昨今の世界中のウェブデザインを見ていると、シンプルな中にさまざまなこだわりが出てきています。
今までは平面的だったウェブデザインを立体的に見せるなど2009年度に流行しているトレンドがいくつかあります。
それらをわかりやすくまとめた記事「5 Advanced Photoshop Techniques for Web Designers」と「5 Advanced Photoshop Techniques for Web Designers Part 2」をCarsonfiedさんで紹介されていたのでまとめてみました。
海外記事ですが、日本のウェブサイトデザインにおいても見かけることが多くなっていますので、覚えておくと便利なフォトショップテクニックが全部で10個まとめられています。
説明が詳しくされたフォトショップチュートリアルが掲載されていますので、よかったら参照元も合わせてご覧ください。
詳細は以下から。
1. 立体的なボタン
まず2009年のウェブトレンドのひとつとして、立体的なボタンを効果的に配置しているサイトをよく見かけます。
商品購入手続きに進む「ショッピングカーとボタン」やサンプルなどをダウンロードできる「ダウンロードボタン」など使い方はさまざまなです。
効果的なボタンを作成することによって、読者の人にとってもわかりやすく、かっこいいデザインを作ることができます。
以下のようなシンプルで立体的なボタンの作り方を詳しく説明しています。
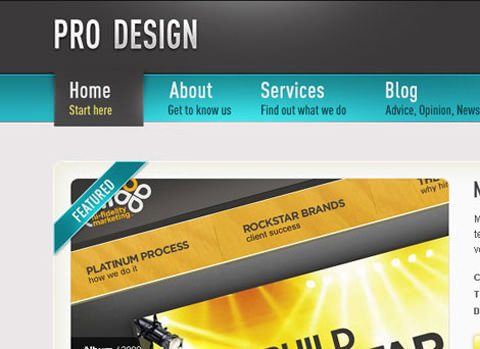
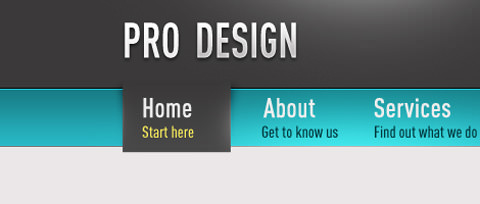
2. ナビゲーションメニュー
ナビゲーションメニューは多くのリーダーが直感的に操作するため、ウェブサイトにおいて最も重要なパーツとして考えられます。
見やすくて、使いやすいナビゲーションメニューにすることでウェブサイトの印象もがらりと変わりますよ。
今回は、徐々に透明にフェードアウトするナビゲーションメニューの作り方が紹介されています。
3. 型押し文字
よく見かけるテクニックのひとつで、文字を立体的に見せることが可能です。
先日、Photoshop VIPでも、「サンプルPSD付、フォトショップで「Photoshop CS4」の様な型押し文字を作る方法」で作り方を紹介しました。
よければそちらも参考にしてみてください。フォトショップ用サンプルPSDを配布しています。
今回は、以下のような簡単な型押し文字の作り方をご紹介しています。
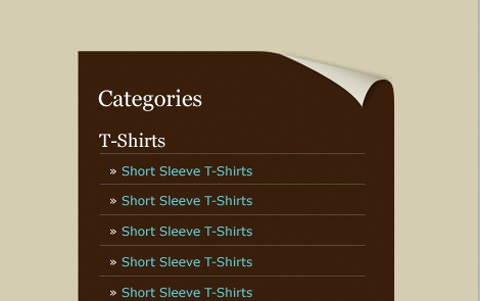
4. 立体的なボックスの作成
by mint.com
ボックスの下に影を作成することによって、背景より浮き出したように見えるボックスを作成することができます。
すべてのボックスに使用しなくても、強調したい場所を効果的に目立たせることができます。
今回はいろいろ応用できそうなシンプルなボックスの作り方をご紹介しています。
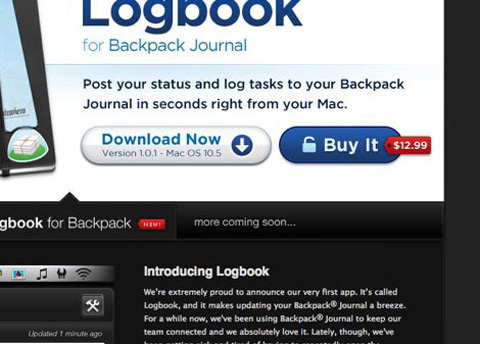
5. 奥行きのある3Dボタン
最近のウェブデザインにおいて、奥行きを作ることによって、ダイナミックな3Dボタンを配置しているウェブサイトをよく見かけます。
難しそうに見えますが、少ないレイヤーのみで簡単に作成することができるので、覚えておくといいかもしれません。
今回は、以下のシンプルなボタンの作り方を紹介しています。
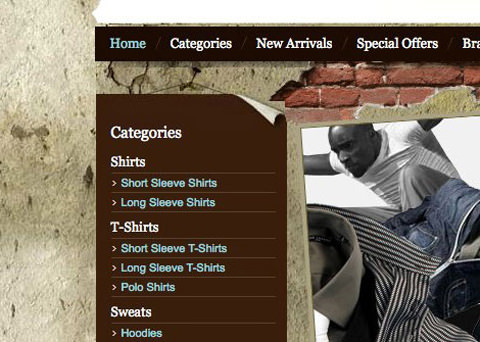
6. ページの折り込み
by Bridge 55
Web2.0デザインにおいて、当初からよく使われているテクニックですが、現在もいまだに人気のテクニックです。
ウェブサイトを効果的に立体的に見せることができます。
以下のように簡単なページの折り込み方法を紹介しています。
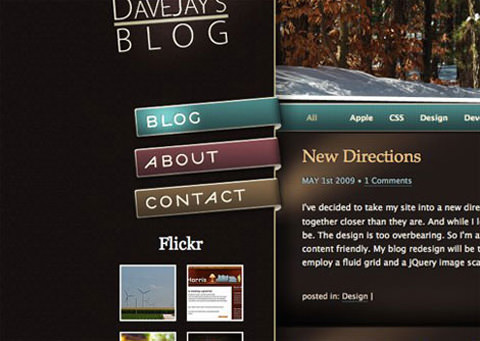
7. ボックスから飛び出した3Dボタン
by Dave Jay
効果的に読者の目を引く方法のひとつとして、ボックスから飛び出したように見える3Dボタンの設置があります。
デザイン的にもかわいいですし、ボタン以外にもいろいろ使えそうなテクニックです。
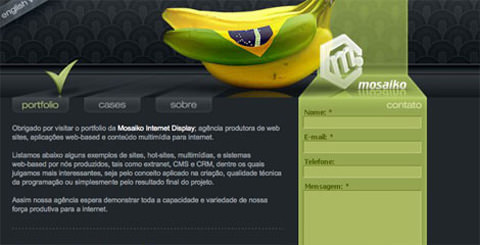
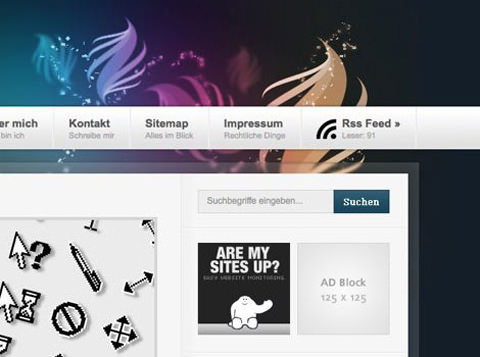
8. ぼかし効果
by Phodana
見落としがちなテクニックのひとつですが、ボックスの周りに透明のボックスを配置することで、きれいでシンプルなウェブサイトを完成させることができます。
このテクニックを使うことで、背景画像が透けて見えて、さらにあなたのウェブサイトを立体的に見せることができます。
以下のチュートリアルも応用しやすいシンプルなものになっています。
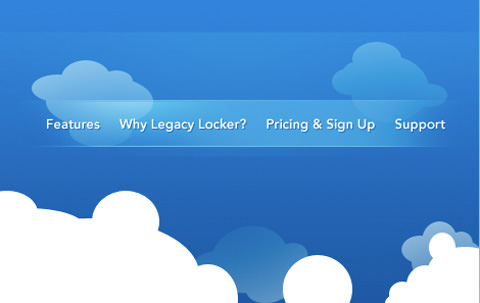
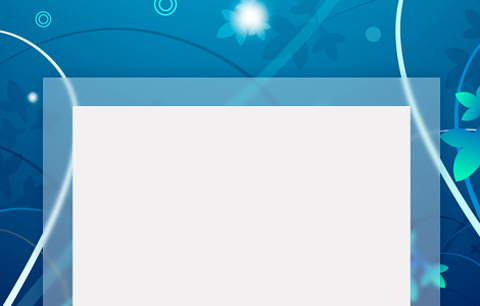
9. ライティングエフェクト
by PRO Design
人気デザインブログのひとつ、PsdTuts+さんでも使われている、繊細だけど効果的なライティング効果を発揮します。
とても細かい作業ですが、ホームページを「本物志向」に近づけたいなら必須のテクニックです。
以下のチュートリアルは、青系のウェブサイトを具体例にデザインしていますが、色を変えることによって思い通りにデザインできます。
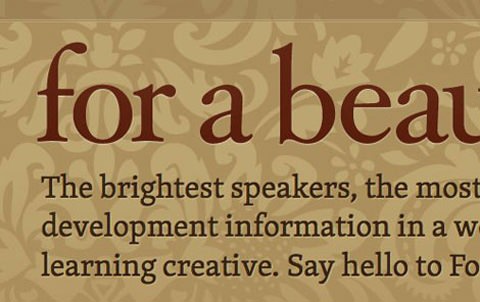
10. 奥行きのある背景デザイン
by Forty Two
奥行きのある背景画像をデザインすることで、読者にさらに強いインパクトを与えることができます。
作り方は簡単ですが、ほかのチュートリアルに比べると時間がかかるのも事実です。
しかし、ウェブデザインに使われているか、使われていないかによってウェブサイトの印象ががらりと変わります。
ゆっくりステップ順にしていけばきっと納得のいくものが完成します。
日本の人気デザインブログColissさんでも同じまとめ記事がありました。よかったら合わせてどうぞ。
[参照元 : 5 Advanced Photoshop Techniques for Web Designers – Carsonfied]
Photoshop VIPではほぼ毎日フォトショップを中心にデザインに関するさまざまな情報をお届けしています。
RSS購読することにって、ホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。
もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。
PhotoshopVIPのRSS購読をする