ウェブデザインはますます進化しており、最近ではレイアウト作成用Photoshopチュートリアルもたくさん公開されています。
海外デザインブログWeb Design Fanで、2010年の終わりから2011年の頭にかけて公開されたばかりのウェブレイアウト作成用Photoshopチュートリアルを30個まとめたエントリー「30 Fresh Web Design Tutorials」が公開されていたので、今回はご紹介します。
デザイン性に富んだウェブサイトデザインを制作しようとお考えの方は参考にしてみてはいかがでしょう。
詳細は以下から。
最近公開のフレッシュなウェブレイアウト作成用Photoshopチュートリアルまとめ
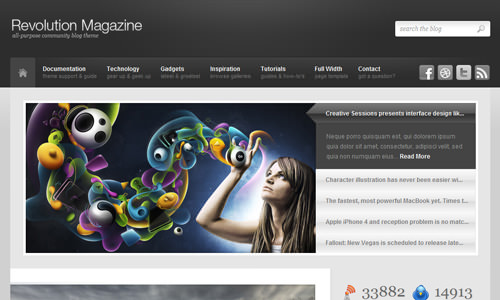
プロフェッショナルなコミュニティーブログレイアウトを制作する方法
2カラムで組まれた基本的なブログデザインのレイアウト方法が紹介されています。
淡いグラデーションを利用した、思わずクリックしたくなるナビゲーションメニューバーなど参考になりそうです。
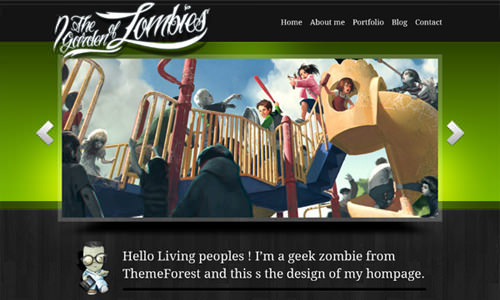
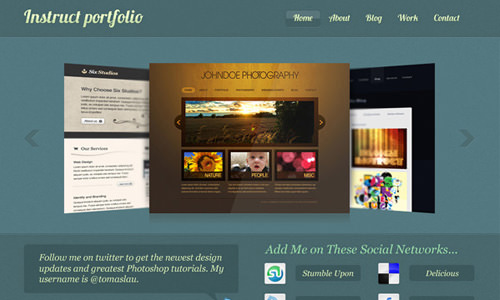
スタイリッシュなダーク系ウェブサイトデザインをPhotoshopで作成する方法
ヘッダー部分にダイナミックで立体的なスライダーをデザインしたフレッシュなウェブサイトデザイン。
ブログレイアウトとしてだけでなく、企業用ウェブサイトとしても利用することができそうです。
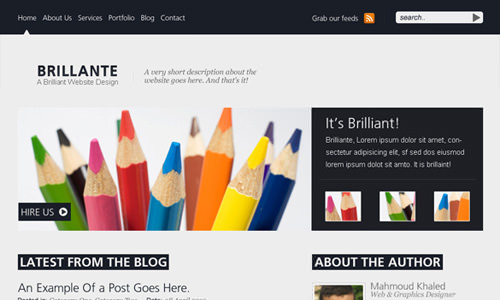
モノクロのコントラストが見やすいグリッドレイアウトで組まれたウェブサイトデザインを作成するチュートリアル。
ブログレイアウトをさらに進化されたマガジン風レイアウトを取り入れたいとお考えの方にオススメのPhotoshopチュートリアル。
カラフルな配色などもそのまま参考にしてみてはいかがでしょう。
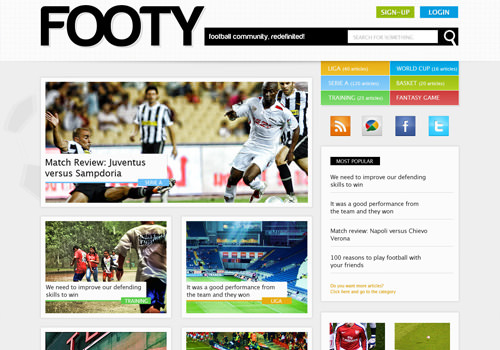
スイーツなど食べ物に関するウェブサイトデザインを制作する方法
用途は限定的かもしれませんが、使われているデザインテクニックなどは応用の利きそうなものばかりとなっています。
背景にテクスチャ素材を利用したアート性の高いウェブサイトデザインの作り方
直接絵の具でペイントしたような水彩画風の淡いデザインが魅力的なブログサイトデザインの作成方法。
シングルページとして利用してもよいかもしれません。
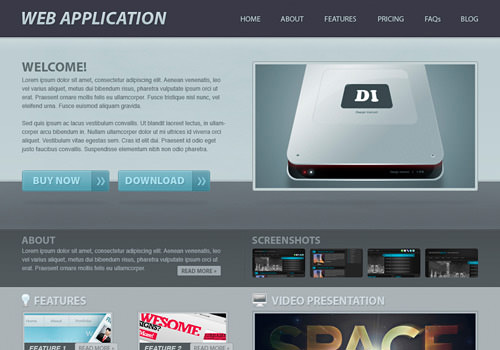
ウェブアプリケーション販売用の企業サイトデザインを作成する方法
オンラインサービスをさらに詳しく説明するときに便利な企業用レイアウトデザインのひとつ。
グリッドレイアウトを使い、情報をわかりやすく記載することが可能なレイアウト。
オンラインでダウンロード購入するタイプのショッピングサイトの作り方が紹介されています。
高品質なメニューバーやアイコンの配置方法など参考になるかもしれません。
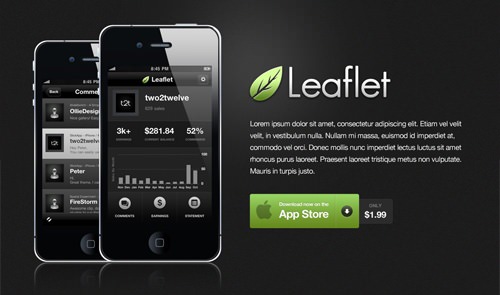
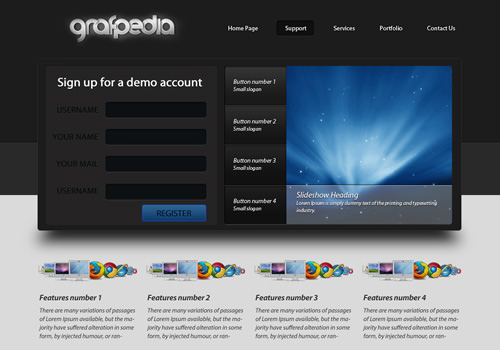
イメージ画像をたっぷり利用したシンプルですがダイナミックなダーク系ウェブサイトデザイン制作方法。
ざらざらとした質感のテクスチャ素材を背景に利用するなどデザイントレンドもたっぷり詰め込まれています。
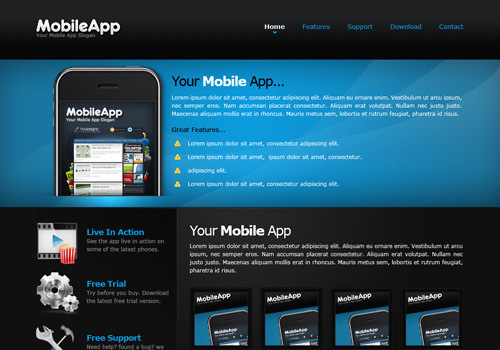
こちらもアプリ販売関連のウェブレイアウトで、デザインアイコンを多用したオシャレなデザインとなっています。
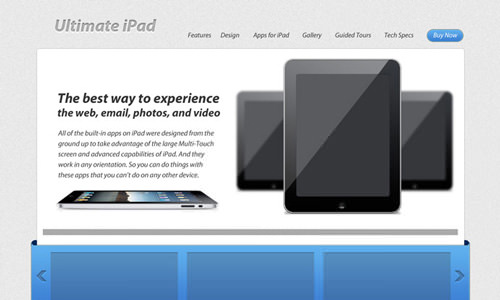
Appleのサイトをモチーフにした立体的なウェブサイトデザインの作り方
タイトルのままですが、シンプルなApple風ウェブサイトデザインを作成する方法が紹介されています、立体的なリボンの作り方は参考になりますよ。
ダーク系デザインのシンプルなショッピングサイトをデザインする方法
レイアウトだけでなく、レタープレス(型押し)風ボックス枠などレイヤースタイルのみでデザインできる簡単テクニックが紹介されています。
ログインIDとパスワードを入力することで閲覧可能な特設ページを作成してみませんか。
立体感のあるボタンや問い合わせフォームはデザインの参考になったのでメモとしてエントリー。
法律関連のレトロ風ビンテージウェブサイトデザインを作成する方法
ちょっと難しそうなテーマのウェブサイトもデザインを加えることで、親しみやすいイメージのレイアウトを作成することができます。
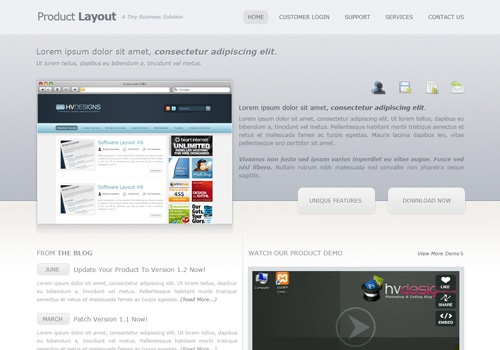
スタイリッシュなプロダクト紹介用ウェブレイアウトを作成する方法
スタンダードなウェブレイアウトデザインのひとつですが、高品質なボタンデザインやメニューバーの作成方法は参考になりそうです。
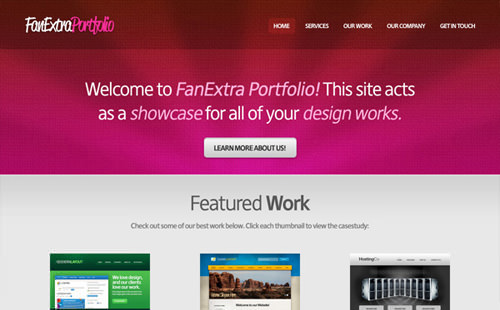
色使いが鮮やかなテクスチャ素材を利用したウェブサイトデザインの作り方
ヘッダー部分にテクスチャ素材を利用した質感の高いポートフォリオ用テーマデザインを作成する方法が紹介されています。
カラフルな色使いのWordpress用テーマデザインを作成する方法
シンプルな背景も2つの異なる背景デザインを組み合わせることで、スタイリッシュな印象を与えることが可能。
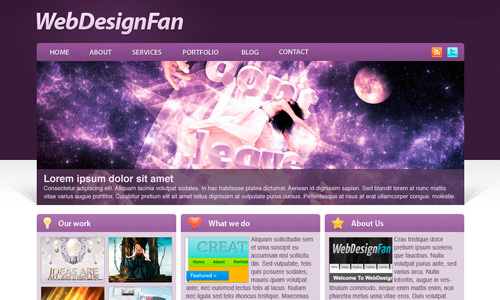
テーマカラー「紫」を利用した企業用ポートフォリオサイトデザインの作成方法
ヘッダーに十分なスペースを利用したスライダーをデザインしたマルチタイプのブログメディア用デザイン。
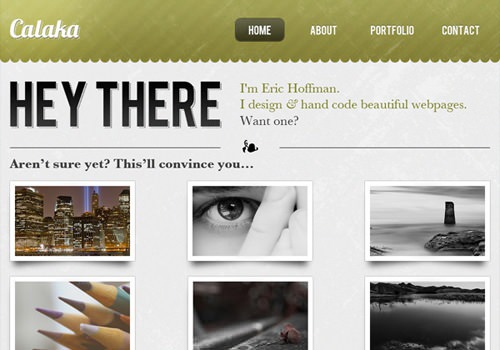
シンプルでクリーンなポートフォリオサイトをPhotoshopでデザインする方法
企業用コーポレイトサイトとしても利用可能なグリッドスタイルのシンプルなポートフォリオサイトの作成方法
グラフ、チャートなどを多用したシンプルなポートフォリオサイトデザインの作り方
シンプルな色使いが見やすく、多くの情報をすっきりとまとめて表示することができるレイアウト方法のひとつ。
エレガントな色使いが魅力的なポートフォリオサイトデザインの作成方法
ウェブデザインにおいて色使いは重要なパーツのひとつとなっており、エレガントな印象を与えたい時にいかがでしょう。
写真や経歴をまとめやすいエレガントなポートフォリオサイトデザインの作成方法
テクスチャ素材を利用したヘッダーデザインやグラデーションを適用したタイポグラフィーなど、デザインテクニックの小技を盛り込んだチュートリアル。
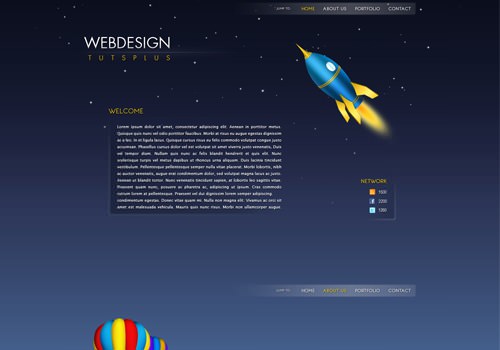
1ページで伝えたいことの完結するストーリー性のある背景を利用したユニークなウェブサイトデザインのひとつ。
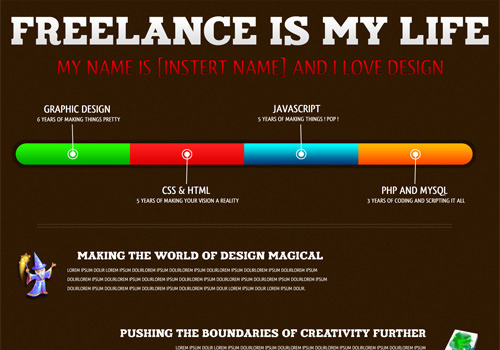
カラフルなグラフをデザインした茶系ポートフォリオサイトをデザインする方法
立体的にデザインされたグラフデザインの作り方を詳しく解説しているチュートリアル。
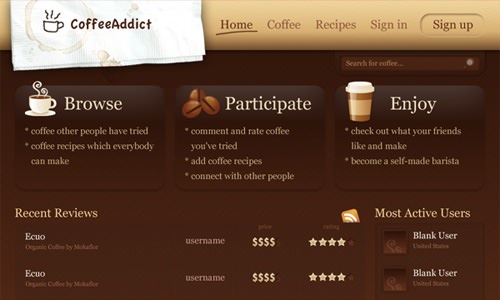
イラストを利用したコーヒーに関する茶系ウェブサイトデザインの作り方
コーヒーを連想させる茶系でまとめられたウェブサイトデザインで、カフェなどのウェブサイトデザインにもよさそうです。
水平方向にスライドするクールなウェブサイトデザインを作成する方法
あまり見かけない水平方向にコンテンツをスライドさせるウェブサイトデザインの作成方法が紹介されています。
いくつか個人的にブックマークしていたウェブサイトデザインに関するレイアウト用チュートリアルも一緒にまとめています。
[参照元 : 30 Fresh Web Design Tutorial – Web Design Fan]
[参照元 : 25 Fresh Web Layout Tutorials for Beginners and Advanced – Naldz Graphics]