
海外サイト UXPin Studio で公開された
Web Design Trends 2018: The Complete Guide for Designers より許可をもらい、翻訳転載しています。
2018年になってここまで、ウェブデザインにとって驚くべき年を迎えています。これまで何年もかけて進化してきたデザインが、デザインシステムやタクタイルデザインのような新しいトレンド、また楽しく元気なレトロスタイルの復活などにつながっています。これまで以上に、ウェブデザインの現状と今後の流れを考えることが重要になってきます。
この記事では、2018年にもっとも影響を及ぼしている、6つの最新ウェブデザインのトレンドをまとめてご紹介します。
01. コンポーネントを元にした「デザインシステム」
まだデザインシステム(英: Design System)を導入していないなら、きっと今後数年以内に利用することになるでしょう。最新版となる 2017-18 Enterprise UX Industry Report によると、デザインシステムを利用していない企業の67%が、現在作成中と答えています。
デザインシステムは、スタイルガイドやパターンライブラリが自然と進歩したものですが、現代の企業のニーズを満たす多くのメリットがあります。

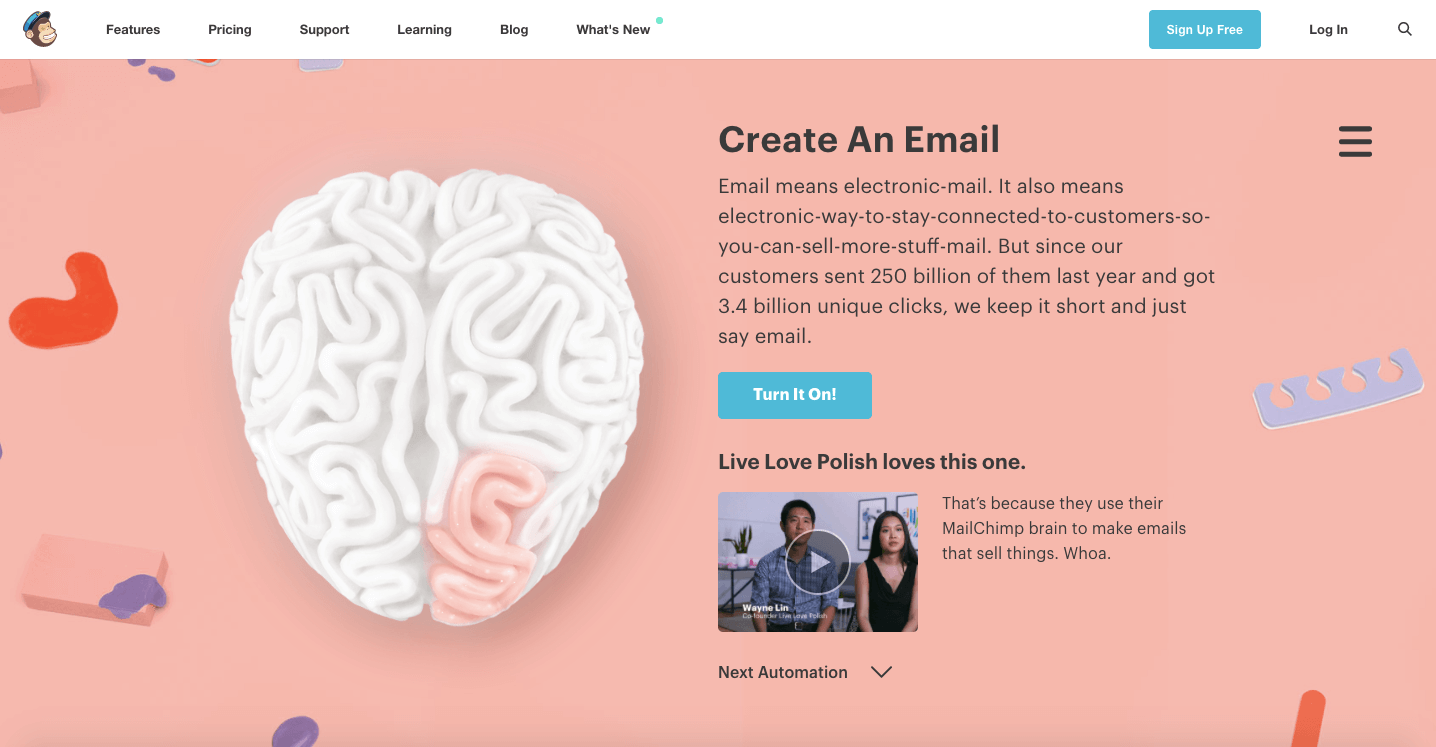
Mailchimp デザインシステムで作成された MailChimp のウェブサイト。
デザインシステムとは?
デザインシステムは、設計基準(英: Design Standards)や解説ドキュメント、およびもっともメリットでもある、パターンとコードによるUIツールキットが含まれます。デザインシステムは、商品やサービス、さらには個々の製品においても一貫したデザイン性を確保し、どんな状況にも最適な設計システムを目指しています。
「デザインシステムはプロジェクトではなく、サービスを提供する製品である。」とNathan Curtis氏は述べています。

構造は変わる可能性があるので、デザインシステムは「生きたドキュメント(英: living document)」であり、常に新しいものやより良い解決策が見つかるたびに更新されます。
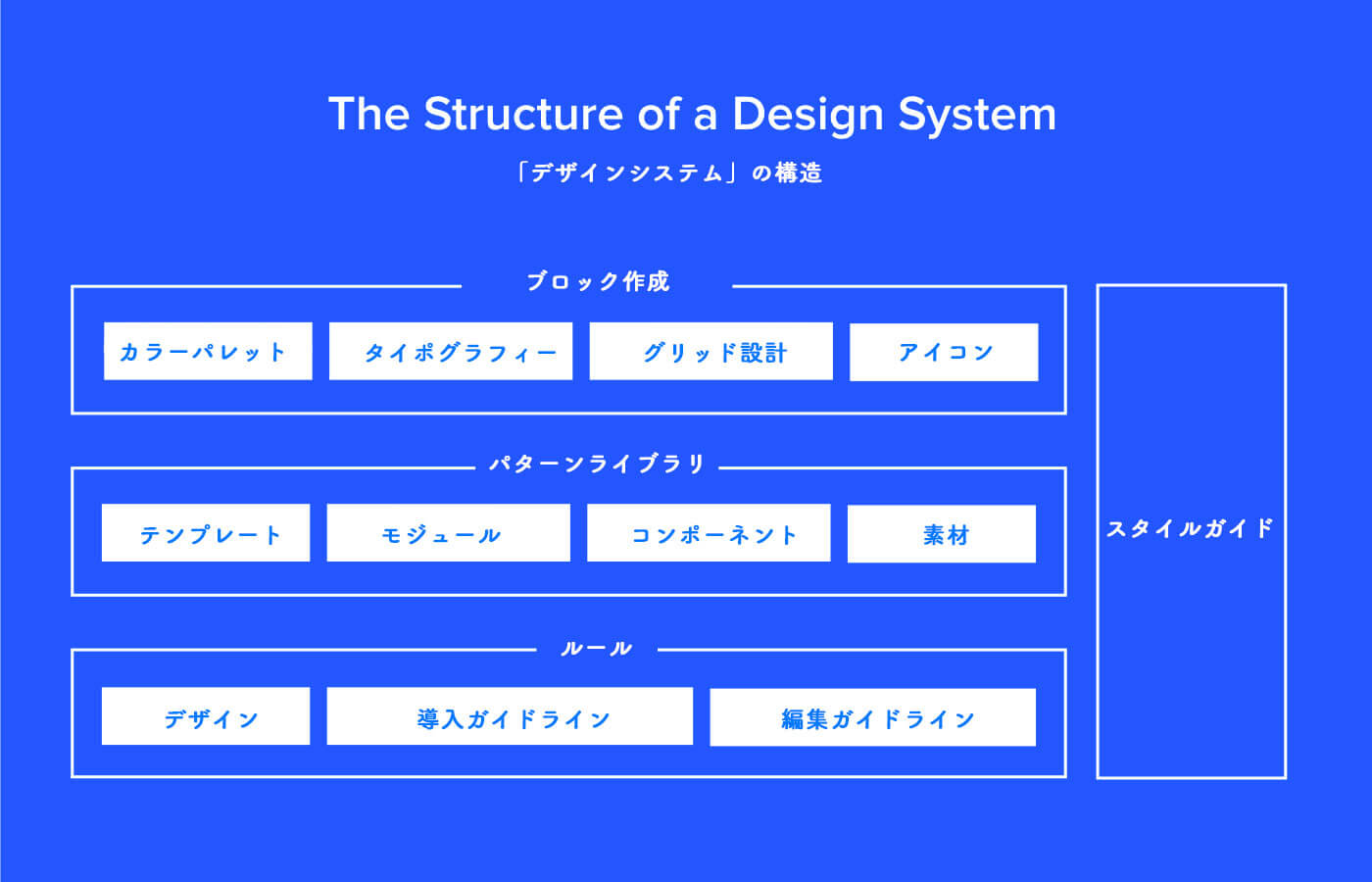
では、デザインは実際に何をしているでしょう。以下のサンプル例、SpotifyのPolaris デザインシステムを詳しく見てみると、4つの領域に分かれています。
- 製品の原則(英: Product Principles): プロジェクト声明と商品を最初に配置したり、アクセシビリティに重点を置いたプロダクトデザインへのアプローチ。
- 記述内容(英: Written Content): 文法やスペルの選択肢、言葉づかい、ターゲットとなるオーディエンスの一般的なガイドラインなど、書かれているすべてのコンテンツが含まれます。
- ビジュアルプロパティ(英: Visual Properties): 配色やタイポグラフィー、画像用ガイドライン、アイコン、プレゼン用チャート図などすべてのデザイン要素が含まれます。
- コンポーネント(英: Component)は、設計パターンや使用ルール、すぐにコピペできるコードなどを網羅しています。

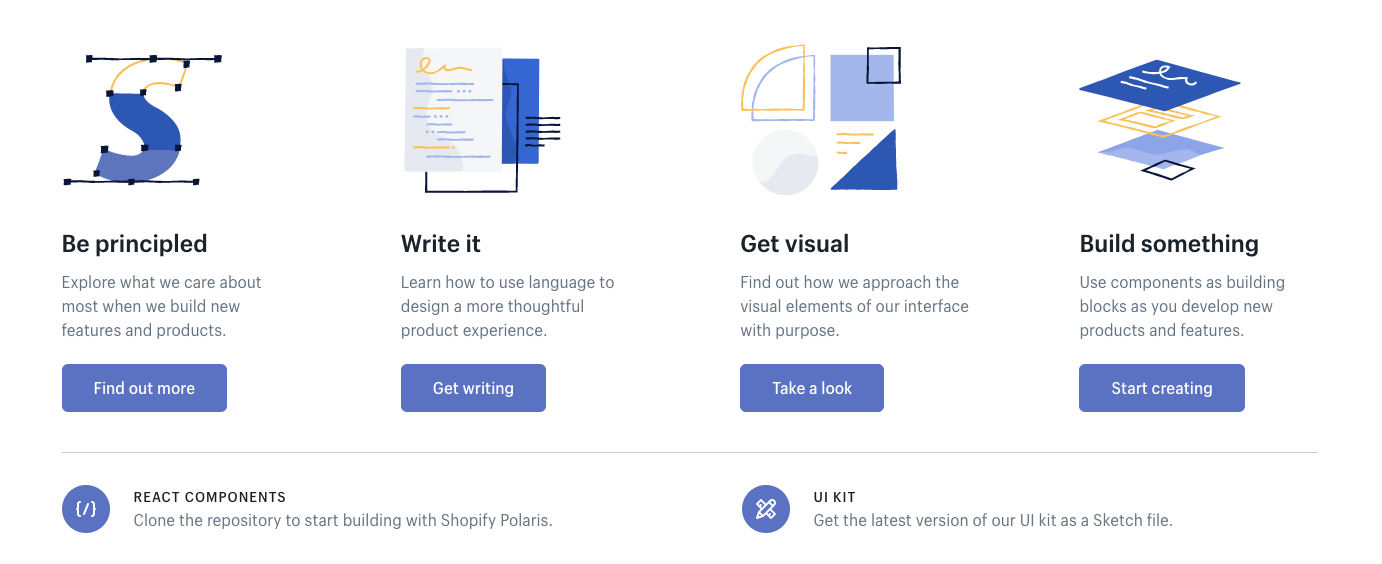
Shopifyが利用しているPolarisデザインシステム
デザインシステムの作り方
デザインシステムは、次の7つの手順に従うことで、独自に作成できます。
- UIデザインの目録を作成しよう: すべての製品やウェブサイトを確認し、使用されているすべてのデザインパターンを一覧表示しましょう。統一性のないデザインは修正しておきましょう。
- 組織、チームのサポートを得よう: 調査結果を提示し、共有するメンバーを確認しよう。作業時間のムダとなってしまうデザインやコードの量を見積もることができ、デザインシステムによって合理化された製品の「お客様満足度」をアップするのに役立ちます。
- デザイン原則を決めよう: 企業やチームの基本原則は何でしょう。回答をリスト形式でまとめておくと良いでしょう。
- カラーパレットを作成しよう: 正確なカラーコードを使用してカラーパレットを標準化し、分かりやすい命名ルールを決めましょう。
- 書体について決めよう: フォントサイズやウェイト、ラインヘイトなど、テキストを表示するための具体的なルールを決めましょう。
- アイコンライブラリと他のスタイルを実装しよう: 初期のUIデザイン目録一覧を確認し、選択アイコンやデザインを引き継ぎましょう。
- 最初のパターンを構築しはじめよう: パターンライブラリをよく吟味し、企業や製品、顧客にもっとも最適なものを選択しましょう。
「デザインシステム」は、決して完成しないということに注意しましょう。定期的にアップデートし、改善可能な部分にいつも注意を払うようにすると良いでしょう。

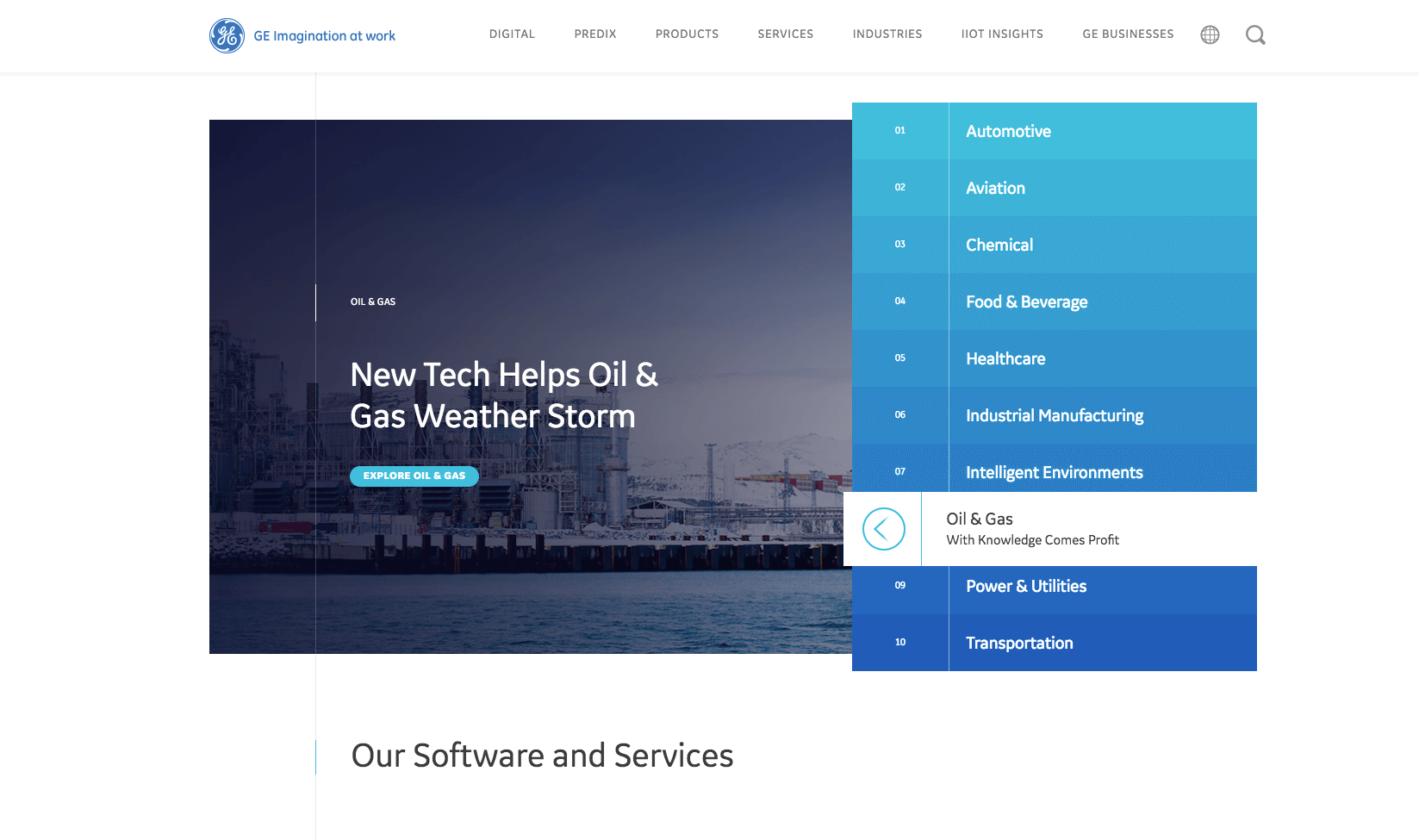
Predix デザインシステムで作成された、GE Digital
02. 多角形/幾何学レイヤー
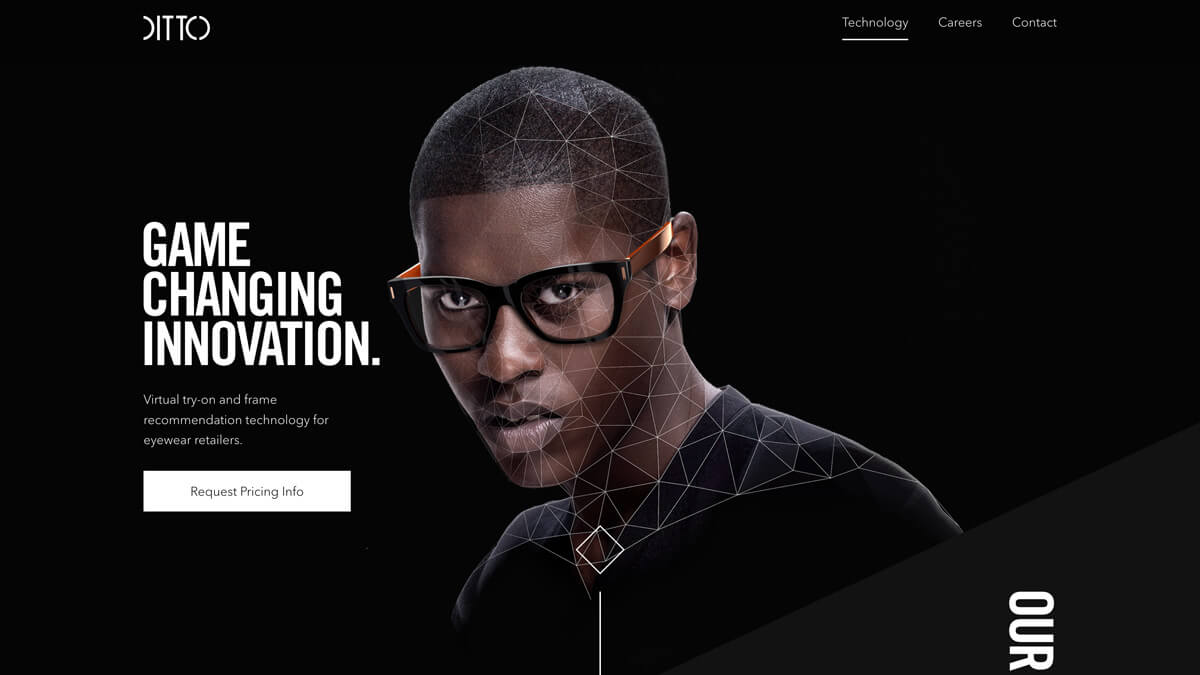
2018年のもっとも流行しているウェブデザイントレンドのひとつが、特にポリゴンスタイルやレイヤー上に重なるシェイプなどの幾何学をテーマにしたデザインです。
あらゆる業種で活用されていますが、どのようなデザインなのか定義しましょう。多角形は、直線(通常3〜5辺)をもつ閉じたシェイプ、形です。このトレンドには、浮かんでいるような立体三角形などの他に、オリジナルのシェイプも含まれます。

このスタイルは基本的に、形状(規則的および不規則)または、幾何学パターン(グリッド、平面)のいずれかの幾何学スタイルとなります。では、コンポーネントをより詳しくみていきましょう。
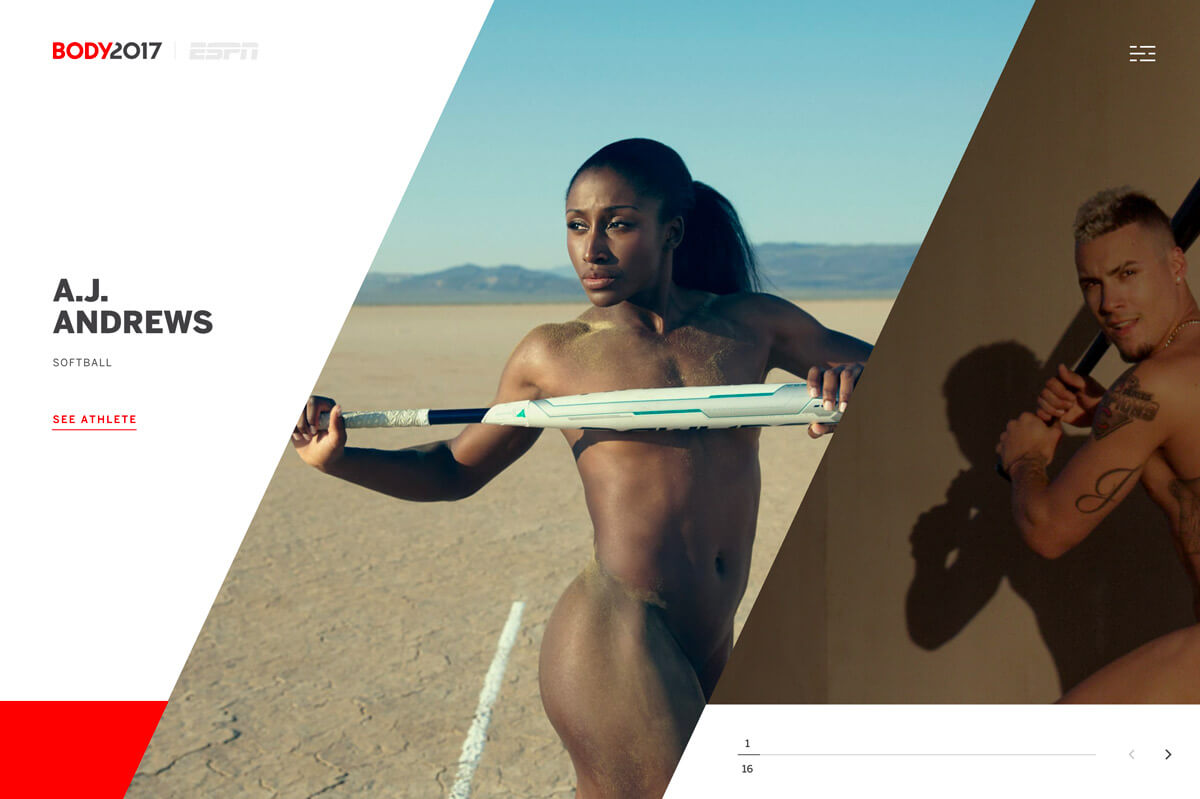
シンプルな形状

http://www.espn.com/espn/feature/story/_/id/19742921/espn-body-issue-2017
画面全体を覆うのではなく、上記サンプル例では、オリジナルでシンプルな形を利用しています。こうすることで、斜めの形状が自然なビジュアルフローに影響を与え、よりダイナミックな全体デザインを表現できるなど、他とはちょっと違うメリットがあります。
注目を集める、太いライン線

http://www.mountaindew.com/nba/
線も多角形のひとつのため、強調して利用することで、このスタイルを反映できます。大きく太い線が視線を誘導し、注目をうまく集めることができます。
太い線を利用するときは、色と交差する点に注意する必要があります。色は、ユーザーがどこに注目を集めたいかを決め、交差する点はデザインの焦点、フォーカルポイントとなるので、有効的に利用しましょう。
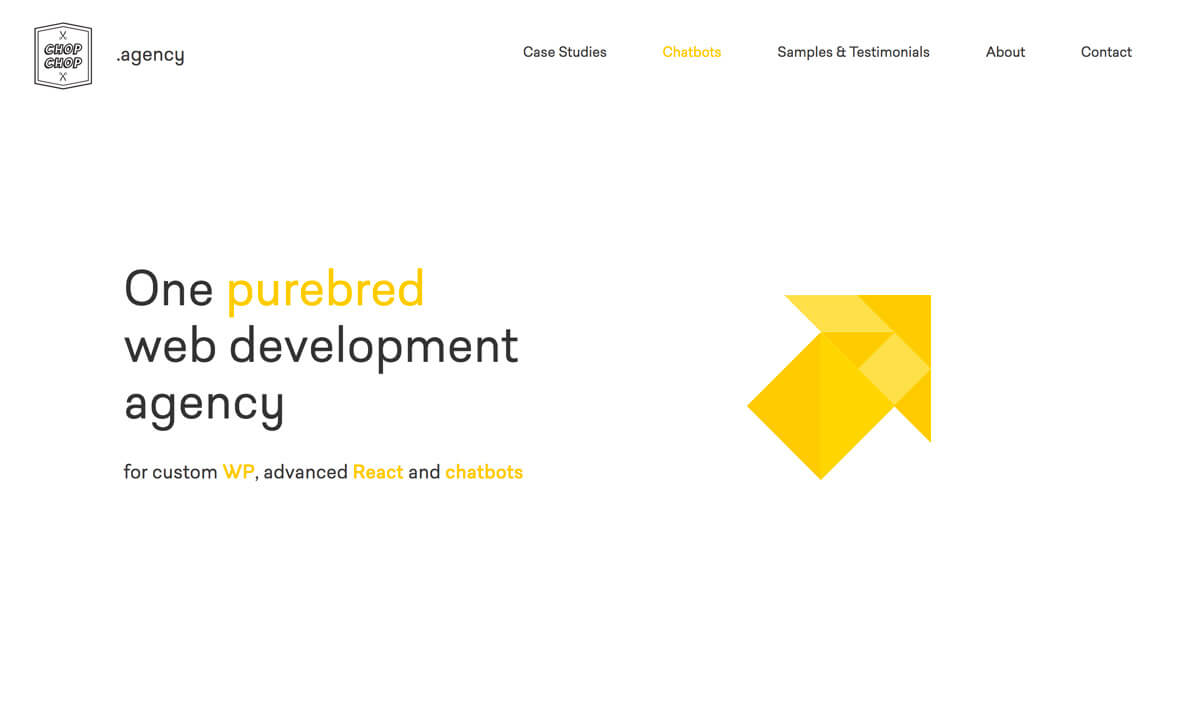
細部、ディテール

デザイン全体に幾何学スタイルを利用したくない場合は、より細かいディテール部分にこのトレンドを採用してみましょう。ポリゴンスタイルと幾何学レイヤーはどんなサイズでも見た目がユニークで、デザインの補助的なグラフィックやボタン・アイコンなどにも活用できます。
03. タクタイル・デザイン
タクタイル・デザイン(英: Tactile Design)は、もともとマテリアルデザインから生まれた、ユニークな起源を持っており、同時に2010年ごろに流行したスキューモーフィズム(英: skeuomorphism)をよりモダンにしています。
簡単に言えば、タクタイル・デザインはあらゆるオブジェクトや物体を、デジタル空間に本物のように見せかけるデザインを指します。Googleのマテリアルデザインのガイドラインには、「紙とインクの研究にインスパイアされ、技術的に進歩した創造力と魔法のようなリアリティに基づく」と記述されています。

タクタイル・デザインは、言葉ではあまり伝えにくいですが、幾何学スタイルのトレンドのように、一般的なコンポーネントを詳しくみていきましょう。
ボーダー線なし

私たちの普段の生活同様に、境界線やウィンドウなどもなく、すべてが取り除かています。特定の要素、特に文字テキストは、ひとつの要素や画面から次の要素へとクロスオーバーします。
このテクニックを活用するために、デザイナーは余白スペースを有効に活用し、ユーザーがクリックでき、どこに遷移するのかうまく表示する必要があります。だからこそ、余白スペース(またはネガティブスペース)を意識する必要があります。
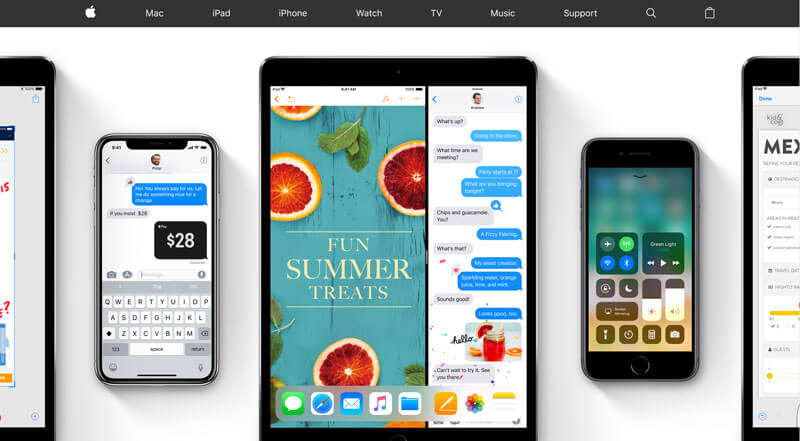
マルチレイヤー・デザイン

https://www.apple.com/ios/ios-11/
マテリアルデザインと同じように、タクタイルデザインはよりリアルな外観を表現するために、複数のレイヤーを重ねています。レイヤーを区別することで、よりリアルさを表現するために、ドロップシャドウを利用しています。
意図的な動きやアニメーション

https://www.getprepd.com/products/prepd-pack
タクタイル・デザインは、見た目だけの複雑なアニメーションよりも、意味のある動きを好みます。ホバー状態や遷移アニメーションのような移動要素は、ビジュアルを魅力的にするだけでなく、使い勝手を向上させることもできます。
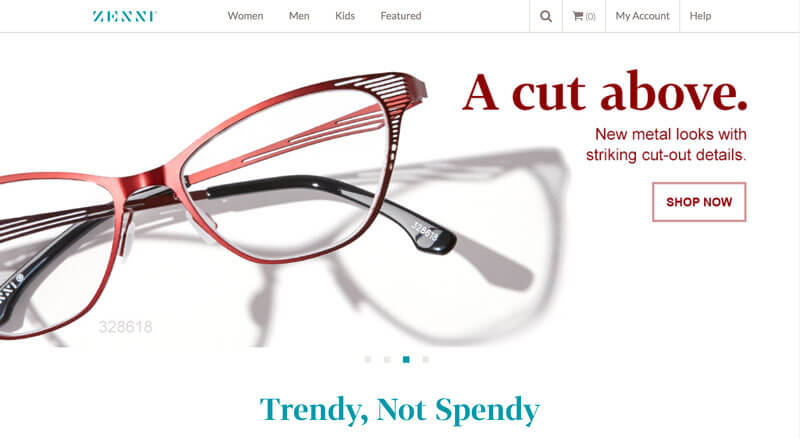
より高詳細な写真イメージ

https://www.adidas.com/us/ultraboost-all-terrain-shoes/S82036.html
タクタイル・デザインでは、リアリティが重要となるため、より詳細な写真やHD高画質の接写アングルなどを利用しましょう。買い物ユーザーがなにを購入しようとしているのかより理解しやすく、ショッピングサイトではメリットになるでしょう。
04. 複雑なデスクトップ/シンプルなモバイル
スマートフォンが登場して以来、デスクトップ vs. モバビルの競争は激しさを増していますが、実現しようとしていることは、この両者がライバルでは全くないということです。実際に一緒に利用するだけでなく、Go-Gulfの調査によると、すべての年齢層にわたって、およそ90%のユーザーが複数のデバイス上で同じタスクを完了しています。
最近では、サイトのモバイル用とデスクトップ用でインターフェースが区別されているケースも増えています。企業は、同じサービスやサイト、アプリをデバイスごとにそれぞれ設計します。
問題は、どのように何を変更するべきか知ることです。以下では、デスクトップをそのまま訳すのではなく、モバイルの個性を最大限に活用するポイントをまとめています。
複雑なサイトでモバイルを活用する方法
- ヘッダーで利用している動画は、静止画像に置き換えよう。モバイルサイト内で動画を追加する時は、YouTubeへのリンクを使用しましょう。
- ホバーエフェクトを使用しないようにしよう。代わりに、タップ可能なボタンやジェスチャーコントロールを使い、情報を表示/非表示できるようにしょう。
- モバイルではうまく動作しないので、アニメーションはシンプルにしよう。たとえば、スライダーとアニメーションの組み合わせを、モバイル上ではGIFアニメーションに置き換え可能です。
- ドロップダウンメニューをハンバーガーメニューに置き換えよう。好き嫌いは別にして、ハンバーガーメニューはすでに誰もが使い方を把握しているパターンです。
- できるだけ音声入力を実装しましょう。ますます人気が高まっている分野で、数年後にはサイト閲覧の新しいスタイルとなるかもしれません。
- 配色と背景を再検討しよう。モバイルデバイスでは、可読性を高めるために、よりコントラストを必要とする場合があります。
05. モダン・レトロスタイル
New York Times でさえも、現在のウェブデザインはノスタルジックな時代であると認めています。最近では、デザインは90年、80年、70年台の独特なスタイルが復活しています。それぞれの時代で、どんな影響があるのか見てみましょう。
- 90年代: デザイナーがデジタルなプラットフォームで何ができるか探求する時代。アニメーション、配色を使った、情報をメインとしたデザインなどが挙げられます。
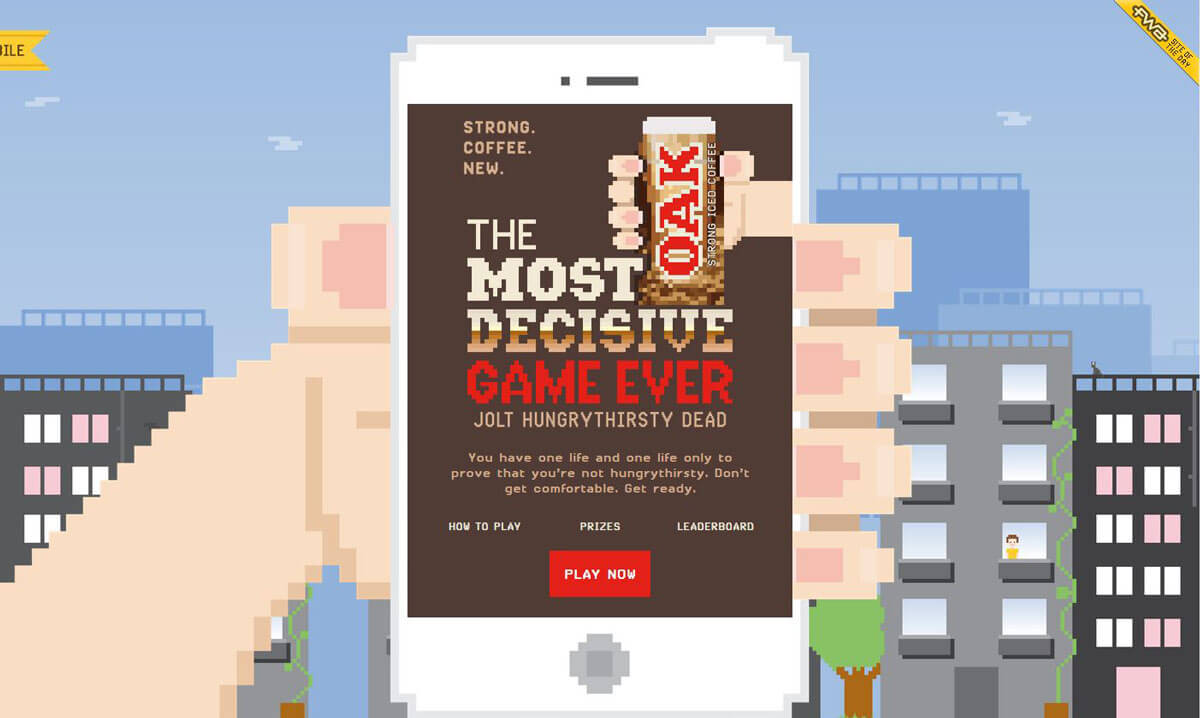
- 80年代: ビデオゲーム業界で使われているピクセルアートと、明るいネオン色のファッションや初期のMTVを組み合わせたスタイルが主流です。
- 70年代: まだプリント印刷が主流だった頃で、落ち着いた色合いやサイケデリックな太字タイポグラフィーなど。
現代でレトロスタイルを使用するには、もっとも最適な要素を選択する必要があります。結局のところ、特定のデザインスタイルは過去に残しておきましょう。以下は、何を残しておくべきかまとめています。
オールドスクール・タイポグラフィー

http://www.sbs.com.au/imyourman/
大きくて大胆な文字テキストだけでなく、フォントそのものが復活しています。古い映画のポスターを連想させる、精巧なストローク、太い筆記体、粗いエッジをもつフォントが再び人気を集めています。
このような「インパクトの強い」フォントを効果的に使用するポイントは、控えめであることです。大きくて太字のタイポグラフィは、タイトルや見出しには理想的ですが、本文テキストなどは読みづらくあまり向きません。太字フォントと文章やコンテンツに利用できる、シンプなフォントを組み合わせると良いでしょう。
鮮やかな配色

落ち着いた色合いや鮮やかな配色を利用するにかかわらず、現代のウェブデザインでは色に特別な注意を払う必要があります。カラーオーバーレイは一般的で、他の画像やイラストにアクセントを付けるために、色を組み合わせて使用します。
テクスチャとグラデーション

配色と同じように、テクスチャとグラデーションもよく見かけるデザインです。サイトをより現実的にするために、たくさんのテクスチャを利用しているケースもありますが、控えめなミニマルスタイルのために、すべてを取り除くケースもあります。
ビデオゲームスタイル

任天堂などの古いゲームコンソールを真似したような、ピクセル化(英: Pixelation)はゲーム以外のサイトでも人気のあるスタイルです。低解像度と高解像度を並べて利用することで、老若男女に愛されるユニークなデザインを実現し、手軽に特定の要素を目立たせることもできます。
06. シンプルなホームページ
最後のトレンドは、基本に戻ります。ホームページのトレンドは長年にわたって変化してきましたが、現在は情報だけでなく、サイトをみるきっかけとなる役割を果たす、シンプルなホームページを見かけるようになっています。
このトレンドは、実際にはさまざまなトレンドを含んでいます。そのため、モダンなホームページを作成するには、以下で紹介するトレンドをいくつでも活用できます。
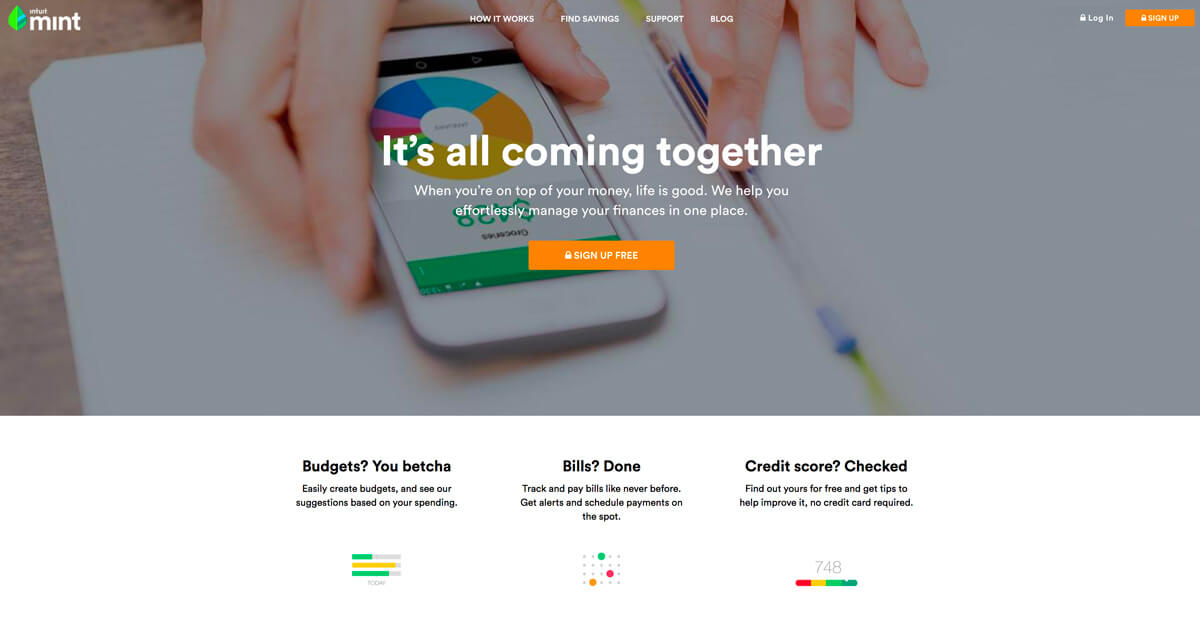
ミニマリズム
 ‘
‘
シンプルで使いやすいインターフェースでもっとも一般的なスタイル。豊富な余白スペース、大きくて大胆なタイポグラフィ、カラフルなアクセントカラーを使うことで、うまくサイトを識別、区別できます。上記サンプルのように、メッセージに注目してほしいときに最適。
フラットデザイン系

フラットデザインやフラット2.0など、類似していても明確な違いがあり、どれもホームページの簡素化には効果的。ミニマリズムのように、不要な配色やデザイン要素は取り除きますが、高画質なヒーローイメージなど、より詳細なビジュアルにもうまくマッチします。
控えめなアニメーション

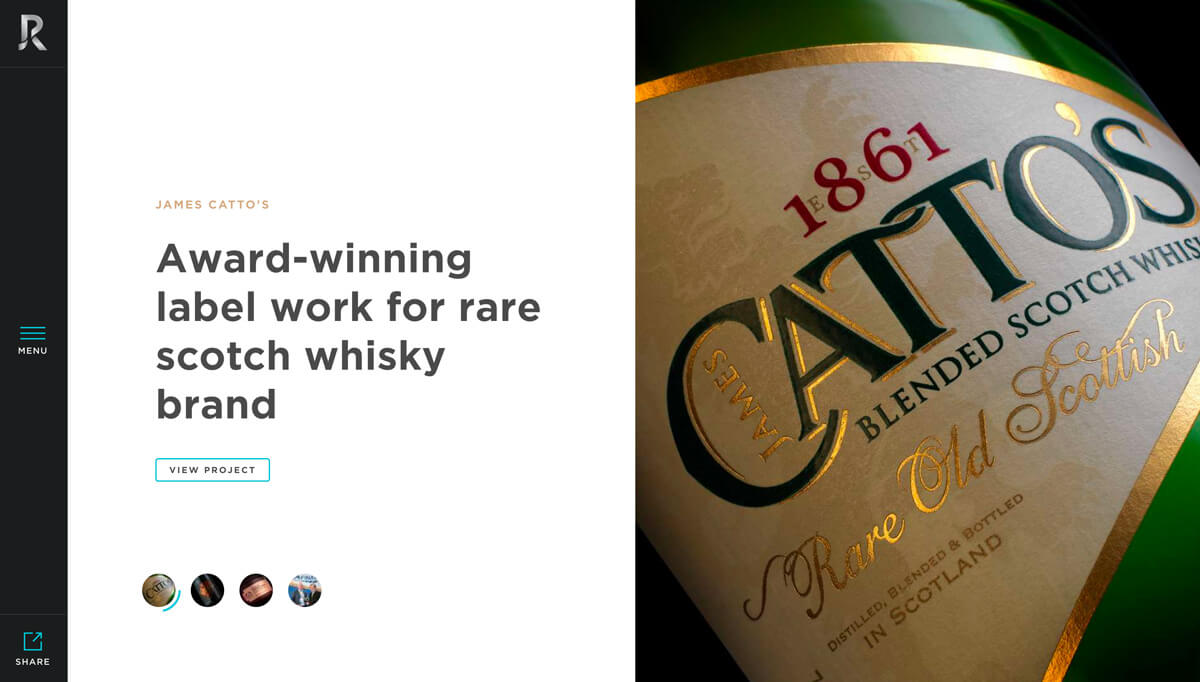
https://www.roystonlabels.co.uk/

アニメーションは、ユーザビリティとユーザーの楽しさ両方を向上させることができますが、同時にメインとなる要素から注意をそらすこともあります。最近のホームページでは、より控えめなアニメーションを以下の用途で利用するケースが増えてきています。
- 一定の間隔で移動する、自動化されたアニメーション
- ユーザーがクリックまたはスクロールしたときに発動する、トリガー型アニメーション
これらのより控えめなアニメーションは、動きによるメリットを取り込みながら、ホームページのシンプルさを失うこともありません。
美しい写真とビデオ動画

注目を集める画像を取り除いている場合、ヒーローイメージやヒーロービデオを使ってシンプルなウェブサイトを作成できます。こうすることで、ユーザーはメインとなるビジュアルだけが目立たせ、うまく利用すると強力なツールとなるでしょう。
読みやすさの優先順位

特に情報量の多いコンテンツで人気があり、ホームページの読みやすさには新しい認識が生まれています。もし文章を強調して表示したい場合は、以下のポイントを押さえるようにしましょう。
- 平均以上のテキストサイズ(本文コピーでは16px以上)
- より広くした行間、ラインヘイト(テキストサイズの1.75倍)
- 広めにとった余白、ガター
- 背景とのコントラストに適した文字色
- 画像やボタンなどを中央揃えにし、行の長さが同じになるように。
さいごに。
2018年のウェブデザインは、おそらく前年に比べ大幅に進歩しています。今年は、モバイルデジアンやコンポーネントをベースとしたシステムが登場したり、ごちゃごちゃとした見た目のウェブページはなくなるなど、変化と移行の年となるでしょう。
これまで以上に、デザイン戦力を見直し、ここ数ヶ月で見かけるようになった新しいデザインスタイルを取り入れてみる時期かもしれません。
より多くの具体的なサンプル例やポイントをまとめた、無料eブック「Web Design Trends 2018」もダウンロード可能となっているので、参考にいかがでしょう。
https://photoshopvip.net/106130
海外サイト UXPin Studio で公開された
Web Design Trends 2018: The Complete Guide for Designers より許可をもらい、翻訳転載しています。
参照元リンク : Web Design Trends 2018: The Complete Guide for Designers – UXPin Studio



















