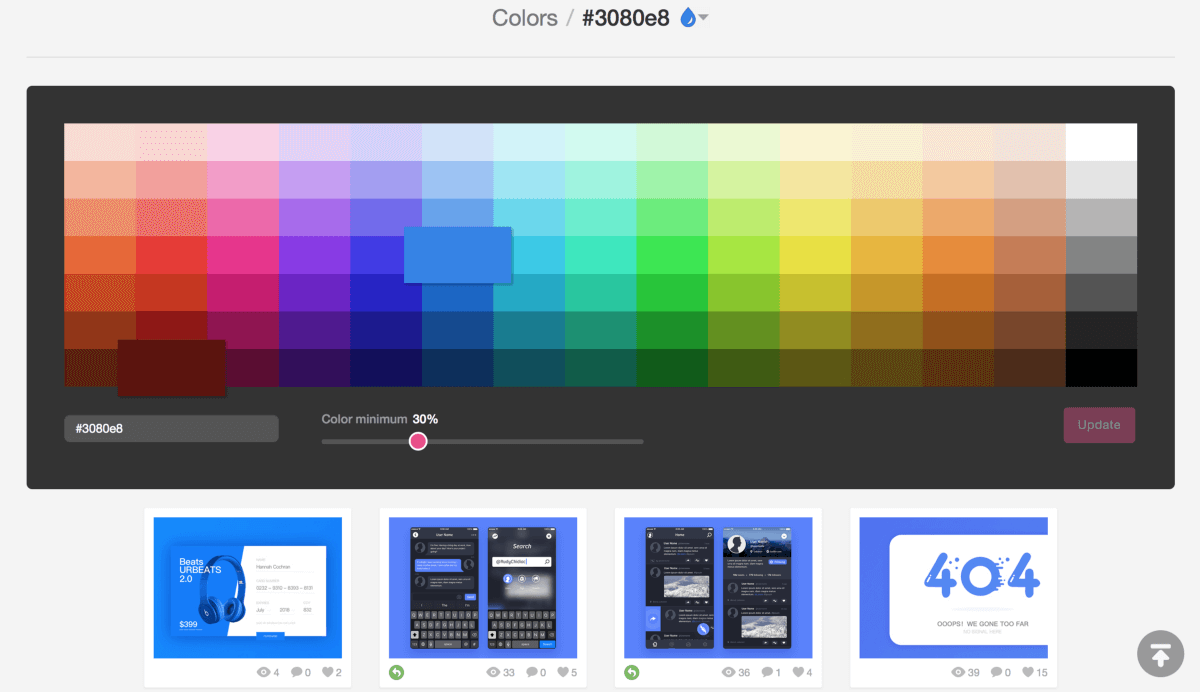
アートワークにどれくらいの比率で特定の色が含まれているかも設定できます。(サンプル例: 青色30%)

色が含まれている最低ラインを自由に調整、カスタマイズすることが可能。
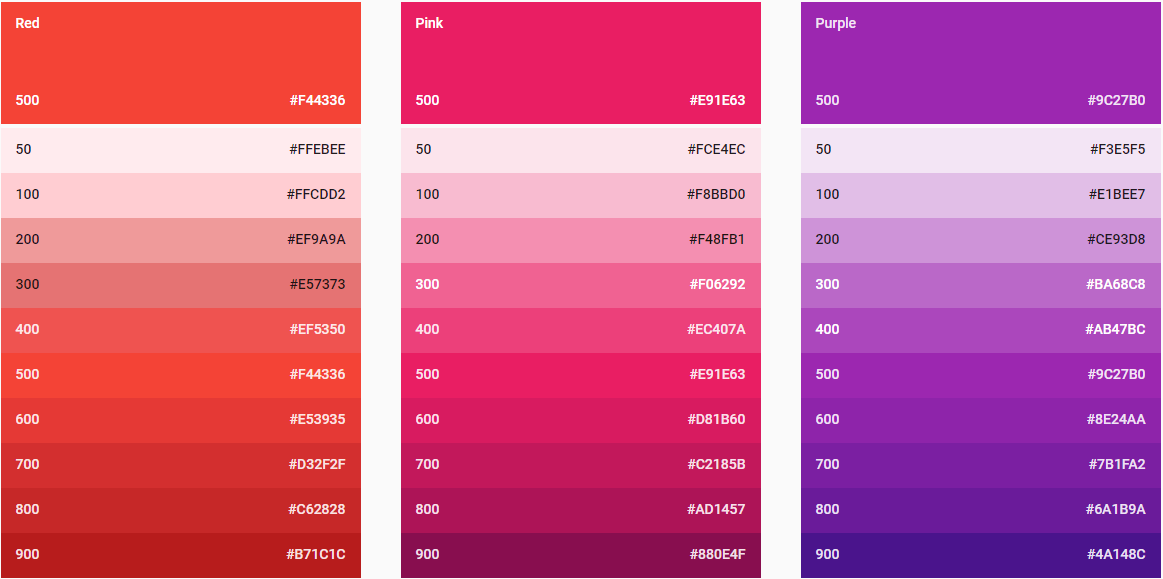
Google のマテリアルデザインの配色を使い、UIデザインにあったカラーパレットを作成、共有でき、あらゆる色の組み合わせを表現が可能。

多くのウェブサイトやアプリにおいて、コントラストの低い文字テキストを利用することで、使いやすさを損ねてしまいます。
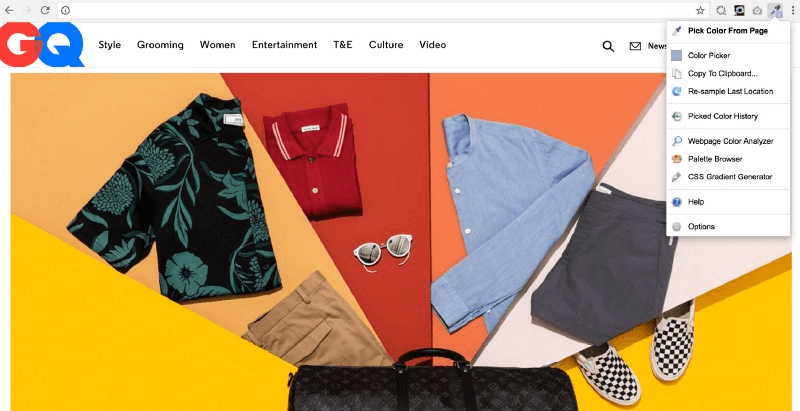
Google Chrome と Mozilla Firefox 用拡張機能プラグインで、カラーピッカー、アイドロップ、CSSグラデーション作成ツール、パレットブラウザなど色に関するツールが豊富に揃います。

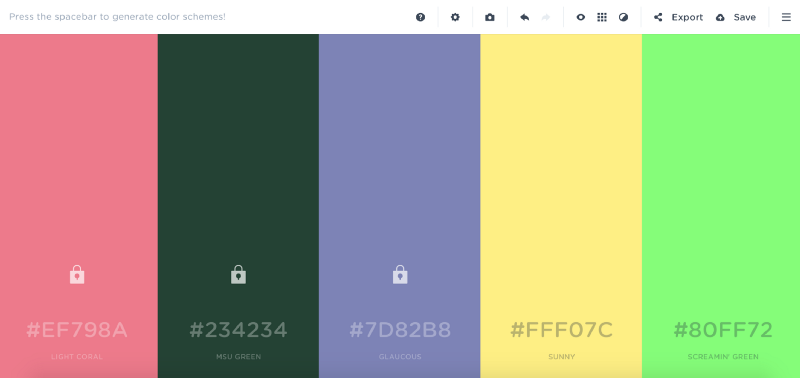
マルチカラーの配色を作成するのに便利なツール。好みの色が見つかったらクリックでロックし、スペースバーを押すたびに新しい色が生成されます。このツールの優れている点は、一つの検索結果だけに限定されず、基準点を変更するだけで、複数の配色カラーパレットを見つけることができる点です。

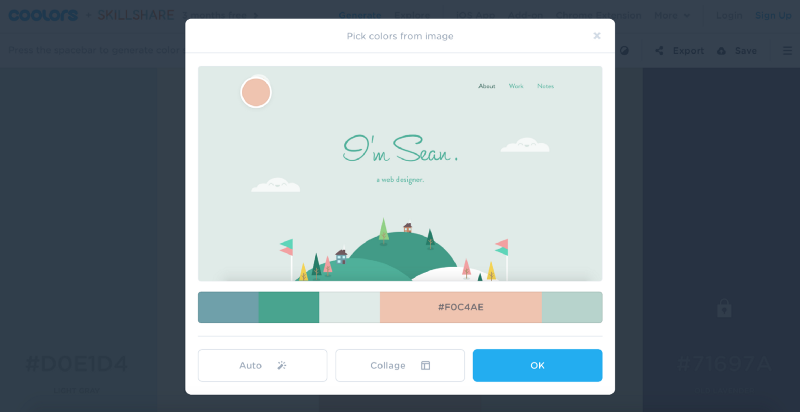
個人的によく利用するお気に入りの配色カラーパレットの作り方は、写真を使う方法です。上記ツールを利用すれば、用意した写真やイラストをアップロードするだけで、配色カラーパレットを作成してくれます。

あらかじめ用意しておいたイメージ写真をアップロードするだけの手軽さで、美しい配色カラーパレットを自動生成。
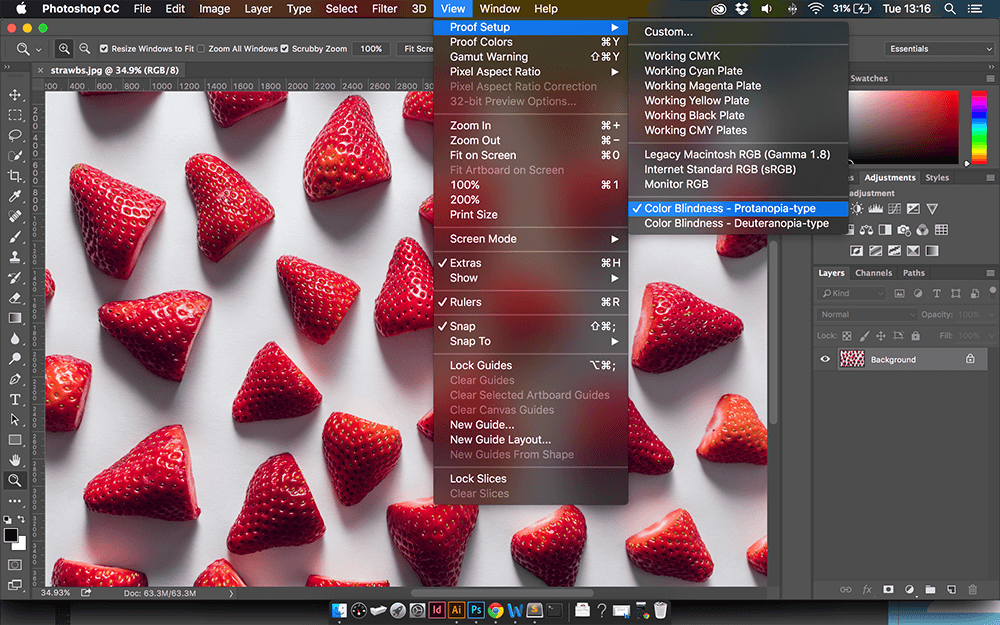
Photoshopをつかった色盲シミュレーション
Photoshopをつかって、デザインのアクセシビリティを検証することもできます。メインメニューの「表示」>「校正設定」より2種類(P型(1型)色覚 | D型(2型)色覚)を選択できます。

NoCoffee Vision Simulator for Chrome
Chrome 拡張機能のひとつで、ブラウザで表示できるすべてのページで色覚障害や低視力状態などをシミュレートできます。たとえば設定「色彩異常(英: Achromatopsia)」で「色彩不足(英: Color Deficiency)」を選択すれば、ウェブページをグレースケール表示することができます。

配色は、デザイナーのツールキットの中でもっとも強力なツールのひとつです。しかし、それと同時に、習得するまで時間がかかるツールでもあります。今回紹介した配色の基本ルールが、今後デザイナーの役に立つことを願っています。配色をマスターする最適な方法は、実際に作成し続けることです。では、デザインを楽しんで!
海外サイト Medium で公開された Red, White, and Blue | Eight rules about color palettes that everyone should know by Nick Bibich より許可をもらい、翻訳転載しています。