
↑ クリックすると参照元サイトに移動します。
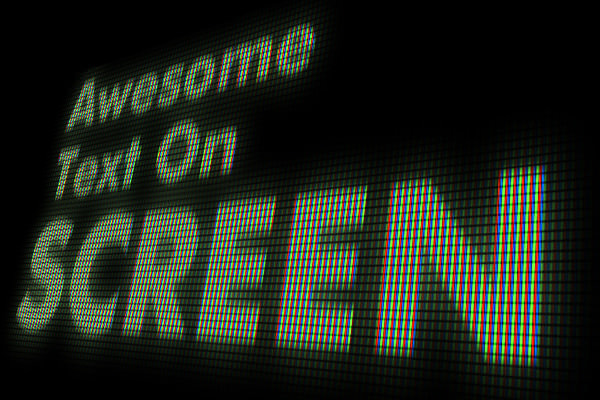
今回はPhotoshopを使ってスクリーン表示されたテキストをデザインする方法を海外ブログよりご紹介します。
このチュートリアルではPhotoshop CS以降にインストールされている「スマートオブジェクト」を利用することで、いつでもテキスト文字を変更することができます。
詳細は以下から。
サンプル用PSDファイルダウンロード
英語表記のチュートリアルとなりますが、あらかじめデザインされているサンプル用PSDファイルも無料公開されています。
サンプルでレイヤーなどを確認しながらデザインすれば比較的簡単に完成させることができます。
ダウンロード詳細
ファイルサイズ : 1.6MB
ファイル形式 : zipファイル
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 15分から30分ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ スクリーン表示したような風合いを表現するRBGパターンの作成方法
・ 「ぼかし」フィルタを使った本物そっくりなテキストエフェクトのデザイン方法
などがあります。
チュートリアルハイライト
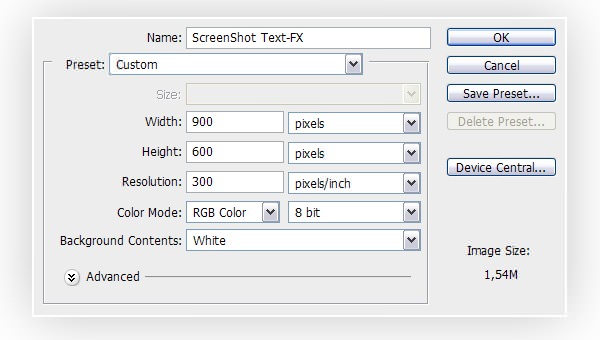
まずは新しいカンバスを開き、「黒」(#000000)で塗りつぶしましょう。
今回は900x600pxのカンバスを利用しています。

続けて今回のチュートリアルの肝となるRGBカラーパターンを作成していきます。
ツールボックスより「角丸長方形ツール」を選択し、「丸み」を6pxで、形を幅7px、高さ26pxに固定します。
描画色「赤」(#ff4c22)でカンバスにペイントしたら、続けてレイヤーを3つ複製しましょう。
それぞれのレイヤーを右に9px移動させ、色を「緑色」(#79f95a)、「青色」(#1283f9)、「赤」(#ff4c22)に変更します。
これで4つのシェイプレイヤーが並びました。

メインメニューより「表示」>「定規」を選択し、「赤」(#ff4c22)でペイントしたシェイプレイヤーの中心にそれぞれガイドをレイアウトします。
続けてツールボックスより「選択ツール」を選択したら、以下のサムネイルのように選択範囲を指定しましょう。
メインメニューより「編集」>「パターンを定義」でパターン作成は終了です。

ツールボックスより「文字ツール」を選択し、適当な文字を「白」(#ffffff)で入力します。

新しいレイヤーを一番上に作成し、描画色「黒」(#000000)で塗りつぶしましょう。
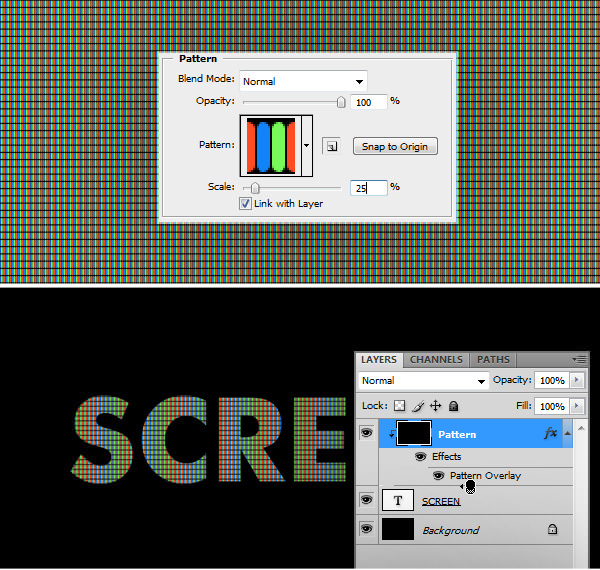
メインメニューより「レイヤー」>「レイヤースタイル」を選択し、「パターンオーバーレイ」を適用します。
このときに「比率」を25%に設定することがポイントとなります。
レイヤースタイル適用後、Altキーを押しながらテキストレイヤーとパターンオーバーレイを適用したレイヤーの間をクリックします。
これによって、テキスト部分にのみパターンが適用された形となります。

レイヤーパレット上で2つのレイヤーを選択した状態で、右クリック>「スマートオブジェクトに変換」を選択し、レイヤー命を「ぼかし」としましょう。
CS以前のPhotoshopを利用されている方は「レイヤーを結合」でも構いません。
スマートオブジェクトに変換後、レイヤーを1つ複製し、レイヤー名を「テキスト」に変更しておきましょう。

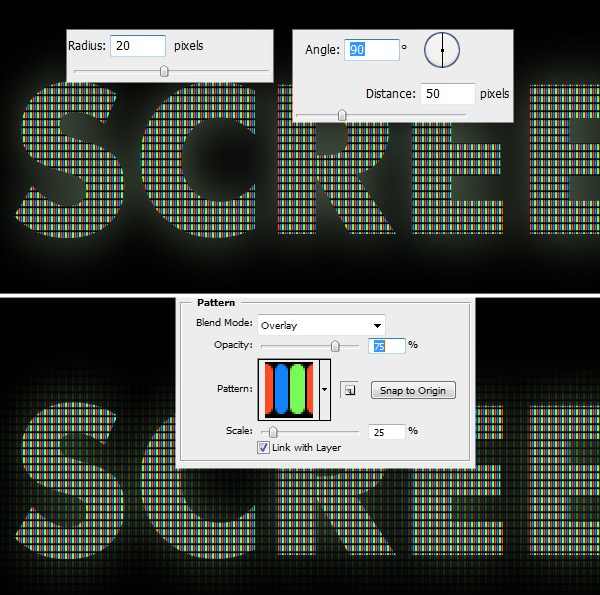
先ほど作成した「ぼかし」レイヤーを選択し、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を20pxで適用します。
続けて再度「ぼかし」フィルタ>「ぼかし(移動)」を適用し、角度「90度」、距離「50px」で適用します。
さらにメインメニューより「レイヤー」>「レイヤースタイル」を選択し、「パターンオーバーレイ」の描画モード「オーバーレイ」、不透明度75%、比率25%で設定しましょう。

テキストレイヤーを選択後、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(移動)」を選択し、角度「90度」、距離「15px」で適用しましょう。
続けて全ステップ同様、レイヤースタイルの「パターンオーバーレイ」を適用します。

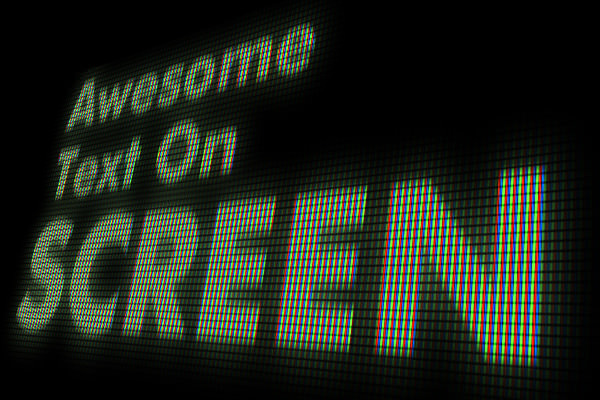
テキストエフェクトはこれで完成となります。
角度などをつけ立体的にテキストを表現する場合、レイヤーパレット上で「テキスト」レイヤーと「ぼかし」レイヤーを「スマートオブジェクト」を両方選択し、右クリック>「スマートオブジェクトに変換」を適用しましょう。
あとはメインメニューより「編集」>「自由変形」でお好みどおりに変形させましょう。
「自由変形」の代わりとして、「ゆがみ」や「遠近法」なども一緒に利用すると良いでしょう。

「スマートオブジェクト」を利用するメリットとしては、いつでもフィルタやテキストなどを編集できる点です。
チュートリアルを参考に、お好みのフォントを利用してデザインしてみてはいかがでしょう。