今回のチュートリアルは、フォトショップで七色に輝くボールを作る方法をご紹介します。立体的なデザインとなっており、色の変化もきれいな玉を簡単に作ることができますよ。色付けをする工程まで覚えてしまえば、自分の好きな色で作成することができます。
STEP 1
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを800px X 600pxの72px/inchとします。
描画色を「黒」(#000000)として、メインメニューより「編集」>「塗りつぶし」を選択し、レイヤーを塗りつぶします。
STEP 2
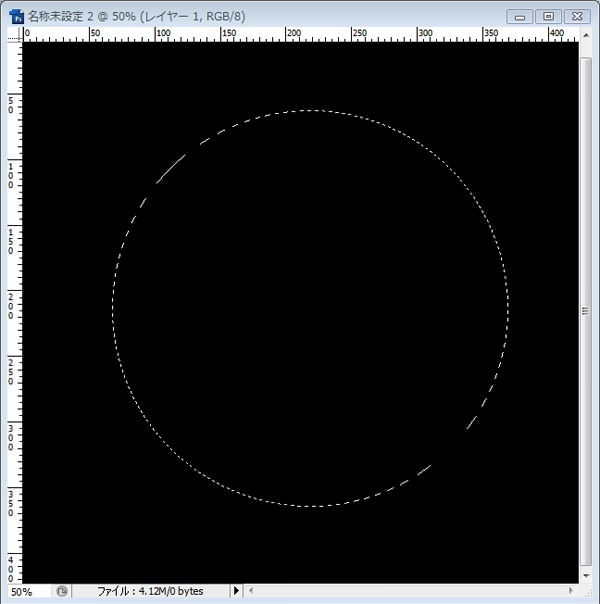
新しいレイヤーを一番上に作成し、ツールボックスより「楕円形選択ツール」を選択し、Shiftキーを押しながら描くと、きれいな円を描くことができます。
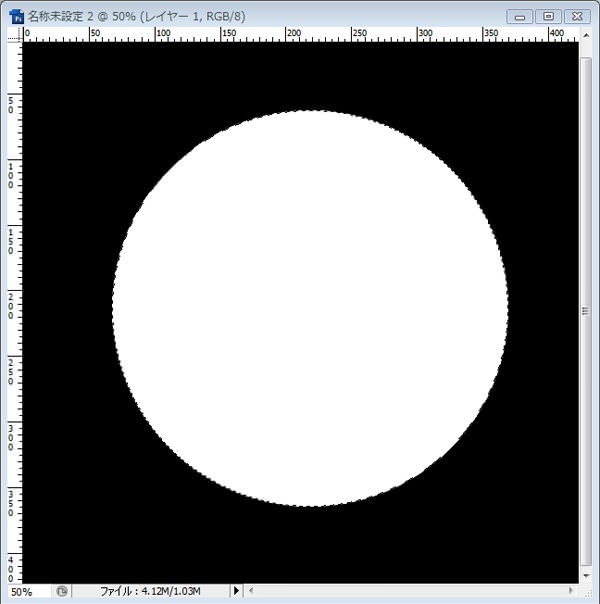
次に描画色を「白」(#ffffff)とし、選択された部分をメインメニューより「編集」>「塗りつぶし」を選択し、描画色「白」で塗りつぶします。塗りつぶしはAltキーを押しながらBackSpaceキー(MacはCommandキー+Deleteキー)を押すとショートカットになりますよ。
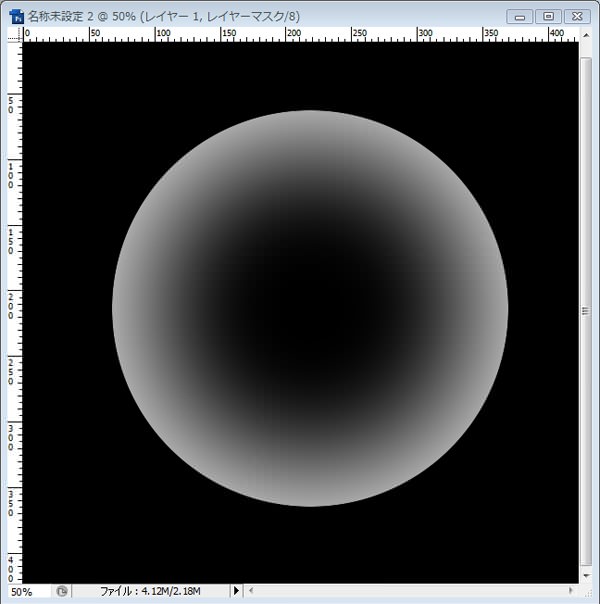
そして、レイヤーパレットからレイヤーマスクを適用します。描画色を「黒」(#000000)でツールボックスから「グラデーションツール」を選択し、ツールオプションバーより「描画色から透明」を使い、「円形グラデーション」にグラデーションをかけます。レイヤーの「不透明度」を「15%」とします。
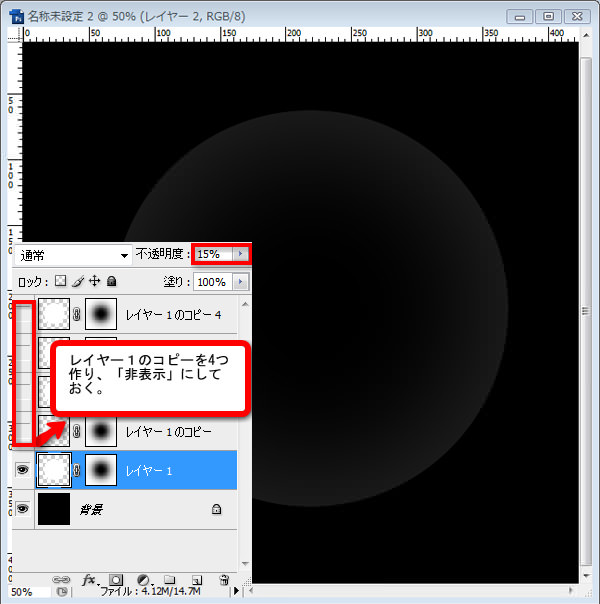
今作成したレイヤーを3つ別に複製して、レイヤーパレット上で「目玉マーク」をクリックし、非表示にしておきます。
STEP 3
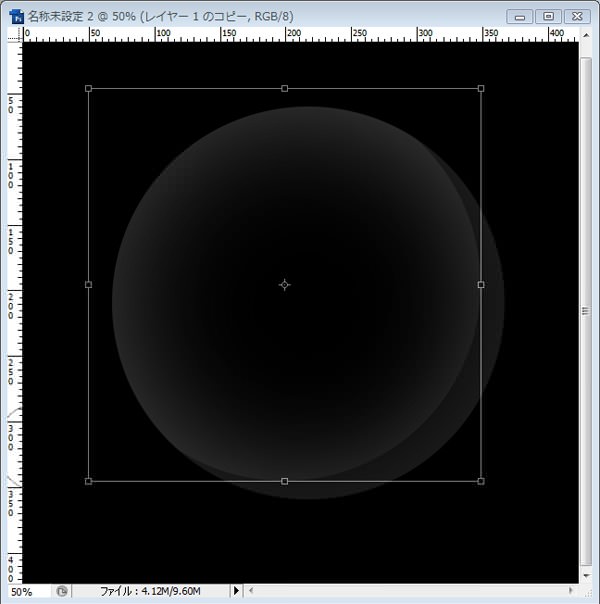
レイヤーパレット上で、非表示にしているレイヤーの1つ目を表示するために「目玉マーク」をクリックします。
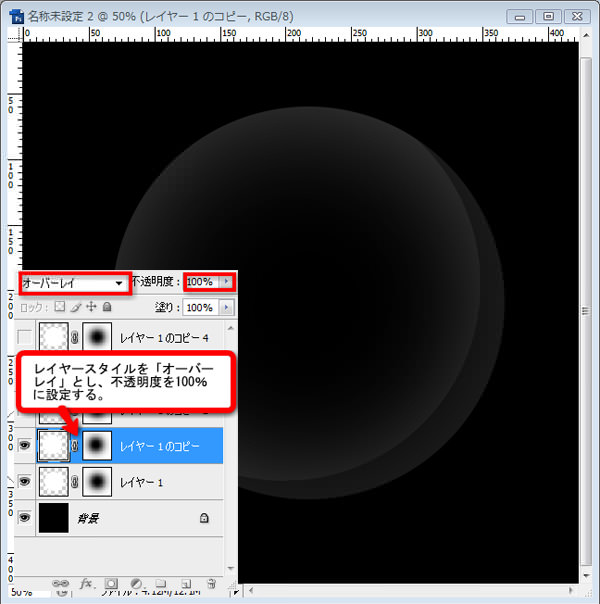
次に、「レイヤーマスク」を選択しているのを確認のうえ、ツールボックスより「編集」>「自由変形」を選択し、以下の図のように少し左上に移動させて、レイヤーの描画モードを「オーバーレイ」とします。
STEP 4
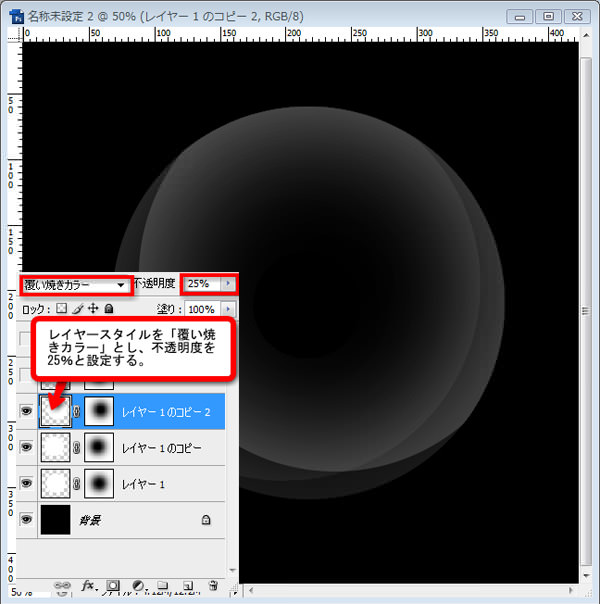
非表示になっているもう1つのレイヤーを表示して、STEP 3同様「レイヤーマスク」を選択した状態で、右上に移動させます。自由変形のショートカットは、移動させたいレイヤーを選択した状態でCtrlキー+T(MacはCommandキー+T)になります。
レイヤーの描画モードを「覆い焼きカラー」とし、不透明度を「25%」に設定します。
STEP 5
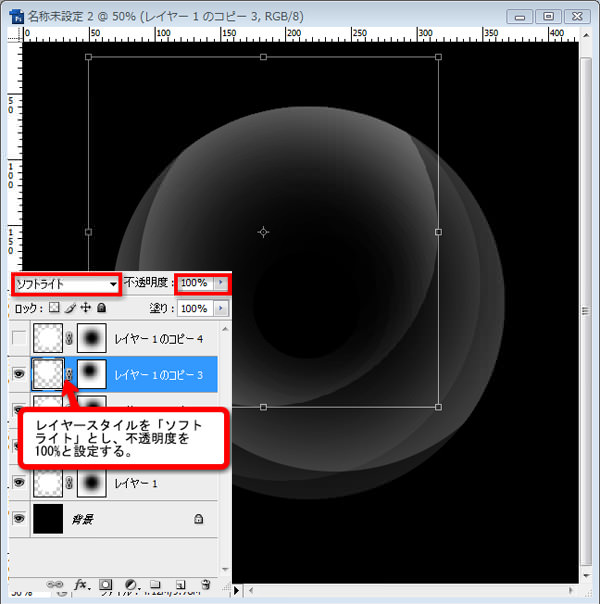
非表示になっている最後のレイヤーを表示し、今回は以下のように左上に移動させ、描画モードを「ソフトライト」に変更します。
STEP 6
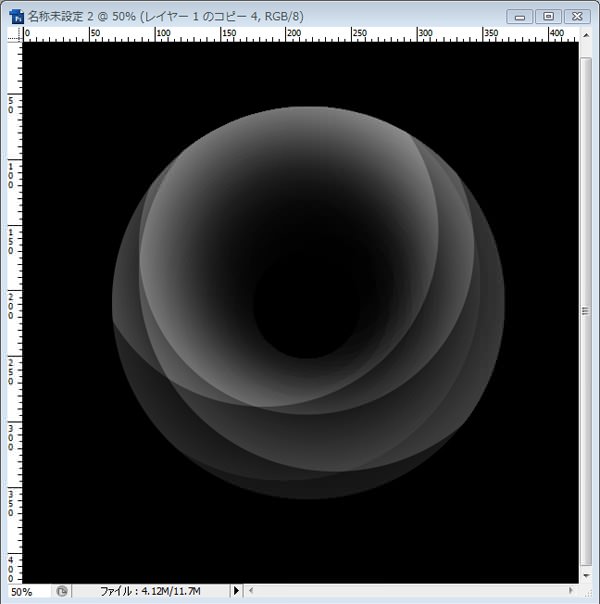
STEP 5で作成したレイヤーを複製し、やや右に移動させます。ここまでで光る玉の原型が完成しました。
STEP 7
新しいレイヤー「影&ハイライト」を作成し、描画モードを「オーバーレイ」とします。
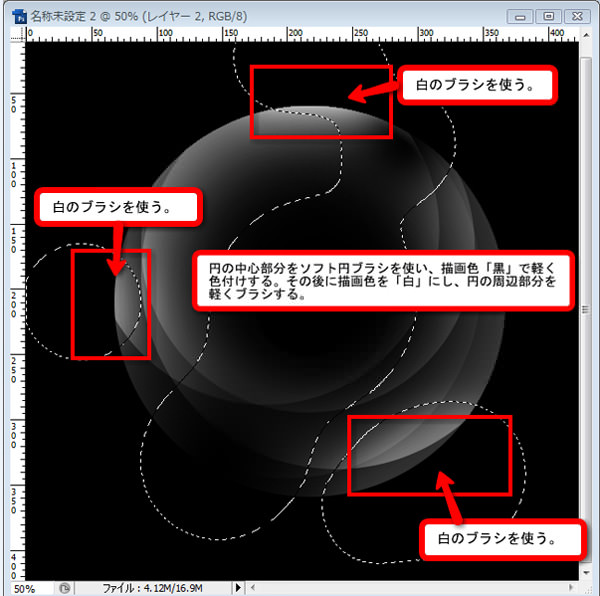
次に、ツールボックスより「ブラシツール」を選択し、標準インストールされている「ソフト円ブラシ」を使い、描画色「黒」で円の中心部分を黒でペイントします。この際に、300pxくらいで「流量」を少し下げると仕上がりがうまくいきます。これが玉の影になります。
そして同じレイヤー上で描画色を「白」(#ffffff)とし、以下の図のように3ヶ所をペイントします。この「白」ブラシを使った場所が光のあたる「ハイライト」となります。
作成した「影&ハイライト」レイヤーを複製し、レイヤーの「不透明度」を「50%」とします。
STEP 8
新しいレイヤー「ハイライト」を作成し、ツールボックスより「ブラシツール」を選択し、描画色「白」(#ffffff)でSTEP 7で白でペイントした部分をもう一度ペイントします。
次にレイヤーの描画モードを「ソフトライト」とします。今作成したレイヤーを複製し、レイヤーの「不透明度」を「50%」とします。これによってハイライトをはっきり表現することができました。
STEP 9
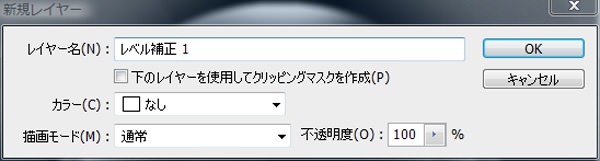
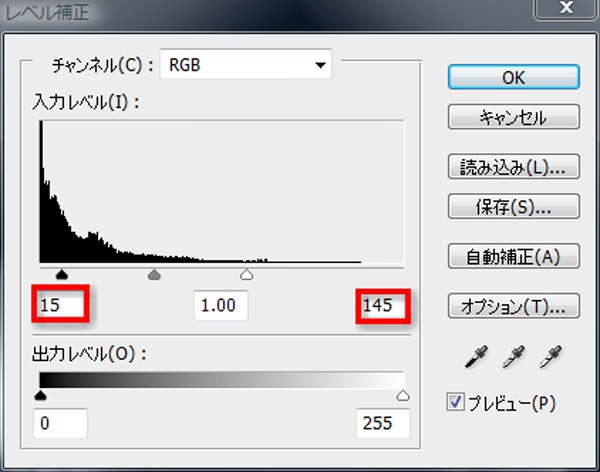
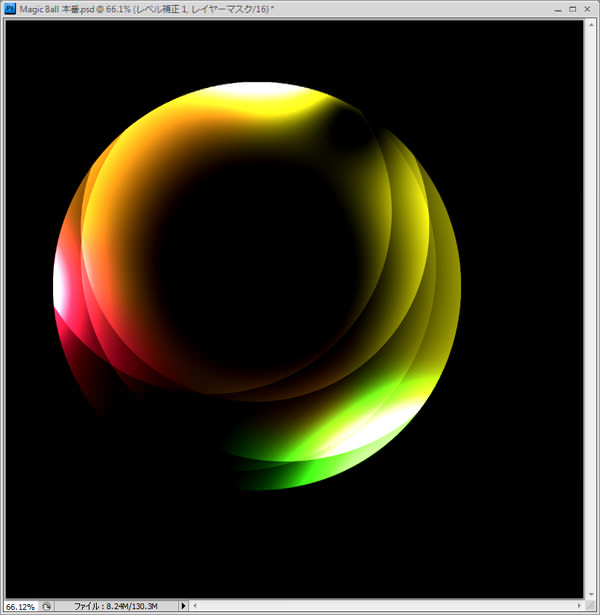
レイヤーパレットより「調整レイヤー」を作成し、「レベル補正」を適用し、(一番下のアイコンの右から4番目を右クリックするとメニューが出てきます。)以下の図のように設定します。
STEP 10
新しいレイヤー「カラー」を「調整レイヤー」の下に作成し、ツールボックスより「ブラシツール」を選択し色付けをしていきます。今回使用した色は3色でピンク(#ff3b83)、黄色(#ffff37)、緑色(#79ff39)になります。最後にレイヤーの描画モードを「オーバーレイ」とします。

STEP 11 (補足)
カラフルなグラデーションを表現するために、最後にメインメニューより「イメージ」>「モード」>「16bit/チャンネル」とします。これによって、グラデーションがくっきり表現されるようになります。
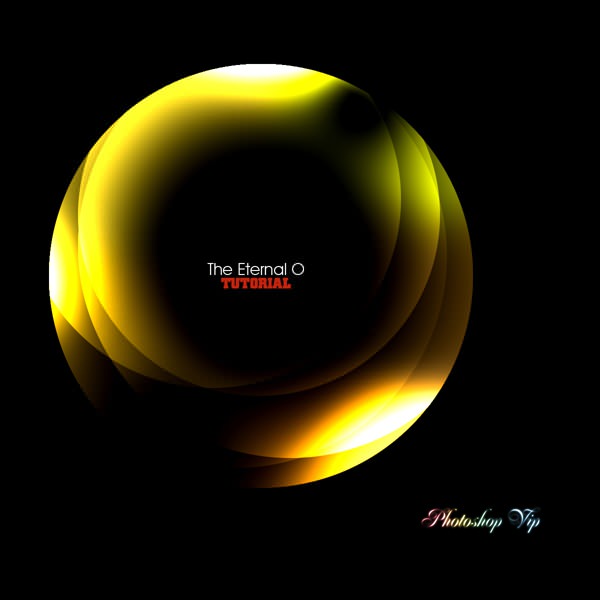
完成
いかがでしたでしょうか。基本的なレイヤーマスクの使い方、そしてレイヤーの描画モードを選択することによって、光り輝く七色のボールを作ることができました。今回は3色を使い色付けしましたが、自分の好きな色でペイントするとまったく違う印象のデザインができますよ。いかは黄色を基調に黄金色に色付けしてみました。Photoshop VIPのロゴに使われているのは、「フォトショップで超簡単にネオン文字を作る方法」でご紹介してますよ。
PhotoshopVIPは高品質のフォトショップチュートリアルを皆さんにお届けしています。随時更新されるチュートリアルの定期購読がオススメです。チュートリアルに関して不明な点があればいつでも質問してください。