ウェブデザイナーやグラフィックデザイナーのデザイン制作をスピードアップさせる、便利な最新オンラインツールをご紹介します。
ゼロから作ると時間のかかってしまいそうなことも、これらのツールを使うことで大幅に制作時間を短縮できるツールが揃います。今後のデザイン制作のワークフローに取り入れてみてはいかがでしょう。
ここでは、カテゴリー別に分けて新しいオンラインツールをまとめています。
コンテンツ目次
- 1. モックアップツール
- 2. デザインツール
- 3. デザインからコードへの変換ツール
- 4. プロトタイプツール
- 5. サウンドツール
- 6. アイコン素材パック
- 7. コラボレーション、共同作業ツール
- 8. 面白ツール
- 9. フォント、書体ツール
ウェブデザイン制作を爆速に!便利な最新オンラインツールまとめ
モックアップツール
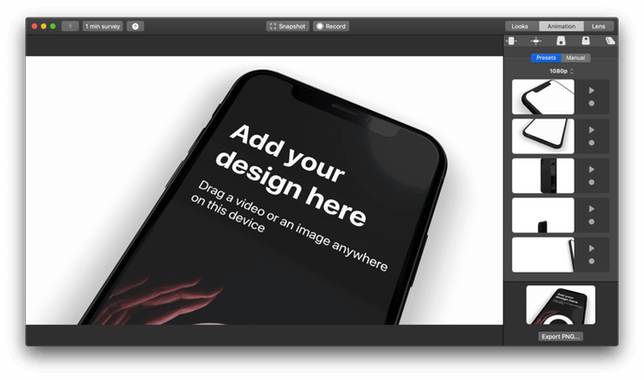
アニメーション付きの3Dモックアップを数秒で作成できるMac専用アプリで、GoogleのMorten Just氏が作成しています。
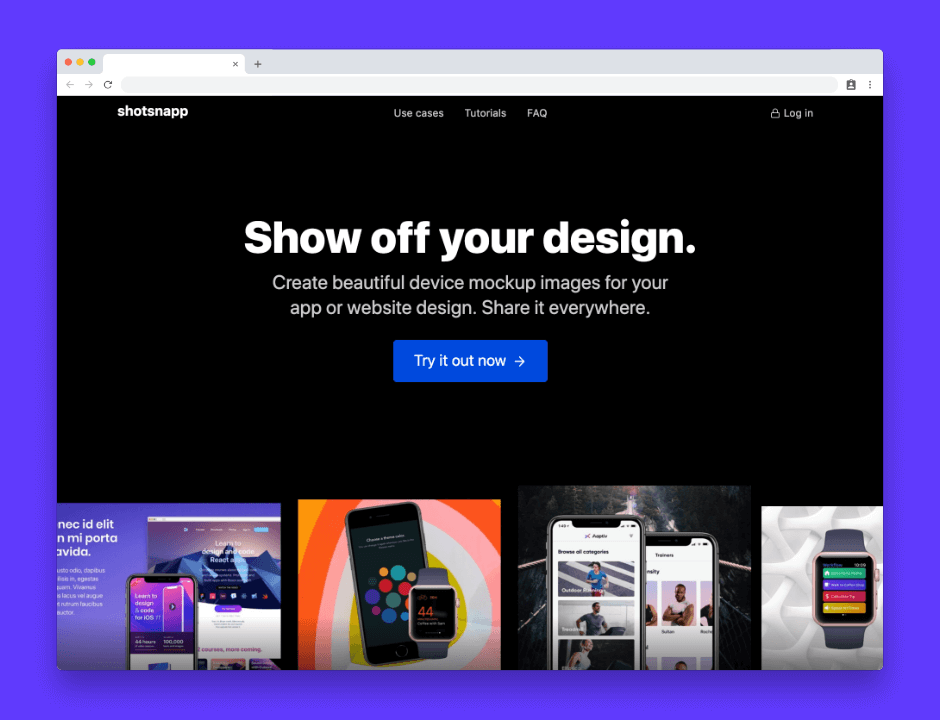
ウェブサイトやアプリで利用する、美しいモックアップを手軽に作成できるシンプルなツール。
ウェブサイトやモバイルアプリの魅力的なモックアップを、オンライン上でしかも無料で作成できる便利ツール。
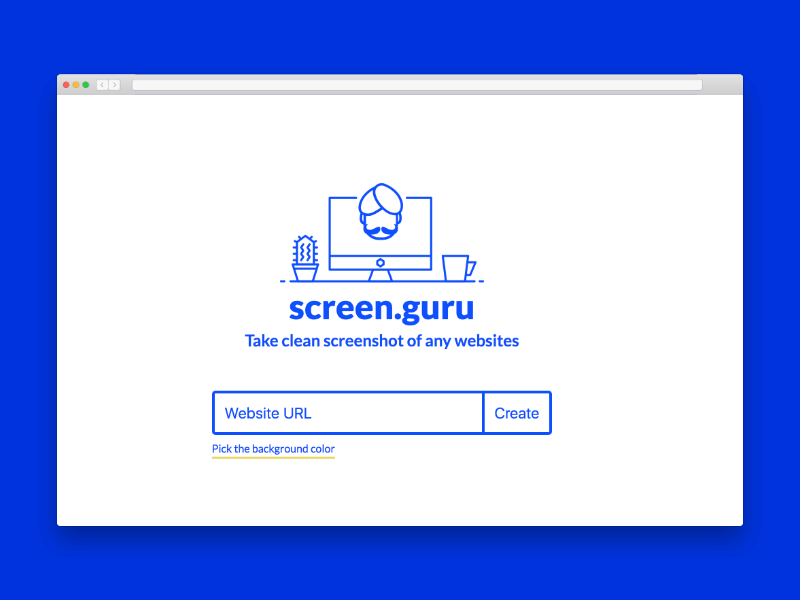
サイトURLを入力するだけで、どんなウェブサイトのスクリーンショットも一発で作成できるオンラインツール。
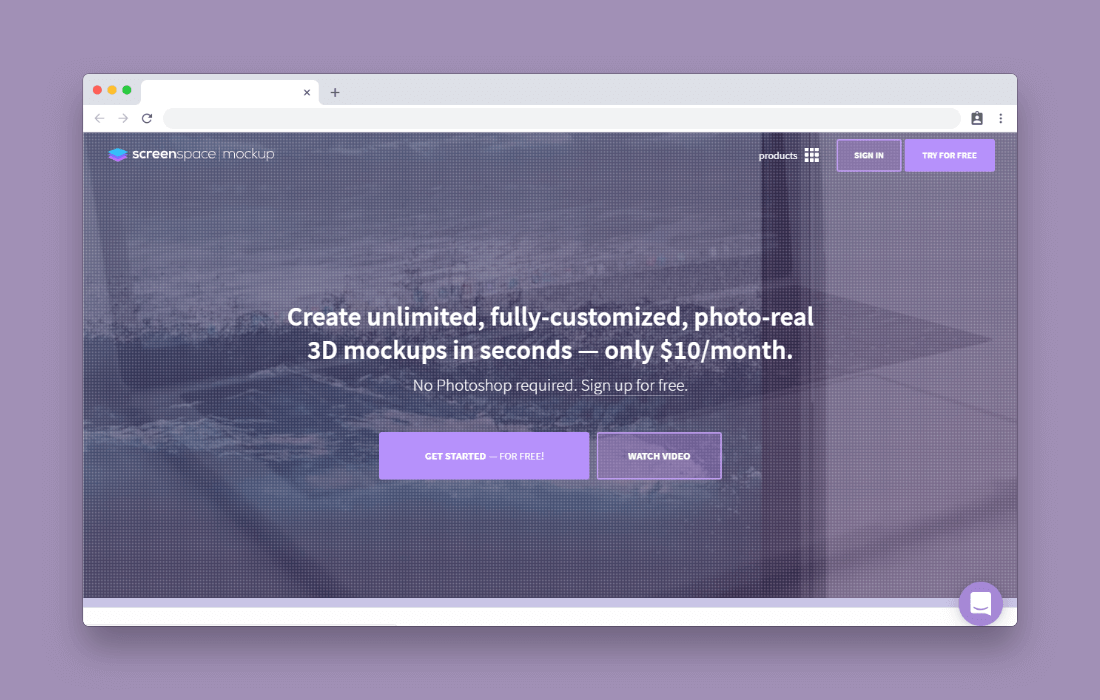
フォトショップを使わずに、本物そっくりな3Dモックアップを数秒で作成できるオンラインサービス。
デザインツール
サルバドール・ダリのようなシュールなイラスト素材を無料ダウンロードでき、他とは異なるランディングページを作成できるサービス。
特に海外で人気となっているデザインツールFigmaの無料デザイン素材をまとめたキュレーションサイト。
次のデザインプロジェクトで活用できる、高品質な無料デザイン素材のみを集めたサイトで、どれも商用利用可能アイテムのみを厳選しています。
美しいグラデーションカラーの配色パレットとスウォッチを集めたSketch用プラグイン。
30種類のイラストと背景イメージを組み合わせて、自分だけのストーリーを作成できるデザインキット。ウェブ案件やプレゼン資料作成などに。
デザインからコードへの変換ツール
iOSやAndroidアプリの開発をゼロから学ぶ、6時間完結のオンライン学習コース。
Chrome用拡張機能で、好きなサイトをその場でCSSカスタマイズでき、作成したスタイルをGoogleアカウントに保存できます。
紙に描いたワイヤーフレームのスケッチ画を、フロントエンド向けのデジタルファイルとコードに自動変換できるユニークなツール。
Sketchで作成したデザインファイルを、BootstrapとReactに変換できるフレームワークツール。
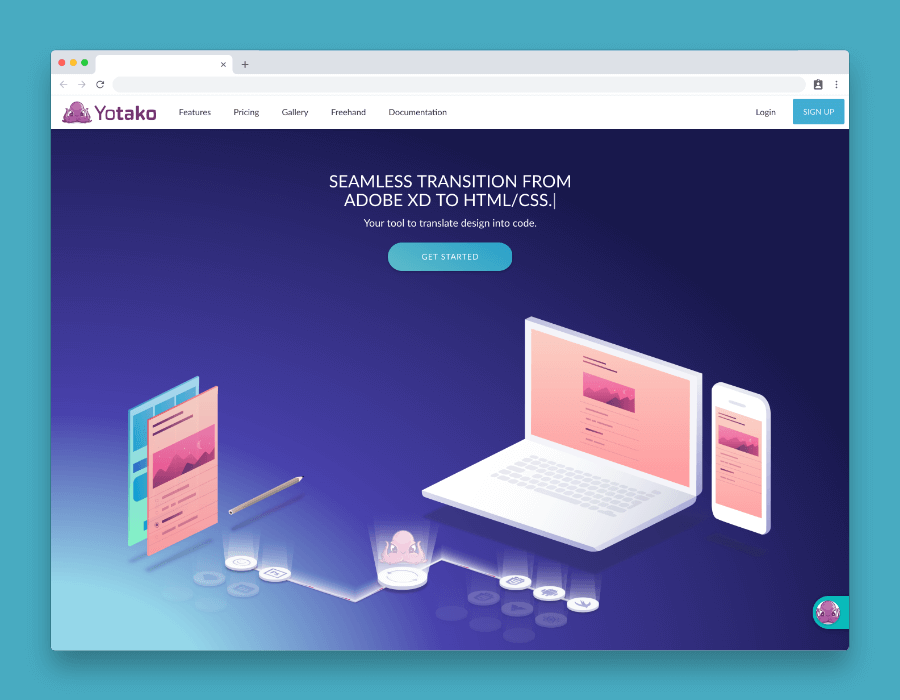
Adobe XDまたはSketchデザインファイルをアップロードし、アプリで利用したソフトウェアスタックを選択することで、コードを自動生成してくれるツール。
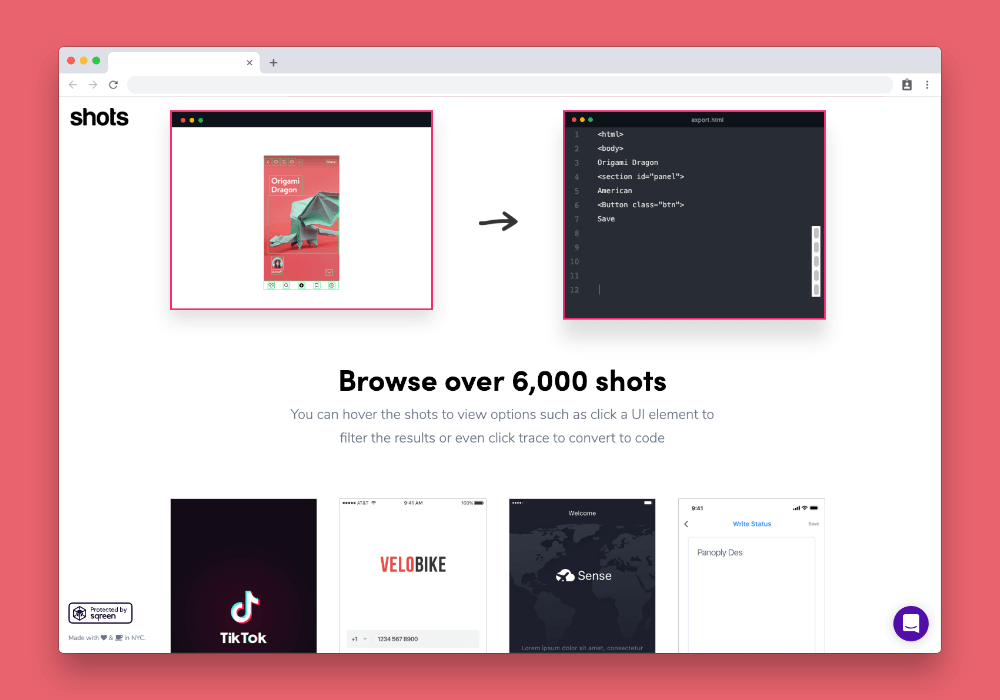
手作業で集められたモバイルアプリのデザインパターン6000種類以上が揃い、ボタン一つでデザインをコードに変換してくれる最新サービスのひとつ。
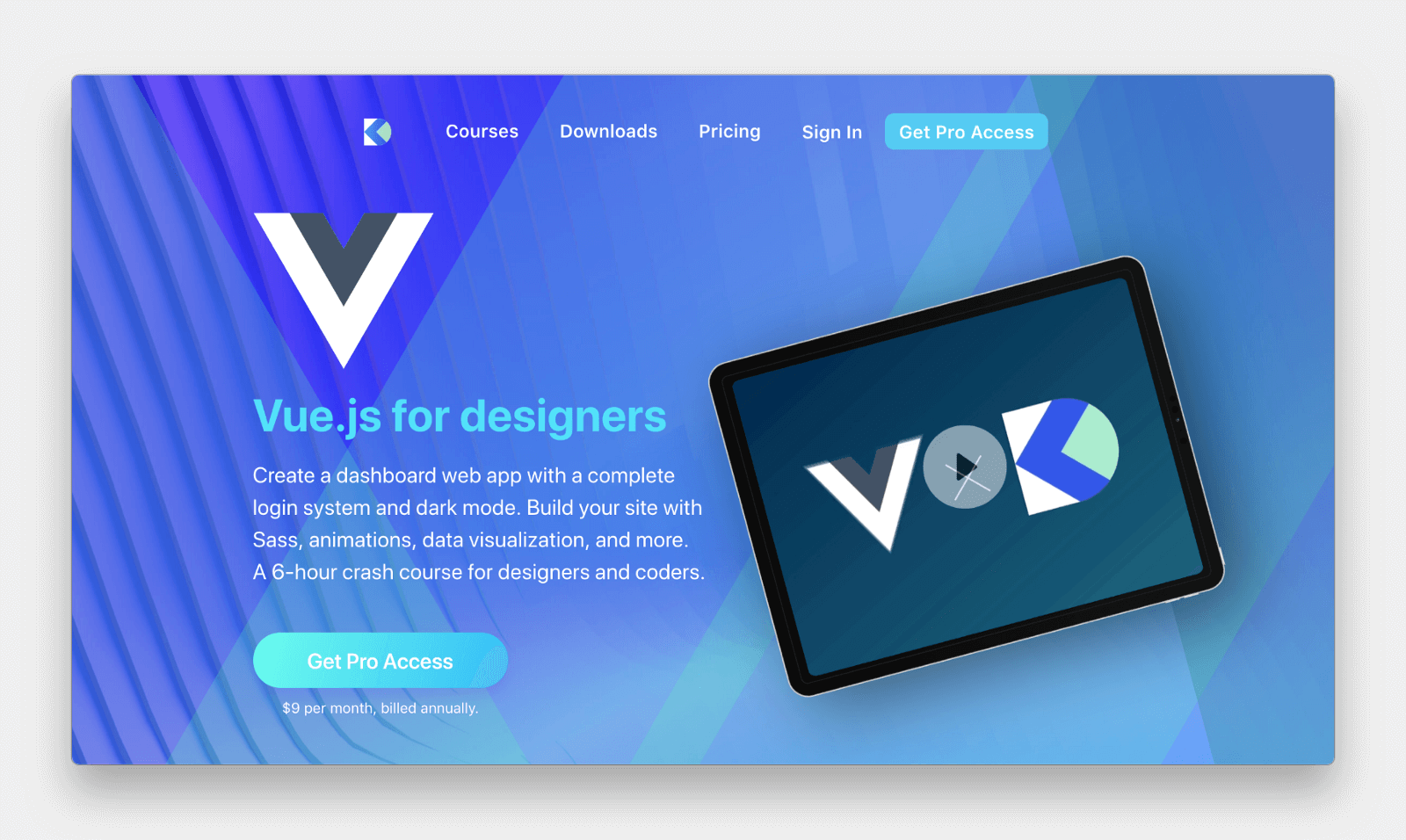
より高度なデザイン作成を求めているひとは、デザイナーとしてコードを学んでみてはいかがでしょう。デザイナー目線でVue.jsを学習するオンラインコース。
プロトタイプツール
This Person Does Not Exist For Sketch
プレースホルダー用にランダムで顔写真を生成してくれる無料Sketchプラグイン。
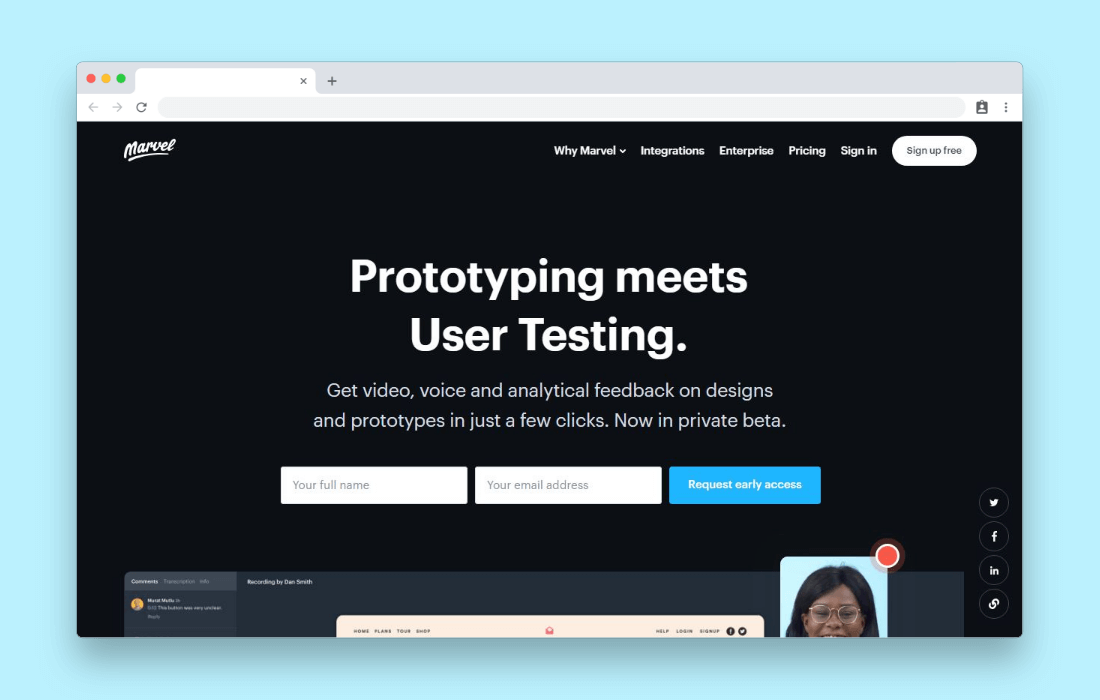
完成したウェブサイトやアプリを実際にユーザーに使ってもらい、どのような視線の動きをするのか録画できるプロトタイプ用ツール。
直線や長方形などのシンプルな図形を描くだけで、UIデザイン要素に変換できる、プロトタイプ作成を爆速にするSketch拡張プラグイン。
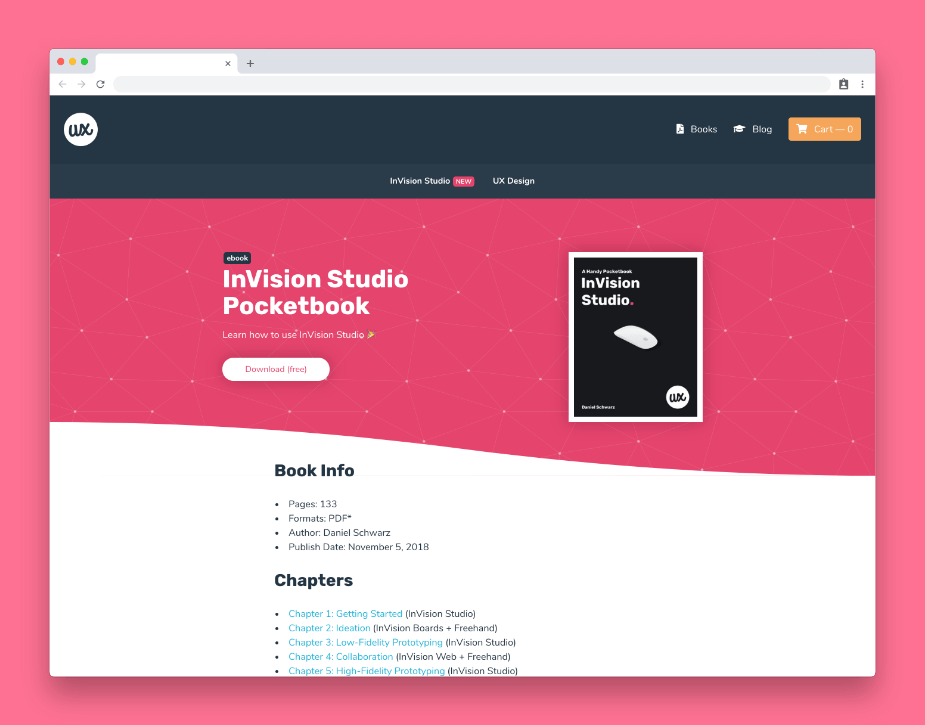
デザインツールInvisionのStudioの使い方を詳しくまとめたオンラインガイドブック。
オンラインサイト作成サービスWebflowでクローン、複製できるテンプレートをまとめたコレクション。
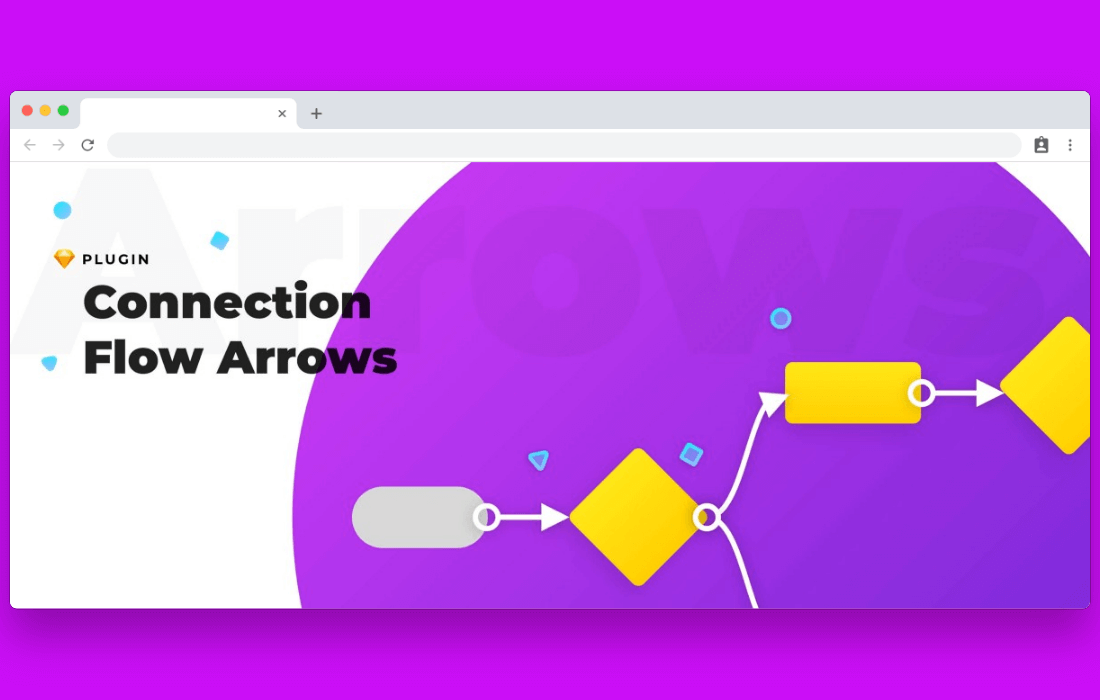
サイトマップやフローチャート図をより手軽に作成できるSketch用プラグイン。
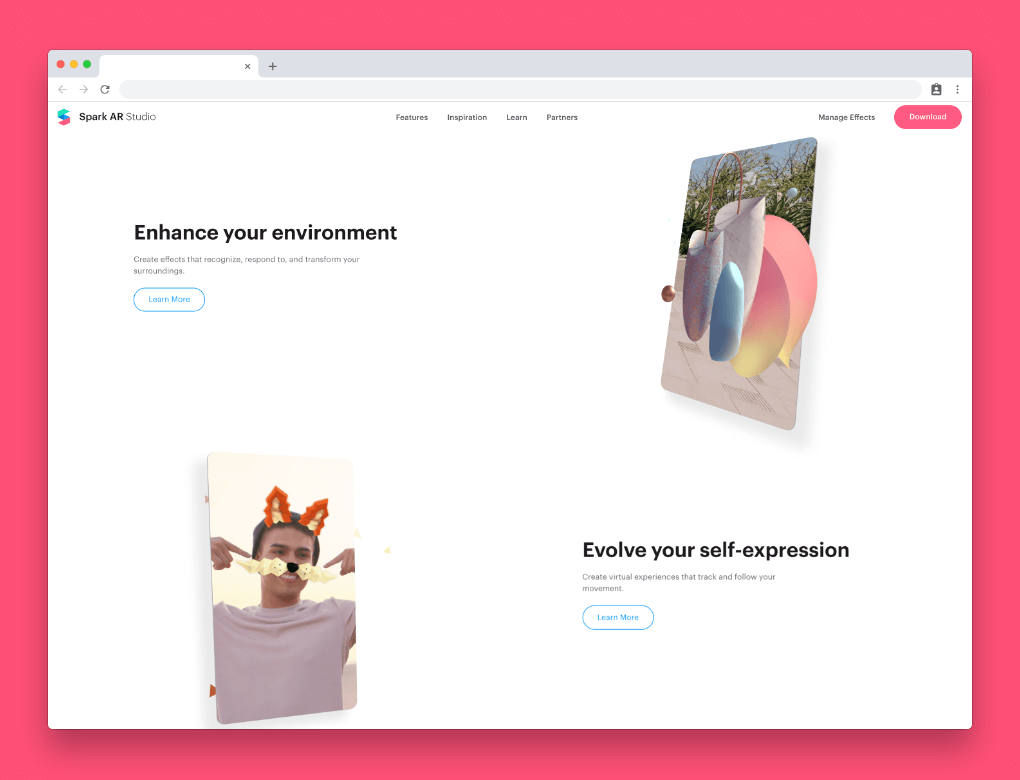
コードを書かずにAR技術をより手軽に作成できる、シンプルで柔軟なウェブツール。顔認識追跡エフェクトなど機能も盛りだくさん。
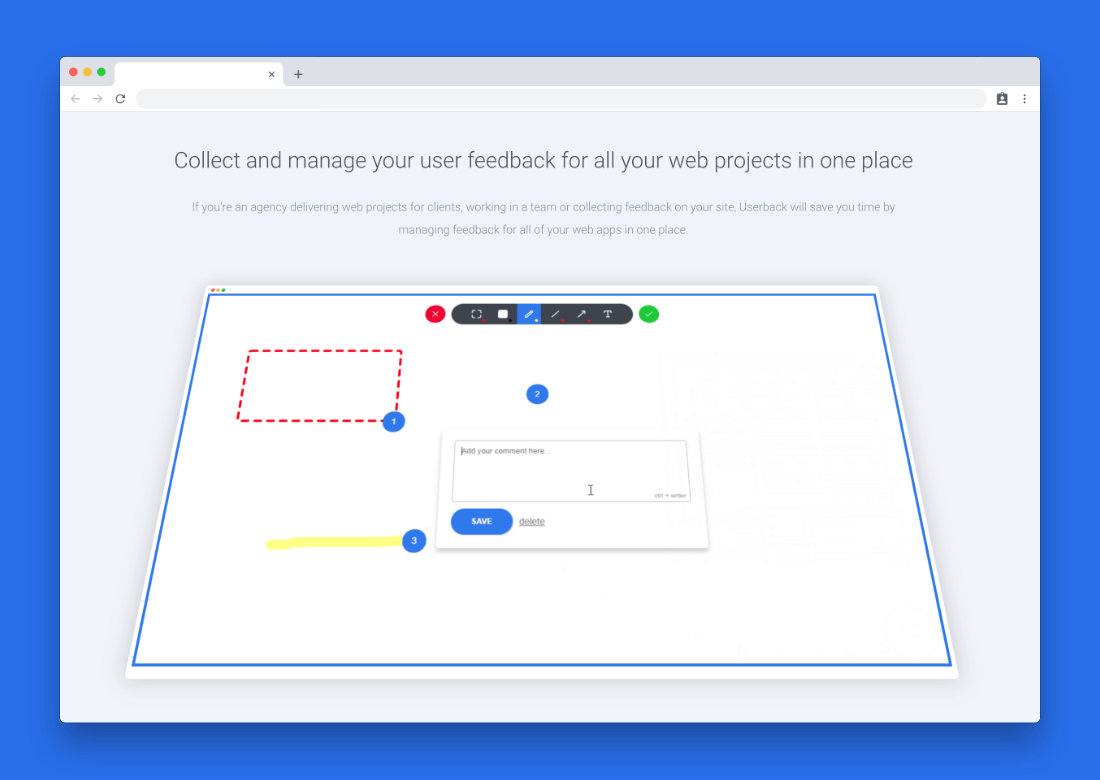
デザイン制作で重要なフィードバックを重視したコラボレーションツールで、用意されたシンプルなツール機能で、より直感的なフィードバックを手軽に残すことができます。
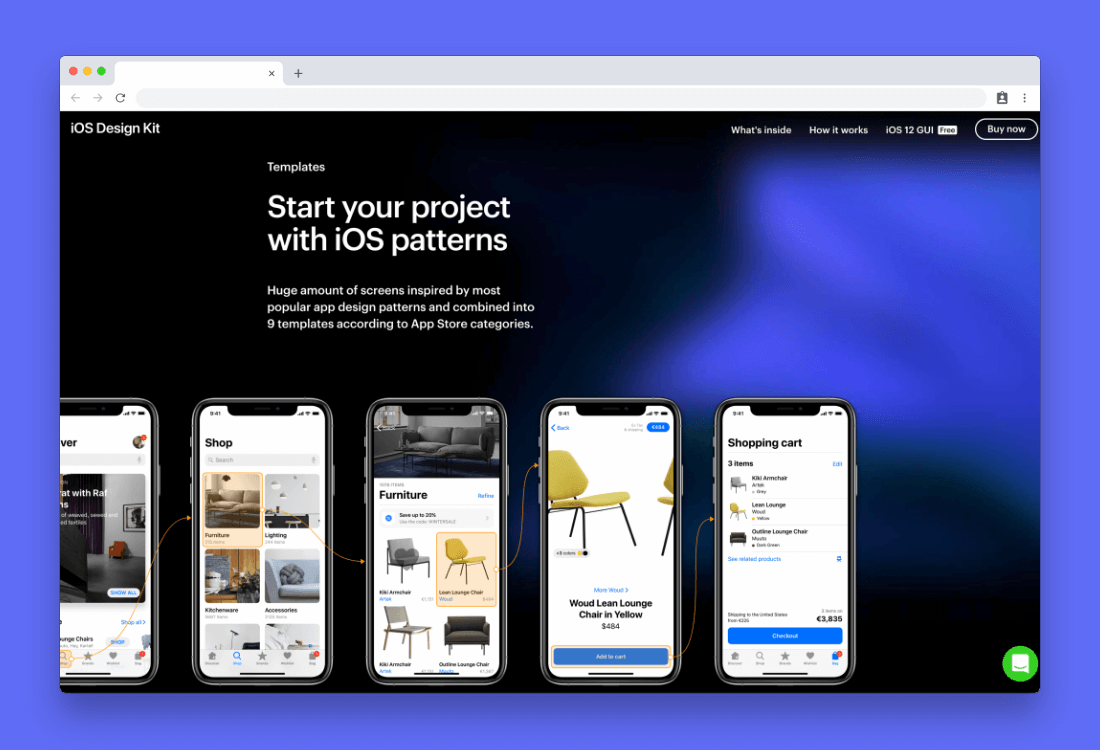
最新のiOSデザインを完全再現したプロトタイプ用素材ツールで、iOS 12 GUIを現在無料ダウンロードできます。
サウンドツール
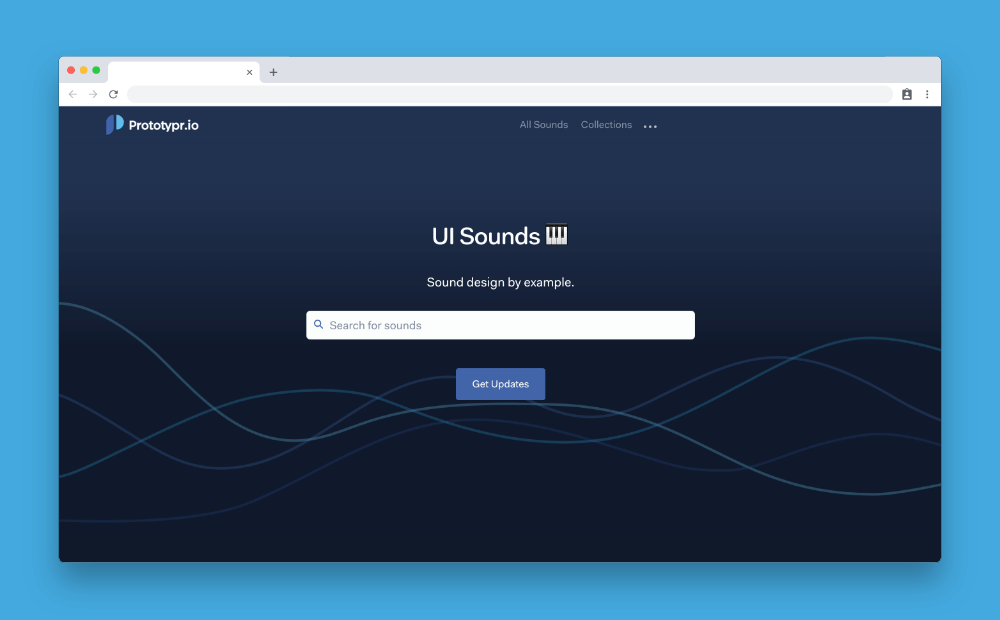
世界的に有名なオンラインサービスで利用されている音声サウンドをコレクションしたサイト。その場でプレビューを再生できます。
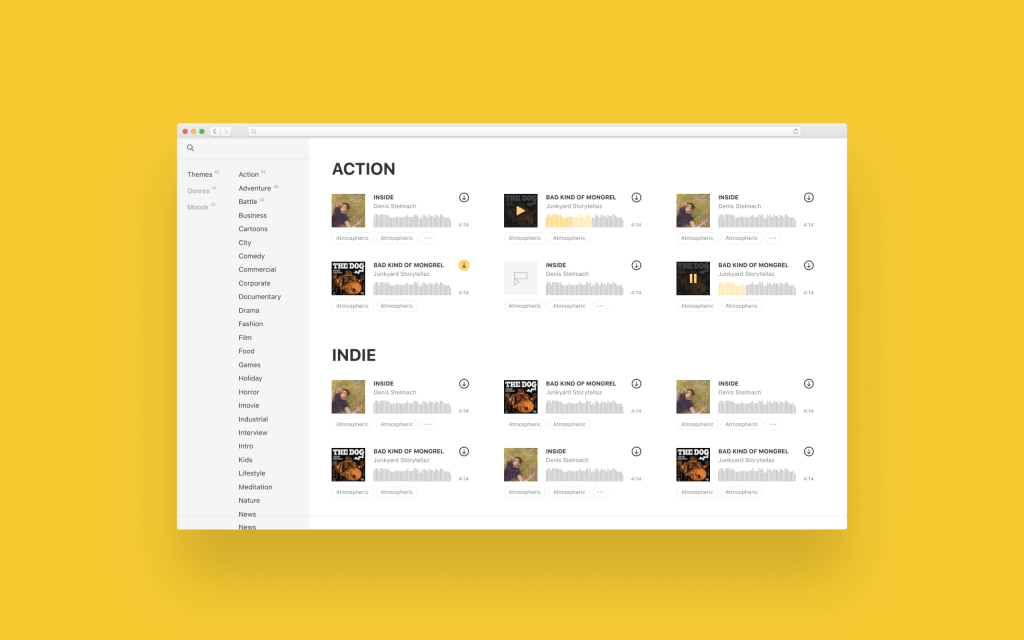
ビデオコンテンツ作成向けの音声トラックを無料ダウンロードできるサイト。カテゴリ別に細かく分けられ、目的の音を探しやすくインターフェースも改善されました。
アイコン素材パック
どんな案件にもフィットするUX/UIデザイナーが必要なアイコン素材566個を揃えた素材。Webサイトへの利用も簡単なSVGアイコン同時収録。
アイコンをSVGコンポーネントに変換するプロセスをシンプル化できるユニークなツール。基本となるインターフェース用アイコンが揃い、自由に好みに合わせてカスタマイズ、あとは最後に表示されたSVGコードを貼り付けるだけ。
10日おきに個人および商用利用もOKなベクターアイコン素材を無料ダウンロードできるサービス。
Essentials Icon Pack by InVisioN
ウェブサイトやモバイルアプリなどでよく利用される基本的なアイコン素材を、カラーとアウトラインの2スタイルで収録しています。
480個を超えるオープンソースのアイコン素材を無料ダウンロードでき、ウェブサイトはもちろん、iOSやAndroidにも対応したデザイン。
基本的なベーシックアイコン素材が揃い、小さなサイズから大画面まで幅広く対応できるデザインが特長です。
個人、商用どちらでも利用できる、460種類の高品質なアイコン素材コレクション。
コラボレーション、共同作業ツール
スクリーン画面を見ながら、音声でコミュニケーション、リアルタイム画面共有できるコラボレーションツール。
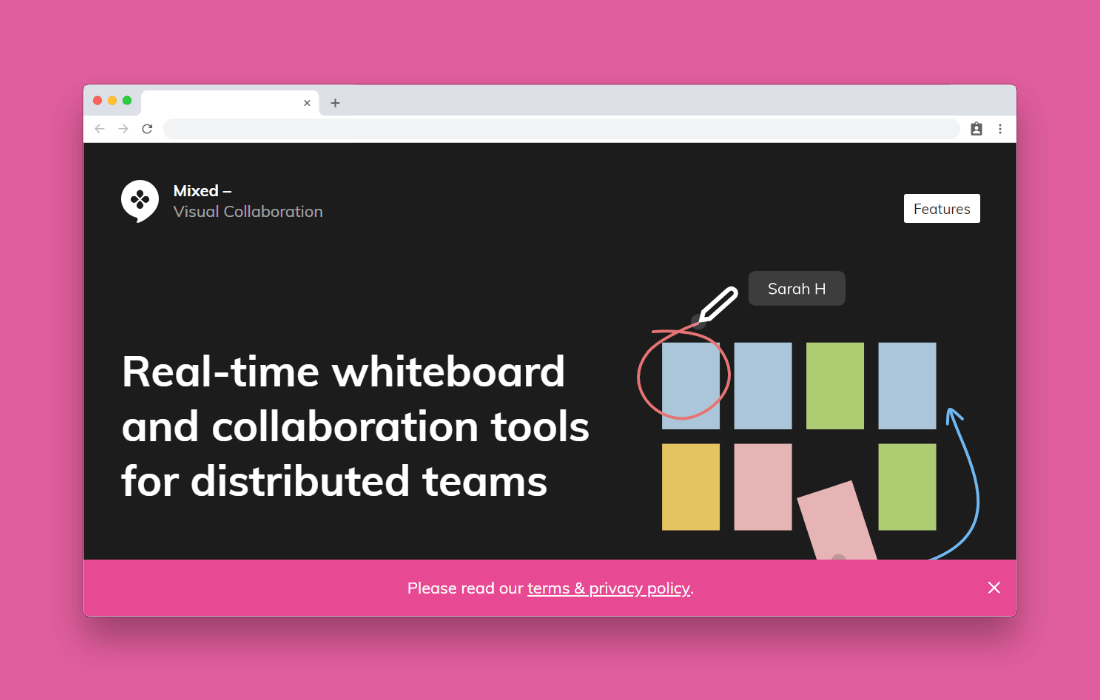
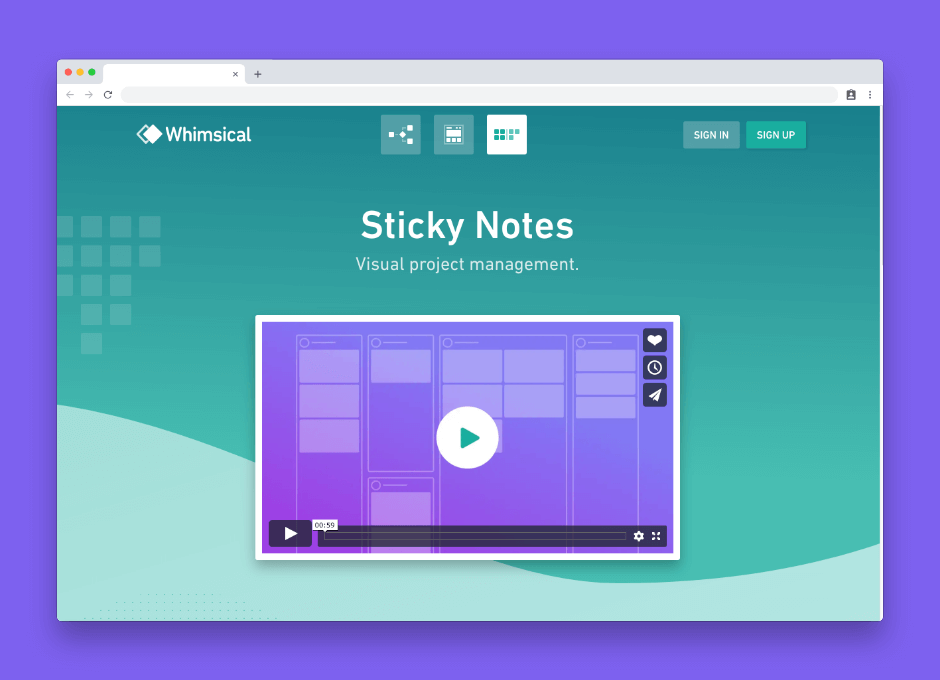
アイデアやコンセプトを付箋に書き出し、まるで壁に張り出すことで、プロジェクトの進行をスムーズに進め、プロジェクト管理をより視覚的、ビジュアルで行うことができるオンラインサービス。
チームとの共同作業、コラボレーションに向いたブレインストーミング用ツール。アイデアをチーム内でまとめ、整理、構築する手助けをしてくれます。2022年から日本語化もスタートされたそう。
面白ツール
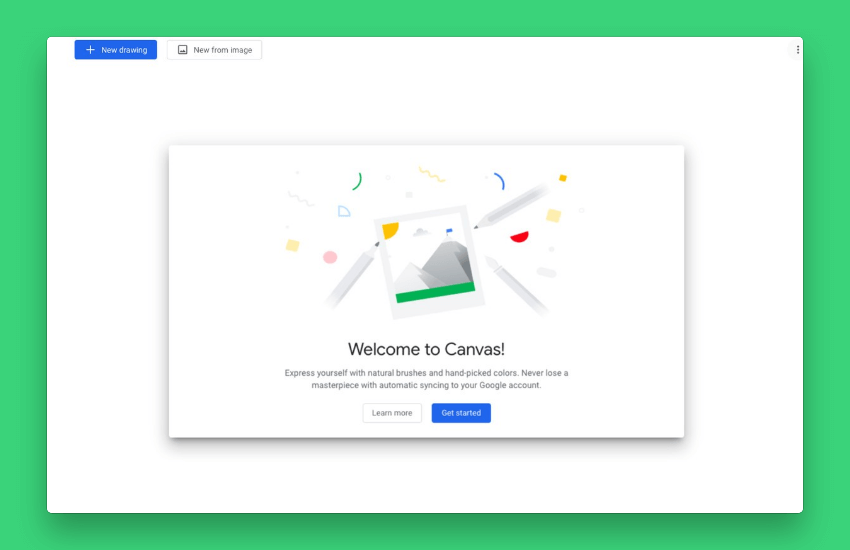
Chromeブラウザ内でいつでも手書きスケッチを描くことができるサービス。Googleアカウントと紐づけすることで、作成した画像を複数のデバイス間で共有でき、デスクトップで書いたデザインの書いた、タブレット端末ではじめる、なんてことも可能。
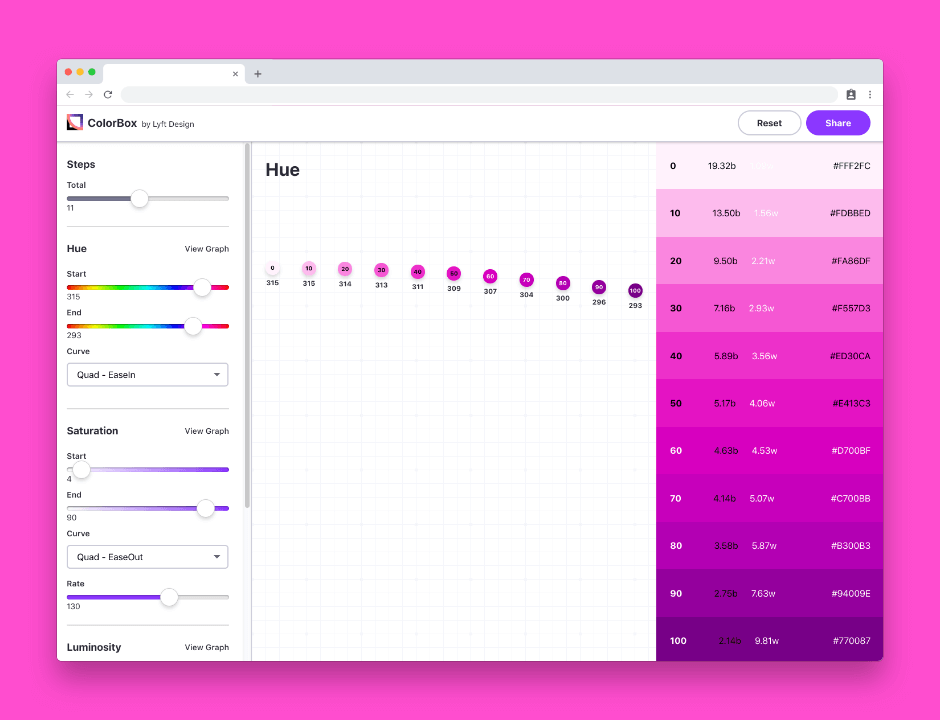
ウェブサイトで利用する配色をより細かく調整し、目的にあった理想の色を表現できるオンラインカラーツール。
ナチュラルなシェイプが特長の図形をデザインできるオンラインツール。作成したデザインは、SVGファイルとして無料ダウンロードできます。
表示される図形の中心をマウスでクリックするミニゲーム。レベル10まで用意されたステージを攻略してみましょう。
ゲームを通じでデザインを学ぶことができるオンラインツールもいろいろあります、こちらも参考にどうぞ。
悩みがちな配色カラーパレットを収集、整理、共有できるデザイナー向けデザインツール。2.0にアップデートされ、インターフェースや使いやすさが改善されています。
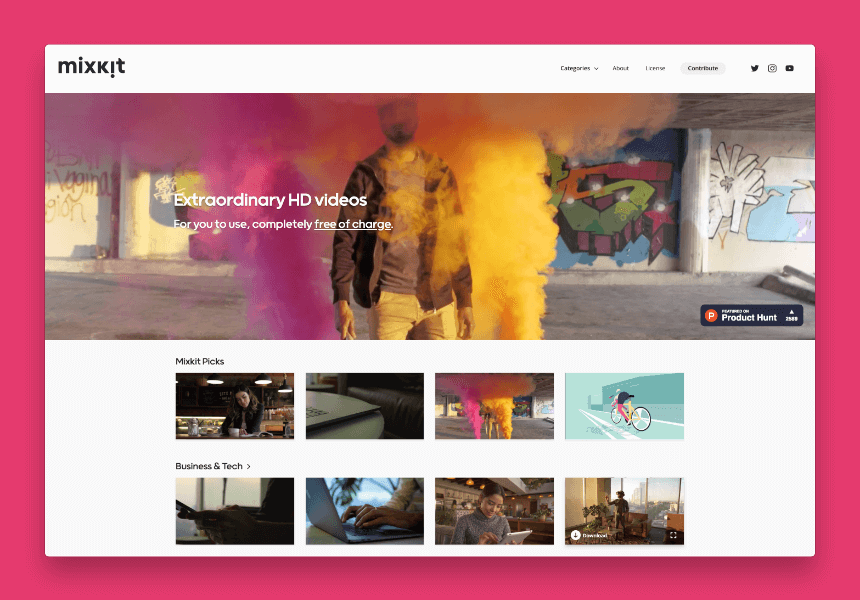
商用プロジェクトにも対応できる、高画質なHD動画を無料ダウンロードできるビデオ動画ストックサイト。詳しくは以下のエントリーでも触れています。
14億を超えるCreative Coommonsライセンス付きのデジタル作品から、お好みのデザインを探すことができるツール。同時にパーソナライズされたコレクション機能や、タグ、コンテンツのリミックスなどにももうすぐ対応予定。
フォント、書体ツール
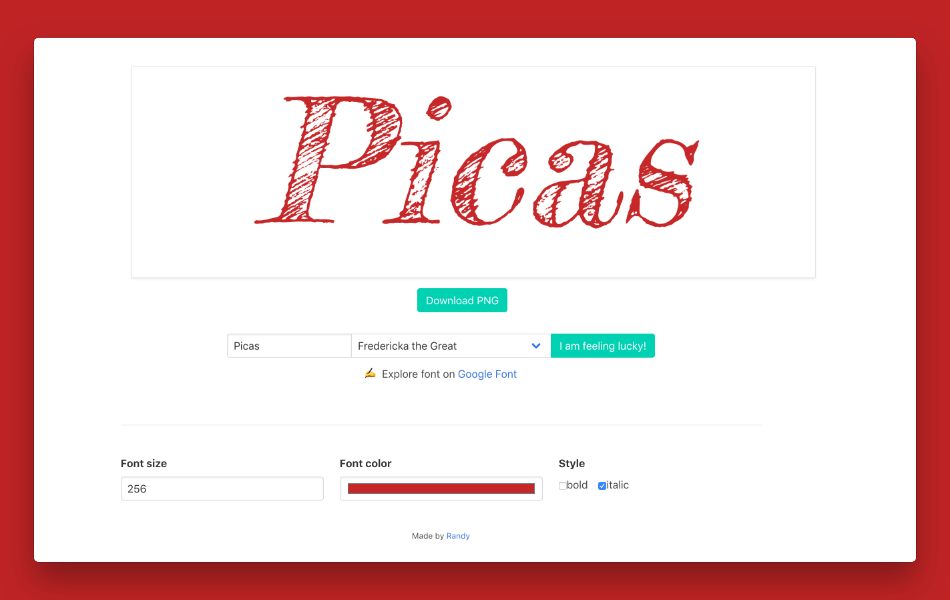
Googleフォントをつかって、簡単なロゴマークを作成するときに便利なツール。お好みの文字、ブランド名などを入力したら、色やフォント名を自由にその場で試すことができます。
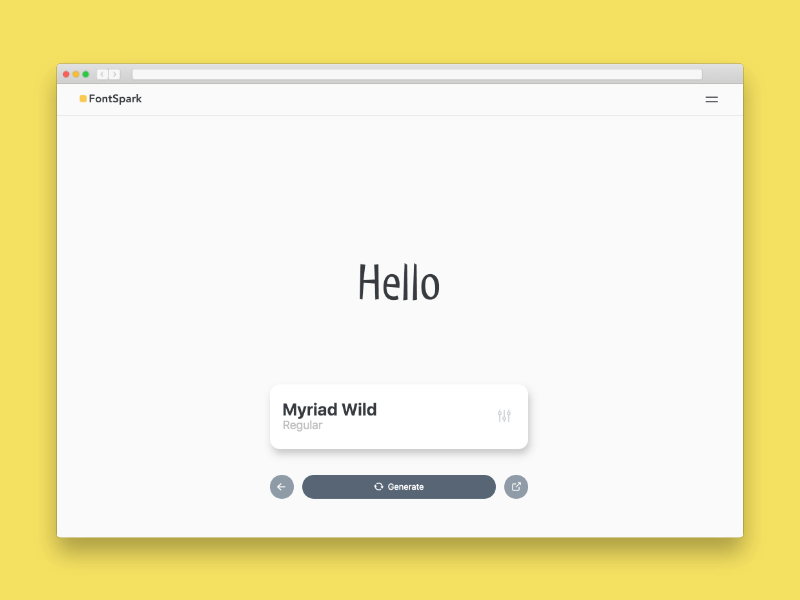
文字を入力し、ボタンを押すたびに、フォントがランダムで切り替わるので、デザインのアイデア出しに困ったときに重宝しそうな書体ツール。
フォント、書体選びはデザイン制作でも頭を抱えることの多いことも。以下のツールも一緒に活用してみてはいかがでしょう。