↑ クリックすると原寸拡大表示されます。
2010年12月より上映中の映画「トロン」は、ストーリーももちろん、グラフィックデザインがふんだんに盛り込まれた映画で公開をたのしみにしていました。
海外デザインブログAbduzeedoで、映画タイトルロゴとしてデザインされているキラキラに輝くネオンロゴの作り方チュートリアル「Tron Legacy Tutorial」が公開されていたので、今回はご紹介します。
このチュートリアルではあらかじめ3Dデザイン編集ソフトCinema 4Dを使いデザインされたロゴデータを利用していますが、同様のテクニックを利用することでオリジナルロゴをデザインすることもできそうです。
無料ダウンロード可能なサンプル用PSDファイルも公開されていますので、実際のデザインサンプルを利用することでより分かりやすいかもしれません。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS5で作成 (古いバージョンでも可能)
難易度 : 初級者から上級者まで
所要時間 : 1時間ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ レイヤースタイルを利用したシンプルな方法でネオンエフェクトをデザインする方法
・ 新規調整レイヤーを利用することで、すべてのレイヤーの色合いを統一する方法
などがあります。
チュートリアル素材
今回はベースとなるロゴデザインをあらかじめデザインしたTIFFファイルを利用しますので、サンプル用PSD素材と一緒にダウンロードしておきましょう。
ダウンロード詳細
ファイルサイズ : 23.5MB
ファイル形式 : psdファイル (.zipファイルで圧縮されています。)
チュートリアルハイライト
Step 1: ロゴデザインをPhotoshopに取り込もう
まずは新しいカンバスを開きましょう。今回は2550x1440pxの72px/inchのカンバスを使用します。
メインメニューより「イメージ」>「塗りつぶし」を選択し、描画色「黒」(#000000)で背景を塗りつぶします。
ダウンロードしておいたサンプルPSD素材よりロゴデータをPhotoshopにレイアウトしましょう。

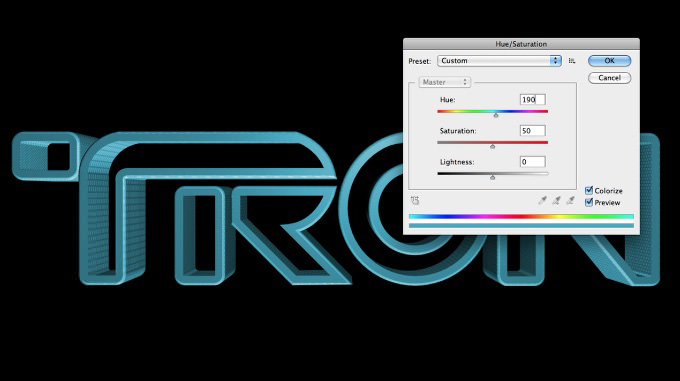
メインメニューより「イメージ」>「色調補正」>「色相・彩度」を選択し、以下のように適用します。
このときに「色彩の統一」にチェックを入れるのを忘れないようにしましょう。

再度メインメニューより「イメージ」>「色調補正」>「レベル補正」を選択し、以下のように適用します。
これによって色のコントラストを強めることができます。

ロゴベクターデザインを複製し、カンバスの一番上に配置します。
ロゴの影(シャドウ)となるので、描画色「黒」(#000000)でペイントしておきましょう。色をペイントする場合は「レイヤー」>「レイヤースタイル」>「カラーオーバーレイ」で行います。

メインメニューより「編集」>「自由変形」を選択し、やや小さく縮小します。

縮小したロゴデザインを選択した状態で、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を選択し、15pxで適用します。

影をさらにリアル感を表現するために、レイヤーを複製しましょう。

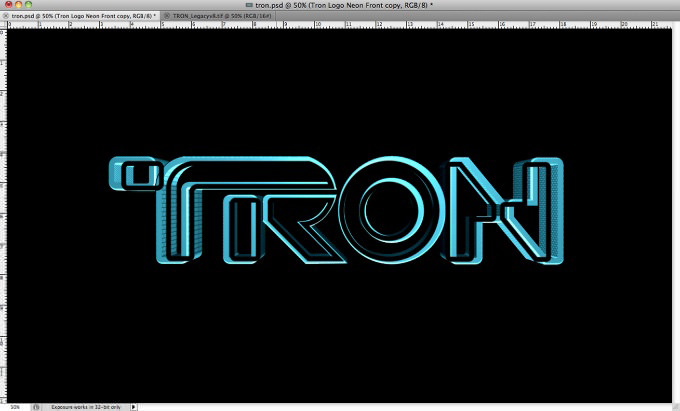
Step 2: ぼんやりと光り輝くネオンエフェクトをデザインしよう
再度ロゴベクターデータを読み込み、レイヤーの一番上に配置します。
このレイヤーがネオンテキストエフェクトのテクニックとなりますよ。

メインメニューより「レイヤー」「レイヤースタイル」を選択し、以下の順番に適用していきます。
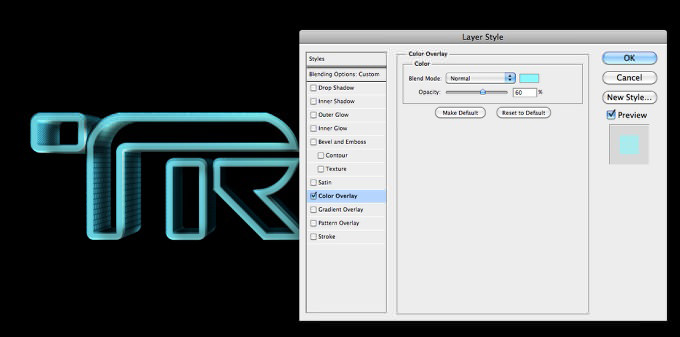
カラーオーバーレイ

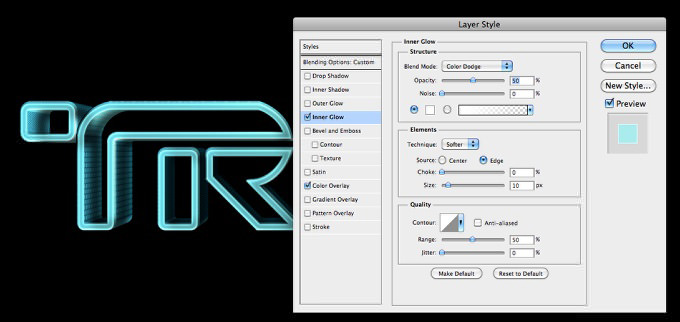
光彩(内側)
レイヤーの描画モードは「覆い焼きカラー」となります。

シャドウ(内側)
レイヤーの描画モードは「覆い焼きカラー」となります。

ドロップシャドウ
レイヤーの描画モードは「スクリーン」となります。

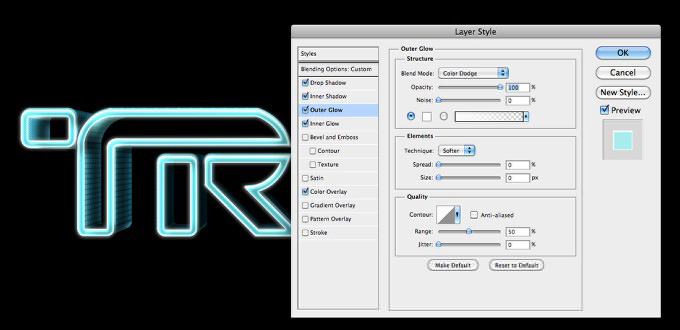
光彩(外側)
レイヤーの描画モードは「覆い焼きカラー」となります。

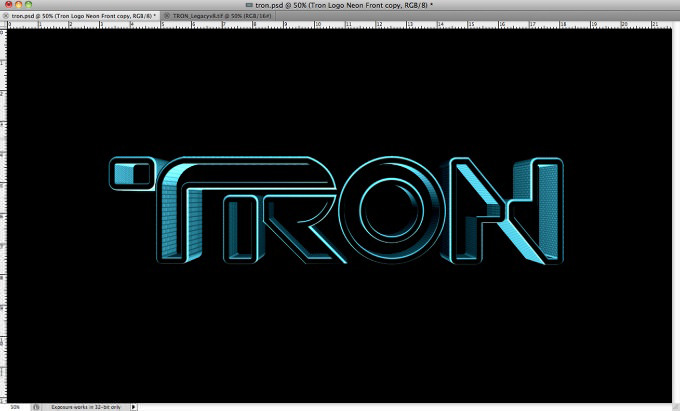
Step 3: さらにロゴテキストのキラキラ感を高めよう
メインメニューより「レイヤー」>「新規調整レイヤー」>「色相・彩度」を以下のように適用します。
先ほど同様、「色彩の統一」にチェックを入れるのを忘れないようにしましょう。

背景レイヤーを含むすべてのレイヤーをまとめて複製し、コピーしたレイヤーをまとめて結合します。
続けてメインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を10pxで適用します。

「ぼかし(ガウス)」フィルタを適用したレイヤーの描画モードを「スクリーン」に変更し、レイヤーの不透明度を80%に設定します。

再度メインメニューより「レイヤー」>「新規調整レイヤー」>「色相・彩度」を選択し、以下のように適用しましょう。
今回は「色彩の統一」のチェックをはずしておきましょう。

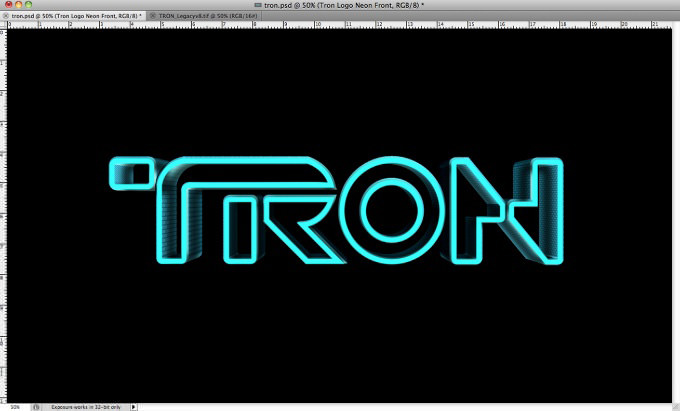
最後にもう一度すべてのレイヤーを選択し、複製したら結合しましょう。
キーボード操作用ショートカットCtrlキー(Macの場合Commandキー)+Altキー+Shiftキー+Eでも同様の操作が可能。
最後に結合したレイヤーの描画モードを「スクリーンとし、レイヤーの不透明度を50%に下げれば完成となります。

完成
こちらでロゴテキストデザインは完成となります。

いかがでしたでしょうか。
「レイヤースタイル」と「新規調整レイヤー」を利用するだけで、インパクトのあるロゴテキストデザインを作成することができました。
参照元サイトでは数ステップで完成する背景デザインの作成方法も紹介されています。
こちらも一緒に合わせて参考にしていただくとよいかもしれません。
映画の公式予告編が公開されていたので、こちらも一緒に。
こんなことも可能になっているようで、、すごいです。
Tron Legacy Premiere – A Light Session from ENESS on Vimeo.
RSS購読することによってホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。



















