
この記事では、Photoshopでハーフトーン画像を作る方法について紹介しています。
ハーフトーン(英: Halftone)とは、、写真内の異なるグレーの濃度を、さまざまなサイズのドットで表現した単色画像です。ハーフトーンエフェクトを使えば、まるで漫画のようなハーフトーンスクリーンの効果を手軽に表現することができます。
新聞紙にプリントされたような、ザラッとした質感のハーフトーン加工も一緒にいかがでしょう。
Photoshopでハーフトーン画像を作る方法 その1
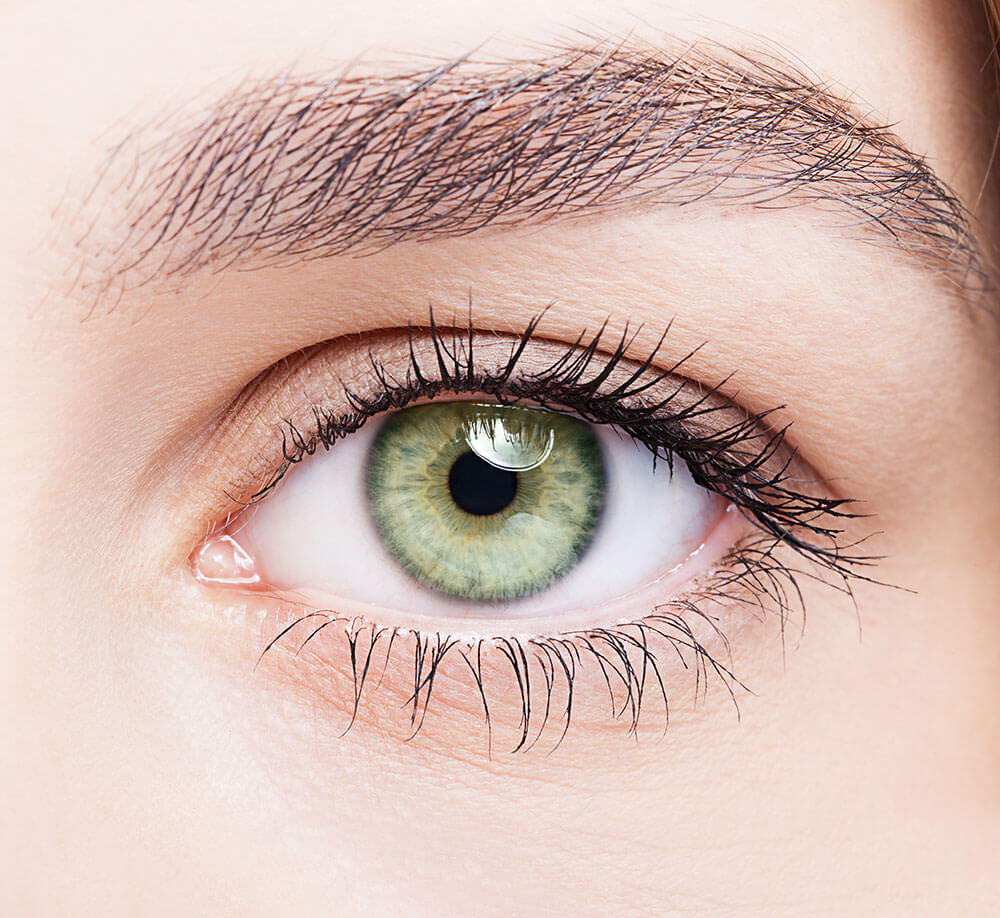
今回は、こちらの写真をハーフトーン加工していきます。画像サイズは、2000x2000pxの300ppiとなっています。

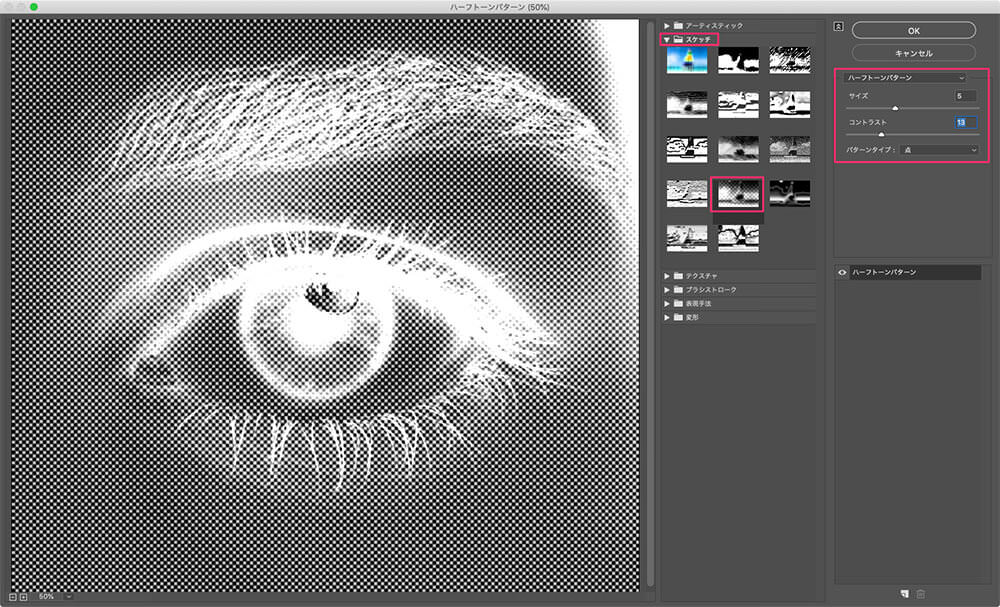
- メインメニューより「フィルター」>「フィルターギャラリー」を開きましょう。表示されたダイアログパネルの「スケッチ」タブより「ハーフトーンパターン」を選択します。
- 続けてサイズとコントラスト、パターンタイプを調整していきます。ここでは、「サイズ: 5」、「コントラスト: 13」、パターンタイプ「点」を選択しました。

フィルターを適用した状態がこちら。ややぼやけているので、画像をくっきりとさせましょう。メインメニューより「レイヤーー」>「新規調整レイヤー」>「2階調化」を選択し、「属性」パネル上で画像に応じてスライダーを左右にスライドさせ調整しましょう。
完成したのがこちら。見事にハーフトーン画像に仕上げることができました。

Photoshopでハーフトーン画像を作る方法 その2
メインメニューより「イメージ」>「色調補正」>「彩度を下げる」を適用し、画像をモノクロにします。ショートカットキーCommand/Ctrl+Shift+Uでも同じ操作が可能です。

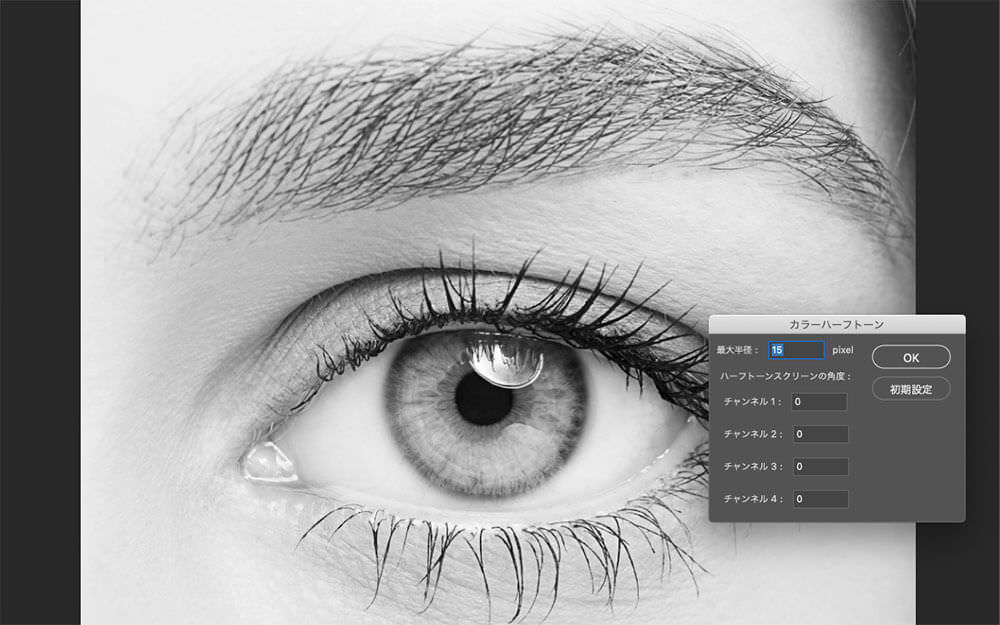
- 再度メインメニューより「フィルター」>「ピクセレート」>「カラーハーフトーン」を選択したら、「チャンネル1〜4」の値を「0」に設定し、「最大半径」も画像にあわせて調整しましょう。ここでは、「最大半径: 15px」で設定しています。
- 「チャンネル1〜4」の値をいじることで、全体の雰囲気も変わってきます。調整しながらお好みの仕上がりを探ってみましょう。

フィルターを適用した状態がこちら。こちらも簡単に画像をドット状のハーフトーンで表現することができました。

Photoshopでハーフトーン画像を作る方法 その3
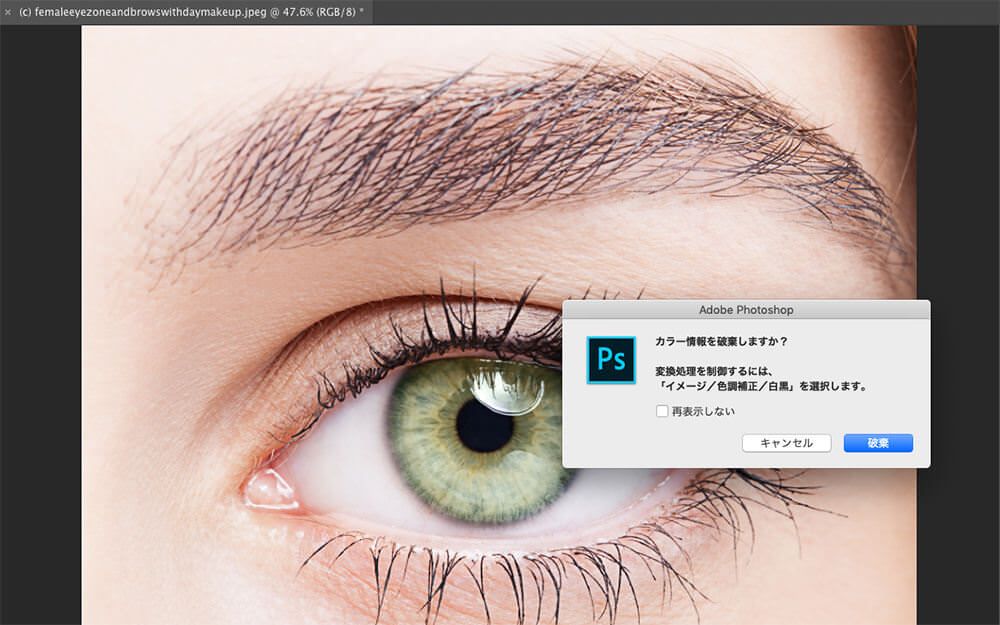
もっともクリエイティブなハーフトーンの表現ができるのがこちらの作り方。まず、メインメニューより「イメージ」>「モード」>「グレースケール」を選択し、表示されたダイアログボックスより「破棄」を選択してクリック。

- 再度メインメニューより「イメージ」>「モード」>「モノクロ2階調」を選択し、 表示されたダイアログパネルより「出力」の解像度を設定します。このときに「入力」値(ここでは300px/inch)以上にするようにしましょう。
- 種類は「ハーフトーンスクリーン」を選択したら、OKボタンで次に進みます。
- 「ハーフトーンスクリーン」の「線数」と「角度」を設定します。ここでは、「線数: 15line/inch」と「角度: 15度 」としています。
完成した様子がこちら。大小さまざまなドット画で表現することができました。

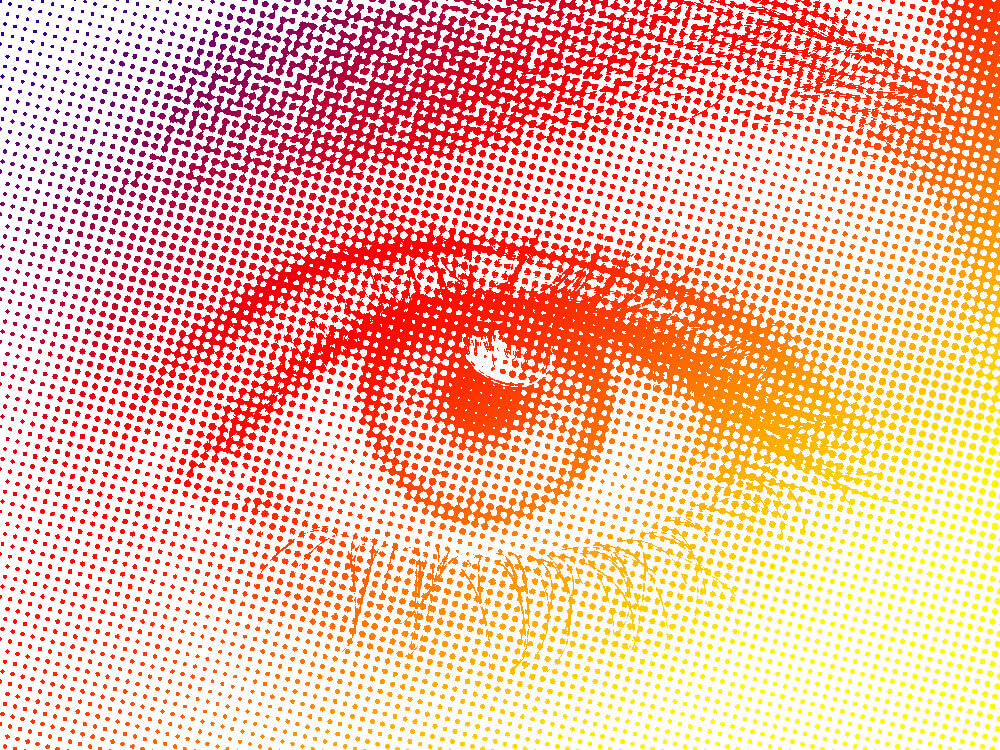
応用編: ハーフトーンに色付けしてカラフルパターンに仕上げる方法
できあがったハーフトーン画像にカラフルなグラデーションカラーを加えて、よりクリエイティブに表現する方法。ここでは、前ステップで作成したハーフトーン画を利用します。
- 画像をグレースケールとしているので、メインメニューより「イメージ」>「モード」より「RGBカラー」または「CMYKカラー」に変更します。
- ツールボックスより「グラデーションツール(G)」を選択したら、オプションバーよりお好みのグラデーションカラーを選び、描画モードを「スクリーン」に変更します。
- あとはカンバス上でドラッグすることで、ハーフトーン画に色付けすることができます。
完成がこちら。ドット点にのみ美しいグラデーションカラーが適用されました。

無料ハーフトーン素材まとめ
- 「ハーフトーン」はデザインでも人気の高いグラフィックスタイルのひとつで、今回ご紹介した作り方の他にも、Photoshopアクションやブラシ、テクスチャなどを利用することで、より柔軟なスタイルを表現できるようになります。ここでは、無料ダウンロードできるハーフトーンデザイン素材をまとめているので、こちらも参考にしてみると良いでしょう。
再生ボタンひとつでさまざまなハーフトーンスタイルを実現できるPhotoshopアクション素材。どんな写真もプリント印刷しやすいハーフトーンのドットや、ストライプ付デザインに加工してくれる便利アイテム。
Dot Grids Free Photoshop Actions
写真をドット風に仕上げることができるユニークなグラフィックアクションで、無料版には2種類の素材が揃います。
Engraved Illustration Effect Action
写真をお札に印刷されたような風合いで仕上げるアクション。残念ながら英語版Photoshop環境でのみ使えます。
紙幣にプリントされたようなエフェクトを、ボタンひとつで行うPhotoshopアクション素材。5種類のライン太さを選択可能で、参照元では使い方動画が公開されています。
どんなイラストや文字テキストも、ハーフトーンエフェクトを適用できるアクション素材。
10 Free Halftone Texture Brushes for Adobe Photoshop
フォトショップのブラシでなぞるだけでハーフトーン・エフェクトを適用できる、使い勝手のよいテクスチャ・ブラシ10個セット。
12 Free Halftone Texture Brushes for Adobe Photoshop
なぞった部分にハーフトーンを追加できるブラシ素材で、ビンテージ風のイラストを作成するときのアクセントとしてどうぞ。
Circular halftone free Photoshop brush set edition 3
手軽にハーフトーンエフェクトを表現できるブラシ素材セット。もしブラシのインストール方法がわからないというひとは、簡単な動画で解説した項目も。
こちらはIllustrator用ブラシ素材で、漫画やイラストなどで用いられるハーフトーンを手軽に表現できます。
ワンランク上の仕上がりを手軽に実現するプレミアム素材まとめ
より手軽に、より本格的なハーフトーンエフェクトを試したいときは、プレミアム素材の購入も検討してみましょう。
$5〜20(およそ550円から2,200円)と比較的お求めやすい価格となっており、収録されている素材のクオリティや数も無料版に比べて豊富に揃います。
また、クライアント案件などの商用利用にも対応しているので、安心して利用することができる点もポイントです。
Alter Ego Halftone Photoshop Effect
写真に重ねるだけで、まるで新聞紙に印刷されたようなカスレ具合とハーフトーン・エフェクトを作成できる、オーバーレイテクスチャ20種類セット。ハーフトーンと合わせて利用したい、美しいグラデーションカラー40色も大変便利。
Just Good Textures Halftone Lines
一枚ずつ手作りで作成された、イラストや画像に重ねて利用するオーバーレイ・ハーフトーンテクスチャ24枚セット。デジタルでは表現しにくい、不揃いなラフさも見事に演出できます。
滑らかなグラデーションを活用した、レトロスタイルのハーフトーンテクスチャ素材10枚セット。すぐに使えるPNGファイルの他、色をカスタマイズできるEPSファイルも同時収録です。
The Ultimate Halftone Collection
完成したイラストなどのアートワークに合わせることで、ヴィンテージ風のハーフトーンを適用できるテクスチャ素材セット。角コーナーやエッジ、枠フレームなどイレギュラーなスタイルにも対応できるプロ仕様。
まとめ買いならDesign Cutsがお得、最大50%オフも可能
今回紹介したプレミアム素材、個人的に特にオススメしたいお得な購入方法が、Design Cutsでの2つ以上の商品まとめ買いです。
Design Cutsでは2つの素材を同時に購入すると、合計金額の20%割引が適用されます。
さらに3つなら30%オフ、4つで40%。5つなら最大の50%オフで購入が可能です。

さらに特別商用ライセンス付きなので、クライアント案件にも安心して利用することができる点もポイント。
フォトショップを使えば、人気スタイル「ハーフトーン」を手軽に表現することができました。今後のデザイン制作に活用してみてはいかがでしょう。
参照元リンク : How to Make a Halftone Pattern in Photoshop by Envato Tuts+ – YouTube